Yep. J’ai essayé d’être exhaustif, mais peut être que tu utilises des fonctions que j’ignore et qu’il serait intéressant de découvrir…
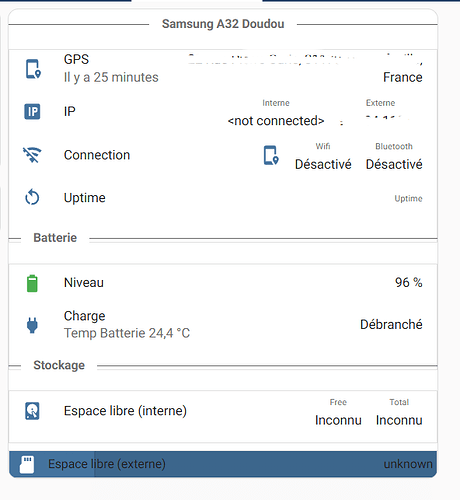
Déja en récuperant le max d’info j’ai créé ceci :

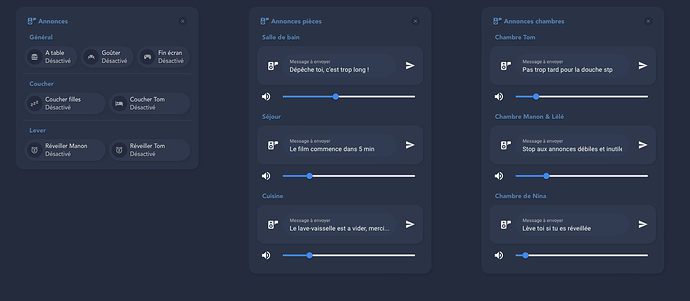
Je gère toutes les options comme le mode ne pas déranger, les réveils, le volume.

Le tts pour les annonces qui s’envoient que vers les echos de mon choix selon les cas.
Ou en scripts pour encore plus d’options.
Régler le volume comme il faut au bon moment, fort pour une annonce ciblée, pas fort lors des reveils etc…
Et j’en oublie surement.
Attention, ca dérape ![]()
Faite vous un PM, ou ouvrer un sujet.
Top, merci. Ca je sais faire (bon c’est moins joli que chez toi, mais coté Dashboard, tu place la barre très haut…).
Je pensais surtout à des aspects d’intégration plus confidentiels, comme la récupération des capteurs de mouvements qui n’est pas immédiate…
Par exemple je galère en ce moment pour essayer d’envoyer des « vraies » notifications à Alexa (pour avoir la led jaune et lui dire « quelles sont mes notifications » en rentrant).
Bon là encore très hors sujet…
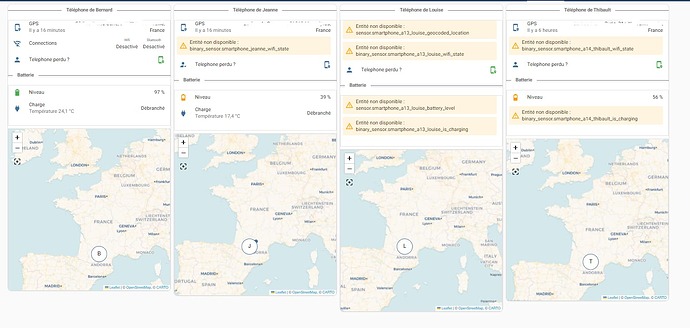
Mais j’ai un peu avancé sur le sujet:
et la notification marche… wifi On et Wifi OFF et en mode Silencieux !! ![]()
tu la vu, alors que j’éditais ton image ![]()
Il me reste à tenter le decluttering card… pour généraliser cette carte pour tous les téléphones…
On est dans le sujet car, on peut lancer une annonce tts qui dit où est ce foutu téléphone…
Ben ouais ![]()
sauf que l’annonce est sur le portable ( sur android ![]() ) et pas sur un echo
) et pas sur un echo ![]()
Et oui mais ajouter un service serait malin si tu réfléchis. Ton tel est perdu dehors : annonce tts sur le tel qui dit « oh là voyou, rend ce téléphone car il est localisé ! » + un tts chez toi qui le cherche qui te dit « t’inquiète il est à tel endroit et je viens d’envoyer l’annonce dessus »
D’où l’importance de savoir gérer tout, pour ce sujet, y compris enlever le mode silencieux des échos si cette option est activée par ex…
T’es pô malin. ![]()
Bon, premier essai avec les templates de decluttering card…
On passe en Yaml, mais c’est redoutable…
Je crois que vous m’avez convaincu…
Bon il faut que je remette quelques capteurs sur les appli companions des uns et des autres… mais… le bouton magique marche…

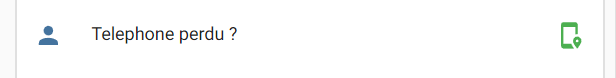
mon premier decluttering template : ![]()
decluttering_templates:
smartphone:
card:
type: custom:stack-in-card
mode: vertical
keep:
box_shadow: true
margin: false
border_radius: false
