J’avance un petit peu grace a toi
Alors j’ai fait comme tu m’as indiqué et cela ne change rien sur la cover de mon portail.
Cependant lorsque j’utilise la cover créer il y a bien l’action qui se réalise sur sur la cover.slidymoove.
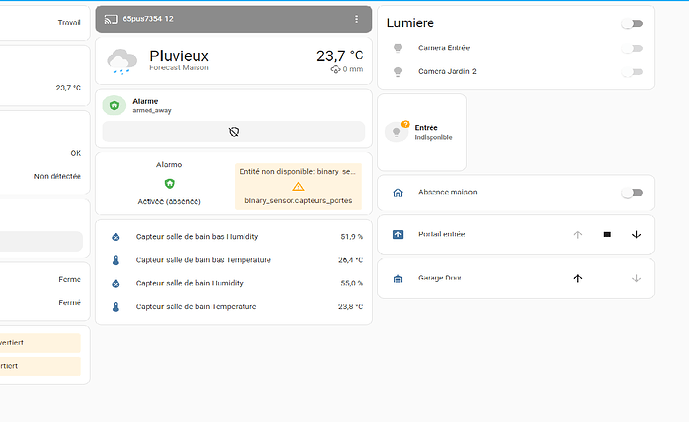
Mais la cover créer sur la configuration reste toujours aussi en statut inconu
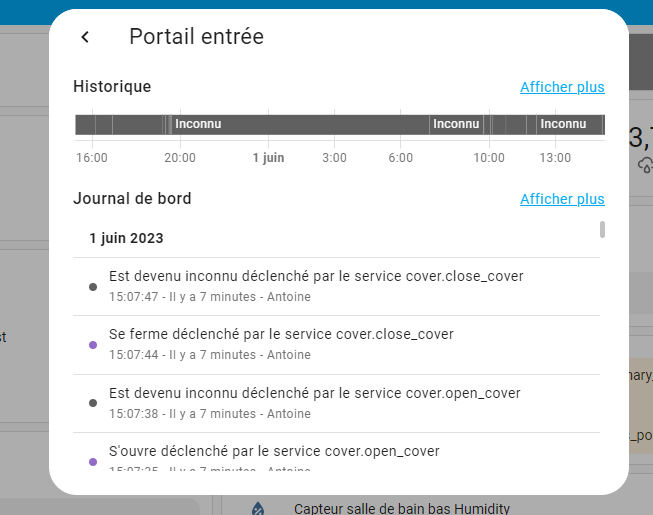
Je te joint aussi l’historique de l’entité portail qui n’indique toujours pas si elle est ouverte ou fermé toujours statut inconu.
Tu as bien crée l’entrée input_text.etat_garage ?
absolument pas  ca doit être pour ca
ca doit être pour ca
Comment je peux proceder pour que j’essai de comprendre. Il s’agit de l’entité qui va stocker l’état de la porte ?
C’est ça.
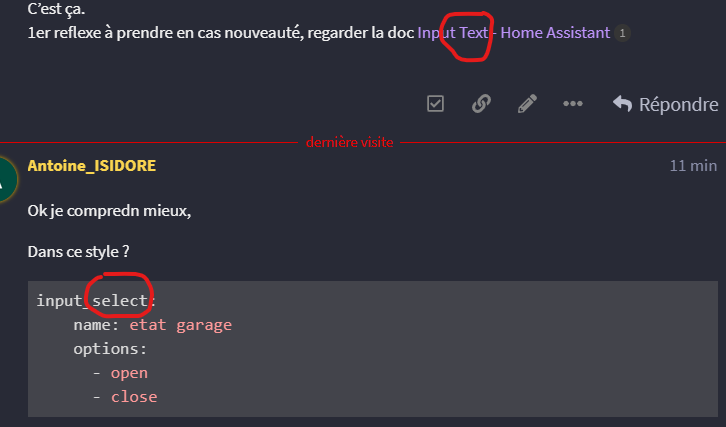
1er reflexe à prendre en cas nouveauté, regarder la doc Input Text - Home Assistant
Ok je compredn mieux,
Dans ce style ?
input_select:
name: etat garage
options:
- open
- close
Presque, c’est pas le lien que je t’ai donné
J’ai essayer avec ceci comme tu me le conseil mais erreur
Invalid config for [input_text]: expected a dictionary for dictionary value @ data[‹ input_text ›][‹ name ›]. Got ‹ etat garage ›
expected a dictionary for dictionary value @ data[‹ input_text ›][‹ options ›]. Got [‹ open ›, ‹ close ›]. (See /config/configuration.yaml, line 29).
input_text:
name: etat_garage
options:
- open
- close
@Pulpy-Luke est à l’apero, je prends un peu le relais 
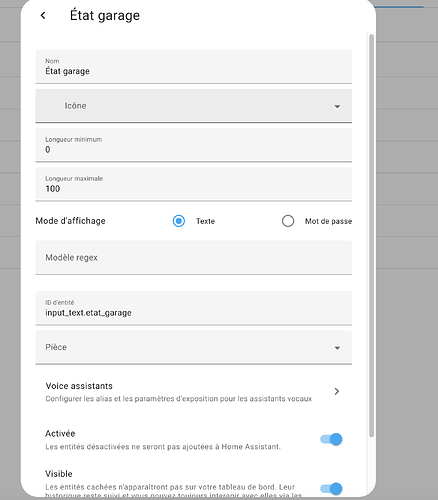
Comme il te l’a indiqué, tu dois tout simplement creer un helper text ( une entrée texte) etat_garage dans paramètres appareils et services.
