Intégration de Aqara Caméra Hub G3 dans Home Assistant (MAJ le 6/05/2025)
Parole de débutant
Préambule
J’ai acquis il y a quelques jours la caméra Hub G3 d’Aqara (abrégé en G3H) faisant également office de Hub Zigbee et Matter. C’est le flagship d’Aqara dans la catégorie caméra d’intérieur. C’est aussi la première caméra que j’installe à domicile. Autant dire que je suis novice dans l’installation, configuration et l’intégration des caméras dans Home Assistant mais j’étais quand même excité de me lancer dans l’aventure. Mon choix s’est porté sur cette caméra pour plusieurs raisons :
-
Le design : En terme de sécurité, il est sans doute meilleure qu’une caméra se fond dans le décor. Il serait dommage qu’un intrus indésirable puisse identifier votre caméra et repartir avec. Une caméra qui se fond dans le décor, c’est une caméra discrète qui passe inaperçu. La forme atypique de cette caméra la fait plutôt passer pour un objet de décoration.
-
Les fonctions PTZ : En réalité il n’y a pas de fonction Zoom mais on peux faire pivoter la caméra de gauche à droite (Panoramique / abrégé par Pan en anglais) et de bas en haut (Inclinaison / Tilt en anglais). Ces 2 fonctions disposent d’un avantage non négligeable sur ce modèle : elles sont silencieuses et peu audibles durant un enregistrement. Par abus de langage nous parlons quand même de fonctionnalités PTZ (plutôt que PT)
-
Hub Zigbee et Matter intégré qui facilite l’intégration d’appareils compatibles mais surtout Matter rend l’interopérabilité (sérieusement, il est impossible d’écrire ce mot correctement sans le correcteur orthographique) plus facile entre les appareils de différentes marques qu’ils soient Zigbee ou non, tant qu’ils sont compatibles Matter. Et à la maison je dispose de quelques appareils Matter.
-
Un jeu de fonctionnalités avancées pour la sécurité : Détection de mouvement, détection d’animaux, détection de personnes, etc…
-
Enfin, un rapport qualité/prix qui ne laisse pas indifférent.
Bref, passons au plus important car tout ceci est subjectif :
Comment intégrer l’Aqara Camera Hub G3 (ou GH3) dans Home Assistant ?
De base il n’y a pas d’intégration toute faites pour la G3H dans Home Assistant. La caméra n’est malheureusement pas « Works with Home Assistant » en sortie de boite bien que Aqara est intégré le programme Home Assistant récemment. Elle est cependant compatible avec Homekit (ça ne me parle pas car je n’ai jamais possédé d’appareils Apple (ni mobile, ni Mac). Il faut donc user d’intégrations tiers, non officielles. Et c’est là que la mission se corse. Après de nombreuses recherches, aucune intégration proposée ne semble vraiment fonctionner. Pas totalement, pas à 100% en tout cas ou du moins pas forcément avec toutes les fonctionnalités prêtes à l’emploi contrairement à ce que permet de faire l’application mobile officielle Aqara Home. Il faudra donc combiner plusieurs solutions pour rendre l’intégration de la caméra dans HA fonctionnelle avec le maximum de fonctions, si ce n’est autant que celles qu’on peut retrouver dans l’application mobile officielle d’Aqara baptisée Aqara Home. Nous allons utiliser l’iintégration : AqaraPost fournie par Sdavides. Cette intégration permet de controller les fonctionnalités de la caméra à distance via l’API d’Aqara. 3 types d’installations sont proposées :
1. Via l’addon AqaraPost_[Node-RED] : Vous l’installez sur Home Assistant, entrez vos informations d’identification Aqara (permettant de générer un token d’accès à l’API permettant d’exécuter les actions de votre caméra (token généré à partir de votre login et mot de passe de votre compte Aqara Home)). Et c’est tout ! C’est de loin la méthode d’installation la plus rapide mais aussi la plus facile. Si vous choisissez cette méthode, continuer à partir du point n°5 de ce tutoriel.
2. Via Nodered sans l’addon ci-dessus : Vous générez vous même en local le token d’accès à api depuis un terminal. Puis déployez le flux Nodered permettant d’exécuter l’API Aqara.
3. Méthode sans Nodered : Directemment via l’API Aqara (je ne l’ai pas testé car l’auteur signal que toutes les fonctions de la caméra ne sont pas disponibles via cette méthode. Donc je n’ai pas voulu me compliquer la vie. Autant avoir toutes les fonctions dés le départ puis voir celles qui nous intéressent plutôt que d’être limité et se retrouver limité dans l’intégration qu’on souhaite mettre en place.
J’ai testé les 2 premières méthodes, toutes 2 fonctionnelles mais je vais détailler la 2nd pour la simple est bonne raison qu’avec cette méthode, votre login et mot de passe au compte Aqara ne sera pas exposé dans Home Assistant. J’imagine que vous ne souhaitez pas prendre ce risque pour des raisons évdentes. Mais pour les courageux et qui sont sûrs de leur sécurité, la 1ère méthode vous évite un tas de manipulation. Si vous passez par la 1ère méthode d’installation, vous pouvez passer directement au point n°5 de ce tutoriel
Installation via Node-Red
1. Installation du module complémentaire Node-RED :
Dans HA : Paramètres → Modules complémentaires → Boutique des modules complémentaires. Cherchez Node-RED depuis la barre de recherche. Installez le ! Une fois l’installation terminée, sur la page du module, allez dans l’onglet [Configuration] puis désactiver l’option ssl SI ET SEULEMENT SI vous n’avez pas de certificat ssl d’installé (c’est souvent le cas dans la grosse majorité des installations HA fonctionnant en local). Cliquez sur enregistrer plus bas pour confirmer vos changements. Vous pouvez revenir sur l’onglet [Info] et activer l’option [Afficher dans la barre latérale] puis cliquez sur [Démarrer] pour démarrer le module Node-RED. Le module Node-RED est à présent installé et fonctionnel. Pour confirmer la bonne installation, vous ne devriez pas avoir d’erreur en vous rendant dans l’onglet [Journal] du module.