background: false
outer_padding: false
cards:
- type: custom:text-divider-row
text: Téléphone de [[name]]
align: center
- type: entities
card_mod:
style: |
.card-content div {
top: -15px !important;
margin-bottom: 0px !important;
margin-left: -10px !important;
}
:host {
font-size: 15px;
}
entities:
- entity: sensor.[[entity]]_geocoded_location
name: GPS
icon: mdi:cellphone-marker
secondary_info: last-updated
- entity: binary_sensor.[[entity]]_wifi_state
type: custom:multiple-entity-row
name: Connections
show_state: false
entities:
- entity: binary_sensor.[[entity]]_wifi_state
name: Wifi
- entity: binary_sensor.[[entity]]_bluetooth_state
name: Bluetooth
- entity: device_tracker.[[person]]
type: custom:multiple-entity-row
name: Telephone perdu ?
show_state: false
entities:
- icon: mdi:cellphone-marker
state_color: true
tap_action:
action: call-service
service: notify.mobile_app_[[entity]]
service_data:
message: TTS
data:
ttl: 0
priority: high
media_stream: alarm_stream_max
tts_text: Le téléphone de [[name]] est ici!
confirmation:
text: >-
Voulez vous vraiment faire sonner le téléphone de
[[name]] ?
- type: custom:mod-card
card_mod:
style: |
ha-card {
margin-top: -30px;
}
card:
type: custom:text-divider-row
text: Batterie
align: left
- type: entities
card_mod:
style: |
.card-content div {
top: -15px !important;
margin-bottom: -0px !important;
margin-left: -10px !important;
}
:host {
font-size: 15px;
}
entities:
- entity: sensor.[[entity]]_battery_level
type: custom:multiple-entity-row
name: Niveau
state_color: true
show_state: true
secondary_info: null
- entity: binary_sensor.[[entity]]_is_charging
type: custom:multiple-entity-row
name: Charge
icon: mdi:power-plug
state_color: true
show_state: true
secondary_info:
entity: sensor.[[entity]]_battery_temperature
name: Température
- type: map
entities:
- entity: device_tracker.[[person]]
hours_to_show: 10
default_zoom: 15
et une carte au hasard:
type: custom:decluttering-card
template: smartphone
variables:
- entity: smartphone_doudou
- name: Bernard
- person: smartphone_bernard
T’es du sud , je savais pas. Vers toulouse ?
Yep, 1ere couronne de Toulouse…
Dans l’Ouest…
Et allé il enchaine les hors sujet lui !
Modérateur !!!
![]()
Encore une chose à tester !
On n’'arrête plus sur HA.
Bob
Je peux changer le titre si vous voulez
![]()
![]()
![]()
![]()
![]()
Merci pour cette fonctionnalité et la carte.
J’ai adapté à mes envies / besoin et utilise la fonction TTS pour mon tél et ma moitié, ça va sûrement être très pratique :).
Faut que je m’attaque maintenant à l’automatisation du phone en fonction du lieu et ce sera parfait de côté là.