C’est ce qui est indiqué au debut du lien qu"il t’a envoyé :
Edit : @Pulpy-Luke , rosé ou pastaga ?
1 « J'aime »
Regarde tranquillement la doc … Si tu n’utilise pas les bonnes options, c’est sur que ça ne marche pas.
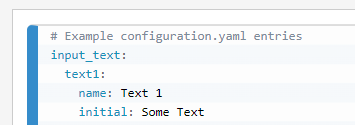
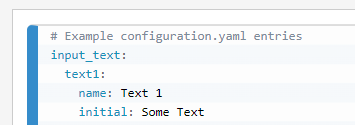
Si tu fais la config en yaml compare cet exemple de la doc :

Avec ton code

Tous les espaces, les noms, les tirets, options comptent !
Alors j’ai reussi en créeant l’entrée comme ci merci à tout les deux et merci pulpy
Cependant les actions sont iversé quand j’ouvre cela ferme et vis versa
Pour cela il me suffit juste de modifier le code que tu m’avais donner qui est celui ci
script:
garage_up:
sequence:
- service: cover.close_cover
target:
entity_id: cover.slidymoove
- service: input_text.set_value
target:
entity_id: input_text.etat_garage
data:
value: open
garage_down:
sequence:
- service: cover.open_cover
target:
entity_id: cover.slidymoove
- service: input_text.set_value
target:
entity_id: input_text.etat_garage
data:
value: close
sequence:
- service: cover.open_cover
target:
entity_id: cover.slidymoove
- service: input_text.set_value
target:
entity_id: input_text.etat_garage
data:
value: close
Par celui la ?
script:
garage_up:
sequence:
- service: cover.close_cover
target:
entity_id: cover.slidymoove
- service: input_text.set_value
target:
entity_id: input_text.etat_garage
data:
value: close
garage_down:
sequence:
- service: cover.open_cover
target:
entity_id: cover.slidymoove
- service: input_text.set_value
target:
entity_id: input_text.etat_garage
data:
value: open
sequence:
- service: cover.open_cover
target:
entity_id: cover.slidymoove
- service: input_text.set_value
target:
entity_id: input_text.etat_garage
data:
value: open
Adapte le contenu des scripts, ça doit commencer à devenir clair, non (vu mon code j’étais fatigué hier  )?
)?
1 « J'aime »
Comme j’ai fait ci-dessus ?
1 « J'aime »
Oui.
donc sauvegarde, redémarrage et tests
Alors en focntion de mon code ci dessous cela fait des mouvement étangre lorsque j’ouvre cela se ferme puis le bouton revient sur ouvert c’est étrange
Affiche l’input_text dans une carte, fais l’analyse du comportement (sans aller trop vite) à l’aide des historiques par exemple
J’essaie danalyser mais sans comprendre le pourquoi du comment. Petite question dans le code à quoi sert la dernière séquence qui est identique à la deuxième dans le même script ?
A rien, c’est un raté dans ton copié/collé
Effectivement,
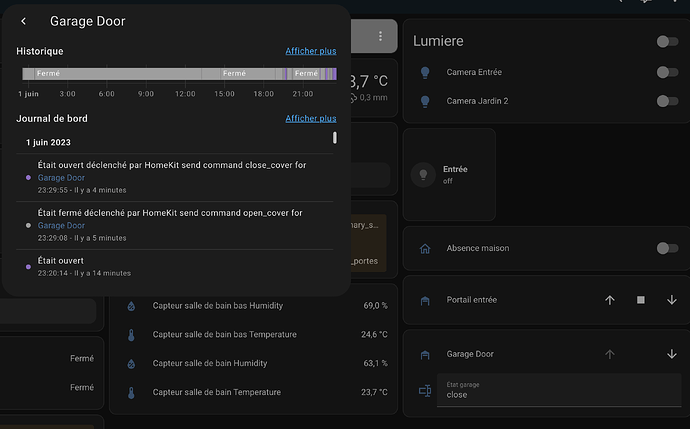
Alors j’ai modifié le code comme. ci-dessous mais j’ai toujours une incoherence entre le text inpunt et le cover comme tu peux le voir sur la capture d’écran en bas a droite.
Mon code
cover:
- platform: template
covers:
garage_door:
device_class: garage
friendly_name: "Garage Door"
value_template: "{{ states('input_text.etat_garage') == 'close' }}"
open_cover:
service: script.garage_up
close_cover:
service: script.garage_down
script:
garage_down:
sequence:
- service: cover.close_cover
target:
entity_id: cover.slidymoove
- service: input_text.set_value
target:
entity_id: input_text.etat_garage
data:
value: close
garage_up:
sequence:
- service: cover.open_cover
target:
entity_id: cover.slidymoove
- service: input_text.set_value
target:
entity_id: input_text.etat_garage
data:
value: open
Allez je te pose la question : dans quelle partie du code le cover détermine son état ?
En répondant à ça tu dois être en mesure de corriger (en faisant l’inverse)
Dans
value_template: "{{ states('input_text.etat_garage') == 'close' }}"
? 
Je modifie en open
1 « J'aime »