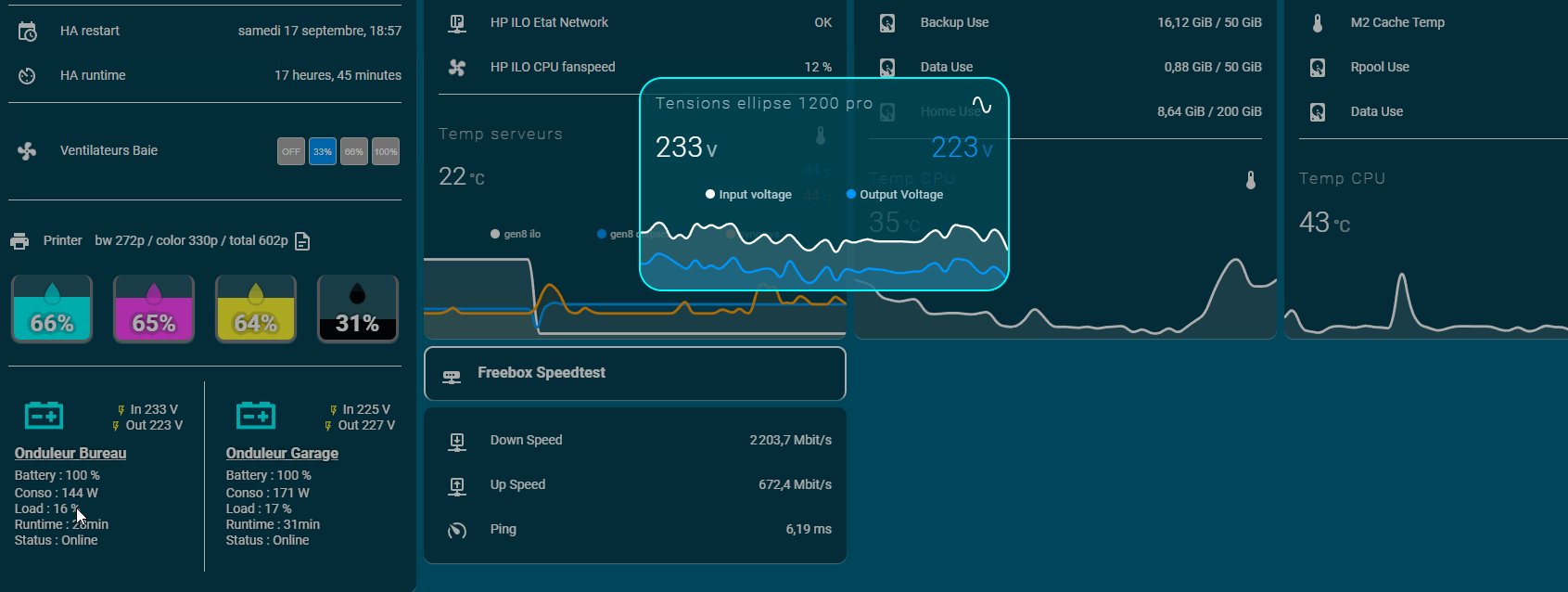
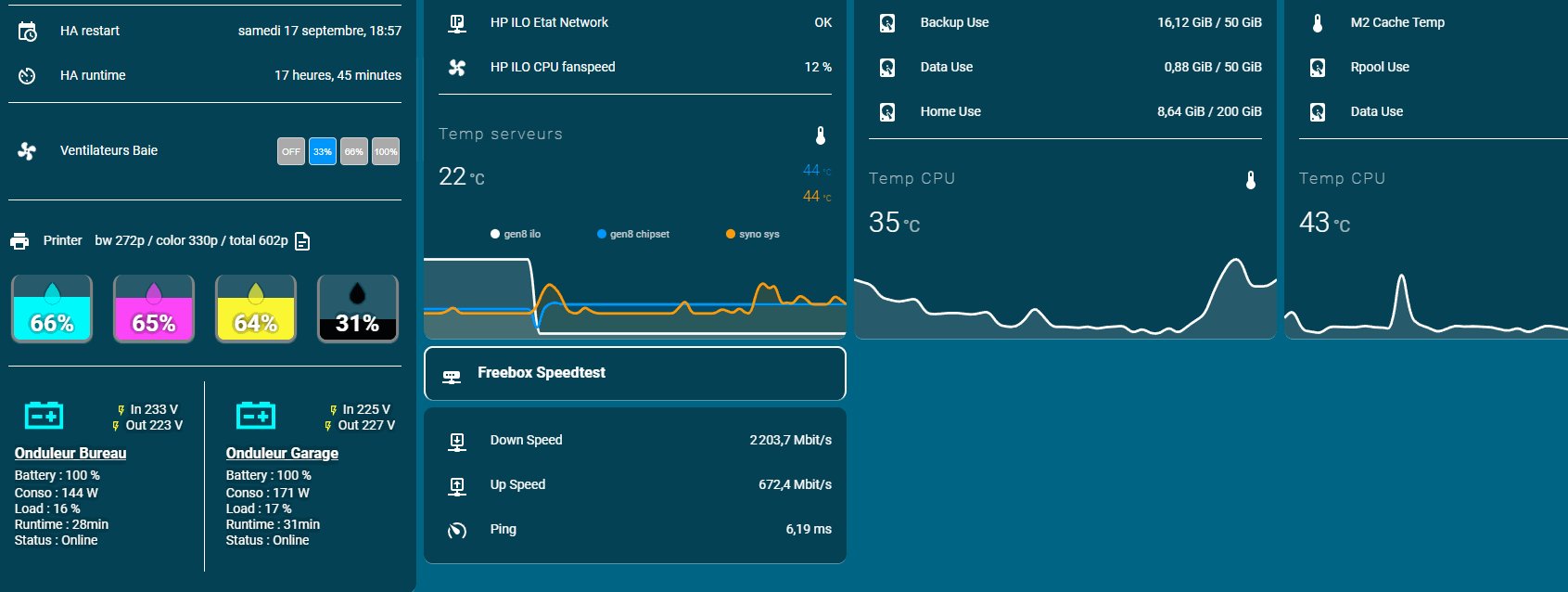
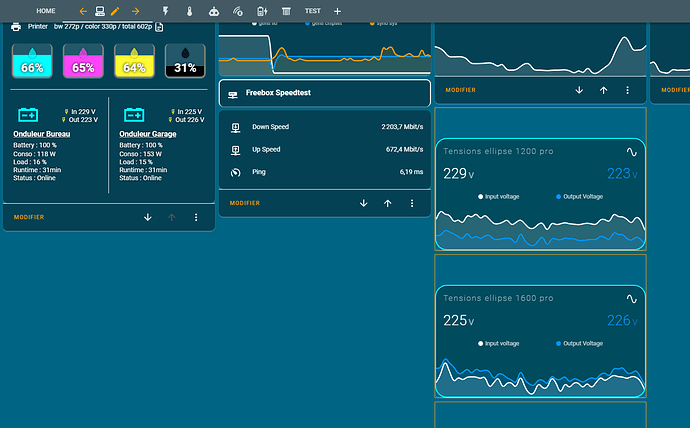
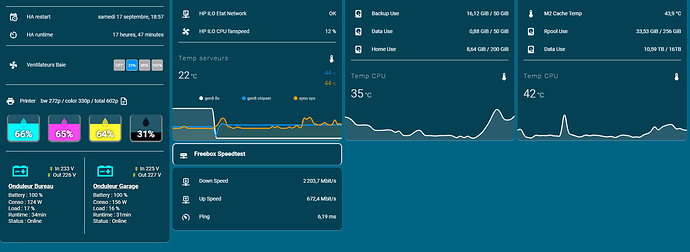
Après 3h à tester sa fonctionne enfin:
type: custom:state-switch
view_layout:
grid-area: camera
entity: mediaquery
states:
'(min-width: 1100px)':
type: custom:button-card
view_layout:
grid-area: camera
tap_action:
action: fire-dom-event
browser_mod:
service: browser_mod.popup
hide_header: true
large: false
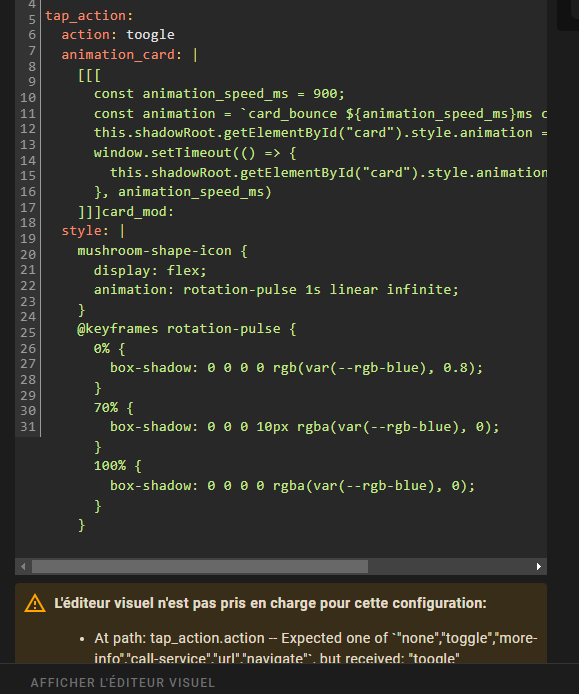
animation_card: |
[[[
const animation_speed_ms = 900;
const animation = `card_bounce ${animation_speed_ms}ms cubic-bezier(0.22, 1, 0.36, 1)`;
this.shadowRoot.getElementById("card").style.animation = animation;
window.setTimeout(() => {
this.shadowRoot.getElementById("card").style.animation = "none";
}, animation_speed_ms)
]]]
style: |
ha-dialog {
--mdc-dialog-min-width: 750px !important;
--mdc-dialog-max-width: 900px !important;
}
.content {
width: auto !important;
}
ha-card {
--ha-card-background: rgba(85, 100, 176, 0.8);
data:
content:
type: vertical-stack
cards:
- type: horizontal-stack
cards:
- type: custom:hui-element
card_type: horizontal-stack
cards:
- type: picture-entity
entity: camera.camera_jardin_low
camera_image: camera.camera_jardin_low
show_name: false
show_state: false
- type: picture-entity
entity: camera.camera_entrer_low
camera_image: camera.camera_entrer_low
show_name: false
show_state: false
- type: horizontal-stack
cards:
- type: custom:hui-element
card_type: horizontal-stack
cards:
- type: picture-entity
entity: camera.camera_lenzo_low
camera_image: camera.camera_lenzo_low
show_name: false
show_state: false
- type: picture-entity
