Oui, oui surement !
c’était juste une indication peut-être (surement) mal formuler ![]() , disant que dans ma tête ça sonner mieux !
, disant que dans ma tête ça sonner mieux !
Ah oui, j’aurais pas penser a ça car c’est vrai que c’est la 1ere des choses a faire dans ce genre d’intégrations !
On y est presque. J’ai la gamme de couleur des thèmes now…
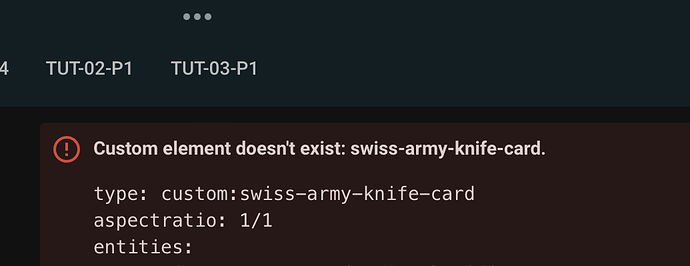
Mais ca bloque avec les templates. L’exemple 2.1 ne passe pas. J’ai les icones, mais aucune valeur…
Franchement sa documentation est vraiement top. Il y a un énorme boulot derrière ça. Chapeau
ATTENTION: si ta config est mode « storage » évite de passer par du Yaml avant de t’être bien renseigner sur le fait de pouvoir gérer cela.
*Il est tout a fait possible de faire vivre les deux (YAML/STORAGE) ensemble (si besoin n’hésite pas on pourra t’aider ici)
Bonjour c’est justement mon cas
lovelace:
mode: storage #<---- Partage de ressources
dashboards:
lovelace-swiss:
mode: yaml
title: swiss
icon: mdi:script
show_in_sidebar: true
filename: lovelace/resources/resources.yaml
J’ai l’impression que ressources.yaml n’est pas pris en compte
Je ne doit pas faire comme il faut mais comment faire cela
I have a YAML only configuration. Pleas adjust to your own configuration
If you use storage mode, add the resource using the UI.
c’est ok tout fonctionne
Elle est vraiement pas mal cette carte mais il manque encore de petite chose par exemple, je voudrai l’utiliser avec time-picker-card ou numberbox-card, est ce possible ? je n’ai pas trouvé grand chose.
Sinon il y’a t’il la possibilité de faire la meme chose mais directement dans le code ? par exemple si je clic sur un input ca l’incrémente.
Merci
Bonjour,
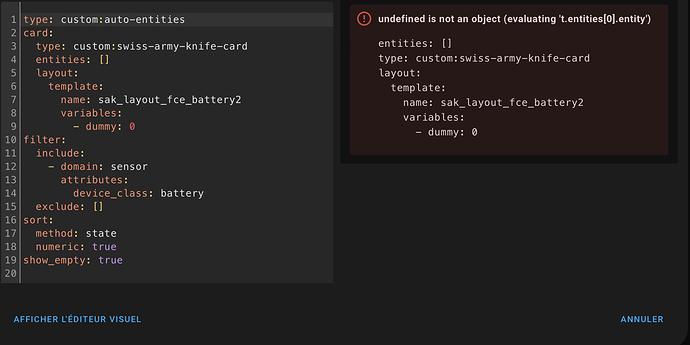
J’essais de faire fonctionner les cartes Swiss Army Knife avec la carte custom:auto-entities, mais ça ne fonctionne pas. Quelqu’un a une idée comment faire?
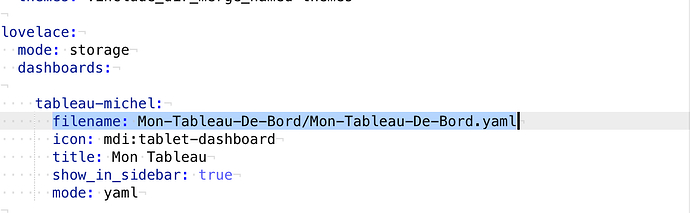
Bonjour, cela m’intéresse, j’aimerai bien garder un tableau de bord en yaml et l’autre en Storage ui simple, comment faire svp ?
lovelace:
mode: storage
# Add yaml dashboards
dashboards:
lovelace-yaml:
mode: yaml
title: YAML
icon: mdi:script
show_in_sidebar: true
filename: dashboards.yaml
La partie où commence dashboard, tu insère tes fichiers yaml. Le mode storage permet de faire cohabiter la partie ui auto et tes fichiers yaml.
