Salut djal, pourrais-tu nous partager ton yml de ton tableau stp ?
Il est super !
Salut djal, quelle card tu utilises pour avoir les valeurs sur les bars graph, avec mini graph, j’ai pas trouvé ? Tu peux poster un bout de code, merci
Désolé, demande en double, j’avais pas vu le dernier post, on est 2 intéressés ![]()
Bonjour,
il utilise la carte apexcharts-card pour les graphiques en bar et donut.
Hello,
Effectivement, j’utilise des cartes Apex-Chat.
Voici le « bout » de code pour les cartes :
- theme: Backend-selected
title: ENERGIE
path: energie
icon: mdi:lightning-bolt-outline
subview: true
badges: []
cards:
- type: custom:apexcharts-card
cache: true
update_interval: 1d
header:
show: true
standard_format: false
title: Conso Globale 7jrs
show_states: true
colorize_states: true
span:
end: day
show:
last_updated: true
graph_span: 7d
stacked: false
apex_config:
grid:
show: false
xaxis:
axisBorder:
show: false
axisTicks:
show: false
yaxis:
axisBorder:
show: false
axisTicks:
show: false
labels:
show: false
fill:
opacity: 1
series:
- entity: sensor.filtered_smart_meter
type: column
float_precision: 2
name: Globale
color: '#EA4234'
opacity: 1
group_by:
duration: 1d
func: diff
show:
datalabels: true
legend_value: false
- type: custom:apexcharts-card
cache: true
update_interval: 1h
header:
standard_format: false
show: true
title: Conso 7jrs HP/HC
show_states: true
colorize_states: true
span:
end: day
show:
last_updated: true
graph_span: 7d
stacked: true
apex_config:
fill:
opacity: 1
grid:
show: false
xaxis:
axisBorder:
show: false
axisTicks:
show: false
yaxis:
show: true
labels:
show: false
legend:
show: false
series:
- entity: sensor.daily_energy_offpeak
type: column
name: HC
float_precision: 2
color: '#5A6FE7'
opacity: 1
group_by:
duration: 1d
func: diff
show:
datalabels: true
legend_value: false
- entity: sensor.daily_energy_peak
type: column
name: HP
float_precision: 2
color: '#EA4234'
opacity: 1
group_by:
duration: 1d
func: diff
show:
datalabels: true
legend_value: false
card_mod:
style: |
ha-card > h1 {
text-align: center;
}
- type: custom:apexcharts-card
cache: true
update_interval: 1d
header:
show: true
standard_format: false
title: Conso Detail 7jrs
show_states: true
colorize_states: true
span:
end: day
show:
last_updated: true
graph_span: 7d
stacked: false
apex_config:
grid:
show: true
xaxis:
axisBorder:
show: false
axisTicks:
show: false
yaxis:
axisBorder:
show: false
axisTicks:
show: false
labels:
show: true
fill:
opacity: 1
legend:
show: false
series:
- entity: sensor.filtered_smart_meter
type: column
name: Globale
float_precision: 2
color: '#EA4234'
opacity: 1
group_by:
duration: 1d
func: diff
show:
datalabels: false
legend_value: false
- entity: sensor.cumul_chauffage_new
type: column
name: Chauffage
float_precision: 2
color: '#5A6FE7'
opacity: 1
group_by:
duration: 1d
func: diff
show:
datalabels: false
legend_value: false
- entity: sensor.prise_chauffe_eau_summation_delivered
type: column
name: Chauffe-Eau
float_precision: 2
color: '#FF851B'
opacity: 1
group_by:
duration: 1d
func: diff
show:
datalabels: false
legend_value: false
- type: custom:apexcharts-card
cache: true
update_interval: 1h
header:
standard_format: false
show: true
title: Coût Global 7jrs
show_states: true
colorize_states: true
span:
end: day
show:
last_updated: true
graph_span: 7d
stacked: true
apex_config:
grid:
show: false
xaxis:
axisBorder:
show: false
axisTicks:
show: false
yaxis:
show: true
labels:
show: false
series:
- entity: sensor.cout_jour_energie_global
type: column
name: Coût
float_precision: 2
color: '#EA4234'
opacity: 1
group_by:
duration: 1d
func: diff
show:
datalabels: true
legend_value: false
card_mod:
style: |
ha-card > h1 {
text-align: center;
}
- type: custom:apexcharts-card
cache: true
update_interval: 10min
header:
show: true
standard_format: false
title: Conso Globale 24hrs
show_states: true
colorize_states: true
show:
last_updated: true
span:
start: day
graph_span: 24h
stacked: false
apex_config:
fill:
opacity: 1
grid:
show: true
xaxis:
axisBorder:
show: false
axisTicks:
show: false
yaxis:
axisBorder:
show: false
axisTicks:
show: false
legend:
show: false
series:
- entity: sensor.filtered_smart_meter
type: column
name: Veille
offset: '-1d'
float_precision: 2
color: grey
opacity: 1
group_by:
duration: 1h
func: diff
show:
datalabels: false
legend_value: false
- entity: sensor.filtered_smart_meter
type: column
name: Jour
float_precision: 2
color: '#EA4234'
opacity: 1
group_by:
duration: 1h
func: diff
show:
datalabels: false
legend_value: false
card_mod:
style: |
ha-card > h1 {
text-align: center;
}
- type: custom:apexcharts-card
cache: true
update_interval: 1d
header:
standard_format: false
show: true
title: Coût 7jrs HP/HC
show_states: true
colorize_states: true
show:
last_updated: true
span:
end: day
graph_span: 7d
stacked: true
apex_config:
grid:
show: false
xaxis:
labels:
show: true
axisBorder:
show: false
axisTicks:
show: false
yaxis:
show: false
legend:
show: false
series:
- entity: sensor.cout_jour_energie_hc
type: column
name: HC
float_precision: 2
color: '#5A6FE7'
opacity: 1
group_by:
duration: 1d
func: diff
show:
datalabels: true
legend_value: false
- entity: sensor.cout_jour_energie_hp
type: column
name: HP
float_precision: 2
color: '#EA4234'
opacity: 1
group_by:
duration: 1d
func: diff
show:
datalabels: true
legend_value: false
card_mod:
style: |
ha-card > h1 {
text-align: center;
}
- type: custom:apexcharts-card
update_interval: 1h
cache: true
header:
show: true
standard_format: false
title: Conso Detail 24hrs
show_states: true
colorize_states: true
span:
start: day
show:
last_updated: true
graph_span: 24h
stacked: false
apex_config:
grid:
show: true
xaxis:
axisBorder:
show: false
axisTicks:
show: false
yaxis:
labels:
show: true
axisBorder:
show: false
axisTicks:
show: false
legend:
show: false
series:
- entity: sensor.filtered_smart_meter
type: column
name: Global
float_precision: 2
color: '#EA4234'
opacity: 1
group_by:
duration: 1h
func: diff
show:
datalabels: false
legend_value: false
- entity: sensor.cumul_chauffage_new
type: column
name: Chauffage
float_precision: 2
color: '#5A6FE7'
opacity: 1
group_by:
duration: 1h
func: diff
show:
datalabels: false
legend_value: false
- entity: sensor.prise_chauffe_eau_summation_delivered
type: column
name: Chauffe-Eau
float_precision: 2
color: '#FF851B'
opacity: 1
group_by:
duration: 1h
func: diff
show:
datalabels: false
legend_value: false
- type: custom:apexcharts-card
cache: true
update_interval: 10min
header:
show: true
standard_format: false
title: Coût 24hrs HP/HC
show_states: true
colorize_states: true
show:
last_updated: true
span:
start: day
graph_span: 24h
stacked: true
apex_config:
fill:
opacity: 1
grid:
show: true
xaxis:
axisBorder:
show: false
