Spl4sh
Novembre 2, 2023, 10:38
1
Bonjour à tous, étant nouveau sur Home Assistant, j’aimerais mettre en place des templates pour éviter d’utiliser les « styles: » dans chaque carte mais plutôt les « template: » pour que, si je modifie le fichier template, chaque cartes qui l’utilise se modifie automatiquement. Sauf que je ne trouve pas ou mettre tout cela et la procédure à suivre ?
Voilà ma carte titre actuellement :
type: custom:button-card
name: Raccourcis
label: 6 appareils
tap_action:
action: none
show_icon: false
show_label: true
show_name: true
styles:
card:
- background-color: rgba(0,0,0,0)
- box-shadow: none
- height: auto
- width: auto
- margin-top: 6px
- margin-left: 18px
- margin-bottom: 0px
- padding: 6px
- border: none
grid:
- grid-template-areas: '''n'' ''l'''
- grid-template-columns: 1fr
- grid-template-rows: min-content min-content
name:
- justify-self: start
- font-weight: bold
- font-size: 1.5rem
label:
- justify-self: start
- font-weight: bold
- font-size: 1rem
- opacity: '0.4'
Et j’aimerais qu’elle devienne :
type: custom:button-card
name: Raccourcis
label: 6 appareils
template: card_title
Et donc créer un fichier card_title quelque part ?
Merci d’avance pour votre aide.
version
core-2023.11.0
installation_type
Home Assistant OS
dev
false
hassio
true
docker
true
user
root
virtualenv
false
python_version
3.11.6
os_name
Linux
os_version
6.1.21-v8
arch
aarch64
timezone
Europe/Paris
config_dir
/config
Home Assistant Community Store
GitHub API
ok
GitHub Content
ok
GitHub Web
ok
GitHub API Calls Remaining
5000
Installed Version
1.33.0
Stage
running
Available Repositories
1323
Downloaded Repositories
8
Home Assistant Cloud
logged_in
false
can_reach_cert_server
ok
can_reach_cloud_auth
ok
can_reach_cloud
ok
Home Assistant Supervisor
host_os
Home Assistant OS 11.1
update_channel
stable
supervisor_version
supervisor-2023.10.1
agent_version
1.6.0
docker_version
24.0.6
disk_total
28.5 GB
disk_used
3.7 GB
healthy
true
supported
true
board
rpi3-64
supervisor_api
ok
version_api
ok
installed_addons
Terminal & SSH (9.7.1), File editor (5.6.0)
Dashboards
dashboards
2
resources
6
views
6
mode
storage
Recorder
oldest_recorder_run
24 octobre 2023 à 20:31
current_recorder_run
1 novembre 2023 à 22:08
estimated_db_size
30.95 MiB
database_engine
sqlite
database_version
3.41.2
___
Bonjour,GitHub - custom-cards/button-card: ❇️ Lovelace button-card for home assistant
Fait ton template dans le lovelace
exemple de template:
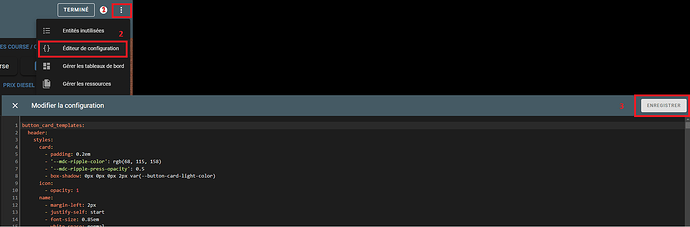
button_card_templates:
header:
styles:
card:
- padding: 5px 15px
- background-color: var(--paper-item-icon-active-color)
name:
- text-transform: uppercase
- color: var(--primary-background-color)
- justify-self: start
- font-weight: bold
label:
- text-transform: uppercase
- color: var(--primary-background-color)
- justify-self: start
- font-weight: bold
la carte:
type: custom:button-card
template: header
Une autre soluce (valable pour quasi toutes les cartes custom)
Bonjour à tous,
Je suis nouveau depuis quelques jours sur ce forum et lors d’un échange on m’a invité à partager une astuce pour organiser ou dépoussiérer fichier lovelace.yaml.
Nous sommes beaucoup à vouloir découper notre configuration et à repartir proprement dans un dossier a part. exemple:
#configuration.yaml
group: !include_dir_merge_named group/
automation: !include automations.yaml
scene: !include_dir_merge_list scene/
sensor: !include_dir_merge_list sensor/
zone: !include zone/zones.…
Spl4sh
Novembre 2, 2023, 12:02
4
Merci beaucoup ! Ça fonctionne