2. Installation de l’add-on Node-RED Companion depuis HACS :
Le module companion de Node-RED servira à gérer plus simplement depuis Node-RED les entités qui vont être créées via Node-RED. Pour télécharger l’add-on vous devez avoir préalablement installer HACS. Depuis HACS, recherchez Node-RED Companion et installez-le.
Pour installer l’intégration associé, il suffit de se rendre dans Intégrations depuis le menu de navigation Home Assistant puis de cliquer sur le bouton [Ajouter une intégration]. Taper Node-RED depuis la barre de recherche des intégrations. Cliquez sur Node-RED Companion pour procéder à l’installation de l’intégration. C’est tout pour le moment pour le companion !
3. Importer et configurer le flux Aqara G3 pour Node-RED :
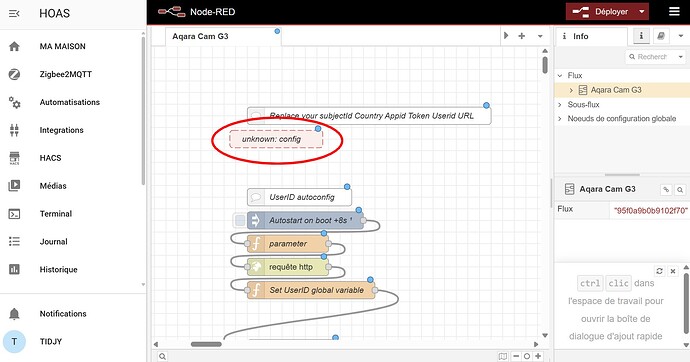
A cette étape il nous faut télécharger le flux Node-RED pour notre caméra. Ce flux continent nos appels à l’API Aqara et va donc exécuter les fonctions permettant de contrôler notre caméra depuis HA. On commence par télécharger le fichier json du flux : Aqara_G3_nodered.json. Une fois cela fait, on se rend dans le module Node-RED (il doit se trouver dans la barre de navigation latérale de Home Assistant. On y dépose le flux Aqara_G3_nodered.json soit par glissé-déposé ou en ouvrant le menu hamburger en haut à droite puis Importer → Sélectionner un fichier à importer. Là, vous l’aurez compris, vous sélectionnez le fichier précédemment téléchargé sur votre machine. Cliquez sur [Importé]. Si tout s’est bien passé, vous vous retrouvez avec le flux importé dans un nouvel onglet de votre espace de travail Node-RED. Cet onglet dispose donc du flux nouvelle importé et est nommé par défaut Aqara Cam G3. Vous pouvez supprimé tout autre onglet (clic droit sur l’onglet à supprimer puis Supprimer)
Ce problème n’était pas reporté par l’auteur de l’intégration donc cette étape n’est peut-être pas nécessaire pour tout le monde.
4. Générez vos informations d’identification à l’API Aqara
A ce stade vous avez installez tous les modules nécessaires aux contrôles de votre caméra. Mais ils ne sont pas totalement configurés. Node-RED permet l’accès à l’API d’Aqara via des noeuds. Mais faut lui dire quoi chercher, où et surtout pour quel appareil. Il faut donc identifier votre appareil et enregistrer cette information dans Node-RED. Pour cela nous allons générer le token d’accès à l’API et d’autres informations essentielles qui sont propres à votre appareil Aqara (ici votre caméra G3H).
-
Nous allons utilisé un script en python tout fait par Wh1terat et prêt à l’emploi. Toute la manipulation est détaillé ici : AqaraPOST-Homeassistant/generatejson/README.md at main · sdavides/AqaraPOST-Homeassistant · GitHub. Effectuez toutes les actions depuis un terminal, jusqu’à la partie « command for first device » incluse. Je suppose que la commande qui suit n’est nécessaire que si vous avez un 2ème appareil Aqara. Normalement si tout s’est bien passé, vous devriez vous retrouver avec 4 informations que sont :
- Le Token d’accès, un jeton vous donnant l’autorisation de vous connecter à l’API
- L’adresse du server vers laquelle exécuter les requêtes API,
- L’AppID,
- Le UserID votre identifiant d’utilisateur auprès de d’API.
Toutes ces informations permettent d’identifier votre appareil auprès de l’API Aqara.