axisTicks:
show: false
yaxis:
axisBorder:
show: false
axisTicks:
show: false
legend:
show: false
series:
- entity: sensor.cout_heure_energie_hp
type: column
name: HP
float_precision: 2
color: '#EA4234'
opacity: 1
group_by:
duration: 1h
func: diff
show:
datalabels: false
legend_value: false
- entity: sensor.cout_heure_energie_hc
type: column
name: HC
float_precision: 2
color: '#5A6FE7'
opacity: 1
group_by:
duration: 1h
func: diff
show:
datalabels: false
legend_value: false
- type: custom:apexcharts-card
cache: true
update_interval: 5min
header:
show: true
standard_format: false
title: Chauffages 24hrs
show_states: true
colorize_states: true
show:
last_updated: true
span:
start: day
graph_span: 24h
stacked: false
apex_config:
grid:
show: true
xaxis:
axisBorder:
show: false
axisTicks:
show: false
yaxis:
axisBorder:
show: false
axisTicks:
show: false
legend:
show: false
series:
- entity: sensor.cumul_chauffage_new
type: column
offset: '-1d'
name: Veille
float_precision: 2
color: grey
opacity: 1
group_by:
duration: 1h
func: diff
show:
datalabels: false
- entity: sensor.cumul_chauffage_new
type: column
name: Chauffages
float_precision: 2
color: '#EA4234'
opacity: 1
group_by:
duration: 1h
func: diff
show:
datalabels: false
- type: custom:apexcharts-card
cache: true
update_interval: 5min
now:
show: false
label: Maintenant
header:
standard_format: false
title: Chauffages Detail 24hrs
show: true
show_states: true
colorize_states: true
show:
last_updated: true
span:
start: day
graph_span: 24h
stacked: true
apex_config:
legend:
show: false
xaxis:
axisBorder:
show: false
axisTicks:
show: false
yaxis:
axisBorder:
show: false
axisTicks:
show: false
grid:
show: true
series:
- entity: input_number.chauffage_salon_1_index
type: column
name: Salon 1
float_precision: 2
color: '#17AB48'
opacity: 1
group_by:
duration: 1h
func: diff
show:
datalabels: false
- entity: input_number.chauffage_salon_2_index
type: column
name: Salon 2
float_precision: 2
color: '#177DF7'
opacity: 1
group_by:
duration: 1h
func: diff
show:
datalabels: false
- entity: input_number.chauffage_sam_index
type: column
name: Salle a Manger
float_precision: 2
color: '#EA4234'
opacity: 1
group_by:
duration: 1h
func: diff
show:
datalabels: false
- entity: input_number.chauffage_pauline_index
type: column
name: Pauline
float_precision: 2
color: '#F399CA'
opacity: 1
group_by:
duration: 1h
func: diff
show:
datalabels: false
- entity: input_number.chauffage_bebe_index
type: column
name: Emma
float_precision: 2
color: '#BB33FF'
opacity: 1
group_by:
duration: 1h
func: diff
show:
datalabels: false
- entity: input_number.chauffage_parents_index
type: column
name: Parents
float_precision: 2
color: '#D3D24C'
opacity: 1
group_by:
duration: 1h
func: diff
show:
datalabels: false
- type: custom:apexcharts-card
cache: true
update_interval: 5min
chart_type: pie
now:
show: false
label: Maintenant
header:
standard_format: false
title: Chauffages Detail Jrs
show: true
show_states: true
colorize_states: true
show:
last_updated: true
span:
start: day
graph_span: 24h
stacked: true
apex_config:
legend:
show: false
xaxis:
axisBorder:
show: false
axisTicks:
show: false
yaxis:
axisBorder:
show: false
axisTicks:
show: false
grid:
show: true
series:
- entity: input_number.chauffage_salon_1_index
type: column
name: Salon 1
float_precision: 2
color: '#17AB48'
opacity: 1
group_by:
duration: 1d
