Salut,hass-browser_mod/popups.md at master · thomasloven/hass-browser_mod · GitHub
exemple:
tap_action:
action: fire-dom-event
browser_mod:
service: browser_mod.popup
data:
browser_id: THIS
size: normal
style: |-
--popup-border-width: 0px;
content:
Galadan
Février 27, 2023, 12:40
103
Hello,
### Card Graph Custom ###
custom_card_temperature:
triggers_update: "all"
styles:
grid:
- grid-template-areas: "'item1' 'item2' 'item3'"
- grid-template-columns: "1fr"
- grid-template-rows: "min-content min-content"
card:
- border-radius: "var(--border-radius)"
- box-shadow: "var(--box-shadow)"
- padding: "0px"
custom_fields:
item1:
card:
type: "custom:button-card"
template:
- "card_title"
name: "[[[ return variables.ulm_card_graph_title ]]]"
item2:
card:
type: "custom:button-card"
name: "[[[ return variables.ulm_card_graph_name ]]]"
template:
- "icon_info_bg"
styles:
icon:
- color: "[[[ return variables.ulm_card_graph_color ]]]"
img_cell:
- background-color: "[[[ return variables.ulm_card_graph_background_color ]]]"
card:
- box-shadow: "none"
- border-radius: "var(--border-radius) var(--border-radius) 0px 0px"
- padding: "10px"
label:
- align-self: "center"
- font-size: "14px"
entity: "[[[ return variables.ulm_card_graph_entity ]]]"
label: |
[[[
return states[variables.ulm_card_graph_entity].state + "°";
]]]
tap_action:
action: fire-dom-event
browser_mod:
service: browser_mod.popup
data:
content:
type: "custom:mini-graph-card"
template:
- "icon_info_bg"
entities:
- entity: "[[[ return variables.ulm_card_graph_entity ]]]"
name: "[[[ return variables.ulm_card_graph_name ]]]"
line_color: >
[[[
var col = [];
col.push(variables.ulm_card_graph_color);
return col;
]]]
show:
name: true
icon: true
legend: true
state: true
extrema: true
graph: "[[[ return variables.ulm_card_graph_type=='fill'?'line':variables.ulm_card_graph_type; ]]]"
fill: "[[[ return variables.ulm_card_graph_type=='fill'?true:false; ]]]"
hours_to_show: "[[[ return variables.ulm_card_graph_hours; ]]]"
hour24: true
style: |
ha-card .header.flex .icon {
color: rgba(255,0,0,1);
background: rgba(255,0,0,0.20);
border-radius: 50px;
padding: 10px;
}
item3:
card:
type: "custom:button-card"
name: "[[[ return variables.ulm_card_graph_name_2 ]]]"
template:
- "icon_info_bg"
styles:
icon:
- color: "rgba(66,133,244, 1)"
img_cell:
- background-color: "rgba(66,133,244, 0.20)"
card:
- box-shadow: "none"
- border-radius: "var(--border-radius) var(--border-radius) 0px 0px"
- padding: "10px"
label:
- align-self: "center"
- font-size: "14px"
entity: "[[[ return variables.ulm_card_graph_entity_2 ]]]"
label: |
[[[
return states[variables.ulm_card_graph_entity_2].state + "%";
]]]
tap_action:
action: fire-dom-event
browser_mod:
service: browser_mod.popup
data:
content:
type: "custom:mini-graph-card"
template:
- "icon_info_bg"
entities:
- entity: "[[[ return variables.ulm_card_graph_entity_2 ]]]"
name: "[[[ return variables.ulm_card_graph_name_2 ]]]"
line_color: >
[[[
var col = [];
col.push(variables.ulm_card_graph_color_2);
return col;
]]]
show:
name: true
icon: true
legend: true
state: true
extrema: true
graph: "[[[ return variables.ulm_card_graph_type=='fill'?'line':variables.ulm_card_graph_type; ]]]"
fill: "[[[ return variables.ulm_card_graph_type=='fill'?true:false; ]]]"
hours_to_show: "[[[ return variables.ulm_card_graph_hours; ]]]"
hour24: true
style: |
ha-card .header.flex .icon {
color: rgba(66,133,244, 1);
background: rgba(66,133,244, 0.20);
border-radius: 50px;
padding: 10px;
}
Ok, c’est bien ce que j’avais fait, mais pas de changement …
J’ai tester et ca fonctionne pas, il y a un bug avec la carte mini graph si je me souviens bien.
