Merci de ta réponse je viens d’avoir un flash dans la tête en regardant les fichiers
Je commence à comprendre comment fonctionne les lovelaces
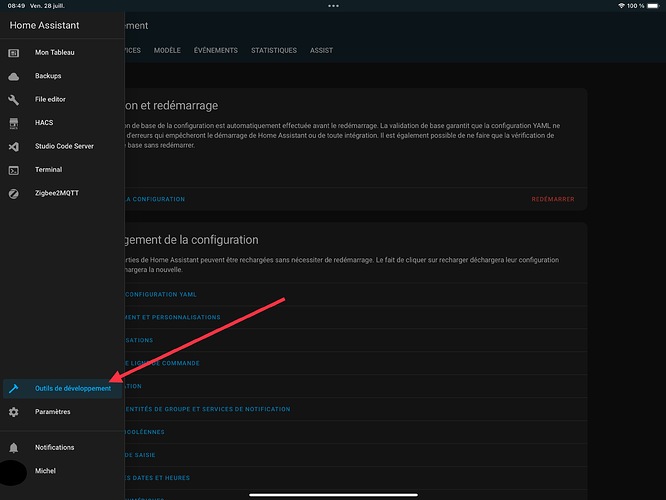
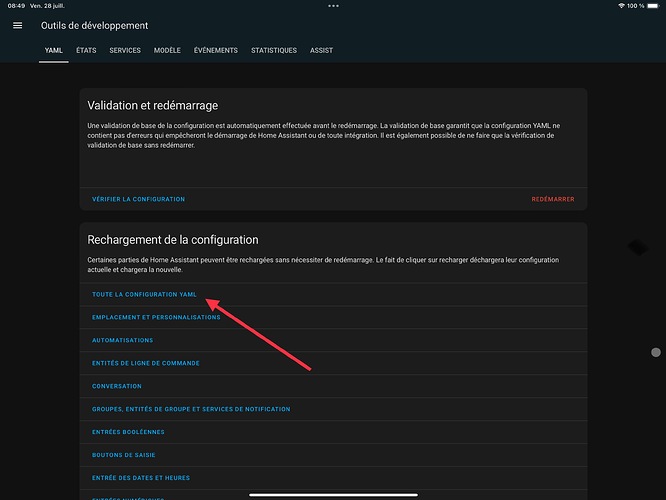
Vous pouvez recharger le configuration yaml dans le menu Outils de développement / Rechargement de toute la configuration yaml.
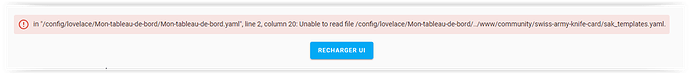
Hum ok j’ai bien les fichiers livrer en place et il me dit qu’il n’a pas accés quand j’ouvre mon dashboard
les deux chemin sont bon pourtant ?
# Swiss Army Knife Templates
sak_sys_templates: !include ../www/community/swiss-army-knife-card/sak_templates.yaml
# The user templates are created by the user
sak_user_templates: !include ../lovelace/sak_templates/sak_templates.yaml
#Mon tableau de bord
title: Chez Nous
views:
- path: default_view
title: Home
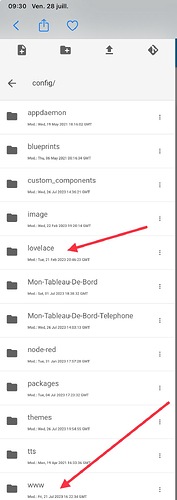
Pouvez- vous me montrer la hiérarchie des répertoires ou est situé votre fichier de configuration de votre tableau de bord.
…/ Ceci indique qu’il faut remonter d’un niveau dans les dossiers pour trouver les fichiers.
Attention ../ te fait remonter d’un niveau dans l’arborescence.
