Merci, j’avais pensé à redémarrer HA mais pas a vider le cache du navigateur. Malheureusement ca ne change rien. Je vais voir si je peux desintaller et reinstaller mod_brower ![]()
Voici le code d’une de mes cartes et qui fonctionne bien.
type: entities
entities:
- entity: sensor.baie_informatique_current
hold_action:
action: fire-dom-event
browser_mod:
service: browser_mod.popup
data:
browser_id: THIS
size: wide
title: Exemple
content:
type: picture-entity
entity: camera.tv_ip313pi_substream
large: false
hide_header: true
style: |-
:host .content {
width: 55vw;
height: 53vh;}
title: Popup sur appui court et long
Bonjour,
Ton code, erreur sur size: et il manque browser_id: THIS :
tap_action:
action: fire-dom-event
browser_mod:
service: browser_mod.popup
size: wide #Après data:
data:
# il manque 'browser_id: THIS'
content:
type: entity
entity: sensor.salon_shelly_ht_temperature
name: Température salon
Code correcte:
tap_action:
action: fire-dom-event
browser_mod:
service: browser_mod.popup
data:
browser_id: THIS
size: normal
title: Robot
style: |-
--popup-header-background-color: black;
--popup-background-color: black;
--popup-border-radius: 10px;
--popup-border-color: transparent;
--popup-padding-x: 5px;
content:
type: vertical-stack
Merci à tous pour vos réponses mais je viens de tester et ca ne marche toujours pas ![]()
