Tu devrais ouvrir une issue sur le github (lien dans le 1er post)
Ou sur celui-ci : GitHub - ryann72/prixCarburant-home-assistant: Récupération des prix des stations en France
Tu devrais ouvrir une issue sur le github (lien dans le 1er post)
Ou sur celui-ci : GitHub - ryann72/prixCarburant-home-assistant: Récupération des prix des stations en France
Nickel Merci c’est top !
Super integration, installation nickel et remontée des sensors correctes. Merci
J’aimerai maintenant avoir les données (uniquement le SP95 E10) sur une card dediée, mais je ne sais pas comment faire (#noob)
J’ai tenté d’utiliser le code d’exemple fourni sur le Github, pour une carte markdown, mais j’ai une erreur
Merci pour l’aide ![]()
J’utilise ce système avec l’intégration au KM et je suis à la recherche d’un système pour récupéré l’attribut des sensor.prixcarburant_6287954 et choisir d’afficher soit E95 soit Gasoil ect… car je n’est pas plusieurs sensor pour chaque carburant mais par station service.
Pour illustrer cela se présente comme ceci:
Merci à Clemalex pour sa présentation de son dashboard.
→ Créer une entité à partir de l'attribut d'une entité
@Felix62 si tu n’y arrive pas, n’hésite pas
L’intégration fonctionne bien.
Mais l’utilisation (surtout l’affichage), tel-quel, n’est ni-simple, ni performante :
Voici comment j’ai fait pour la presentation des données
1/ Group
il faut crée un group avec les differents sensors
group:
station_essence:
- sensor.prixcarburant_38220002
- sensor.prixcarburant_38320006
- sensor.prixcarburant_38800003
- sensor.prixcarburant_38700003
2/ Tableau markdown trié par prix
on peut, ensuite utiliser un template pour le parser, trié et affiche « que » ce qu’on a besoin :
type: markdown
content: >-
{% set update = states('sensor.date') %}
{% set midnight = now().replace(hour=0, minute=0, second=0,
microsecond=0).timestamp() %}
{% set sorted_station_essence = "group.carburant" | expand |
sort(attribute='attributes.Gasoil') %}
| Station | Gasoil | Gpl | Update |
| :------- | :----: | :----: | ------: |
{% for station in sorted_station_essence %}| {{-
state_attr(station.entity_id, 'Station name') -}}
|{%- if state_attr(station.entity_id, "Gasoil") == "None" -%}-{%- else -%}{{- state_attr(station.entity_id, 'Gasoil') -}}{%- endif -%}
|{%- if state_attr(station.entity_id, "GPLc") == "None" -%}-{%- else -%}{{- state_attr(station.entity_id, 'GPLc') -}}{%- endif -%}
{%- set event = state_attr(station.entity_id,'Last Update Gasoil') |
as_timestamp -%}
{%- set delta = ((event - midnight) // 86400) | int -%}
|{{ -delta }} Jours|
{% endfor %}
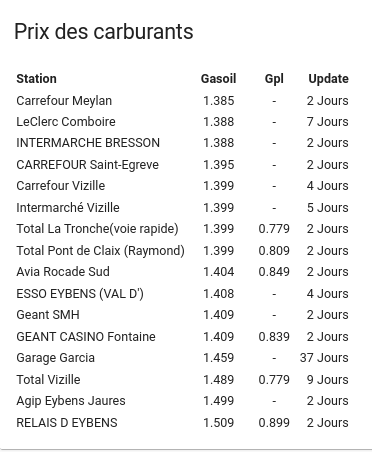
title: Prix des carburants
Intéressant peux tu montrés le résultat en image ?
Voici l’exemple de chez moi qui est un poil plus compliqué, car

Jolie rendu, Intégrer dans une popup pour gagner de la place du c’est top merci du partage ![]()
Peux tu fournir le code entier de la carte ?
Il manque un morceau si certains veulent reproduire.
![]()
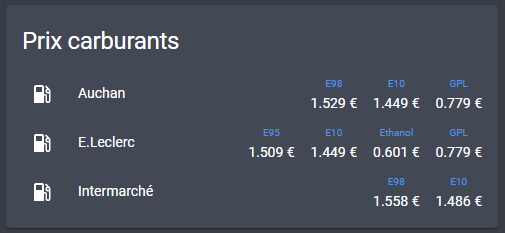
Perso je suis passé par la carte multiple-entity-row

type: entities
title: Prix carburants
entities:
- entity: sensor.prixcarburant_12340001
type: custom:multiple-entity-row
name: Auchan
icon: mdi:gas-station
show_state: false
entities:
- attribute: E98
name: E98
unit: €
- attribute: E10
name: E10
unit: €
- attribute: GPLc
name: GPL
unit: €
- entity: sensor.prixcarburant_12340003
type: custom:multiple-entity-row
name: E.Leclerc
icon: mdi:gas-station
show_state: false
entities:
- attribute: E95
name: E95
unit: €
- attribute: E10
name: E10
unit: €
- attribute: E85
name: Ethanol
unit: €
- attribute: GPLc
name: GPL
unit: €
- entity: sensor.prixcarburant_12340002
type: custom:multiple-entity-row
name: Intermarché
icon: mdi:gas-station
show_state: false
entities:
- attribute: E98
name: E98
unit: €
- attribute: E10
name: E10
unit: €
J’ai pas la date de mise à jour par contre
non, non, le code est complet, il y a que ça ;),
je vient de vérifier avec « Ajouter une carte / Manuel » et paff ca fonctionne ![]()
sympa comme résultat mais
Oui parce que tu as fournis le code manquant dans ton 1er post et que je l’ai fusionné avec ton message :
Merci pour avoir partager le code ![]()
Les goût les couleurs ![]()
Personnellement :
de rien pour pour partage, a l’origine j’avais crée une issue dans le git source ( GitHub - max5962/prixCarburant-home-assistant: Récupération des prix des stations en France ) mais vu le manque d’intérêt que ça a eu…
Essaie de la faire sur le git de celui qui maintient l’intégration dorénavant :
EDIT:
Mais ton issue ne concerne pas directement l’intégration mais son utilisation, ce n’est pas le but des issues.
Tu l’as posté ici est c’est la bonne place ![]()
Super cette affichage, tu a fait comment ?
Oui, c’est aussi un reproche que j’ai mais pour le coup, ces 3 stations ne proposent pas toutes les même carburants donc au mieux on arrive à faire un tableau à trou… Et en plus perso, je sais pas faire
PS : tu as mis un rayon de 15 bornes autour de chez toi par contre… donc forcement tu as 10 stations
au format markdown, c’est facile (perso j’affiche gazoil et GpL et peut de station ont GpL … ) :
{%- if state_attr(station.entity_id, "GPLc") == "None" -%}{%- else -%}{{- state_attr(station.entity_id, 'GPLc') -}}{%- endif -%}