-
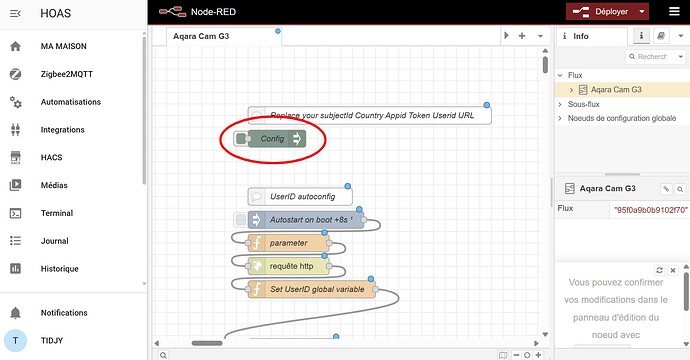
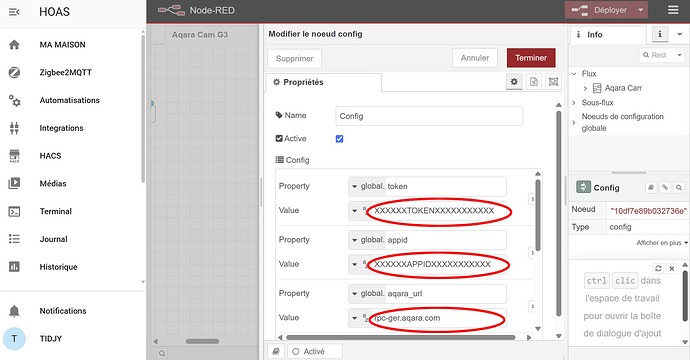
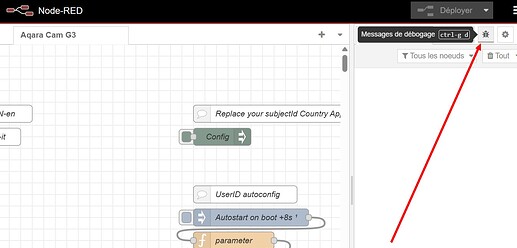
Vos informations enregistrées dans un coin, il faut donc les renseigner dans Node-RED afin de finalement pouvoir se connecter à l’API d’Aqara et contrôler votre caméra. Revenez sur l’espace de travail Node-RED puis cherchez le noeud nommé config. Double cliquez dessus. Dans la fenêtre qui s’affiche, faudra donc reporter les informations précédemment enregistrées.
- Vous devez remplir tous les champs nommés Value. Pas besoin de remplir le dernier, la valeur de ce champs sera généré automatiquement par la suite.
- Pour le champs country, si vous êtes en France, vous devez rentrer fr-FR. Pour la belgique fr-BE. Pour les Etats-Unis us-US. Pour l’Italie it-IT. Pour les autres pays vous avez compris je pense.
- Pensez à vérifier que la valeur pré-remplie pour le champs server soit correcte par rapport à vos données d’identification précédemment générées sinon remplacez par la bonne valeur.
- Pour le champs SubjectID, la valeur a associé est disponible depuis l’application Aqara Home (Cela se trouve dans les paramètres de la caméra, dans Informations de l’appareil → Référence de l’appareil). Vous pouvez aussi trouver cette information depuis les paramètres de votre routeur/modem, puisque qu’il s’agit normalement de votre