Lit a partir de mon post Utilisation de Browser_mod - #51 par WarC0zes @Herbs explique comment mettre ca en place avec de jolie gif.
avec popup-card c’est sur que ca fonctionne car j’utilise bien popup-border-width:
- type: custom:popup-card
entity: sensor.processor_temperature
style: |-
--popup-border-radius: 10px;
--popup-background-color: transparent;
--popup-border-width: 0px;
--popup-min-width: 500px;
--popup-max-width: 600px;
card:
type: custom:mini-graph-card
name: CPU Température
height: 101
hours_to_show: 24
points_per_hour: 2
hour24: true
line_width: 6
show:
fill: true
graph: line
icon: true
name: true
state: true
labels: false
extrema: true
average: true
icon_adaptive_color: true
entities:
- entity: sensor.processor_temperature
align_icon: right
align_state: center
font_size: 100
animate: true
card_mod:
style: |
ha-card .header.flex .icon {
color: rgb(31, 111, 235);
--mdc-icon-size: 37px;
}
.fill {
fill: white;
opacity: 1 !important;
}
Galadan
Février 28, 2023, 12:42
107
Merci ton aide, j’ai essayé mais je suis pas sur de faire ce qu’il faut.
Le lien s’effectue par rapport a l’entité que tu utilise. J’avoue pas facile a comprendre au début.
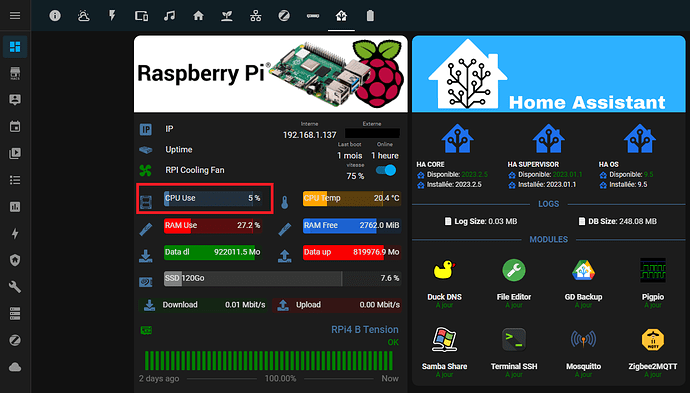
Dans mon exemple, j’utilise bar-card pour l’entité sensor.processor_use. Quand tu clique sur la bar, sa ouvre le popup du mini-graph.
- type: custom:popup-card
entity: sensor.processor_use #c'est l'entité qui fait le lien.
exemple:
- type: vertical-stack
cards:
- type: horizontal-stack
cards:
- type: custom:bar-card
entities:
- entity: sensor.processor_use #entité utilisé
name: CPU Use
icon: phu:intel-cpu
color: rgb(68, 115, 158)
height: 27px
min: '0'
max: '100'
target: '90'
positions:
name: inside
indicator: 'off'
style: |
ha-card {
top: -31px;
margin-top: -20px;
margin-left: -15px;
margin-right: -5px;
}
bar-card-currentbar, bar-card-backgroundbar {
border-radius: 4px;
}
ha-icon {
--mdc-icon-size: 30px;
}
bar-card-name {
margin: 2px;
}
- type: custom:popup-card
entity: sensor.processor_use # entité qui fait le lien
style: |-
--popup-border-radius: 10px;
--popup-background-color: transparent;
--popup-border-width: 0px;
--popup-min-width: 500px;
--popup-max-width: 600px;
card:
type: custom:mini-graph-card