Salut,
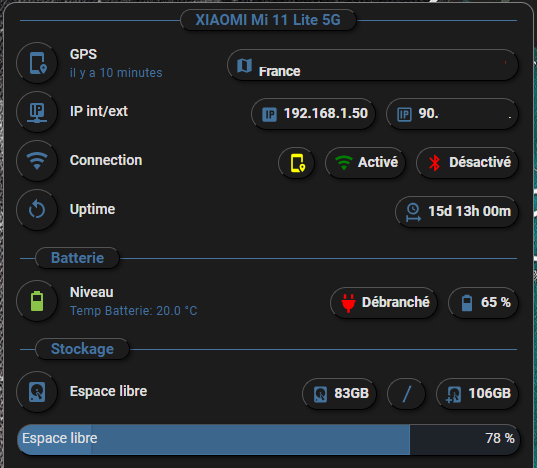
j’ai refais ma carte du mobile.
Code:
type: custom:stack-in-card
mode: vertical
keep:
box_shadow: true
margin: false
border_radius: false
background: false
outer_padding: false
cards:
- type: entities
entities:
- type: custom:text-divider-row
text: XIAOMI Mi 11 Lite 5G
align: center
card_mod:
style: |
ha-card {
margin-top: -15px;
margin-bottom: -10px;
background: none;
}
- type: custom:vertical-stack-in-card
horizontal: true
card_mod:
style: |
ha-card {
margin-top: -25px;
background-color: none;
}
cards:
- type: custom:mushroom-template-card
entity: sensor.m2101k9g_geocoded_location
primary: GPS
secondary: >-
il y a {{
relative_time(states.sensor.m2101k9g_geocoded_location.last_updated)
}}
icon: mdi:cellphone-marker
icon_color: '#44739E'
fill_container: true
layout: horizontal
tap_action:
action: more-info
card_mod:
style:
mushroom-shape-icon$: |
.shape {
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5) !important;
border: 1px rgba(0,0,0,1.0) outset;
--shape-color: rgba(32,32,32,0.2) !important;
}
.: |
ha-card {
background: none;
width: 180px;
--card-secondary-color: #44739E;
}
- type: vertical-stack
cards:
- type: custom:mushroom-chips-card
chips:
- type: template
entity: sensor.m2101k9g_geocoded_location
icon: mdi:map
content: '{{ states("sensor.m2101k9g_geocoded_location") }}'
tap_action:
action: more-info
card_mod:
style: |
ha-card {
margin-left: 2px;
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5) !important;
border: 1px rgba(0,0,0,1.0) outset !important;
--chip-height: 30px;
--chip-icon-size: 19px;
--chip-font-size: 13.5px;
--color: #44739e;
}
alignment: end
card_mod:
style: |
ha-card {top:60%;right:5%;margin-left: -30px;}
- type: custom:vertical-stack-in-card
horizontal: true
card_mod:
style: |
ha-card {
margin-top: -25px;
background-color: none;
}
cards:
- type: custom:mushroom-template-card
primary: IP int/ext
secondary: ' '
icon: mdi:ip-network
icon_color: '#44739E'
fill_container: true
layout: horizontal
tap_action:
action: none
card_mod:
style:
mushroom-shape-icon$: |
.shape {
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5) !important;
border: 1px rgba(0,0,0,1.0) outset;
--shape-color: rgba(32,32,32,0.2) !important;
}
.: |
ha-card {
background: none;
width: 140px;
}
- type: vertical-stack
cards:
- type: custom:mushroom-chips-card
chips:
- type: template
icon: mdi:ip
entity: sensor.m2101k9g_wifi_ip_address
content: '{{ states("sensor.m2101k9g_wifi_ip_address") }}'
tap_action:
action: more-info
card_mod:
style: |
ha-card {
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5) !important;
border: 1px rgba(0,0,0,1.0) outset !important;
--chip-height: 30px;
--chip-icon-size: 19px;
--chip-font-size: 14px;
--color: #44739e;
}
- type: template
entity: binary_sensor.wan_status_2
icon: mdi:ip-outline
content: '{{ state_attr("binary_sensor.wan_status_2","wan_ipaddress") }}'
tap_action:
action: more-info
card_mod:
style: |
ha-card {
margin-left: 2px;
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5) !important;
border: 1px rgba(0,0,0,1.0) outset !important;
--chip-height: 30px;
--chip-icon-size: 19px;
--chip-font-size: 14px;
--color: #44739e;
}
alignment: end
card_mod:
style: |
ha-card {top:60%;right:5%;margin-left: -100px;}
- type: custom:vertical-stack-in-card
horizontal: true
card_mod:
style: |
ha-card {
margin-top: -25px;
background-color: none;
}
cards:
- type: custom:mushroom-template-card
primary: Connection
secondary: ' '
icon: mdi:wifi
icon_color: '#44739E'
fill_container: true
layout: horizontal
tap_action:
action: none
card_mod:
style:
mushroom-shape-icon$: |
.shape {
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5) !important;
border: 1px rgba(0,0,0,1.0) outset;
--shape-color: rgba(32,32,32,0.2) !important;
}
.: |
ha-card {
background: none;
width: 160px;
}
- type: vertical-stack
cards:
- type: custom:mushroom-chips-card
chips:
- type: template
tap_action:
action: call-service
service: notify.mobile_app_m2101k9g
service_data:
message: TTS
data:
ttl: 0
priority: high
media_stream: alarm_stream_max
tts_text: Ton téléphone est ici!