adresse MAC sans les tirets ou double-points de séparation. Une fois cette valeur récupérée, vous l’entrez donc dans le champs Value en regard de SubjectID mais n’oubliez pas de faire précéder cette valeur par « lumi1. » . Au final vous aurez quelque chose de la forme « lumi1.xxxxxxxxx » ← tout en minuscule sinon ça ne fonctionnera pas.
- Cliquez sur le bouton [Terminer] en haut à droite pour valider toutes les informations renseignées.
- Vous pouvez à présent déployer votre flux de noeuds en cliquant sur le bouton [Déployer] en haut à droite.
Une notification de confirmation confirme le déploiement.
5. Pilotez votre caméra depuis Home Assistant
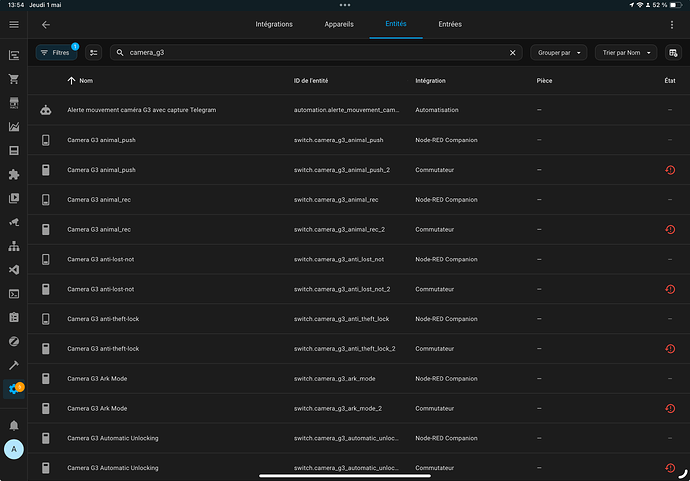
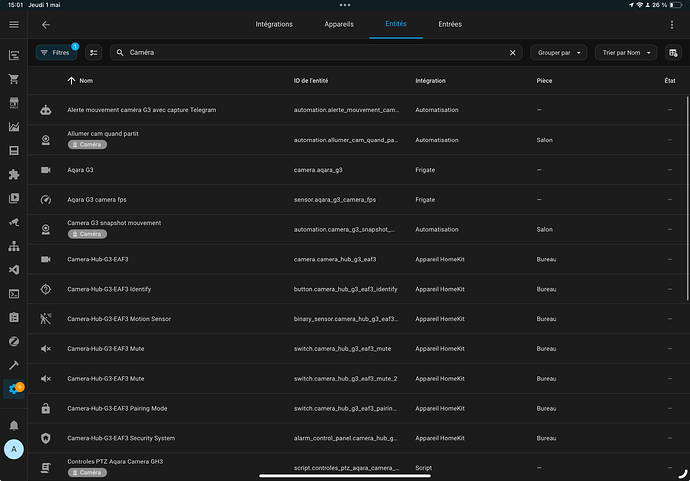
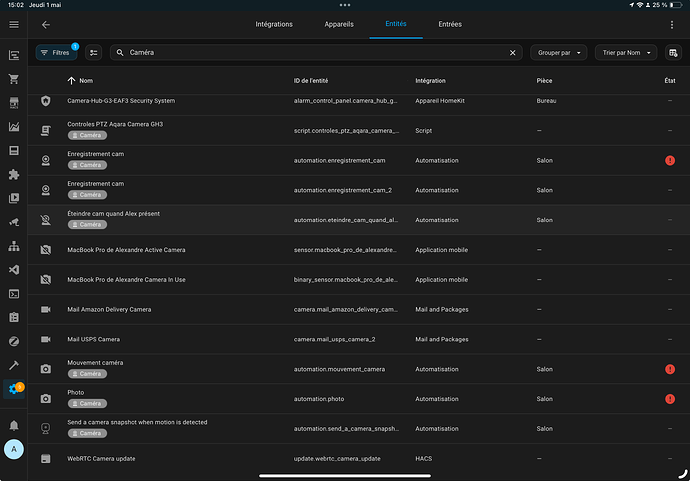
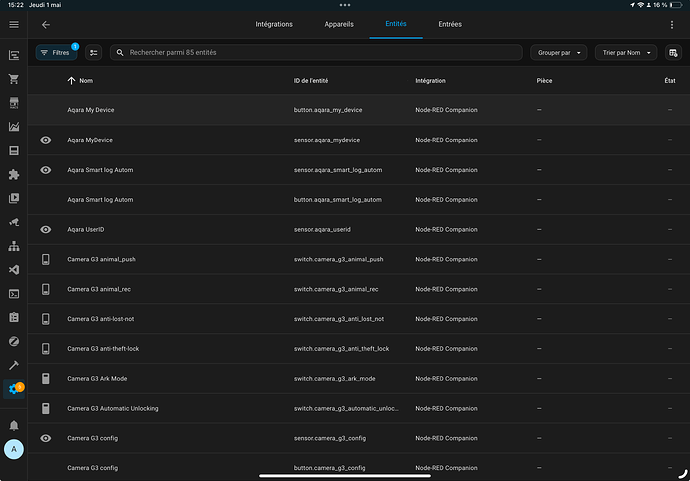
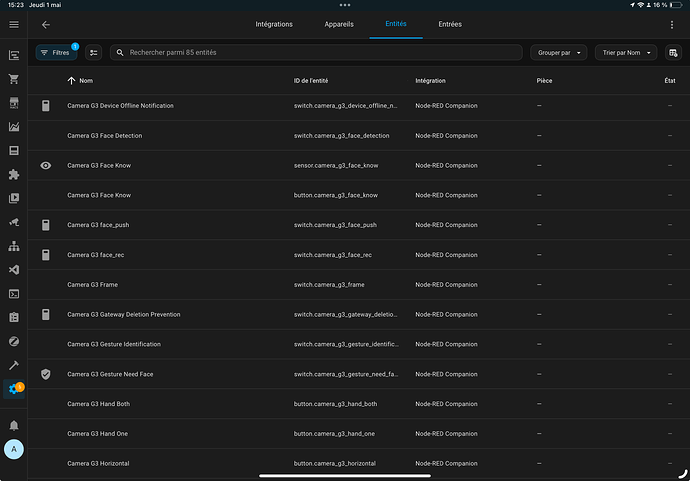
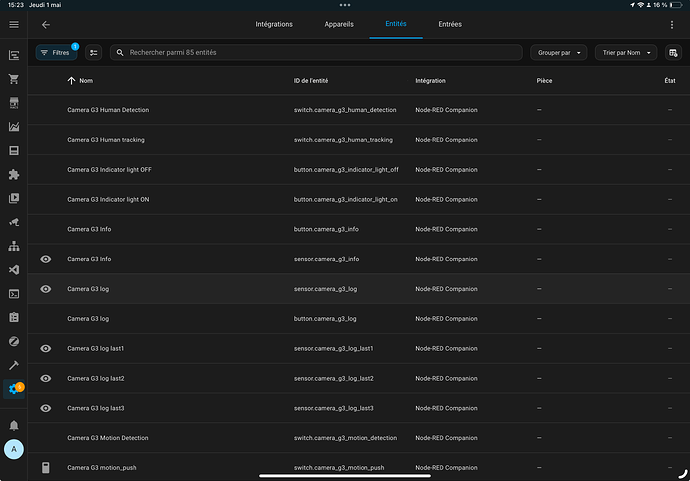
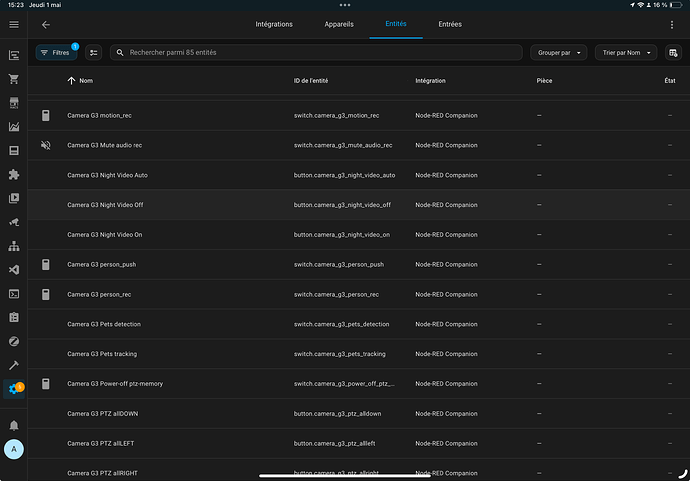
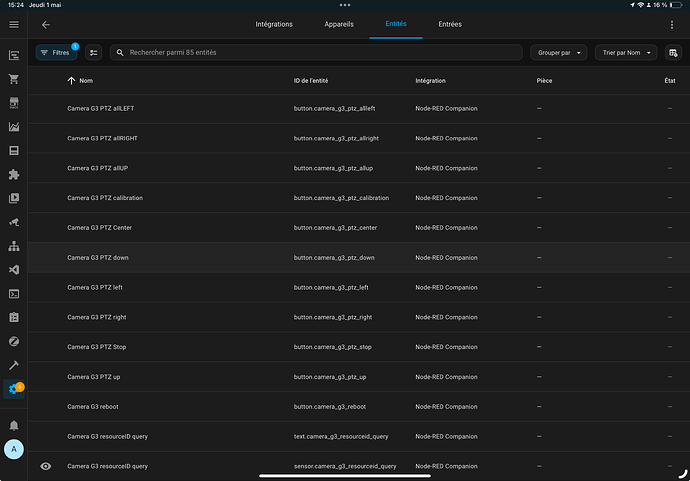
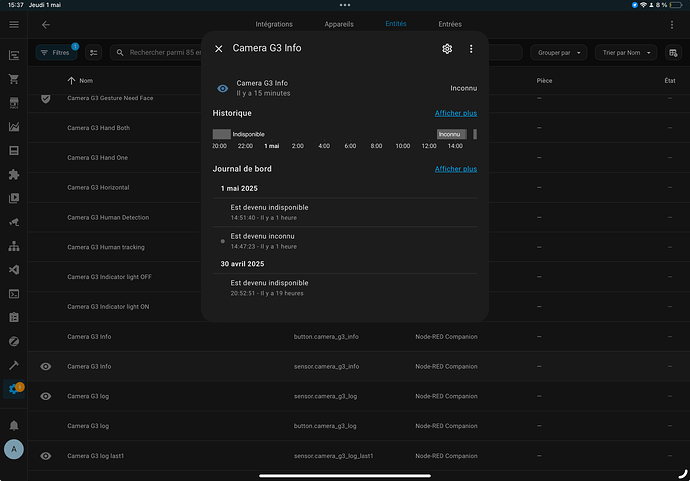
Ca y est. Vous avez suivi les nombreuses mais simplicimes étapes permettant d’inégrer votre caméra G3H à Home Assistant ? Normalement vous avez désormais le contrôle de la caméra depuis Home Assistant. Pour confirmer tout cela, rendez-vous dans le menu de navigation de Home Assistant, paramètres → Appareils et Services → Node-RED Companion. Vous devriez voir que 83 nouvelles entités on été crées. Chacune d’elles représentent des informations ou des fonctions associées à votre caméra.