Super merci beaucoup ![]()
Je serais pas contre un tuto en français qui explique depuis le début pour un débutant, à vous les youtubeurs ![]()
Bonjour,
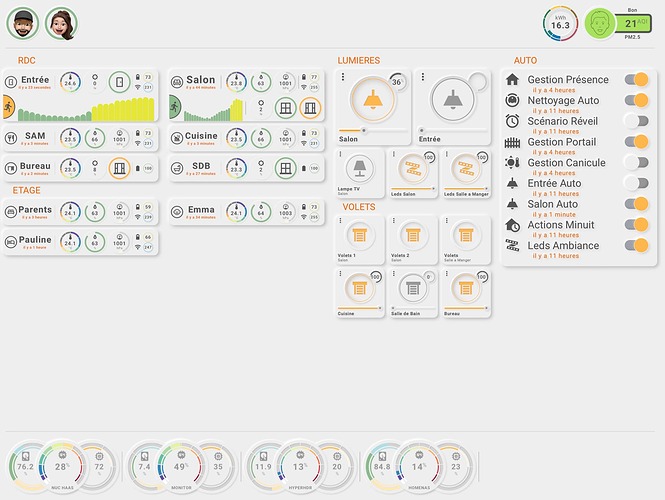
J’ai suivi le tuto d’installation, j’ai installé les différents exemples mais ils ne fonctionne pas tous comme il faut, et ce n’est pas juste une histoire d’entité qui n’existe pas chez moi selon moi.
Quelques exemples de rendus qui peut-être pourrait vous aider à m’aiguiller.
Le Sake1/Sake1-M3/Sake6/Sake6-M3 sont complétement vides
Le sake3 semble manquer de style …
Le sake 12
Le sake 99 à un problème de style aussi visiblement …
J’ai pensé aux thèmes, mais dans mon configuration.yaml j’ai bien rajouté la ligne pour inclure tous les thèmes fourni qui sont dans /config/themes/
frontend:
themes: !include_dir_merge_named themes
Preneur de vos idées !
Merci
J’avais ca aussi. Il faut changer le thème dans ton interface utilisateur…
Bof bof,
Le fichier ressource n’est alors pas pris en compte. Il ne l’est que en mode yaml. En storage, ca ne va pas.
Sans le fichier ressource, ca plante le swiss army.
Francehement j’ai voulu tenter de l’installer mais c’est bien trop complexe pour un débutant.
Dommage visuellement ca met une grosse claque mais encore une fois réservés a certaines personnes qui maitrise…
J’ai beaucoup galéré à l’installer aussi… Personnellement ça plantait car l’installation hybride m’installait un fichier lovelace\sak_templates\definitions\user-css-definitions.yaml vide (problème un peu bête car j’avais tous mes fichiers comme il faut sauf que celui là était vide et important ![]() )
)
J’ai mis du temps à capter le problème mais une fois ce problème passé et les entités remplacées, j’ai pu lancer les examples et tutos.
Je sais que pour certains l’installation via HACS s’est très bien déroulée, mais pour quelqu’un qui n’arrive pas à faire fonctionner la card, je conseillerai une installation manuelle
Maintenant j’ai pas mal de taff pour faire mes dashboards, mais j’ai hâte !!
salut a tous,
J’ai découvert swiss army knife et je tente de suivre le mode d’emploi mais j’ai des doutes.
j’ai du deja placer l’astuce de @dextou car en mode lovelace yaml ça me cramais mon dashboard principal.
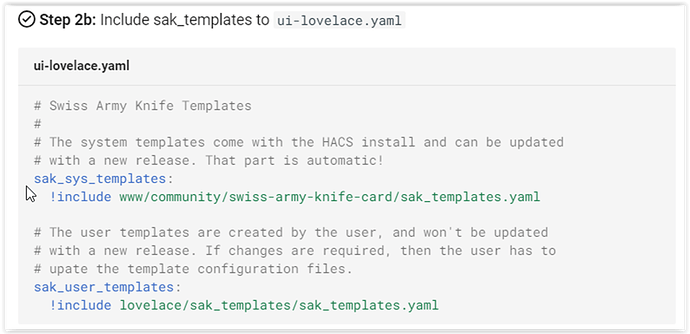
Mais je comprends pas cette partie
Doit -on créer le fichier ui-lovelace.yaml et y coller le code ?
merci de votre aide
En mode storage, ce fichier n’est pas utilisé. Moi, j’ai inclu ces lignes au début de mon fichier de configuration du tableau de bord. Ça fonctionne très bien.
Bonjour,
j’ai une question a propos du lovelace en mode YAML.
Peu t’on actualiser le dashboard si on y apporte des modifications ou faut obligatoirement redémarrer pour que ca soit pris en charge ?