Bonjour à tous,
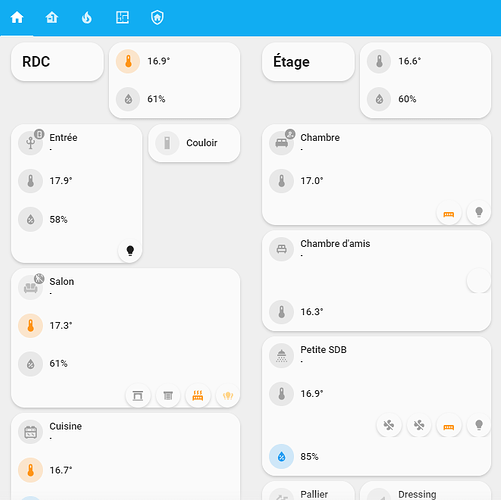
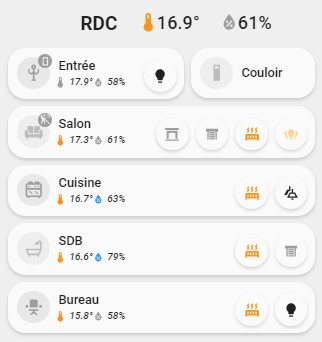
Je me suis bien amusé avec les mushrooms-card et card-mod en tout genre pour ce résultat :

Mon code pour la cuisine par exemple :
type: custom:vertical-stack-in-card
cards:
- type: custom:mushroom-template-card
icon: mdi:shower
icon_color: |
{% if is_state(entity, 'on') %}
yellow
{% else %}
grey
{% endif %}
primary: SDB
secondary: "-"
layout: horizontal
tap_action:
action: navigate
navigation_path: /lovelace/salle-de-bains
double_tap_action:
action: navigate
navigation_path: /lovelace/salle-de-bains
hold_action:
action: navigate
navigation_path: /lovelace/salle-de-bains
badge_icon: ""
badge_color: ""
fill_container: false
- type: custom:mushroom-template-card
primary: "{{states(entity)}}°"
secondary: ""
icon: mdi:thermometer
entity: sensor.tdeg_moy_sdb
icon_color: |-
{% if is_state('switch.relais_4ch_l1', 'on') %}
orange
{% else %}
grey
{% endif %}
layout: horizontal
tap_action:
action: navigate
navigation_path: "#popup-sdb"
hold_action:
action: navigate
navigation_path: "#popup-sdb"
double_tap_action:
action: navigate
navigation_path: "#popup-sdb"
badge_icon: ""
badge_color: ""
card_mod:
style:
mushroom-shape-icon$: |
.shape {
--icon-symbol-size: 14px;
--icon-size: 0px;
}
mushroom-state-info$: |
.container {
--card-primary-font-size: 11px;
font-style: italic;
}
style: |
ha-card {
margin-top: -38px;
margin-left: 48px;
background: none !important;
font-size: 30px !important;
}
- type: custom:mushroom-template-card
primary: "{{states(entity) | round(0) }}%"
secondary: ""
icon: mdi:water-percent
entity: sensor.h_moy_sdb
icon_color: |-
{% if states(entity) | float > 75 %}
blue
{% else %}
grey
{% endif %}
layout: horizontal
tap_action:
action: navigate
navigation_path: "#popup-sdb"
hold_action:
action: navigate
navigation_path: "#popup-sdb"
double_tap_action:
action: navigate
navigation_path: "#popup-sdb"
badge_icon: ""
badge_color: ""
card_mod:
style:
mushroom-shape-icon$: |
.shape {
--icon-symbol-size: 14px;
--icon-size: 0px;
}
mushroom-state-info$: |
.container {
--card-primary-font-size: 11px;
font-style: italic;
}
style: |
ha-card {
color: rgba(164,164,164) !important;
margin-top: -40px;
margin-left: 90px;
background: none !important;
font-size: 30px !important;
}
- type: custom:mushroom-chips-card
chips:
- type: template
icon: |-
{% if states['climate.versatile_sdb'].state == 'off' %}
mdi:radiator-off
{% elif states['climate.versatile_sdb'].state == 'heat' %}
mdi:radiator
{% else %}
mdi:radiator-disabled
{% endif %}
entity: climate.versatile_sdb
icon_color: |-
{% if is_state('switch.relais_4ch_l2', 'on') %}
yellow
{% elif is_state('switch.relais_4ch_l1', 'on') %}
orange
{% else %}
grey
{% endif %}
- type: template
entity: cover.volet_salle_de_bain
hold_action:
action: perform-action
perform_action: cover.close_cover
target:
entity_id: cover.volet_salle_de_bain
data: {}
tap_action:
action: toggle
icon: |-
{% if is_state(entity, 'open') %}