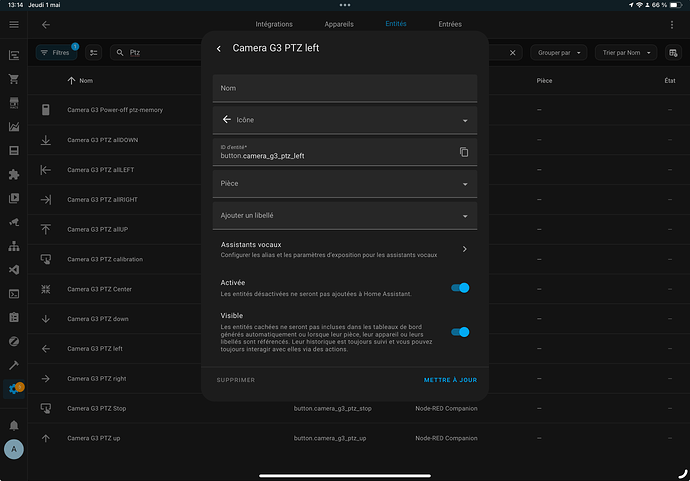
- Cliquez sur « entités » pour voir la liste complète de toutes les entités. A partir de là c’est à vous de découvrir toutes les entités et de tester leur bon fonctionnement. Il n’y a pas de documentation sur ce que fait chacune des entités mais voici une liste de quelques entités intéressante que vous pourrez éventuellement utiliser régulièrement sous Home Assistant :
- Caméra G3 Horizontal (activée par défaut. C’est l’orientation de limage de votre caméra. Ici l’orientation est classique : C’est à dire que votre caméra est posée à plat sur un support (un meuble par exemple).
- Caméra G3 Upside Si votre caméra est tête à l’envers car fixé au plafond, c’est cette entité qu’il faut activer pour retourner l’image et l’avoir à l’endroit sur votre écran.
- Camera G3 Night Video Auto/On/Off : 3 entités pour la gestion de la vision infrarouge quand il fait nuit (en automatique en fonction de l’éclairage de la pièce. Ou à activer/désactiver manuellement).
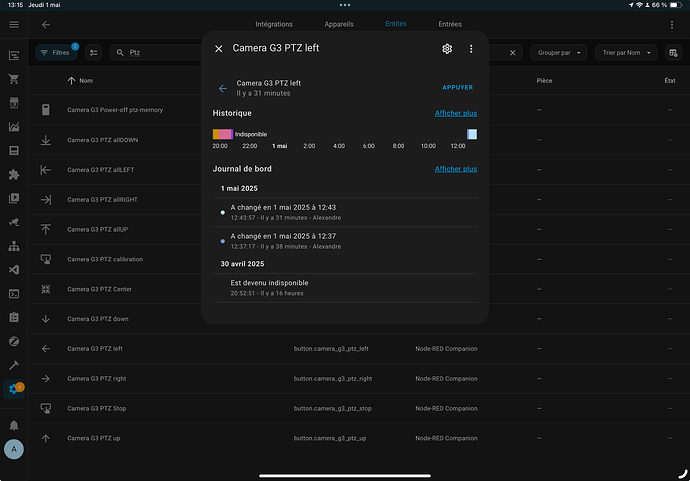
- Camera G3 Power-off ptz-memory : En cas de coupure de courant, votre caméra reprend automatiquement la dernière position connue à sa réactivation (activé par défaut).