Donc si ton fichier ui-lovelace.yaml est dans le dossier config/, ce que tu as mis en « !include »:
sak_sys_templates: !include ../www/community/swiss-army-knife-card/sak_templates.yaml
sak_user_templates: !include ../lovelace/sak_templates/sak_templates.yaml
Revient à ça:
sak_sys_templates: !include 192.168.1.x/www/community/swiss-army-knife-card/sak_templates.yaml
sak_user_templates: !include 192.168.1.x/lovelace/sak_templates/sak_templates.yaml
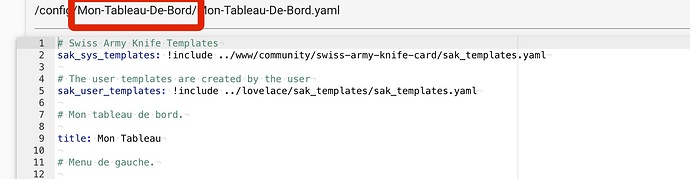
En définitive: retire le ../, sauf si ton fichier de dash ui-lovelace.yaml est dans un sous-dossier de config/ (dans le cas de Michel: /config/mon-tableau-de-bord/), auquel cas je sais pas quel est le problème!
Merci à vous deux
Effectivement j’avais mis mon Dashboard dans le répertoire lovelace ça ne risquais pas de fonctionner
Bon maintenant je vais m’attaquer au gauge éclaire ![]() un bon weekend en perceptive
un bon weekend en perceptive
Bon courage ![]()
Faut que je mis mette, mais j’ai mal a la tête quand je lit l’installation avec mode storage et yaml .
Mais même pas peur ![]()
Je n’arrive déjà pas à faire fonctionner le TUto 1 alors les super Gauge du cousin québécois c’est pas gagner ![]()
J’ai beaucoup galéré lors de l’installation de cette carte, mais ça vos la peine, car ont peur créer de très belles cartes.
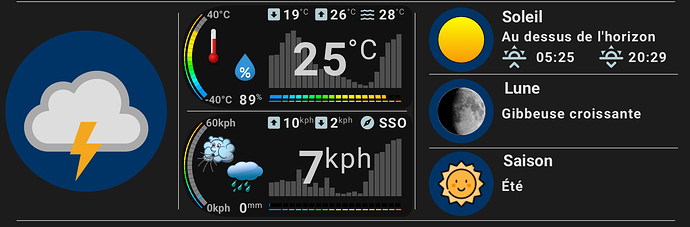
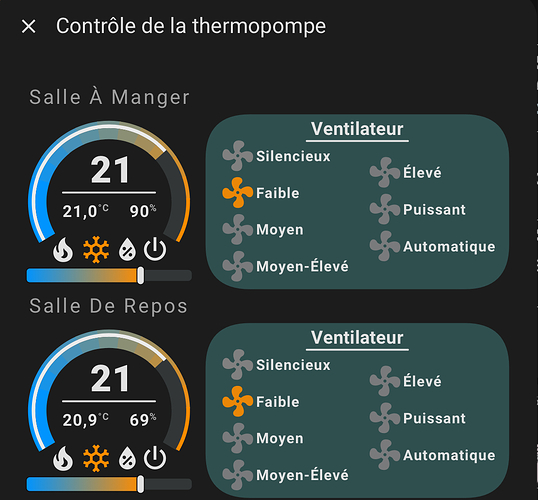
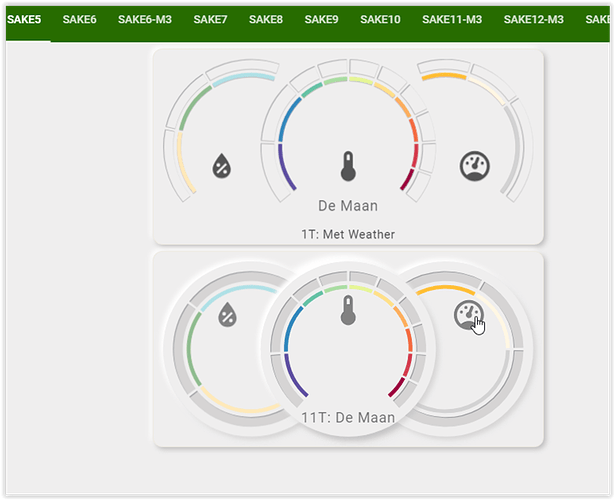