mdi:window-shutter-open
{% elif is_state(entity, 'closed') %}
mdi:window-shutter
{% else %}
mdi:window-shutter-alert
{% endif %}
icon_color: |-
{% if is_state(entity, 'open') %}
grey
{% elif is_state(entity, 'closed') %}
grey
{% else %}
orange
{% endif %}
double_tap_action:
action: perform-action
perform_action: cover.open_cover
target:
entity_id: cover.volet_salle_de_bain
alignment: end
card_mod:
style:
style: |
ha-card {
margin-top: -45px;
margin-left: 180px;
padding-bottom: 8px;
padding-left: 8px;
padding-right: 8px;
}
.card-header {
font-size: 10px;
}
grid_options:
columns: 12
rows: auto
Sauf… Que c’est d’une louuuurdeur !!! Et que pendant quelques secondes mon interface freeze comme ça :
Et quand je revient sur la page sur laquelle je suis c’est l’enfer je ne peux rien faire pendant quelques secondes le temps que tout ce mette en place, et bien souvent je kill l’appli pour la rouvrir ou j’actualise mon naviguateur.
Comment faire sachant que je ne veux PAS d’une autre card qui ferait la même chose mais différemment, si je veux CE rendu avec CES possibilités ?
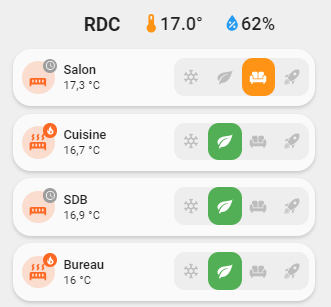
Je n’y connait « rien » en lovelace c’est seulement maintenant que je m’y intéresse sachant désormais que j’ai le même problème avec mes thermostats :

type: custom:vertical-stack-in-card
cards:
- type: horizontal-stack
cards:
- type: tile
entity: climate.versatile_salon_canape
name: Salon
icon: mdi:radiator-disabled
show_entity_picture: false
vertical: false
tap_action:
action: more-info
icon_tap_action:
action: more-info
hold_action:
action: toggle
state_content: current_temperature
card_mod:
style: |
ha-card {
border: none !important;
box-shadow: none !important;
background: none !important;
}
ha-state-icon {
--card-mod-icon:
{% if states['climate.versatile_salon_canape'].state == 'heat' %}
{% if state_attr('climate.versatile_salon_canape', 'hvac_action') == 'heat' %}
mdi:radiator;
{% elif state_attr('climate.versatile_salon_canape', 'hvac_action') == 'idle' %}
mdi:radiator-disabled;
{% else %}
mdi:radiator; /* Par défaut, en cas d'incertitude */
{% endif %}
{% elif states['climate.versatile_salon_canape'].state == 'off' %}
mdi:radiator-off;
{% else %}
mdi:alert; /* Icône par défaut pour des états imprévus */
{% endif %}
}
- type: conditional
conditions:
- condition: state
entity: binary_sensor.ouvrants_salon
state_not: "on"
card:
features:
- type: custom:service-call
entries:
- type: selector
entity_id: climate.versatile_salon_canape
options:
- option: frost
entity_id: climate.versatile_salon_canape
type: button
tap_action:
action: perform-action
perform_action: climate.set_preset_mode
target:
entity_id:
- climate.versatile_salon_canape
data:
preset_mode: frost
value_attribute: preset_modes
icon: mdi:snowflake
styles: |-
:host {
background-color: {{ "var(--blue-color)" if is_state_attr('climate.versatile_salon_canape', 'preset_mode', 'frost') else "transparent" }};
--color: var(--blue-color);