confirmation:
text: Tu es sur?
hold_action:
action: none
double_tap_action:
action: none
icon: mdi:cellphone-marker
card_mod:
style: |
ha-card {
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5) !important;
border: 1px rgba(0,0,0,1.0) outset !important;
--chip-height: 30px;
--chip-icon-size: 20px;
--chip-font-size: 14px;
--color: yellow;
}
- type: template
entity: binary_sensor.m2101k9g_wifi_state
icon: mdi:wifi
content: |
{% if is_state('binary_sensor.m2101k9g_wifi_state','on') %}
Activé
{% else %}
Désactivé
{% endif %}
tap_action:
action: more-info
card_mod:
style: |
ha-card {
margin-left: 2px;
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5) !important;
border: 1px rgba(0,0,0,1.0) outset !important;
--chip-height: 30px;
--chip-icon-size: 20px;
--chip-font-size: 14px;
{% if is_state('binary_sensor.m2101k9g_wifi_state','on') %}
--color: green;
{% else %}
--color: red;
{% endif %}
}
- type: template
entity: binary_sensor.m2101k9g_bluetooth_state
icon: mdi:bluetooth
content: >
{% if is_state('binary_sensor.m2101k9g_bluetooth_state','on')
%}
Activé
{% else %}
Désactivé
{% endif %}
tap_action:
action: more-info
card_mod:
style: |
ha-card {
margin-left: 2px;
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5) !important;
border: 1px rgba(0,0,0,1.0) outset !important;
--chip-height: 30px;
--chip-icon-size: 20px;
--chip-font-size: 14px;
{% if is_state('binary_sensor.m2101k9g_bluetooth_state','on') %}
--color: green;
{% else %}
--color: red;
{% endif %}
}
alignment: end
card_mod:
style: |
ha-card {top:60%;right:5%;margin-left: -100px;}
- type: custom:vertical-stack-in-card
horizontal: true
card_mod:
style: |
ha-card {
margin-top: -25px;
background-color: none;
}
cards:
- type: custom:mushroom-template-card
primary: Uptime
secondary: ' '
icon: mdi:restart
icon_color: '#44739E'
fill_container: true
layout: horizontal
tap_action:
action: none
card_mod:
style:
mushroom-shape-icon$: |
.shape {
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5) !important;
border: 1px rgba(0,0,0,1.0) outset;
--shape-color: rgba(32,32,32,0.2) !important;
}
.: |
ha-card {
background: none;
width: 160px;
}
- type: vertical-stack
cards:
- type: custom:mushroom-chips-card
chips:
- type: template
icon: mdi:clock-start
entity: sensor.m2101k9g_last_reboot
content: >-
{% set uptime = (now()| as_timestamp -
states('sensor.m2101k9g_last_reboot') | as_timestamp ) %} {%
set jours = (uptime / 86400) | int(0) %} {%- if jours > 0 -%}
{{ jours }}d {{ (uptime - (jours * 86400)) | int(0) |
timestamp_custom('%Hh %Mm', false) }} {%- else -%} {{ uptime |
int(0) | timestamp_custom('%Hh %Mm', false) }} {%- endif -%}
tap_action:
action: more-info
card_mod:
style: |
ha-card {
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5) !important;
border: 1px rgba(0,0,0,1.0) outset !important;
--chip-height: 30px;
--chip-icon-size: 20px;
--chip-font-size: 14px;
