Moi j’ai mis :
font-size: 0 ![]() (j’aime pas les valeurs infinies)
(j’aime pas les valeurs infinies)
Moi j’ai mis :
font-size: 0 ![]() (j’aime pas les valeurs infinies)
(j’aime pas les valeurs infinies)
Ca marche aussi, du coup j’ai tous passé à 0 ![]()
J’en profite pour te demander, j’essaie de restaurer la couleur par défaut du header de la popup (je n’aime pas ce gris). Je voudrais que ca reste noir ou blanc en fonction de l’heure du thème et bleu sur mon iPhone. Du coup si je force une couleur je n’ai plus la bonne en fonction de l’heure ou du device… Tu as une idée ?
Merci
Non, pas vraiment.
Je partirais sur un modèle en fonction de l’heure pour changer la valeur et sinon directement une variable dans le thème…
Au cas où certains aurais la même problématique que moi, en forçant les couleurs de fond et de police sur celles préconfigurés cela fonctionne ![]()
app-toolbar {
color: var(--primary-text-color) !important;
background-color: var(--primary-background-color) !important;
}
Bonjour
Mon problème ressemble à celui de Arnault :
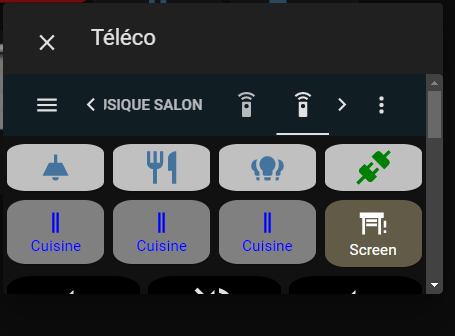
J’ai une vue (télécommande) que j’aimerais voir apparaitre en popup lorsque je clique sur un bouton d’une autre vue…J’y arrive mais j’ai ceci d’affiché. est-il possible d’avoir la vue entière afin de voir la télécommande complète Télécommande créée sur une vue ?

@foxbru
salut,
tu peux peut etre utiliser le parametre large: true, si ca ne suffit pas, je ne sais pas si c’est la meilleure methode, mais perso je fais :
style: |-
:host .content {
width: 35vw;
height: 37vh;}
pour vraiment definir la taille voulue ![]()
@++
Hello
ok merci mais tu mets ces infos où ?
Cordialement
dans le service_data du popup:
tap_action:
action: call-service
service: browser_mod.popup
deviceID:
- tactile
service_data:
title: Thermostat
style: |-
:host .content {
width: 35vw;
height: 37vh;}
card:
...
Merci pour l’info.
Je laisse cela sur le coté pour l’instant car cela me prend la tête…
Merci encore
J’ai également utilisé browser_mod pour redefinir le more-info et c’est fonctionnel depuis mon navigateur. Par contre ca ne marche pas sur mon mobile android depuis l’application officielle. As-tu testé sur mobile et est-ce fonctionnel ?
Merci pour ton retour.
J’ai redemarré le téléphone et ca a marché … peut-être un problème de cache … à suivre ![]()
super topic. J’ai galéré a le trouver mais ca m’a bien aidé merci ![]()
Vous utilisez plusieurs popup sur les memes View ? J’ai l’impression que ca rame si on en met plusieurs (et parfois il affiche la dernière affichée qqes secondes avant d’afficher la bonne)
Ca vous le fait aussi ?
C’est indiqué dans le changelog et dans la doc
Faut modifier toutes les cartes popup, un peu chiant mais ca vaut le coup. Top la v2.0 de Browser_mod ![]()
un exemple si ca peu aider
tap_action:
action: fire-dom-event
browser_mod:
service: browser_mod.popup
data:
browser_id: THIS
size: wide #normal, wide ou fullscreen
title: Exemple
content:
type: entities
Je pirate un peu le sujet mais quelqu’un a-t-il trouvé un moyen de rendre le titre des popup en template ?
je pense pas.
Je pencherais sur une carte stack in card + mushroom-title-card + ta carte au choix. Ca devrait être pas mal en théorie.
En théorie l’idée est bonne. Par contre j’ai l’impression que le code n’est pas encore bien fini… Rien qui marche chez moi avec Chrome. Wait&See
J’avoue j’ai galéré 2 bonnes heures hier pour arriver à un rendu quasi équivalent à la v1.5.x
Truc tout bête : ne pas afficher de header au popup, avant il y’avait une directive « hide-header » maintenant il suffit de ne pas mettre de « title ».
J’avais aussi ajouté du padding, maintenant ce n’est plus possible et voici la réponse de Thomas Loven sur github :
Because the
--paddingvariables aren’t meant to be user facing.
Add margins to the card itself with card-mod instead.
Bref il y’a encore pas mal d’issues ouvertes, on verra ce que ça donnera dans les jours à venir.
Aperçu de mon popup « Volets » :