idem pour moi , retour au fonctionnement normal hier
Bonjour, ça fonctionne pour moi par contre les prix sont mis à jour tout les deux ou trois jours comment forcer la maj tout les jours?
Effectivement j’ai le même problème, et j’ai vérifié, les prix sur le site sont bien à jour, chaque jour.
Salut @max5962 une idée pour forcer les maj chaque jour ?
Pareil pour moi, certains prix ne se mettent pas à jour ou le font au bout de 4-5 jours ![]()
Une mise à jour forcée serait intéressante mais je ne vois pas comment faire.
Bonjour, je viens de mettre en place cette intégration, mais le prix ne correspond pas au prix du site normal?
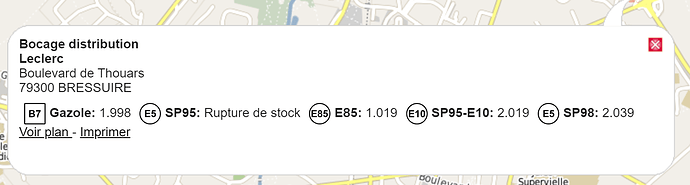
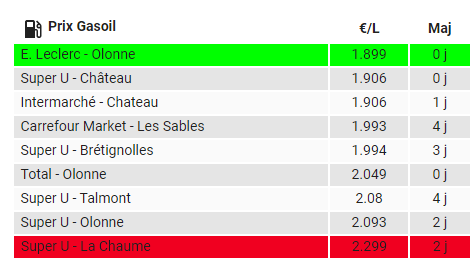
sur la carte:
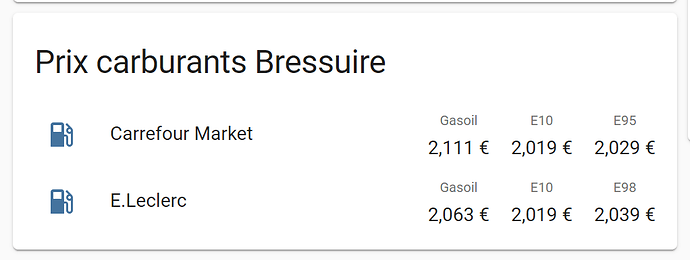
sur le site:
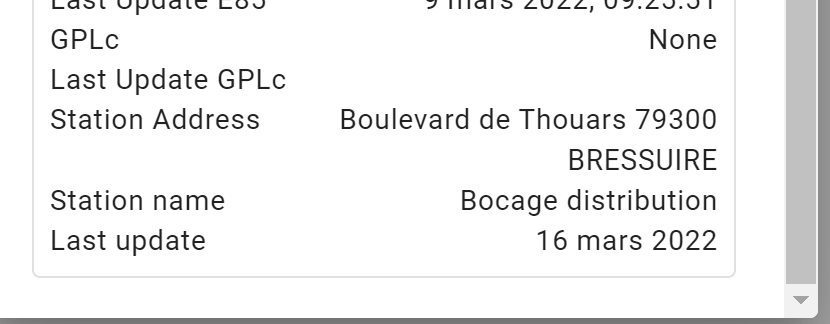
les mise a jours sont bien faite apparemment:
sous quelle fréquence les mises à jour se font elle?
salut tu le met ou ce code?
Dans configuration.yaml, mais ce code correspond au post https://forum.hacf.fr/t/recuperer-son-prix-de-carburant-encore-avec-le-multiscraping/6379 .
Hello,
J’ai un peu le même souci. En creusant un peu, les prix qui sont récupérés sur roulez-eco.fr sont les prix à J - 1, et non les prix instantanés.
Avec la fluctuation quotidienne ces jours ci, c’est dommage.
Du coup, j’ai proposé une PR à @max5962 (Utilise le fichier instantané au lieu du quotidien by tof06 · Pull Request #7 · max5962/essence · GitHub) pour utiliser les données du fichier « instantané ».
Il y a quelques différences minimes entre les deux à ce que j’ai remarqué :
- Le prix qui est directement en € et non en millième d’euro. Du coup, plus besoin de le diviser par 1000
- Les dates de mises à jour qui n’ont plus le T entre la date et l’heure (donc, plus tout à fait en ISO8601)
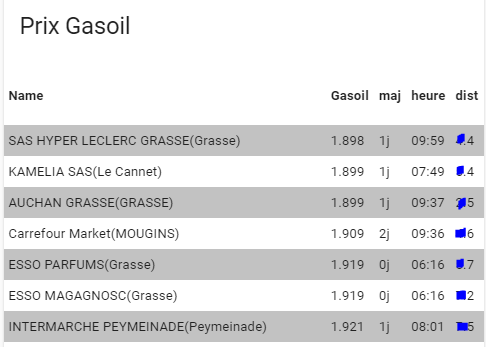
Avec ces modifs, j’ai bien les prix correspondant à ceux du site :


++
Bonjour
Tu pourrais partager le code de ta card ?
Merci
Philippe
Of course… mais ce n’est qu’une pâle copie de ce que j’ai pu glaner ici et là sur ce forum…. Pas encore assez doué avec HA et Lovelace ![]()
type: custom:flex-table-card
sort_by: Gasoil
clickable: true
entities:
include: sensor.prixcarburant*
columns:
- data: friendly_name
icon: mdi:gas-station
align: left
name: ' Prix Gasoil'
- name: €/L
data: Gasoil
align: center
- name: Maj
data: Last Update Gasoil
align: center
modify: Math.round((Date.now() - Date.parse(x)) / 36000 / 100 /24)
suffix: ' j'
css:
tbody tr:first-child: 'background-color: #00ff00'
tbody tr:last-child: 'background-color: #f00020'
style: |
:host {
--card-mod-icon-color: rgb(31, 111, 235);
font-size: 12.9px;
}
J’ai renommé mes entités par le GUI, parce que le nom de la station fournie par le fichier ne me convenait pas.