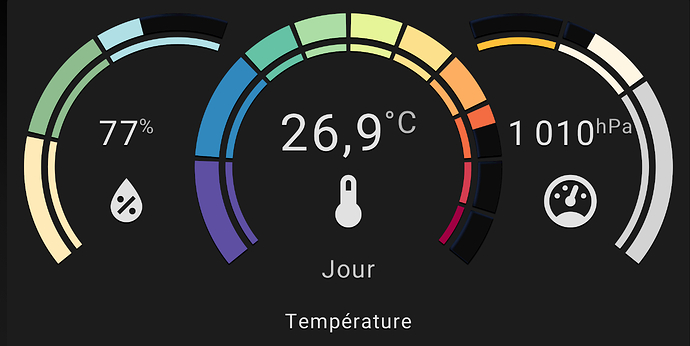
Voici des exemples :
Arrête j’en bave tellement c’est beau ![]()
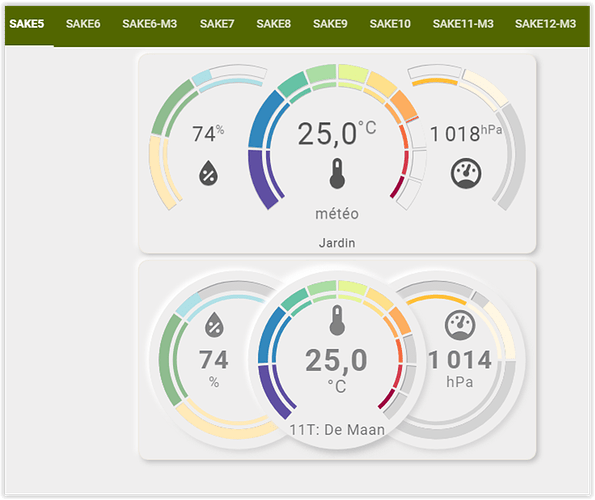
Je viens de réussir à créer le dashboard des examples et ça bug de partout ![]() j’ai mis mes entity sur le snack 5 mais ça garde les siens ah non il les voit mais il ne me les affiche pas bizarre car si je clique sur l’icone de pression et me lance le popup du tableau
j’ai mis mes entity sur le snack 5 mais ça garde les siens ah non il les voit mais il ne me les affiche pas bizarre car si je clique sur l’icone de pression et me lance le popup du tableau
- type: horizontal-stack
cards:
- type: 'custom:swiss-army-knife-card'
entities:
- entity: netatmo jardin temperature
attribute: temperature
decimals: 1
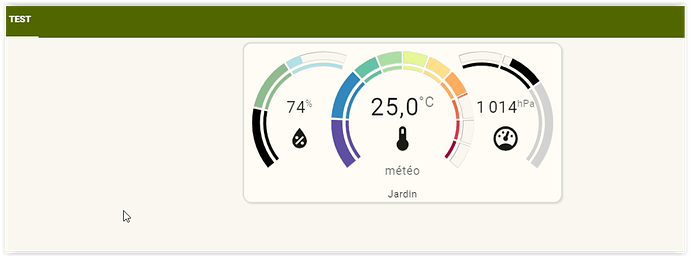
name: 'Méteo du Jardin'
area: 'Au Jardin'
unit: '°C'
icon: mdi:thermometer
- entity: netatmo jardin Humidity
attribute: humidity
decimals: 0
unit: '%'
icon: mdi:water-percent
- entity: sensor.montbeton_pressure
attribute: pressure
decimals: 0
unit: 'hPa'
icon: mdi:gauge
Bon ça veut pas il doit manquer un truc va falloir que je vérifie toute installation
pourtant ca les entity sont toutes fonctionnel
Ceci n’est pas un entity netatmo jardin temperature ???
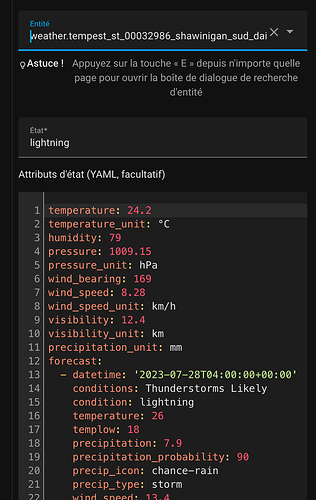
Pour que cette carte fonctionne, il faut absolument un entity de type Weather. Ces entités commencent par weather.xxxxx.yyy.zzzz.