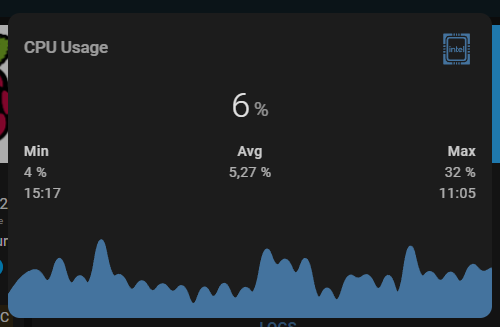
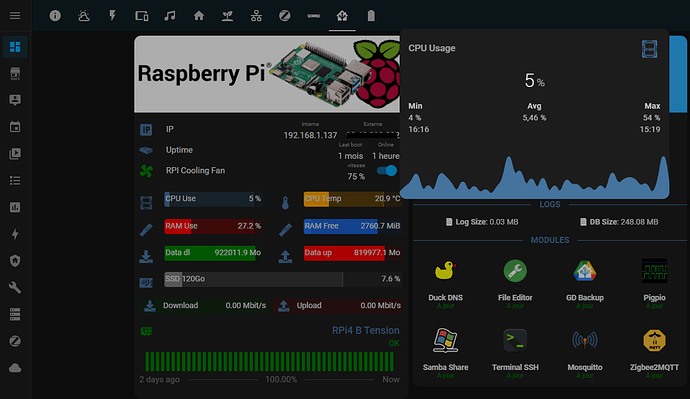
name: CPU Usage
icon: phu:intel-cpu
height: 101
hours_to_show: 24
points_per_hour: 2
hour24: true
line_width: 3
show:
fill: true
graph: line
icon: true
name: true
state: true
labels: false
extrema: true
average: true
icon_adaptive_color: true
entities:
- entity: sensor.processor_use
align_icon: right
align_state: center
line_color: rgb(68, 115, 158)
font_size: 100
animate: true
card_mod:
style: |
ha-card .header.flex .icon {
color: rgb(31, 111, 235);
--mdc-icon-size: 40px;
}
.fill {
fill: white;
opacity: 1 !important;
}
BBE
Février 28, 2023, 4:56
109
Comme te l’indique @WarC0zes c’est dans la definition de la popup card que tu indiques à quelle entité elle va se substituer au pop-up « plus d’info ».
la carte popup-card va ensuite être affichée à la place de la fenêtre « plus d’info » de l’entité associée.
Tu peux donc définir plusieurs popup-card, tant que tu changes d’entité à chaque fois (une pour la température, une pour l’humidité par exemple)
1 « J'aime »
BBE
Février 28, 2023, 6:38
111
Oui mais toi tu as mis un exemple complet !
Hello,
Merci @WarC0zes et @BBE pour les infos et explications!!
2 « J'aime »
Hello, pas de solution pour centré les popup ??
Hello,
si tu rajoute ça à ton thème ça devrait faire le taf:
card-mod-more-info-yaml: |
.: |
ha-dialog {
--vertical-align-dialog: center !important;
}
Sinon depuis la dernière update de HA mes tap_action sont à l’ouest.
Avant ceci fonctionnait parfaitement :
tap_action:
action: call-service
service: switch.turn_off
data: {}
target:
entity_id: switch.adguard_home_filtering
J’ai loupé quelque chose ?
Je confirme j’ai ce genre de comportement. J’ai plein de boutons qui ne marchent plus bien
1 « J'aime »
Cubeez
Juillet 14, 2023, 3:11
118
Bonjour,
J’ai un souci sur mes mushroom-card. Je précise que j’avais réussi à le faire, mais que je n’ai plus le code yaml correspondant…
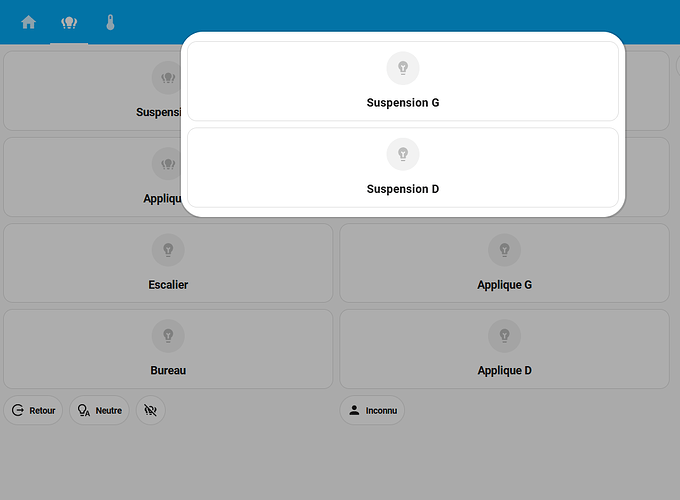
J’ai donc des panneaux avec mes différentes ampoules :
Je possède 2 ampoules dites « Suspensions » et idem pour les « Appliques ». Lorsque je clique sur « Suspensions » par exemple, j’ai une fenêtre pop-up générée avec browser_mod qui apparait dans laquelle j’ai accès à mes 2 ampoules.
