Ayno
Décembre 4, 2022, 5:46
1
Bonjour,
malgré mes tentatives et des téléchargements d’intégrations en frontend sur HACS
J’aimerais que le titre de la carte qui suit ou au quel il est attaché soit « détaché » et sans fond.
Un peu comme ce thème GitHub - pqpxo/SWAKES_hassio: Home Assistant
Merci d’avance pour vos réponses
1 « J'aime »
Bonjour,
tout dépend ou tu mets le titre :
- type: grid
columns: 1
square: false
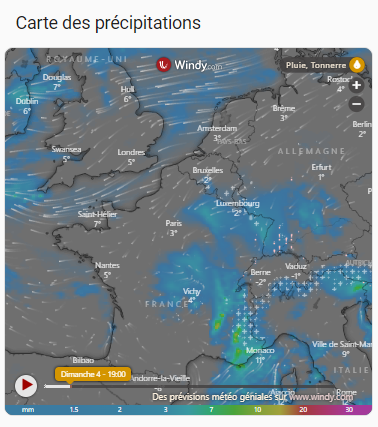
title: Carte des précipitations
cards:
- type: iframe
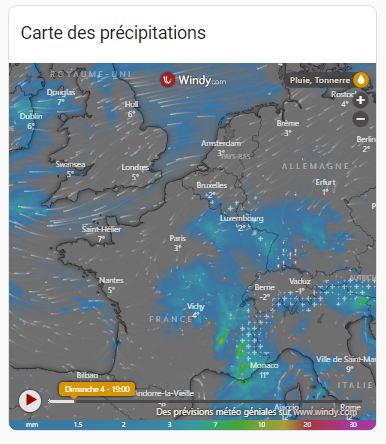
la, il sera au dessus :
- type: grid
columns: 1
square: false
cards:
- type: iframe
tille: Carte des précipitations
la, il sera dans la carte :
Tu as la chance d’avoir les sources. Profite en
- content: >
# <img width="30" height="30" src='/local/unifilogo.png'
style='vertical-align:middle' /> UniFi Network
style:
.: |
ha-card {
background-color: transparent !important;
box-shadow: none !important;
}
ha-markdown:
$: |
h1 {
font-size: 25px;
# font-weight: bold;
text-align: center;
letter-spacing: '-0.01em';
}
type: markdown
depuis cette source :
Tu auras besoin de card-mod j’ai l’impression
Ayno
Décembre 4, 2022, 6:04
4
La j’utilise « button-text-card » sur HACS.
Mais c’est pas ce que je cherche.
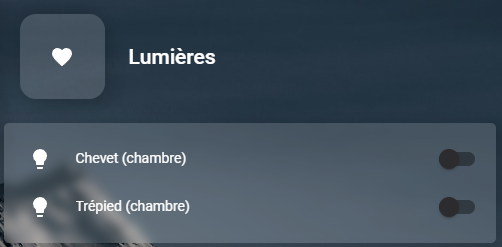
Je voudrais que le titre « Lumière » fasse partie de la carte (car la c’est un titre séparé), qu’il soit sur fond transparent et à la même position que lorsqu’il est inséré en titre normal de la carte.
Ayno
Décembre 4, 2022, 6:17
5
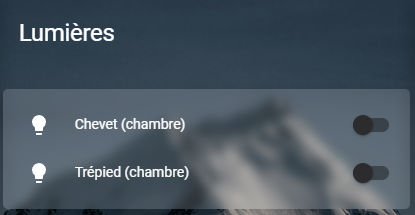
Voici mon code actuel :
title: Lumières
type: entities
entities:
- entity: light.chevet
name: Chevet (chambre)
- entity: light.trepied
name: Trépied (chambre)
theme: Serenity
card_mod:
style: |
ha-card {
backdrop-filter: blur(5px);
-webkit-backdrop-filter: blur(5px); /* Safari 9+ */
box-shadow: 0px 10px 15px 10px rgb(0 0 0 / 15%);
}
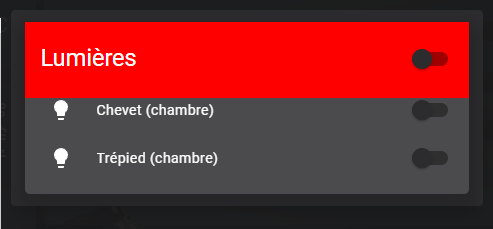
Et voici quelque chose que j’ai rajouté
ha-card .card-header{
background-color: red;
}
Qui me fait obtenir :
C’est bien (à peu près) cette zone que je souhaite rendre transparente.