--color: #44739e;
}
alignment: end
card_mod:
style: |
ha-card {top:60%;right:5%;margin-left: -100px;}
- type: entities
entities:
- type: custom:text-divider-row
text: Batterie
align: left
card_mod:
style: |
ha-card {
margin-top: -25px;
margin-bottom: -10px;
background: none;
}
- type: custom:vertical-stack-in-card
horizontal: true
card_mod:
style: |
ha-card {
margin-top: -25px;
background-color: none;
}
cards:
- type: custom:mushroom-template-card
entity: sensor.m2101k9g_battery_level
primary: Niveau
icon: >
{% set battery_level = (states("sensor.m2101k9g_battery_level") |
int(0) / 10) | round(0) | int(0) * 10 %} {% if battery_level == 100
%}
mdi:battery
{% elif battery_level > 0 %}
mdi:battery-{{ battery_level }}
{% else %}
mdi:battery-alert-variant-outline
{% endif %}
secondary: 'Temp Batterie: {{ states("sensor.m2101k9g_battery_temperature") }} °C'
icon_color: >
{% set battery_level = states("sensor.m2101k9g_battery_level") |
int(0) %}
{% if battery_level > 90 %}
green
{% elif battery_level > 60 %}
light-green
{% elif battery_level > 50 %}
lime
{% elif battery_level > 40 %}
yellow
{% elif battery_level > 30 %}
amber
{% elif battery_level > 20 %}
orange
{% elif battery_level > 10 %}
deep-orange
{% else %}
red
{% endif %}
fill_container: true
layout: horizontal
tap_action:
action: more-info
card_mod:
style:
mushroom-shape-icon$: |
.shape {
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5) !important;
border: 1px rgba(0,0,0,1.0) outset;
--shape-color: rgba(32,32,32,0.2) !important;
}
.: |
ha-card {
background: none;
--card-secondary-color: #44739E;
}
- type: vertical-stack
cards:
- type: custom:mushroom-chips-card
chips:
- type: template
icon: fas:plug
entity: binary_sensor.m2101k9g_is_charging
content: |
{% if is_state('binary_sensor.m2101k9g_is_charging','on') %}
Branché
{% else %}
Débranché
{% endif %}
tap_action:
action: more-info
card_mod:
style: |
ha-card {
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5) !important;
border: 1px rgba(0,0,0,1.0) outset !important;
--chip-height: 30px;
--chip-icon-size: 19px;
--chip-font-size: 14px;
{% if is_state('binary_sensor.m2101k9g_is_charging','on') %}
--color: yellow;
{% else %}
--color: red;
{% endif %}
}
- type: entity
entity: sensor.m2101k9g_battery_level
tap_action:
action: more-info
hold_action:
action: none
double_tap_action:
action: none
content_info: state
icon_color: '#44739E'
card_mod:
style: |
ha-card {
margin-left: 2px;
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5) !important;
border: 1px rgba(0,0,0,1.0) outset !important;
--chip-height: 30px;
--chip-icon-size: 20px;
--chip-font-size: 14px;
}
alignment: end
card_mod:
style: |
ha-card {top:60%;right:5%;margin-left: -100px;}
- type: entities
entities:
- type: custom:text-divider-row
text: Stockage
align: left
card_mod:
style: |
ha-card {
margin-top: -25px;
margin-bottom: -10px;
