Bonjour,
La carte ‹ Tile card › évoluant au fil des versions et notamment dans la dernière version de HA 2025.3
Progressivement j’essaie de simplifier mon HA, j’ai basculé pas mal de cartes de mushromm à tile (light, door, switch) avec des résultats équivalents à mushroom.
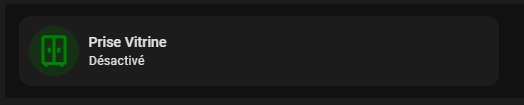
Mais il y en a encore ou je n’ai pas trouvé de solution, pas de problème pour le changement de couleur des icones mais je bute sur la taille des icones pour arriver à cet exemple :
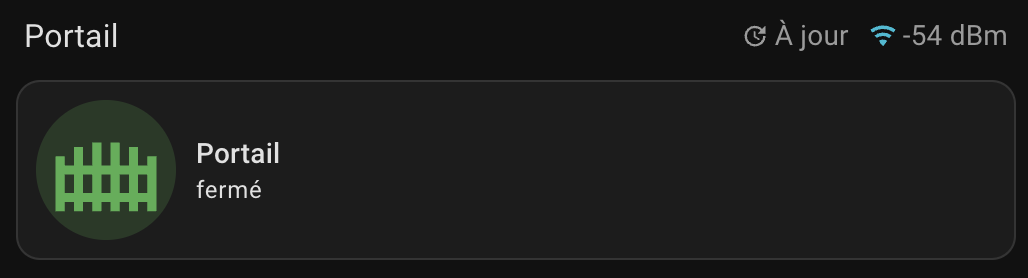
code carte mushroom
mushroom-card_switch_1:
card:
type: custom:mushroom-template-card
primary: '[[name]]'
secondary: |-
{% if is_state(config.entity, 'off') %}
désactivé
{% elif is_state(config.entity, 'on') %}
activé
{% else %}
indisponible
{% endif %}
icon: mdi:[[icon]]
entity: '[[entity]]'
icon_color: |-
{% if is_state(config.entity, 'off') %}
grey
{% elif is_state(config.entity, 'on') %}
orange
{% else %}
red
{% endif %}
badge_icon: ''
badge_color: ''
layout: horizontal
fill_container: false
tap_action:
action: more-info
hold_action:
action: none
double_tap_action:
action: none
card_mod:
style: |
:host {
--mush-icon-size: 70px;
--mush-icon-symbol-size: 55px;
}
ha-card {
box-shadow: none;
}
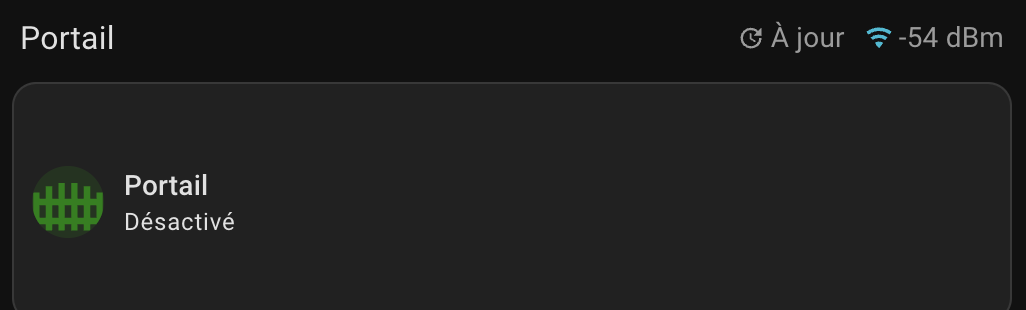
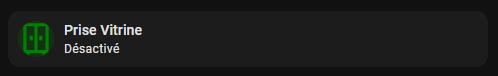
Pour l’instant le résultat n’est pas terrible avec la carte tile
code carte tile
type: horizontal-stack
cards:
- type: tile
features_position: bottom
vertical: false
entity: switch.portail_switch_0
card_mod:
style: |
ha-tile-icon {
{% if is_state(config.entity, 'off') %}
--tile-icon-color: green !important;
{% else %}
--tile-icon-color: orange !important;
{% endif %}
}
ha-tile-icon {
--mdc-icon-size: 38px;
}
grid_options:
columns: 12
rows: 2
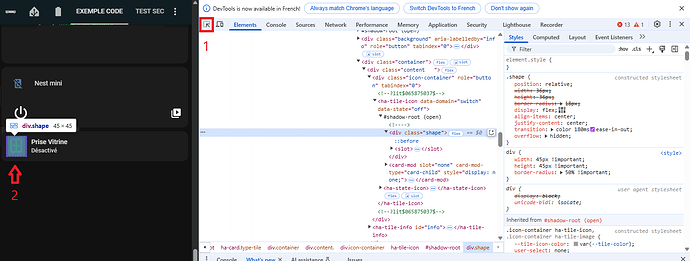
j’arrive à modifier la taille de l’icone mais pas le fond de carte de l 'icone
Est ce que quelqu’un aurait trouvé la solution ?
Merci