entity: camera.camera_tiago_high
camera_image: camera.camera_tiago_high
show_name: false
show_state: false
show_icon: true
entity_picture: /local/neon/cctv.png
show_entity_picture: true
entity: binary_sensor.camera_entrer_motion
extra_styles: |
@keyframes card_bounce {
0% {
transform: scale(1);
}
15% {
transform: scale(0.9);
}
25% {
transform: scale(1);
}
30% {
transform: scale(0.98);
}
100% {
transform: scale(1);
}
}
show_state: true
name: Caméra
styles:
custom_fields:
graph:
- position: absolute
- left: 0px
- top: 143px
grid:
- grid-template-areas: '"i" "n" "s"'
- grid-template-columns: 1fr
- grid-template-rows: 1fr min-content min-content
card:
- border-radius: 10px
- background: rgb(0,0,0,0.2)
- height: 220px
img_cell:
- padding-top: 30px
icon:
- width: 50px
name:
- color: var(--secondary-text-color)
state:
- padding-bottom: 70px
- font-size: 12px
- color: var(--text-primary-color)
'(min-width: 700px)':
type: custom:button-card
view_layout:
grid-area: camera
tap_action:
action: fire-dom-event
browser_mod:
service: browser_mod.popup
hide_header: true
large: false
animation_card: |
[[[
const animation_speed_ms = 900;
const animation = `card_bounce ${animation_speed_ms}ms cubic-bezier(0.22, 1, 0.36, 1)`;
this.shadowRoot.getElementById("card").style.animation = animation;
window.setTimeout(() => {
this.shadowRoot.getElementById("card").style.animation = "none";
}, animation_speed_ms)
]]]
style: |
ha-dialog {
--mdc-dialog-min-width: 750px !important;
--mdc-dialog-max-width: 900px !important;
}
.content {
width: auto !important;
}
ha-card {
--ha-card-background: rgba(240, 240, 240, 0.1);
data:
card:
type: custom:swipe-card
reset_after: 5
parameters:
roundLengths: true