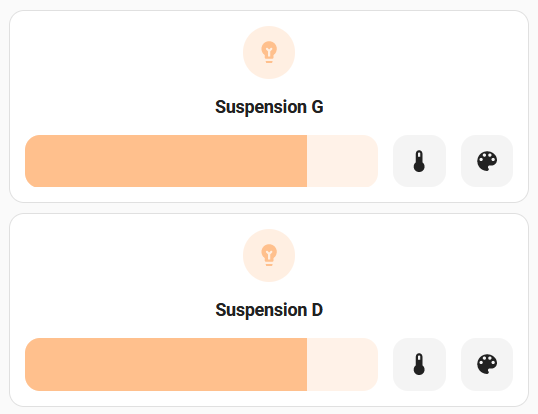
Et là arrive le problème. Lorsque j’appuie sur « Suspension G » ou « D », il est censé apparaître le panneau de contrôle des lumières comme cela :
J’ai testé dans une card à part et tout fonctionne bien, mais c’est lorsque je la combine dans mon panneau avec la commande browser_mod que cela ne fonctionne pas. Impossible d’allumer les ampoules…
Je vous joint le code complet du panneau qui comprend celui des pop-up en espérant que quelqu’un puisse m’aider.
type: vertical-stack
cards:
- type: custom:mushroom-light-card
entity: light.mijia_group4_5120_light
layout: vertical
primary_info: name
secondary_info: none
name: Suspensions
icon: mdi:lightbulb-group
double_tap_action:
action: none
hold_action:
action: call-service
service: light.turn_off
target:
entity_id:
- light.yeelink_color5_ec44_light
- light.yeelink_color5_a6e3_light
data: {}
tap_action:
action: fire-dom-event
browser_mod:
service: browser_mod.popup
data:
content:
type: vertical-stack
cards:
- type: custom:mushroom-light-card
entity: light.yeelink_color5_ec44_light
layout: vertical
primary_info: name
secondary_info: none
name: Suspension G
icon: mdi:lightbulb-variant
double_tap_action:
action: none
hold_action:
action: more-info
collapsible_controls: true
show_color_temp_control: true
show_color_control: true
show_brightness_control: true
tap_action:
action: call-service
service: light.toggle
target:
entity_id: light.yeelink_color5_ec44_light
data:
kelvin: 3500
brightness_pct: 80
use_light_color: true
- type: custom:mushroom-light-card
entity: light.yeelink_color5_a6e3_light
layout: vertical
primary_info: name
secondary_info: none
icon: mdi:lightbulb-variant
double_tap_action:
action: none
name: Suspension D
hold_action:
action: more-info
show_color_control: true
show_brightness_control: true
show_color_temp_control: true
collapsible_controls: true
tap_action:
action: call-service
service: light.toggle
target:
entity_id: light.yeelink_color5_a6e3_light
data:
kelvin: 3500
brightness_pct: 80
use_light_color: true
- type: custom:mushroom-light-card
entity: light.mijia_group4_1232_light
layout: vertical
primary_info: name
secondary_info: none
name: Appliques
icon: mdi:lightbulb-group
double_tap_action:
action: none
hold_action:
action: call-service
service: light.turn_off
target:
entity_id:
- light.yeelink_color5_f52d_light
- light.yeelink_color5_fe26_light
tap_action:
action: fire-dom-event
browser_mod:
service: browser_mod.popup
data:
content:
type: vertical-stack
cards:
- type: custom:mushroom-light-card
entity: light.yeelink_color5_f52d_light
layout: vertical
primary_info: name
secondary_info: none
name: Applique G
icon: mdi:lightbulb-variant
double_tap_action:
action: none
hold_action:
action: more-info
collapsible_controls: true
show_color_temp_control: true
show_color_control: true
show_brightness_control: true
tap_action:
action: call-service
service: light.toggle
target:
entity_id: light.yeelink_color5_f52d_light
data:
kelvin: 3500
brightness_pct: 80
use_light_color: false
- type: custom:mushroom-light-card
entity: light.yeelink_color5_fe26_light
layout: vertical
primary_info: name
secondary_info: none
icon: mdi:lightbulb-variant
double_tap_action:
action: none
name: Applique D
hold_action:
action: more-info
show_color_control: true
show_brightness_control: true
collapsible_controls: true
show_color_temp_control: true
tap_action:
action: call-service
service: light.toggle
target:
entity_id: light.yeelink_color5_fe26_light
data:
kelvin: 3500
brightness_pct: 80
