Hooo je suis sur cul
Quand j’ai vu cette carte, j’ai pensé graphique sans lire la définition
Je vais voir si j’arrive à récupérer ces valeurs pour les placer dans une carte de ce type : Dashboard - 🌻 Minimalist - #273 par Florian_Ferry
Actuellement les Min et Max sont sur 24h.
Elles sont affichées grâce à custom:multiple-entity-row (voir code après la capture écran)
Je vais voir si il existe l’équivalent pour les cards
A moins que tu ai déjà un lien dans ta trousse à outils ?
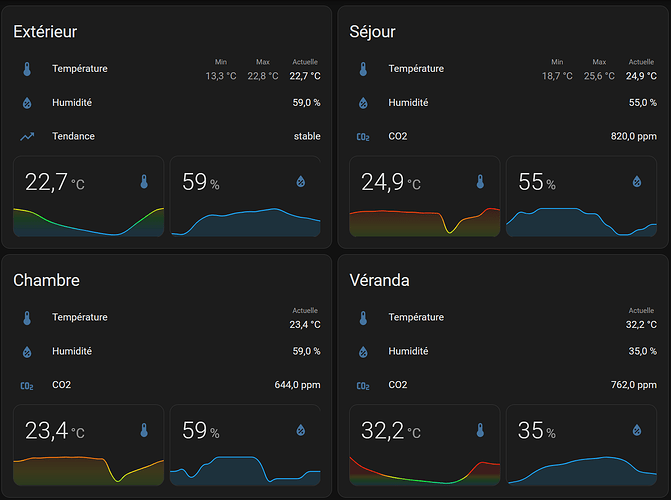
Mon tableau température en cours de conception
Code de la carte « Extérieur »
type: entities
state_color: false
theme: transparent
entities:
- entity: sensor.sonde_cour_temperature
name: Température
type: custom:multiple-entity-row
style: |
.entity:not(.state)>div {
color: var(--secondary-text-color);
}
state_header: Actuelle
entities:
- entity: sensor.temperature_exterieur_min_sur_24h
name: Min
- entity: sensor.temperature_exterieur_max_sur_24h
name: Max
- entity: sensor.sonde_cour_humidite
name: Humidité
- entity: sensor.sonde_sejour_pression_tendance
name: Tendance
- type: custom:swipe-card
reset_after: 5
parameters:
roundLengths: true
effect: coverflow
speed: 650
spaceBetween: 20
threshold: 7
coverflowEffect:
rotate: 80
depth: 300
start_card: 1
cards:
- type: custom:hui-element
card_type: horizontal-stack
cards:
- type: custom:mini-graph-card
align_icon: state
line_width: 3
color_thresholds:
- color: '#ef1d0f'
value: 25
- color: '#ef5a0f'
value: 24
- color: '#f0da11'
value: 22
- color: '#11f13a'
value: 19
- color: '#1da4f2'
value: 15
entities:
- entity: sensor.sonde_cour_temperature
index: 0
hour24: true
more_info: false
points_per_hour: 1
show:
labels: false
name: false
- type: custom:mini-graph-card
align_icon: state
entities:
- entity: sensor.sonde_cour_humidite
index: 0
hour24: true
line_color: '#1da4f2'
more_info: false
name: Salon
line_width: 3
points_per_hour: 1
show:
labels: false
name: false
- type: custom:hui-element
card_type: horizontal-stack
cards:
- type: custom:mini-graph-card
align_icon: state
entities:
- entity: sensor.sonde_sejour_pression
index: 0
hour24: true
line_color: '#A700FF'
more_info: false
name: Salon
line_width: 3
points_per_hour: 1
show:
graph: bar
labels: false
name: false
- type: custom:mini-graph-card
align_icon: state
entities:
- entity: sensor.sonde_sejour_pression
index: 0
hour24: true
line_color: '#A700FF'
more_info: false
name: Salon
line_width: 3
points_per_hour: 1
show:
graph: bar
labels: false
name: false
title: Extérieur