--icon-color: {{ "var(--white-color)" if is_state_attr('climate.versatile_salon_canape', 'preset_mode', 'frost') else "var(--disabled-color);" }};
}
haptics: true
- option: eco
entity_id: climate.versatile_salon_canape
tap_action:
action: perform-action
perform_action: climate.set_preset_mode
target:
entity_id:
- climate.versatile_salon_canape
data:
preset_mode: eco
value_attribute: preset_modes
icon: mdi:leaf
styles: |-
:host {
background-color: {{ "var(--green-color)" if is_state_attr('climate.versatile_salon_canape', 'preset_mode', 'eco') else "transparent" }};
--color: var(--green-color);
--icon-color: {{ "var(--white-color)" if is_state_attr('climate.versatile_salon_canape', 'preset_mode', 'eco') else "var(--disabled-color);" }};
}
- option: comfort
entity_id: climate.versatile_salon_canape
tap_action:
action: perform-action
perform_action: climate.set_preset_mode
target:
entity_id:
- climate.versatile_salon_canape
data:
preset_mode: comfort
value_attribute: preset_modes
icon: mdi:sofa
styles: |-
:host {
background-color: {{ "var(--orange-color)" if is_state_attr('climate.versatile_salon_canape', 'preset_mode', 'comfort') else "transparent" }};
--color: var(--orange-color);
--icon-color: {{ "var(--white-color)" if is_state_attr('climate.versatile_salon_canape', 'preset_mode', 'comfort') else "var(--disabled-color);" }};
}
- option: boost
entity_id: climate.versatile_salon_canape
tap_action:
action: perform-action
perform_action: climate.set_preset_mode
target:
entity_id:
- climate.versatile_salon_canape
data:
preset_mode: boost
value_attribute: preset_modes
icon: mdi:rocket-launch
styles: |-
:host {
background-color: {{ "var(--red-color)" if is_state_attr('climate.versatile_salon_canape', 'preset_mode', 'boost') else "transparent" }};
--color: var(--red-color);
--icon-color: {{ "var(--white-color)" if is_state_attr('climate.versatile_salon_canape', 'preset_mode', 'boost') else "var(--disabled-color);" }};
}
type: tile
entity: climate.versatile_salon_canape
name: Salon
icon: mdi:radiator-disabled
show_entity_picture: false
vertical: false
tap_action:
action: more-info
icon_tap_action:
action: more-info
hold_action:
action: toggle
hide_state: true
card_mod:
style:
.: |
ha-card {
margin-top: 10px;
margin-left: -5px;
margin-right: -5px;
margin-bottom: none;
border: none !important;
box-shadow: none !important;
background: none !important;
}
ha-card .content {
display: none !important;
}
- type: conditional
conditions:
- condition: state
entity: binary_sensor.ouvrants_salon
state: "on"
card:
type: custom:mushroom-chips-card
chips:
- type: entity
entity: binary_sensor.ouvrants_salon
hold_action:
action: none
double_tap_action:
action: none
content_info: name
name: Fenêtre ou baie ouverte
use_entity_picture: false
icon_color: red
alignment: center
card_mod:
style: |
ha-card {
margin-top: 12px;
text-align: center;
border: none !important;
box-shadow: none !important;
background: none !important;
font-size: 16px;
border-width: 0px;
}