use_light_color: false
- type: custom:mushroom-light-card
entity: light.yeelink_color5_af10_light
layout: vertical
primary_info: name
secondary_info: none
name: Escalier
icon: mdi:lightbulb-variant
double_tap_action:
action: none
hold_action:
action: more-info
tap_action:
action: call-service
service: light.toggle
target:
entity_id: light.yeelink_color5_af10_light
data:
kelvin: 4000
brightness_pct: 65
use_light_color: false
- type: custom:mushroom-light-card
entity: light.yeelink_color5_64f1_light
layout: vertical
primary_info: name
secondary_info: none
name: Bureau
icon: mdi:lightbulb-variant
double_tap_action:
action: none
hold_action:
action: more-info
tap_action:
action: call-service
service: light.toggle
target:
entity_id: light.yeelink_color5_64f1_light
data:
kelvin: 6000
brightness_pct: 80
use_light_color: false
- type: custom:mushroom-chips-card
chips:
- type: entity
entity: person.jonathan
double_tap_action:
action: none
name: Retour
icon: mdi:location-exit
content_info: name
hold_action:
action: none
tap_action:
action: navigate
navigation_path: /dashboard-home/0
- type: entity
entity: person.jonathan
double_tap_action:
action: none
name: Neutre
content_info: name
icon: mdi:lightbulb-auto-outline
hold_action:
action: none
- type: action
double_tap_action:
action: none
icon: mdi:lightbulb-group-off-outline
tap_action:
action: call-service
service: light.turn_off
target:
entity_id:
- light.yeelink_color5_ec44_light
- light.yeelink_color5_a6e3_light
- light.yeelink_color5_f52d_light
- light.yeelink_color5_fe26_light
- light.yeelink_color5_af10_light
- light.yeelink_color5_64f1_light
data: {}
hold_action:
action: none
Guizmos
Juillet 19, 2023, 12:08
119
C’est revenu à la normal avec la dernière update.
Idem sur Android, pop-up qui prend tout l’écran depuis la MAJ browser_mod.
Kyar
Août 15, 2023, 3:17
121
Bonjour,
J’aimerais afficher une carte avec un tap_action mais je n’arrive pas à faire ce que je veux.
J’aimerais :
type: custom:mushroom-vacuum-card
entity: vacuum.roborock_s5_max
icon_animation: true
fill_container: false
commands:
- start_pause
- stop
- clean_spot
- return_home
tap_action: null
à partir d’ici, afficher ceci :
type: custom:xiaomi-vacuum-map-card
map_source:
camera: camera.roborock_s5
calibration_source:
camera: true
language: fr
debug: true
entity: vacuum.roborock_s5_max
vacuum_platform: default
map_locked: true
two_finger_pan: false
map_modes:
- template: vacuum_clean_zone
- template: vacuum_goto
- template: vacuum_clean_segment
predefined_selections:
- id: '16'
icon:
name: mdi:bed-king
x: 27675
'y': 23450
label:
text: Chambre
x: 27675
'y': 23450
offset_y: 35
outline:
- - 25950
- 21800
- - 29400
- 21800
- - 29400
- 25100
- - 25950
- 25100
- id: '17'
icon:
name: mdi:bathtub
x: 23350
'y': 22350
label:
text: Salle de bain
x: 23350
'y': 22350
offset_y: 35
outline:
- - 22600
- 21550
- - 24100
- 21550
- - 24100
- 23150
- - 22600
- 23150
- id: '18'
icon:
name: mdi:door
x: 26300
'y': 22325
label:
text: Couloir
x: 26300
'y': 22325
offset_y: 35
outline:
- - 24150
- 20400
- - 28450
- 20400
- - 28450
- 24250
- - 24150
- 24250
- id: '20'
icon:
name: mdi:desktop-tower-monitor
x: 30375
'y': 22850
label:
text: Bureau
x: 30375
'y': 22850
offset_y: 35
outline:
- - 28500
- 20650
- - 32250
- 20650
- - 32250
- 25050
- - 28500
- 25050
- id: '21'
icon:
name: mdi:sofa
x: 25175
'y': 27100
label:
text: Salon
x: 25175
'y': 27100
offset_y: 35
outline:
- - 22250
- 24300
- - 28100
- 24300
- - 28100
- 29900
- - 22250
- 29900
Je coince à force de supprimer refaire