func: diff
show:
datalabels: false
- entity: input_number.chauffage_salon_2_index
type: column
name: Salon 2
float_precision: 2
color: '#177DF7'
opacity: 1
group_by:
duration: 1d
func: diff
show:
datalabels: false
- entity: input_number.chauffage_sam_index
type: column
name: Salle a Manger
float_precision: 2
color: '#EA4234'
opacity: 1
group_by:
duration: 1d
func: diff
show:
datalabels: false
- entity: input_number.chauffage_pauline_index
type: column
name: Pauline
float_precision: 2
color: '#F399CA'
opacity: 1
group_by:
duration: 1d
func: diff
show:
datalabels: false
- entity: input_number.chauffage_bebe_index
type: column
name: Emma
float_precision: 2
color: '#BB33FF'
opacity: 1
group_by:
duration: 1d
func: diff
show:
datalabels: false
- entity: input_number.chauffage_parents_index
type: column
name: Parents
float_precision: 2
color: '#D3D24C'
opacity: 1
group_by:
duration: 1d
func: diff
show:
datalabels: false
- type: entities
entities:
- entity: sensor.cout_jour_energie_global
name: Jour
icon: mdi:currency-eur
secondary_info: last-updated
- entity: sensor.cout_semaine_energie_global
name: Semaine
icon: mdi:currency-eur
secondary_info: last-updated
- entity: sensor.cout_mois_energie_global
name: Mois
icon: mdi:currency-eur
secondary_info: last-updated
- entity: sensor.cout_annee_energie_global
secondary_info: last-updated
name: Année
icon: mdi:currency-eur
title: 'Coûts Énergie '
state_color: false
show_header_toggle: false
- type: entities
entities:
- entity: sensor.smart_meter_electric_consumed_w
secondary_info: last-updated
- entity: sensor.smart_meter_electric_consumed_kwh
secondary_info: last-updated
- entity: sensor.filtered_smart_meter
secondary_info: last-updated
- entity: sensor.filtered_smart_meter_w
secondary_info: last-updated
- entity: input_number.test_outlier
secondary_info: last-updated
- entity: sensor.filtered_outlier
secondary_info: last-updated
state_color: true
- type: entities
title: Tarifs
entities:
- entity: input_number.prix_kwh_heure_pleine
icon: mdi:currency-eur
- entity: input_number.prix_kwh_heure_creuse
- entity: select.hourly_energy
name: Tarif en cours
icon: mdi:currency-eur
secondary_info: last-updated
- type: energy-distribution
link_dashboard: true
- type: custom:content-card-linky
nbJoursAffichage: '7'
entity: sensor.myenedis_22301013003988
showIcon: true
showTitreLigne: true
showWeekRatio: true
showHistory: true
showInTableUnit: false
showDayName: short
showError: true
showEcoWatt: false
showYesterdayRatio: true
showMonthRatio: false
showYearRatio: false
showPrice: false
showDayPrice: false
showPeakOffPeak: false
showTitle: true
titleName: Consommation Energie
showCurrentMonthRatio: false
showDayHCHP: false
showDayPriceHCHP: false
showHeader: true
Merci djal pour le code, je découvre, c’est ce que je cherchais avec la valeur sur les barres.
Bonsoir,
Je me suis lancé sur ce dossier, malheureusement je me suis cassé les dents,
J’ai créé un post si l’un de vous saurait me conseiller,
Voici le lien: [ENERGIE] Suivi consommation Linky
Merci @djal pour ton partage,
Bonne soirée,
Super, merci c’est parfait !
Bonjour,
Je viens de recevoir et installer mon zlinky et l’ai configuré pour le dashboard energy de HA.
Pour l’instant j’attends les remontée d’information mais je me pose une question.
Est-il possible (et si oui, comment?) de détecter les appareils consomateur de la maison ?