background: none;
}
- type: custom:vertical-stack-in-card
horizontal: true
card_mod:
style: |
ha-card {
margin-top: -25px;
background-color: none;
}
cards:
- type: custom:mushroom-template-card
primary: Espace libre
secondary: ' '
icon: mdi:harddisk
icon_color: '#44739E'
fill_container: true
layout: horizontal
tap_action:
action: none
card_mod:
style:
mushroom-shape-icon$: |
.shape {
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5) !important;
border: 1px rgba(0,0,0,1.0) outset;
--shape-color: rgba(32,32,32,0.2) !important;
}
.: |
ha-card {
background: none;
width: 160px;
}
- type: vertical-stack
cards:
- type: custom:mushroom-chips-card
chips:
- type: template
entity: sensor.m2101k9g_internal_storage
icon: mdi:harddisk
content: >-
{{ state_attr("sensor.m2101k9g_internal_storage","Free
internal storage") }}
tap_action:
action: more-info
card_mod:
style: |
ha-card {
margin-left: 2px;
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5) !important;
border: 1px rgba(0,0,0,1.0) outset !important;
--chip-height: 30px;
--chip-icon-size: 19px;
--chip-font-size: 14px;
--color: #44739e;
}
- type: action
tap_action:
action: none
hold_action:
action: none
double_tap_action:
action: none
icon: mdi:slash-forward
card_mod:
style: |
ha-card {
margin-left: 2px;
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5) !important;
border: 1px rgba(0,0,0,1.0) outset !important;
--chip-height: 30px;
--chip-icon-size: 22px;
--chip-font-size: 14px;
--color: #44739e;
}
- type: template
entity: sensor.m2101k9g_internal_storage
icon: mdi:harddisk-plus
content: >-
{{ state_attr("sensor.m2101k9g_internal_storage","Total
internal storage") }}
tap_action:
action: more-info
card_mod:
style: |
ha-card {
margin-left: 2px;
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5) !important;
border: 1px rgba(0,0,0,1.0) outset !important;
--chip-height: 30px;
--chip-icon-size: 19px;
--chip-font-size: 14px;
--color: #44739e;
}
alignment: end
card_mod:
style: |
ha-card {top:60%;right:5%;margin-left: -100px;}
- type: custom:bar-card
entities:
- entity: sensor.m2101k9g_internal_storage
name: Espace libre
positions:
indicator: 'off'
minmax: 'off'
target: '15'
height: 30px
positions:
icon: 'off'
entity_row: false
color: '#44739e'
card_mod:
style: |
ha-card {
margin-top: -25px;
margin-left: -3px;
margin-right: -2px;
box-shadow: none;
background: none;
}
bar-card-currentbar, bar-card-backgroundbar {
border-radius: 15px;
border: 1px rgba(0,0,0,1.0) outset;
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5);
}
bar-card-name {
margin: 5px;
}
Bonjour, et merci pour le sujet.
J’ai testé dans un modèle, ça fonctionne (avec un lag de 2 secondes), mais ça fonctionne, et vu le nombre de fois où je paume le téléphone, ça me va.
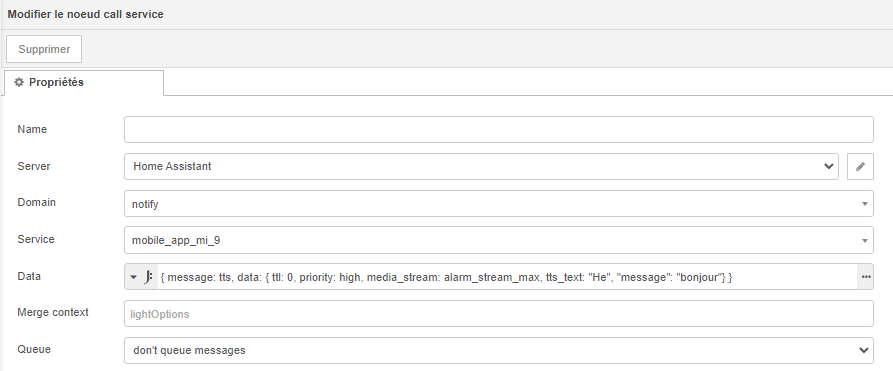
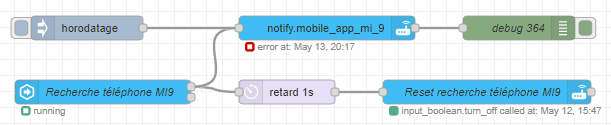
Du coup, j’ai voulu le faire sous nodered.