Dans mon exemple, j’utilise weather.tempest_st_00032986_shawinigan_sud_daily. Les attributs temperature, humidity et pressure lui sont associés.
Autre solution, je vois que vous avez une station Netatmo. Cet intégration fourni les entités Température, Humidité et pression de base.
Donc vous pouvez utiliser les sensors qui sont fournis,
Ex pour moi:
sensor.netatmo_salon_humidity
sensor.netatmo_salon_temperature
sensor.netatmo_salon_pressure
Mais vous devez retirer le paramètre attribute: pour chaque entités dans ce cas.
EX:
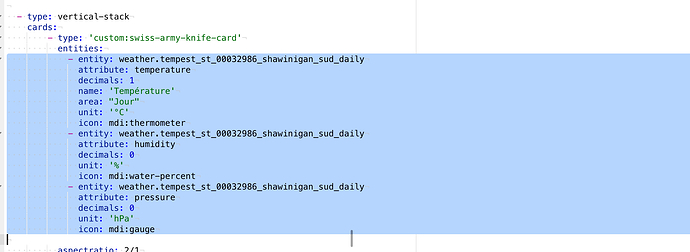
- type: vertical-stack
cards:
- type: 'custom:swiss-army-knife-card'
entities:
- entity: sensor.netatmo_salon_temperature
decimals: 1
name: 'Température'
area: "Jour"
unit: '°C'
icon: mdi:thermometer
- entity: sensor.netatmo_salon_humidity
decimals: 0
unit: '%'
icon: mdi:water-percent
- entity: sensor.netatmo_salon_pressure
decimals: 0
unit: 'hPa'
icon: mdi:gauge
Bonjour,
Installation faite ![]()
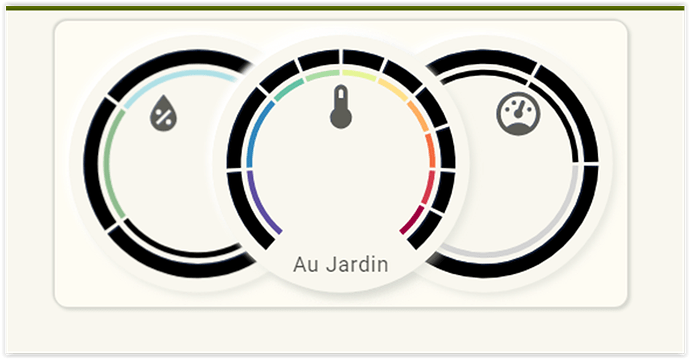
première carte light:

@MichelJ merci pour ton code sur github ![]()

Y a du boulot et de la documentation a lire, pas facile a faire tout ca. De quoi passer des nuits blanche ![]()
salut,
Mais oui les attributs pfff
Mes sensors Netatmo n’en ont pas besoin et d’autres oui lol le mal de tête pour rien
Merci maintenant je vais regarder pourquoi je n’arrive pas à avoir le meme résultats que @WarC0zes et ai autant de difference de couleurs entre deux dashboard pourtant appelant les memes include
Wow! Impressionnant vos progrès. ![]()
Si vous voulez avoir les même couleurs et effets visuels, il faut utiliser les themes définis.
Moi, je ne les utilisent pas, j’ai créé un theme de base qui suffisant pour mes besoins.