J’ai créé un nouveau tableau de bord avec uniquement le code suivant mais rien ne se produit :
type: entities
entities:
- entity: sensor.time
tap_action:
action: fire-dom-event
browser_mod:
service: browser_mod.popup
data:
browser_id: THIS
size: normal
title: Robot
style: |-
--popup-header-background-color: black;
--popup-background-color: black;
--popup-border-radius: 10px;
--popup-border-color: transparent;
--popup-padding-x: 5px;
content:
type: entity
entity: sensor.time
title: TEST Popup
J’ai rebooté HA, vidé le cache de mon navigateur => Ca ne marche pas.
J’ai du coup supprimé mon intégration Browser_Mod, désintallé browser Mod, rebooté, installé Browser Mod, rebooté, re-fait mon intégration Browser Mod, rebooté => Et le code ci dessus ne fonctionne toujours pas…
Je ne sais plus quoi faire ??
Salut @Arnault ,
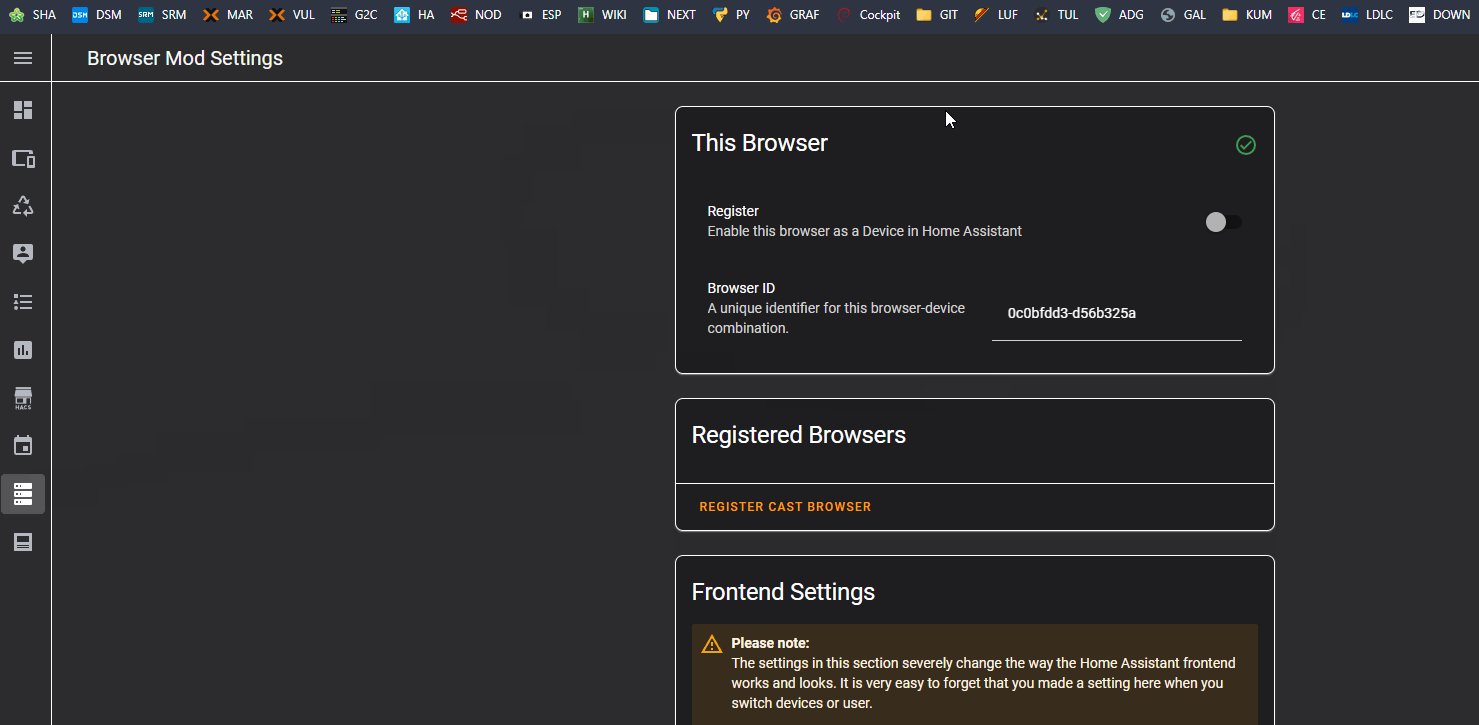
Est-ce que le device depuis lequel tu fais le test est « registred » selon browser_mode ?
Tu peux le vérifier à partir du menu « Browser Mod » dans la side bar.
Si il n’y est pas, alors la ligne :
browser_id: THIS
Est de trop.
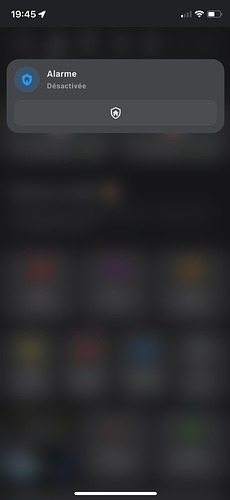
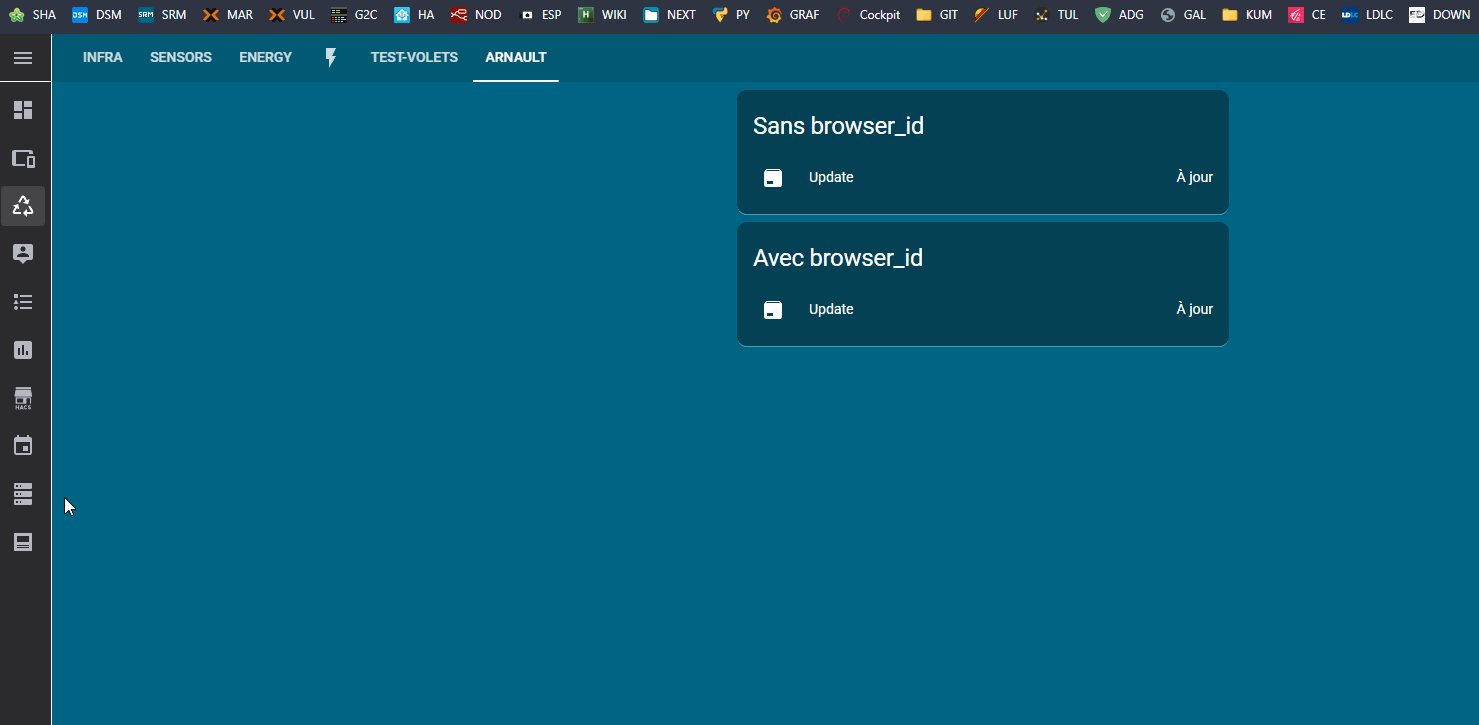
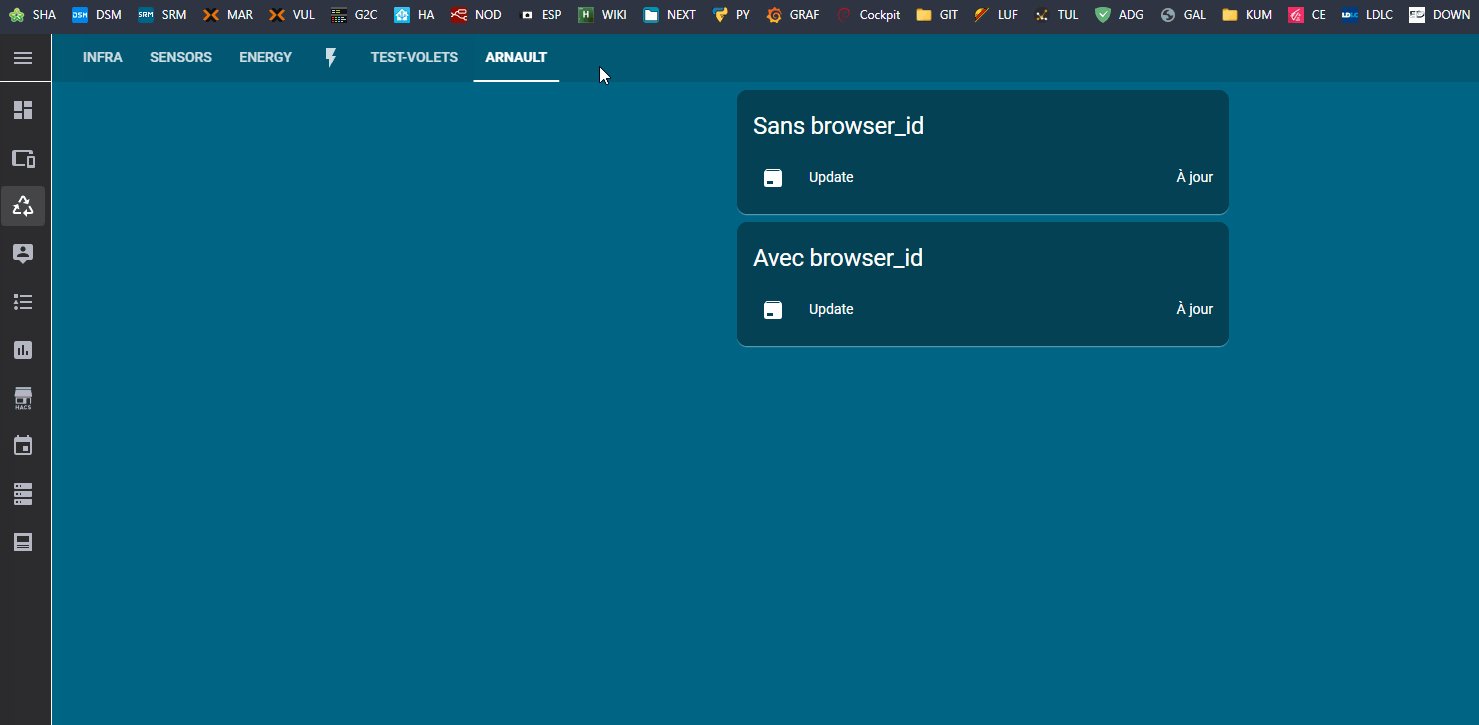
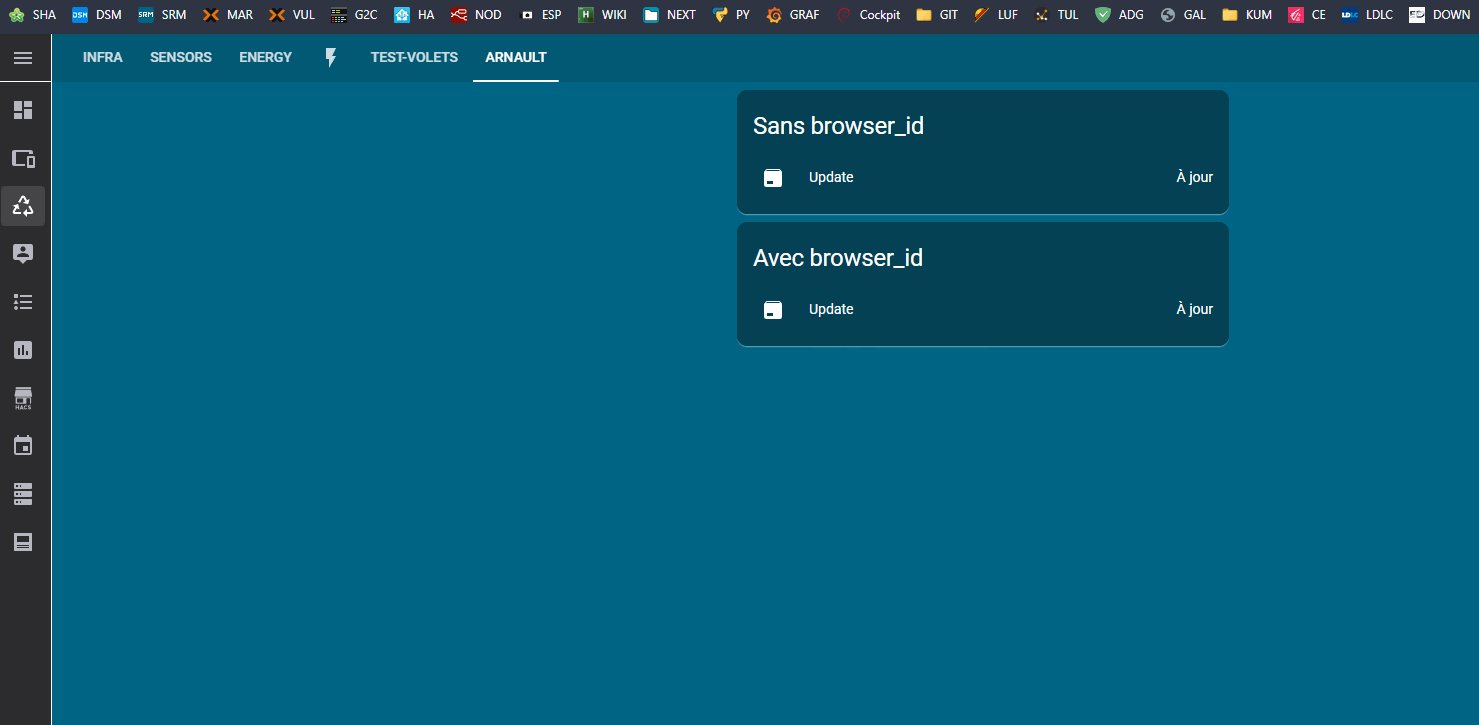
Chez moi avec ton code, et mon device non registered :

Mille merci @Herbs, je n’avais jamais vu ce panneau dans ma Sidebar !!!