[{"id":"85053a8f8feeb695","type":"server-state-changed","z":"db1c87875761f33b","name":"Recherche téléphone MI9","server":"35ed60ee.1830b","version":5,"outputs":2,"exposeAsEntityConfig":"","entityId":"input_boolean.recherche_telephone_mi9","entityIdType":"exact","outputInitially":false,"stateType":"str","ifState":"on","ifStateType":"str","ifStateOperator":"is","outputOnlyOnStateChange":true,"for":"0","forType":"num","forUnits":"minutes","ignorePrevStateNull":false,"ignorePrevStateUnknown":false,"ignorePrevStateUnavailable":false,"ignoreCurrentStateUnknown":false,"ignoreCurrentStateUnavailable":false,"outputProperties":[{"property":"payload","propertyType":"msg","value":"","valueType":"entityState"},{"property":"data","propertyType":"msg","value":"","valueType":"eventData"},{"property":"topic","propertyType":"msg","value":"","valueType":"triggerId"}],"x":190,"y":780,"wires":[["6b274cc57cf7b494","28c86ca02007fe14"],[]]},{"id":"6b274cc57cf7b494","type":"delay","z":"db1c87875761f33b","name":"","pauseType":"delay","timeout":"1","timeoutUnits":"seconds","rate":"1","nbRateUnits":"1","rateUnits":"second","randomFirst":"1","randomLast":"5","randomUnits":"seconds","drop":false,"allowrate":false,"outputs":1,"x":420,"y":780,"wires":[["cc95dca30e82f1ae"]]},{"id":"cc95dca30e82f1ae","type":"api-call-service","z":"db1c87875761f33b","name":"Reset recherche téléphone MI9","server":"35ed60ee.1830b","version":5,"debugenabled":false,"domain":"input_boolean","service":"turn_off","areaId":[],"deviceId":[],"entityId":["input_boolean.recherche_telephone_mi9"],"data":"","dataType":"jsonata","mergeContext":"","mustacheAltTags":false,"outputProperties":[],"queue":"none","x":670,"y":780,"wires":[[]]},{"id":"28c86ca02007fe14","type":"api-call-service","z":"db1c87875761f33b","name":"","server":"35ed60ee.1830b","version":5,"debugenabled":false,"domain":"notify","service":"mobile_app_mi_9","areaId":[],"deviceId":[],"entityId":[],"data":"{ message: tts, data: { ttl: 0, priority: high, media_stream: alarm_stream_max, tts_text: \"Ohé\"} }","dataType":"jsonata","mergeContext":"","mustacheAltTags":false,"outputProperties":[],"queue":"none","x":470,"y":700,"wires":[["26f45df17ad4dcd9"]]},{"id":"26f45df17ad4dcd9","type":"debug","z":"db1c87875761f33b","name":"debug 364","active":true,"tosidebar":true,"console":false,"tostatus":false,"complete":"true","targetType":"full","statusVal":"","statusType":"auto","x":710,"y":700,"wires":[]},{"id":"6cb22c0a6687b7b9","type":"inject","z":"db1c87875761f33b","name":"","props":[{"p":"payload"},{"p":"topic","vt":"str"}],"repeat":"","crontab":"","once":false,"onceDelay":0.1,"topic":"","payload":"","payloadType":"date","x":170,"y":700,"wires":[["28c86ca02007fe14"]]},{"id":"35ed60ee.1830b","type":"server","name":"Home Assistant","addon":true,"rejectUnauthorizedCerts":true,"ha_boolean":"","connectionDelay":false,"cacheJson":false,"heartbeat":false,"heartbeatInterval":"","statusSeparator":"","enableGlobalContextStore":false}]
Avec ça dans le noeud notify =>
{ message: tts, data: { ttl: 0, priority: high, media_stream: alarm_stream_max, tts_text: "oHé"} }
J’ai beau mettre des " ou pas sur le message, j’ai toujours l’erreur suivante, qui doit être évidente, mais que je ne comprend pas :
13/05/2024 20:27:08 noeud: 28c86ca02007fe14 msg : error "HomeAssistantError: required key not provided @ data['message']"
J’ai essayé d’ajouter une partie message dans data => message: "azearaerz" pour faire { message: tts, data: {message: "azearaerz",ttl: 0, priority: high, media_stream: alarm_stream_max, tts_text: "Ohé"} } , mais ça ne change rien
Quelqu’un a déjà fait ça ?
Merci.
Alors m’est avis qu’il y a un truc louche, j’ai essayé de la refaire, et HA ne sait me dire qu’une chose :
« Custom element doesn’t exist: vertical-stack-in card »
Sachant que j’ai déjà adapté la version précédente qui contenait ce mod, et que bien sûr la première carte fonctionne très bien… Doit y avoir encore un bout de code planqué quelque part ailleurs, non ?
Hello @SavanFlou
Tu as installé le HACS correspondant ?