effect: cards
autoplay:
delai: 3000
speed: 650
spaceBetween: 20
threshold: 7
cubeEffect:
slideShadows: false
coverflowEffect:
rotate: 80
depth: 300
start_card: 1
cards:
- type: vertical-stack
cards:
- type: horizontal-stack
cards:
- type: custom:hui-element
card_type: horizontal-stack
cards:
- type: picture-entity
entity: camera.camera_jardin_low
camera_image: camera.camera_jardin_low
show_name: false
show_state: false
- type: picture-entity
entity: camera.camera_entrer_low
camera_image: camera.camera_entrer_low
show_name: false
show_state: false
- type: horizontal-stack
cards:
- type: custom:hui-element
card_type: horizontal-stack
cards:
- type: picture-entity
entity: camera.camera_lenzo_low
camera_image: camera.camera_lenzo_low
show_name: false
show_state: false
- type: picture-entity
entity: camera.camera_tiago_high
camera_image: camera.camera_tiago_high
show_name: false
show_state: false
show_icon: true
entity_picture: /local/neon/cctv.png
show_entity_picture: true
entity: binary_sensor.camera_entrer_motion
extra_styles: |
@keyframes card_bounce {
0% {
transform: scale(1);
}
15% {
transform: scale(0.9);
}
25% {
transform: scale(1);
}
30% {
transform: scale(0.98);
}
100% {
transform: scale(1);
}
}
show_state: true
name: Caméra
styles:
custom_fields:
graph:
- position: absolute
- left: 0px
- top: 143px
grid:
- grid-template-areas: '"i" "n" "s"'
- grid-template-columns: 1fr
- grid-template-rows: 1fr min-content min-content
card:
- border-radius: 10px
- background: rgb(0,0,0,0.2)
- height: 200px
img_cell:
- padding-top: 30px
icon:
- width: 50px
name:
- color: var(--secondary-text-color)
state:
- padding-bottom: 70px
- font-size: 12px
- color: var(--text-primary-color)