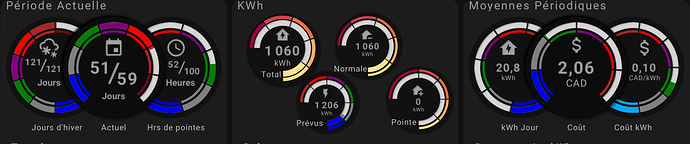
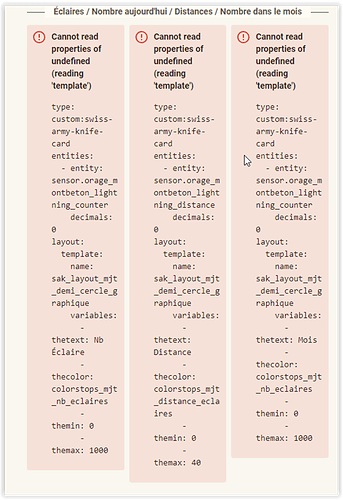
As ton avis pourquoi ça me fait des exceptions ? je ne pas comprends l’erreur qu’il me donne je tente de tester pour rajoutés les orages a mon dahboard meteo et il faut aussi que je créer l’entités mensuel des eclaires
- theme: Backend-selected
title: Ext
path: Ext
badges: []
cards:
- type: custom:text-divider-row
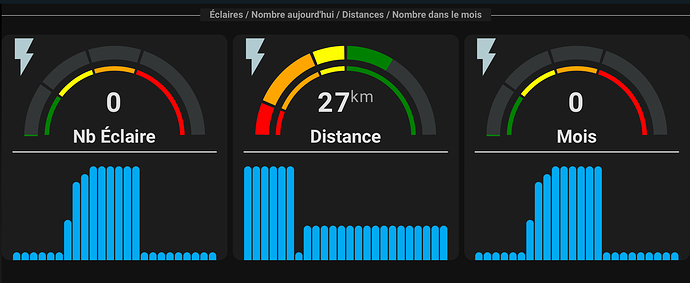
text: "Éclaires / Nombre aujourd'hui / Distances / Nombre dans le mois"
align: center
- type: horizontal-stack
cards:
- type: "custom:swiss-army-knife-card"
entities:
- entity: sensor.orage_montbeton_lightning_counter
decimals: 0
layout:
template:
name: sak_layout_mjt_demi_cercle_graphique
variables:
- thetext: "Nb Éclaire"
- thecolor: "colorstops_mjt_nb_eclaires"
- themin: 0
- themax: 1000
- type: "custom:swiss-army-knife-card"
entities:
- entity: sensor.orage_montbeton_lightning_distance
decimals: 0
layout:
template:
name: sak_layout_mjt_demi_cercle_graphique
variables:
- thetext: "Distance"
- thecolor: "colorstops_mjt_distance_eclaires"
- themin: 0
- themax: 40
- type: "custom:swiss-army-knife-card"
entities:
- entity: sensor.orage_montbeton_lightning_counter
decimals: 0
layout:
template:
name: sak_layout_mjt_demi_cercle_graphique
variables:
- thetext: "Mois"
- thecolor: "colorstops_mjt_nb_eclaires"
- themin: 0
- themax: 1000
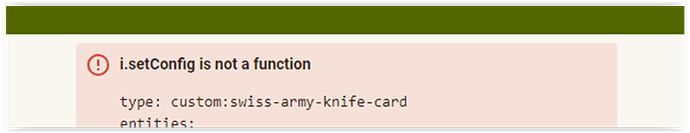
par doute j’ai ouvert les droit écriture et lecture du dossier et sous dossier et fichiers et maintenant j’ai cette erreur pfff j’en peut plus
Salut,
J’ai testé votre code et ça fonctionne bien.
Vérifier qu’il n’y a pas d’erreurs dans le nom des entity.
Le template sak_layout_mjt_demi_cercle_graphique doit être ajouté dans le répertoire :
/config/lovelace/sak_templates/templates/layouts/
La définition des couleurs colorstops_mjt_nb_eclaires doit être dans le répertoire :
/config/lovelace/sak_templates/templates/colorstops/
Après ll’ajout des templates, vous devez redémarrer HA.
Ok je vois le problème sans ces deux fichiers je peux toujours essayer de faire fonctionner les gauge ça serviras a rien mais ou appel t’il ces deux fichiers ? Je dois les récupéré sur votre Github ?
Edit me réponds à moi-même
1/ il faut aussi donner les droits écriture lecture sur les fichiers mis en place
2/ redémarrer HA a chaque modification du moins chez moi
bon faut que je comprenne l’écriture de ces fichier lol pour personnaliser si besoin
Comment tu as fait pour avoir 0 sur le Nb d’éclaire mensuel tu as créer une entrée de calcul ?