- Camera G3 PTZ left/right/up/down : 4 entités pour gérer la rotation et l’inclinaison de la caméra suivant un pas défini
- Camera G3 PTZ AllLEFT/AllRIGHT/AllUP/AllDOWN : De même, 4 entités pour activer un panoramique complet vers la gauche ou vers la droite. Ou une inclinaison complète vers le haut ou vers le bas.
- Camera G3 Reboot : Pas de mystère, cela redémarre la caméra
- Camera G3 Timestamp : Pour afficher l’heure et la date de la diffusion en cours. (désactivé par défaut).
Et bien évidemment les fonctions de sécurité telles que détection de personnes, d’animaux, de mouvement et de sons anormaux. A noter qu’il n’est pas possible d’activer à la fois la détection de personnes et la détections d’animaux. Faudra faire un choix. Mais l’activation d’une détection désactivera automatiquement l’autre.
Vous pouvez donc contrôler votre caméra avec la plupart des fonctions disponibles dans Aqara Home. Et surtout bien plus de fonctions qu’en passant par Homekit (pas de fonctions PTZ depuis Homekit par exemple même si une mise à jour serai prévue dans les prochaines versions de HomeKit pour régler cette absence). Tout ceci est bien beau mais nous n’avons pas pour le moment le flux qui permet d’afficher ce que voit la caméra. On va donc mettre cela en place.
Afficher le flux en direct de la caméra G3H dans le tableau de bord de Home Assistant
Maintenant nous avons réussi à contrôler notre caméra à distance via Home Assistant il nous faut afficher ce flux pour avoir le contrôle total sur la caméra. Pour y parvenir il nous faut récupérer le flux en question et cela se fait facilement via le module Go2RTC.
Mais avant toute chose, il faut ajouter notre caméra à HA comme pour n’importe quel autre appareil. Si votre caméra est sur le même réseau local que votre server HA, l’intégration Appareils Homekit apparaitra directement dans HA. Suffit d’ajouter votre caméra, notamment grâce à homekit qui se trouve cette dernière.
Récupération du flux via Go2RTC
On peut accéder au flux en direct de 3 manières :
- Par l’application Aqara Home
- Par Homekit mais vous perdez les fonctionnalités PTZ et votre caméra G3H devient une caméra fixe depuis Homekit.
- Par Home Assistant grâce à Go2RTC. C’est ce qui nous intéresse ici.
A la base pour afficher le flux en direct vous avez besoin de l’adresse RTSP de la caméra. C’est l’adresse du flux. Mais celle-ci n’est pas exposé par Aqara. On ne peut pas la récupérer depuis Aqara Home. On va donc passer par Go2RTC pour récupérer l’adresse du flux fourni par le protocole homekit. En bonus, puisqu’on utilise Go2RTC pour récupérer ce flux, on va pouvoir afficher ce dernier avec « 0 latence » (il peut y avoir 1 à 2 secondes de retard sur le flux par rapport à la réalité, ce qui est négligeable. Vous n’êtes pas à 2 secondes prêt, même en cas d’intrusion ! 2 secondes de retard ne changera pas grand chose à la situation… ![]()
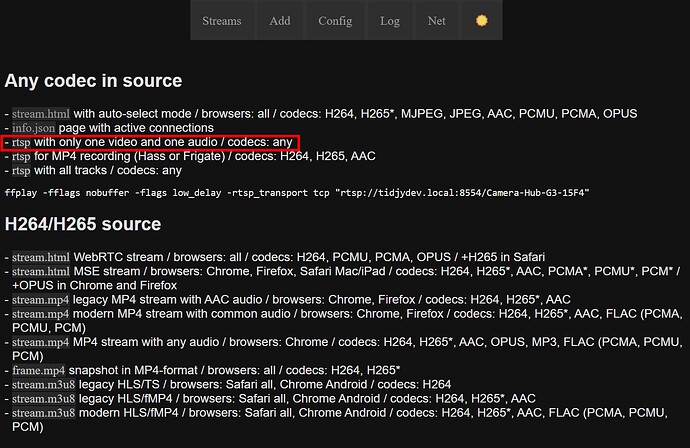
Qu’est-ce que Go2RTC ? Ce module va récupérer le flux de notre caméra pour en crée une multitude d’autres sous différents formats, chacun compatibles à des codecs vidéos et audios différents : RTSP, MP4, M3U, MJPEG, page web HTML de votre flux, etc… ainsi que des informations détaillées sur le flux en direct. Ici nous aurons besoin de récupérer l’adresse homekit du flux afin de l’afficher dans le tableau de bord de Home Assistant.
Configuration de Go2RTC : Depuis la version 2024.11 de Home Assistant, le module est intégré nativement au système. Mais pour la caméra G3H on ne peut pas l’utiliser tel quel par défaut. On va dévoir contourner ce problème en installant une nouvelle instance de go2RTC. Pour y accéder, dans configuration.yaml, ajoutez en tête de fichier la configuration suivante (après l’instruction default_config):
go2rtc:
url: http://homeassistant.local(ou IP):1984
A noter : Cela ouvrira l’accès à l’interface de Go2RTC (notamment pour le débuggage). Cet accès est disponible à tout ordinateur de votre réseau local. Donc à toutes les personnes connecté à votre modem/routeur. Il n’est évidemment pas accessible depuis l’extérieur. Ainsi, si vous souhaitez être le seul à y avoir accès, il faudra y adjoindre un mot de passe mais on verra ça par la suite.