Merci on est en phase en fait .
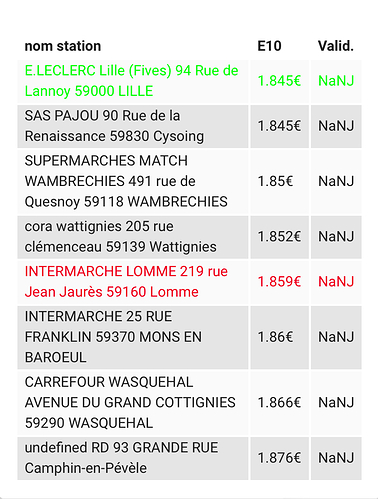
Seul problème la date de validité ne fonctionne pas sur mon iPad mais fonctionne sur mon PC ( j’ai un NaN !)
J’utilise le fork de @vingerha
type: custom:flex-table-card
clickable: true
sort_by: E10+
max_rows: 8
title: Essence
entities:
include: sensor.prixcarburant*
columns:
- name: nom station
data: Station name, Station Address
- name: E10
data: E10
suffix: €
- name: Valid.
data: Last Update E10
modify: Math.round((Date.now() - Date.parse(x)) / 36000 / 100 /24)
align: right
suffix: J
css:
tbody tr:nth-child(1): 'color: #00ff00'
tbody tr:nth-child(5): 'color: #f00020'
style: null
Hi, depuis hier mon fork marche avec des mises-a-jour dans la journée, chaque heure le sensor déclenche. En sachant que c’est tout neuf, pour l’instant pas d’erreurs…svp les enrégistrer dans mon github
Ce matin, j’ai ajouté City et Distance dans l’entity
City: car le nom n’est pas toujours clair et l’addresse souvent trops long
Distance: pour savoir si ça vaut la peine d’y aller
vingerha/prixCarburant-home-assistant: Récupération des prix des stations en France (github.com)

Extra; HACS m’a même proposé la mise a jour.
seul petit défaut sur ma card: ce serait bien que l’adresse soit mise sur une nouvelle ligne
type: custom:flex-table-card
clickable: true
sort_by: E85+
max_rows: 8
title: Essence
entities:
include: sensor.prixcarburant*
columns:
- name: nom station
data: Station name, Station Address
- name: E85
data: E85
suffix: €
- name: Valid.
data: Last Update E85
modify: Math.round((Date.now() - Date.parse(x)) / 36000 / 100 /24)
align: left
suffix: J
- name: Dist.
data: Distance
modify: Math.round(x)
suffix: km
css:
tbody tr:nth-child(1): 'color: #00ff00'
tbody tr:nth-child(5): 'color: #f00020'
style: null
Bravo pour ton boulot
Philippe
Avec markdown ça marche… il faut ajouter {{- ‹ \n › -}} entre les deux attributes… peut-être il existe quelquechose pareil pout entities?
Bon, du coup, j’ai utilisé ton fork qui est plus abouti que le petit truc que j’ai fait pour modifier le script de récupération ![]()
Cela dit, j’ai le même probleme avec les dates sur IOS, et je l’avais identifié quand j’avais fait mes modifs.
Dans le fichier instantané, les dates de mises à jour sont de la forme 2022-03-17 12:00:00, or, le format ISO 8601 indique qu’il faut un T entre la date est l’heure (2022-03-17T12:00:00).
Ca ne pose pas de problème sur les navigateurs PC classique, mais sur IOS, et quelque soit le navigateur (Safari, Chrome ou FF), il ne reconnait pas la date.
Du coup, j’avais rusé et au moment de la récupération de la date, j’avais mis un truc du genre
price = {
'valeur': str(valeur),
'maj': datetime.fromisoformat(str(maj)).isoformat() if maj else str(maj)
}
Pas sur que le if maj soit nécessaire, mais il me semble que si la date est vide, ca fait une exception…
En effet…sur mon iPhone des soucis pareil.
Pour une carte avec ‹ template › c’est assez facile de le modifier
Je ne veux pas changer pour le truc avec T et ensuite decouvre que ça donne d’autres soucis.
Je peut ajouter des maj avec T ou qu’est ce que tu propose?
Petite test… avec T ça marche bien pour mes deux cartes (flex-table et markdown)…avec q’une petite modif. dans le « template »…mais je ne suis pas trops connu avec d’autres effets.
Option1: changer tout les dates avec T (ISO)
Option2: ajouter des dates ISO
Ce matin j’ai décidé pour Option 1…ça ce voit sur github avant 09:00
Salut à tous, Ryan a mis l’intégration à jour ce matin, quelqu’un sais ce qui a changé ?
J’utilise actuellement le fork à Vingerha donc pas eu cette update.
Merci d’avance. ![]()
J’ai pas mal d’erreurs avec ton fork dans mes logs mais beaucoup plus fonctionnel que celui de Ryan malgré tout. ![]()
Édit Je viens de vérifier ce n’ai pas des erreurs mais des avertissement. Rien de bien méchant.