J’ai enregistré mon navigateur et cela fonctionne maintenant !!!
Si le « browser_id: THIS » oblige cet enregistrement, je vais aller le supprimer de ce pas !!!
Un grand merci
De rien ![]()
Avant de le supprimer, prends le temps de lire la doc pour connaitre précisément sa fonction ![]()
Bonjour,
J’ai deux messages d’erreurs en lien avec le browser_mod et je n’arrive pas à les corriger…
Si quelqu’un peut me donner un coup de main pour trouver ou m’aiguiller ça serait cool ![]()
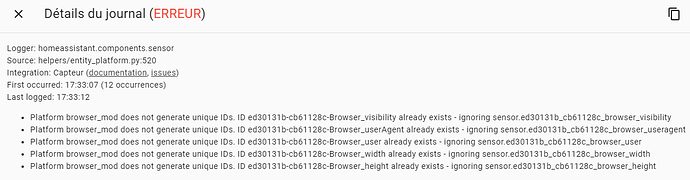
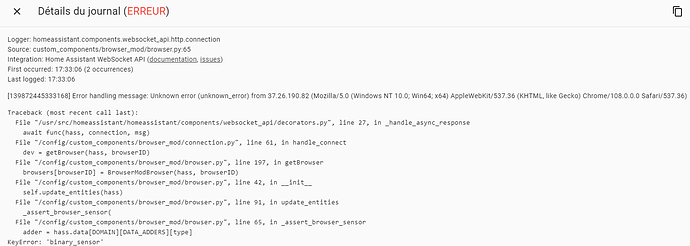
Voici les deux messages en question:
Surement que les deux sont liés…
Merci d’avance!
Salut,
La première est facile à corriger : cherche des doublons, sur les 5 lignes en question dans tes cartes ou dans ta config lovelace
Le deuxième est peut-être liée en cascade… A vérifier après correction de la première
En effet c’était ça et les deux était lié, merci ![]()
Je n’ai pas trouvé de solution donc je viens faire appel aux experts ![]()
Savez-vous s’il est possible de mettre une condition pour afficher un popup ?
Explication:
Actuellement lorsque je clic sur une card, un popup s’affiche (fonctionnement normal)
Je souhaite que le popup ne s’affiche que lorsqu’une entité est sur ‹ on › ou ‹ home ›
Dans mon cas, si media_player est home alors si je clic sur la card, le popup s’affiche
Mais si le media_player est sur ‹ off › ou ‹ not_home › alors si je clic il ne se passe rien
Pas sur que ce soit faisable simplement. Mais il faut savoir que le pop up s’affiche à la place du " plus d’info" d’une entité.
Avec des mushroom ( et probablement aussi avec d’autres type de cartes) tu sais gérer les effets des appuis.
