l’entité de spotify.
j’ai test une nouvelle carte et j’ai comme toi, il me demande un entity. Je ne comprends pas pourquoi mon code marche sans. Appart que j’utilise stack-in-card, et le lecteur spotify et youtube dedans.
1 « J'aime »
cette entité la
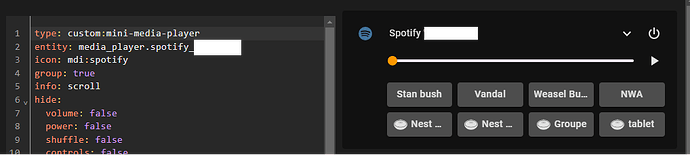
type: custom:mini-media-player
icon: mdi:spotify
group: true
info: scroll
entity: media_player.spotify_tonytassery
hide:
volume: false
power: false
shuffle: false
controls: false
runtime: false
shortcuts:
columns: 4
buttons:
- name: Ambiance
type: service
id: spotcast.start
data:
entity_id: media_player.cuisine_echo_show
uri: spotify:playlist:7oHEFDKocgdnE6Ynm3UmOH?si=2XAAyUXrTIGjryEElvHO3A
- name: Vandal
type: service
id: spotcast.start
data:
entity_id: media_player.nest_mini
uri: spotify:playlist:6Z4Sxxxxxxxxxxxxxxxxxxxx
- name: Weasel Buster
type: service
id: spotcast.start
data:
entity_id: media_player.nest_mini
uri: spotify:playlist:1oWxxxxxxxxxxxxxxxxxxxxxxxxx
- name: NWA
type: service
id: spotcast.start
data:
entity_id: media_player.nest_mini
uri: spotify:playlist:0EFxxxxxxxxxxxxxxxxxx
- icon: phu:echo-dot-gen-4
name: Salle stéreo
type: service
id: spotcast.start
data:
entity_id: media_player.sejour
- icon: phu:echo-dot-gen-4
name: Nest Mini SB
type: service
id: spotcast.start
data:
entity_id: media_player.nest_mini_sdb
- icon: phu:nest-mini
name: Groupe
type: service
id: spotcast.start
data:
entity_id: media_player.groupe_google_nest_mini
1 « J'aime »
peut tu m’expliquer le fonctionnement de ta card stp
Normalement, tu sélectionne la source ou sortir la musique
![]()
, puis la playlist a lire.
![]()
Mais il y a eu des changements depuis et ca ne fonctionne plus comme ca. N’écoutant pas spotify, je mis suis pas trop repencher dessus.
1 « J'aime »
comment change tu les couleur ?
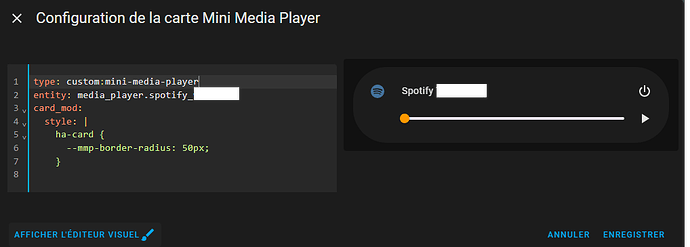
avec card_mod:
card_mod:
style: |
:host {
--card-mod-icon-color: rgb(24, 216, 96);
--mini-media-player-button-color: rgba(139,148,158,0.25);
--mini-media-player-accent-color: rgb(24, 216, 96);
}
Ou faire un thème et utiliser les variables.
pour les themes je ne comprends pas comment cela fonctionne
jai essayer de mettre un border-radius de 50px cela ne fais rien