Bonjour à tous !
J’ai découvert HA il y a deux ans maintenant, et je m’éclate comme un gamin avec. Notamment avec l’aide de la communauté, qu’elle soit française ou plus internationale, c’est incroyable tout ce qu’on peut faire !
Depuis quelques jours, j’ai découvert ce « thème » qui me plait beaucoup ; je suis donc en train de switcher mon ancien dashboard en « UI Minimalist ». J’ai commencé par les cards plutôt basiques, mais j’aborde maintenant des petites customisations et voici que je bloque…
Les anciennes cards à convertir
Avec l’aide de la communauté, j’avais mis en place des cartes Températures qui visuellement et fonctionnellement me plaisaient beaucoup. Je souhaite donc adapter quelques chose qui s’en rapproche le plus possible, je ne suis pas convaincu par les exemples trouvés à droite à gauche…
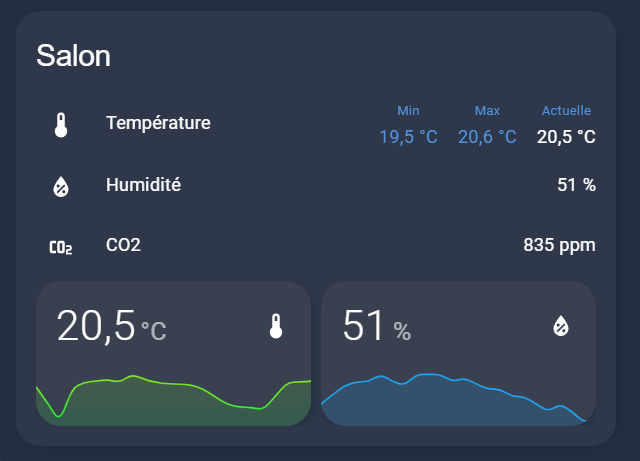
- Le visuel

Le code associé
type: entities
title: Salon
state_color: false
theme: transparent
entities:
- entity: sensor.netatmo_air_quality_jouffroy_temperature
name: Température
type: custom:multiple-entity-row
style: |
.entity:not(.state)>div {
color: var(--secondary-text-color);
}
state_header: Actuelle
entities:
- entity: sensor.stats_temp_salon_min
name: Min
- entity: sensor.stats_temp_salon_max
name: Max
- entity: sensor.netatmo_air_quality_jouffroy_humidity
name: Humidité
- entity: sensor.netatmo_air_quality_jouffroy_co2
name: CO2
- type: custom:swipe-card
reset_after: 5
parameters:
roundLengths: true
effect: coverflow
speed: 650
spaceBetween: 20
threshold: 7
coverflowEffect:
rotate: 80
depth: 300
start_card: 1
cards:
- type: custom:hui-element
card_type: horizontal-stack
cards:
- type: custom:mini-graph-card
align_icon: state
line_width: 3
color_thresholds:
- color: '#ef1d0f'
value: 25
- color: '#ef5a0f'
value: 24
- color: '#f0da11'
value: 22
- color: '#11f13a'
value: 19
- color: '#1da4f2'
value: 15
entities:
- entity: sensor.netatmo_air_quality_jouffroy_temperature
index: 0
hour24: true
more_info: false
points_per_hour: 1
show:
labels: false
name: false
- type: custom:mini-graph-card
align_icon: state
entities:
- entity: sensor.netatmo_air_quality_jouffroy_humidity
index: 0
hour24: true
line_color: '#1da4f2'
more_info: false
name: Salon
line_width: 3
points_per_hour: 1
show:
labels: false
name: false
- type: custom:hui-element
card_type: horizontal-stack
cards:
- type: custom:mini-graph-card
align_icon: state
entities:
- entity: sensor.netatmo_air_quality_jouffroy_noise
index: 0
hour24: true
line_color: '#ff0000'
more_info: false
name: Salon
line_width: 3
points_per_hour: 1
show:
labels: false
name: false
- type: custom:mini-graph-card
align_icon: state
entities:
- entity: sensor.netatmo_air_quality_jouffroy_pressure
index: 0
hour24: true
line_color: '#A700FF'
more_info: false
name: Salon
line_width: 3
points_per_hour: 1
show:
graph: bar
labels: false
name: false
Les avancées sur UI Minimalist