Installation de WebRTC Camera : Ce module permettra de créer la nouvelle instance de Go2RTC ainsi que de nous proposer une carte pour afficher le flux en direct depuis le tableau de bord de HA. Vous devez installer le module depuis les HACS. Une fois fait vous allez dans Paramètres → Appareils et Services → Ajouter une intégration. Recherchez WebRTC Camera et installez l’intégration en choisissant la 1ère option lors de l’installation. Si cela est demandé, décochez les ports proposés.
Redémarrez HA. Vous pourrez accéder alors à l’interface de Go2RTC en tapant l’adresse suivante dans un nouvel onglet: http://homeassistant.local:11984
L’interface de Go2RTC est composée de 6 onglets :
- Streams : Affiche la liste de tous les flux
- Add : Pour ajouter ou supprimer un flux
- Config : Votre configuration de Go2RTC.
- Log : Les logs à propos de vos flux et de go2RTC plus généralement.
- Net : J’en ai pas la moindre idée car j’ai une page vierge de mon côté.
- Une icône pour passer au mode sombre ou normal.
On va commencer par ajouter le flux de notre caméra. Il n’y a qu’une méthode fonctionnelle pour le faire. Puisque Aqara nous autorise pas à récupérer l’adresse RTSP du flux nativement, nous devront passer par la recherche des appareils HomeKit depuis Go2RTC. Rendez-vous dans l’onglet Add de Go2RTC.
Depuis cet onglet vous avez une liste avec différents services de flux. Celui qui nous intéresse est naturellement Homeassistant et non Apple Homekit car vous avez déjà intégré la caméra à Homekit. Cliquez dessus. Après un chargement de quelques secondes, vous devriez voir apparaitre votre caméra.
Grosso-Modo, la colonne url c’est l’adresse formatée de votre flux fournit par HA. Tandis que location c’est l’adresse de votre flux telle que fournit par le protocole homekit. Pour plus de simplicité, nous allons utilisé l’adresse fournie par HA car plus simple à retenir/copier-coller que celle de homekit. Copiez-collez l’adresse de la colonne url puis rendez-vous dans l’onglet Config. Complétez votre configuration avec les lignes suivantes :
api:
username: # choisi un nom
password: # choisi un mot de passe
listen: ":11984"
rtsp:
username: # choisi un nom
password: # choisi un mot de passe
listen: ":18554"
webrtc:
listen: ":18555/tcp"
ice_servers: []
streams:
Nom-Personnaliser-du-flux: hass:Camera-Hub-G3... # url HA de la caméra
Pour les username et password ils ne sont pas obligatoires. On pourrait les supprimer et ne garder que les paramètres listen mais le fait d’indiquer un username et password permet de protéger l’accès à ton flux rtsp depuis l’extérieur si besoin et surtout de protéger l’accès à l’interface de go2rtc. Car n’importe qui sur ton réseau local y a accès s’il connait l’url. Ici, l’username et le password renseigné sera demandé à chaque nouvelle connexion à l’interface Go2RTC (la déconnexion automatique se fait au bout de quelques minutes d’inactivités).
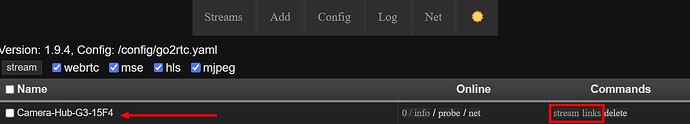
Sauvegardez la configuration. Pour vérifier la bonne sauvegarde, rendez-vous dans l’onglet « Stream ». Vous verrez le nom de votre flux s’afficher avec le nom personnalisé que vous avez choisi. Gardez-ce nom en tête (ou copiez/collez-le).
En cliquant tout au bout de la ligne à droite sur [stream], vous pourrez ouvrir une nouvelle fenêtre et voir le live de votre caméra. ENFIN ! ![]() Il était temps ! N’est-ce pas ? Revenez en arrière et au bout de cette même ligne vous pouvez cliquer sur le bouton [links]. Ici vous découvrirez toutes les adresses sous différents format et protocoles pour votre flux dont le très populaire rtsp. Vous pouvez par exemple utiliser cette adresse dans VLC ou tout autre logiciel étant capable de récupérer une source vidéo.
Il était temps ! N’est-ce pas ? Revenez en arrière et au bout de cette même ligne vous pouvez cliquer sur le bouton [links]. Ici vous découvrirez toutes les adresses sous différents format et protocoles pour votre flux dont le très populaire rtsp. Vous pouvez par exemple utiliser cette adresse dans VLC ou tout autre logiciel étant capable de récupérer une source vidéo.
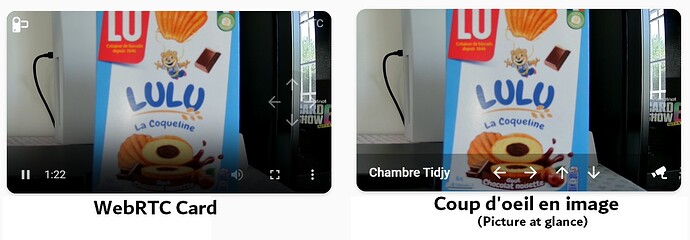
A présent que nous avons le contrôle à distance de la caméra + le flux en direct, nous allons associer les 2 fonctionnalités afin qu’elle se retrouve sur le tableau de bord de Home Assistant. On pourra finalement afficher le flux tout en contrôlant la caméra. Mais tout d’abord nous allons afficher le flux en direct sur le tableau de bord. 2 options sont possibles avec chacune leurs différences mais au final le résultat sera sensiblement le même :
-
La carte native de Home Assistant nommée « Coup d’oeil en image » (« Picture Glance » en anglais).