Tu peux ainsi faire deux cartes qui s’afficheront de façon conditionnelle suivant l’état de ton entité et dans chacune d’elle gérer l’effet de l’appui simple ( plus d’info ou rien )
C’est un peu tordu. Mais ça doit marcher.
Pas bête cette solution ![]()
Dommage qu’il n’y est pas cette possibilité de base
Salut les amis
Suite a la dernière mise a jour, j’ai mes popup qui se retrouvent tout en haut de l’écran…
Avant ils étaient centrés au milieu.
Avez-vous le même problème ?
Oui, je pense pas que sa soit un problème, mais plutôt que ca affiche les cartes popup au même niveau que toutes les cartes de HA.
Il a normaliser la disposition de la carte a mon avis.
- Better looking popups
- Option to hide interaction icon
- More Fully Kiosk Browser sensor data
- Add Auto-register feature
- Add registration lock feature
- Fix hiding of entities
- Fix popup cards sometimes mixing together
- Fix battery charge reporting when not using Fully Kiosk Browser
- Likely something I forgot
Hummm tout s’explique.
Et du coup y’a moyen de remettre tout ça comme avant?
J’ai pas trouvé d’option pour, pas sur qu’on puisse.
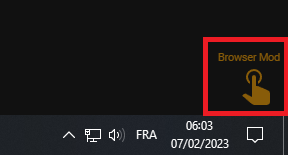
Bonjour,
avec la dernière version de browser_mod, il faut cliquer sur l’icone en bas a droite pour activer browser_mod sur le device.

Il y a t’il moyen d’activer automatiquement c’est action sans devoir cliquer dessus ?
Bonjour,
Je ne trouve pas pour mettre en place un graphique pour une température et de l’humidité d’une pièce.
Voici le code de mon template:
custom_card_temperature:
variables:
ulm_card_graph_title: ""
ulm_card_graph_name: "Température"
ulm_card_graph_color2: "var(--info-color)"
ulm_card_graph_name2: "Humidité"
ulm_card_graph_entity2: ""
triggers_update: "all"
styles:
grid:
- grid-template-areas: "'item1' 'item2' 'item3'"
- grid-template-columns: "1fr"
- grid-template-rows: "min-content min-content"
card:
- border-radius: "var(--border-radius)"
- box-shadow: "var(--box-shadow)"
- padding: "0px"
custom_fields:
item1:
card:
type: "custom:button-card"
template:
- "card_title"
name: "[[[ return variables.ulm_card_graph_title ]]]"
item2:
card:
type: "custom:button-card"
name: "[[[ return variables.ulm_card_graph_name ]]]"
template:
- "icon_info_bg"
styles:
icon:
- color: "rgba(255,0,0, 1)"
img_cell:
- background-color: "rgba(255,0,0, 0.20)"
card:
- box-shadow: "none"
- border-radius: "var(--border-radius) var(--border-radius) 0px 0px"
- padding: "10px"
label:
- align-self: "center"
- font-size: "14px"
entity: "[[[ return variables.ulm_card_graph_entity ]]]"
label: |
[[[
return states[variables.ulm_card_graph_entity].state + "°";
]]]
item3:
card:
type: "custom:button-card"
name: "[[[ return variables.ulm_card_graph_name2 ]]]"
template:
- "icon_info_bg"
styles:
icon:
- color: "rgba(66,133,244, 1)"
img_cell:
- background-color: "rgba(66,133,244, 0.20)"
card:
- box-shadow: "none"
- border-radius: "var(--border-radius) var(--border-radius) 0px 0px"
- padding: "10px"
label:
- align-self: "center"
- font-size: "14px"
entity: "[[[ return variables.ulm_card_graph_entity2 ]]]"
label: |
[[[
return states[variables.ulm_card_graph_entity2].state + "%";
]]]
SI quelqu’un a une idée pour ajouter le graphique en restant appuyer su le bouton, ça serais cool ![]()
Salut @Galadan
C’est en lien avec le sujet Browser_mod ?
J’ai plus l’impression que c’est plus un truc template/carte, non ?