J’ai essayé, tant bien que mal, d’opérer la transition, mais sans grand succès…
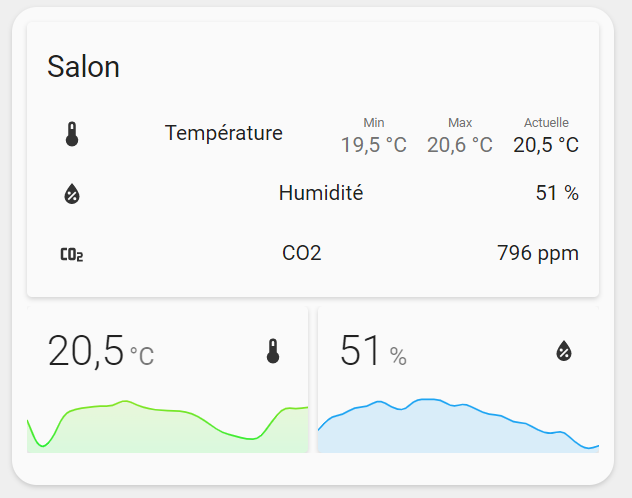
- Le visuel

Le code associé
- type: 'custom:button-card'
template: card_generic
name: Salon
show_label: false
show_state: false
show_name: false
show_icon: false
styles:
card:
- border-radius: var(--border-radius)
- box-shadow: var(--box-shadow)
- padding: 0px
entity: sensor.netatmo_air_quality_jouffroy_temperature
styles:
grid:
- grid-template-areas: '"item2 item2 item2 item2" "item3 item3 item3 item3"'
- grid-template-rows: min-content min-content min-content min-content
- grid-template-columns: 1fr 1fr 1fr 1fr
- row-gap: 7px
custom_fields:
item2:
card:
type: entities
title: Salon
state_color: false
entities:
- entity: sensor.netatmo_air_quality_jouffroy_temperature
name: Température
type: custom:multiple-entity-row
style: |
.entity:not(.state)>div {
color: var(--secondary-text-color);
}
state_header: Actuelle
entities:
- entity: sensor.stats_temp_salon_min
name: Min
- entity: sensor.stats_temp_salon_max
name: Max
- entity: sensor.netatmo_air_quality_jouffroy_humidity
name: Humidité
- entity: sensor.netatmo_air_quality_jouffroy_co2
name: CO2
item3:
card:
type: custom:swipe-card
reset_after: 5
parameters:
roundLengths: true
effect: coverflow
speed: 650
spaceBetween: 20
threshold: 7
coverflowEffect:
rotate: 80
depth: 300
start_card: 1
cards:
- type: horizontal-stack
cards:
- type: custom:mini-graph-card
align_icon: state
line_width: 3
color_thresholds:
- color: '#ef1d0f'
value: 25
- color: '#ef5a0f'
value: 24
- color: '#f0da11'
value: 22
- color: '#11f13a'
value: 19
- color: '#1da4f2'
value: 15
entities:
- entity: sensor.netatmo_air_quality_jouffroy_temperature
index: 0
hour24: true
more_info: false
points_per_hour: 1
show:
labels: false
name: false
- type: custom:mini-graph-card
align_icon: state
entities:
- entity: sensor.netatmo_air_quality_jouffroy_humidity
index: 0
hour24: true
line_color: '#1da4f2'
more_info: false
name: Salon
line_width: 3
points_per_hour: 1
show:
labels: false
name: false
- type: horizontal-stack
cards:
- type: custom:mini-graph-card
align_icon: state
entities:
- entity: sensor.netatmo_air_quality_jouffroy_noise
index: 0
hour24: true
line_color: '#ff0000'
more_info: false
name: Salon
line_width: 3
points_per_hour: 1
show:
labels: false
name: false
- type: custom:mini-graph-card
align_icon: state
entities:
- entity: sensor.netatmo_air_quality_jouffroy_pressure
index: 0
hour24: true
line_color: '#A700FF'
more_info: false
name: Salon
line_width: 3
points_per_hour: 1
show:
graph: bar
labels: false
name: false
Est-ce que l’un d’entre vous saurait m’aider à rendre tout ceci plus « UI Minimalist-compatible » ? Je vous avoue être un peu à court d’idées, j’arrive au bout de mes compétences sur HA…
Merci à vous !
PS: je vais également poster un message sur le forum officiel HA, si j’obtiens des réponses je pourrai vous les donner si cela vous intéresse !