J’ai une voiture electrique dans le garage, la remontée de sa conso serai apréciable par exemple ![]()
Merci d’avance, et désolé si la question est con
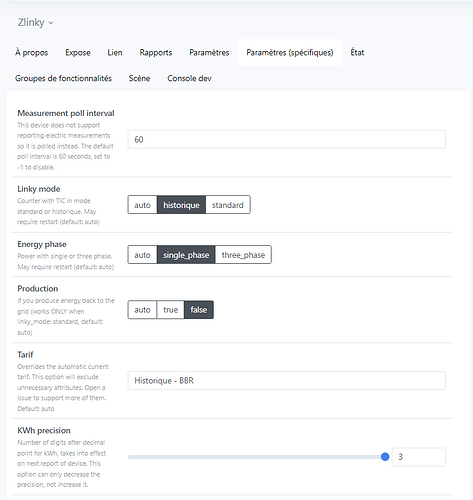
Si tu viens d’installer ton zlinky, et que tu attends les remontées, peut être n’as tu pas ajusté le paramètre KWh precision dans les paramètres(spécifiques)
exemple sous Z2M:
Si tu ne le met pas à 3 (de base il est à 0) tu n’auras des mises à jours que tous le KWh « pleins »… si tu le met à 3 tu auras une mise à jour tous les Wh consommés…
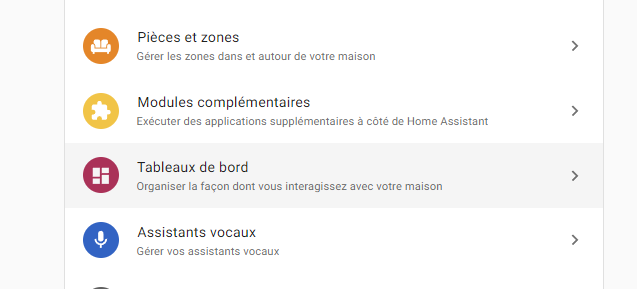
Ensuite pour ajouter des conso, c’est dans la configuration du dashboard energie que ça se passe:
Paramètres.
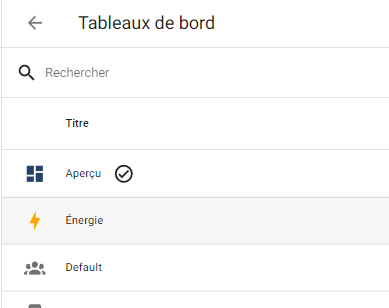
tableaux de bord:

Energie:

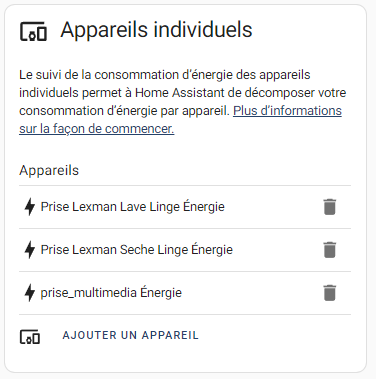
Appareils individuels:

il suffit de cliquer sur ajouter un appareil et trouver tes mesures.
merci pour le retour.
Pour la précision, je l’avais bien mise sur 3 en effet.
Les données commence a remonter déjà ![]()
Je pensais a un système qui sait analyser les courbes de conso et en déduire le type d’équipement (mais peut etre que je fais completement fausse route :))
Sujet abordé là:
Je ne sais pas où ça en est…
Sympa!
Peut on avoir le code ?
Merci ![]()
je mets sur mon git, bientot je le mets a jour : GitHub - herveaurel/HomeAssistant: Mad-Geek : My Custom Dashboard
De quoi, toujours pas a jour ! Ils y en a qui vont s’impatienter ![]()
C’est super sympa de partager tes dashboards a chaque fois, mais si je peux faire une remarque, c’est pas toujours simple de trouver ce qu’on recherche au milieu de ton lovelace.yaml composé de 25000 lignes (oui, oui, 25000) ![]()
fait des recherches de mot, ca aide.