Quand je fais « transparent » au lieu de red, rien ne change
Ayno
Décembre 4, 2022, 6:42
6
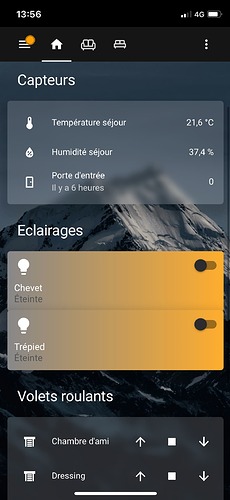
Voici un résultat plus proche
même il s’agit de deux cartes différente, alors que j’aimerais que ça ne soit qu’une seule. Le titre lumière doit se retrouver un peu plus proche également
text-divider-row card peut-être
vinula
Décembre 5, 2022, 9:53
8
Salut @Ayno
Quelque chose de ce genre ?
title: Lumières
type: entities
entities:
- entity: light.chevet
name: Chevet (chambre)
- entity: light.trepied
name: Trépied (chambre)
theme: Serenity
card_mod:
style: |
ha-card {
background-color: transparent ;
}
.card-content{
background: var(--card-background-color);
backdrop-filter: blur(5px);
-webkit-backdrop-filter: blur(5px); /* Safari 9+ */
box-shadow: 0px 10px 15px 10px rgb(0 0 0 / 15%);
border-radius: var(--ha-card-border-radius);
}
1 « J'aime »
John
Décembre 6, 2022, 9:54
9
type: custom:stack-in-card
mode: vertical
cards:
- type: horizontal-stack
cards:
- type: custom:button-card
tap_action:
action: none
styles:
card:
- font-size: 20px
- font-family: Kalam
- padding-top: 10px
- padding-bottom: 0px
name: Pièce de vie
- type: horizontal-stack
cards:
- type: entities
entities:
- type: divider
style: |
ha-card {
margin-top: -5px;
margin-bottom: 10px
}
- type: horizontal-stack
cards:
- type: custom:button-card
tap_action:
action: none
styles:
card:
- font-size: 22px
- padding-top: 0px
- padding-bottom: 0px
- font-family: Kalam
- background: rgb(190,4,84)
- background: >-
radial-gradient(circle, rgba(190,4,84,1) 0%, rgba(188,27,193,0)
100%)
- '--keep-background': true
style: |
ha-card {
--ha-card-background: none;
margin-bottom: 10px
}
name: Salon
- type: horizontal-stack
cards:
- type: button
entity: light.ambiance
name: Spots
icon: mdi:lightbulb-spot
- type: button
entity: light.ambiance
name: Ambiance
icon: mdi:lamp
- type: button
entity: light.ambiance
name: Ambiance2
icon: mdi:lamp
- type: button
entity: switch.pcbureau
name: PC
icon: mdi:desktop-classic
Bonjour,
John, 43 ans, venant du monde eedomus dans ma première maison vendue, je suis en train de préparer HA pour ma deuxième en construction.
J’ai dejà un peu avancé entre mes vrais appareils déjà présents et les appareils en mode démo proposés judicieusement par HA.
HA est installé sur un nuc core i3 (2.1 Ghz), 8 Go de ram, DD ssd de 120 Go.
Une clef Zigbee Conbee et une une clé zwave aeotec.
Je suis davantage partisan du zwave même si aujourd’hui cela se discute mais grosso modo, tout …
Ayno
Décembre 6, 2022, 12:57
10
@John @vinula
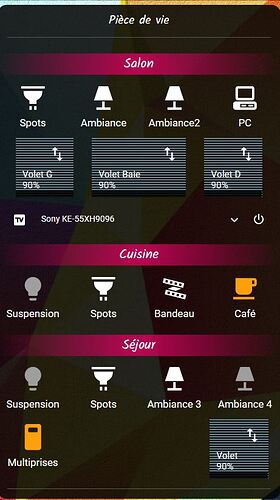
J’ai réussi voici le résultat
Je l’ai fais avec card-mod
Je vais essayer aussi la technique de @John
peux-tu poster le code de ton résultat??
Ayno
Décembre 6, 2022, 4:36
12
C’est le code de @Christianb233
Corrigé
Le truc que je n’arrive pas à résoudre c’est que j’ai découvert que j’avais un bug.
C’est qu’en faisant du layout-card toute mes cards se mettent à la suite des autres. Donc sur téléphone c’est génial, pas de problème. Mais sur ordinateur ou tablette ça serait bien que les cartes changent de disposition…
Désolé mais je trouve bien son dashboard, mais je n’ai pas trouvé le code…
Ayno
Décembre 6, 2022, 4:50
14
Merci
c’est des layoud-card, avec du style appliqué grâce à mod-card, comme le code que j’ai donné ci dessus
rien d’exceptionnel ^^
Je’ ai déjà testé ces possibilités, mais je rame encore un peu pour les différents paramètres et leur hiérarchie.Button simple
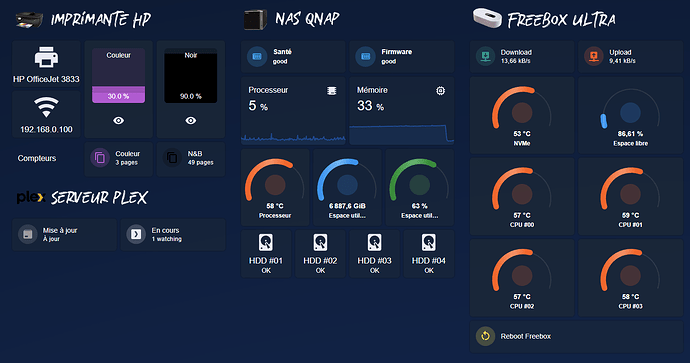
Je déterre le topic ^^
type: picture
image: local/medias/titres/Titre_Freebox.png
theme: waves_jeromarsan
card_mod:
style: |
ha-card {
width: 80%;
background: none;
box-shadow: none;
}
h1.card-header {
padding: 0px;
}
div#states.card-content {
padding: 0px;
}
1 « J'aime »