-
La carte WebRTC qui sera installée via l’intégration WebRTC Camera.
Voici les différences sur le résultat que vous pourriez obtenir :
La différence la plus notable concerne le rendu de votre carte. Si la qualité vidéo ne devrait pas changer, les éléments qui composent votre carte seront placés à un endroit fixe et non modifiable (dans un bandeau sous la carte pour « Coup d’oeil en image » ou définis par vos soins avec du CSS (pour la carte WebRTC). Au final, le choix dépendra de vos goûts. Personnellement, je préfère avoir le bouton directionnel proposé par la carte WebRTC mais surtout avoir un contrôle total du placement de mes autres boutons de contrôles sur ma carte.
Si vous souhaitez afficher votre flux dans la carte Coup d’oeil en image, Vous n’avez rien à faire si ce n’est utilisé la carte. Tuto terminé si vous avez utilisé cette méthode. Inutile d’aller plus loin ! Mais vous pouvez toujours voir différents exemples pour l’organisation et la personnalisation du flux en direct en cliquant ici ![]()
Si vous souhaitez afficher votre flux dans la carte WebRTC, il suffit de continuer à lire la suite de ce tutoriel.
Rendez-vous dans le tableau de bord en mode édition pour ajouter une nouvelle carte. Sélectionnez la carte WebRTC. Cette carte prend plusieurs paramètres (voir documentation. Les paramètres obligatoires sont url ou entity ou streams. Le bonus de cette carte c’est qu’elle intègre un paramètre ptz et son bouton de contrôle directionnel associé qui va donc nous permettre d’afficher les contrôles ptz de notre caméra G3H. Voici le code yaml minimal pour afficher votre flux en direct :
type: custom:webrtc-camera
url: nom de votre flux copié-collé précédemment
server: http://localhost:11984 # éventuellement http://homeassistant.local:11984
Votre flux apparaitra immédiatement dans la prévisualisation à droite si vous avez suivi correctement ce tutoriel jusque là ![]()
Contrôle des fonction PTZ: Pour ajouter les fonctions PTZ à la carte, nous allons d’abord créer un script. En effet, au tout début de ce tutoriel, lorsque nous avons intégré les fonctionnalités de la G3H à Home Assistant via Node-RED, nous avons vu que 4 entités liées aux fonctionnalités PTZ avaient été créées. Pour rappel il s’agit de Camera G3 PTZ Left, Camera G3 PTZ Right, Camera G3 PTZ Up, Camera G3 PTZ Down. Mais la carte WebRTC nous fourni un bouton unique à 4 directions (gauche, droite, haut, bas). Notre script va se charger de récupérer l’action sur l’un de ses 4 boutons et appeler l’entité correspondante pour faire tourner ou incliner la caméra. ![]()
Vous pourrez retrouver le script que j’ai crée ici : TitjyDev/WebRTC-AqaraG3H-PTZ
Suivez les étapes, c’est plutôt simple et je pense assez détaillé. Et c’est fini ! Vous avez intégré l’Aqara Camera Hub G3 dans Home Assistant. D’abord en vous connectant à l’API d’Aqara via Node-RED pour obtenir toutes les fonctionnalités de votre caméra dans Home Assistant. Ensuite vous avez récupéré le flux de votre caméra grâce au module Go2RTC. Enfin, WebRTC vous a permis d’afficher le flux sur une carte et de faire appel aux fonctions de la caméra via une même vue. Ici sur la vue en live nous n’utilisons que les fonctionnalités PTZ mais on pourrait aller plus loin et ajouter d’autres boutons dans la carte WebRTC pour avoir plus de contrôles.
Par exemple :
shortcuts:
- name: Privacy
icon: mdi:camcorder
service: switch.toggle
service_data:
entity_id: switch.camera_g3_video_active
style: |
.mode {
display: none;
}
.shortcuts {
left: auto;
top: auto;
bottom: 5px;
right: 5px;
background-color: green;
border-radius: 50%;
padding: 5px 4px 5px 6px;
}
L’entité switch.camera_g3_video_active permet d’activer ou de désactiver le mode « Privacy » de la caméra. Et donc de masquer l’objectif de la caméra. Un peu de style CSS pour placer le bouton à l’endroit où on le souhaite, au pixel près dans la vue du flux. On peut même y ajouter de la couleur. Par exemple un fond vert.
Pas testé, mais on pourrait potentiellement passer le fond en rouge quand le mode privacy est activé. En vert quand il est désactivé.
J’espère que ce tuto vous aura aidé et qu’il servira à toutes les personnes qui sont confrontés au problème de l’intégration de cette caméra dans HA.
Si vous rencontrez des problèmes, que vous bloquez quelque part, faites le savoir ici. Et si tout va bien, faites-le savoir également. Dire que tout va bien, ça permet aussi de savoir que si quelqu’un rencontre un problème, c’est pas forcément un problème dans le tutoriel. ![]()
Et maintenant ?
Vous pouvez aller plus loin dans la personnalisation de cette intégration ou vérifier les éventuels bugs ou fixes déjà reportés.
| ---------- | ||
|---|---|---|
| Personnalisation du flux en direct | Fixes & Bugs |
Bonne intégration !