Salut à tous ,
Je sais si je suis dans la bonne catégorie.
Je souhaite créer ce post afin de voir vos réalisations Dashboard autour de linky.
Il y a tellement de données que je sais pas
Comment rendre la chose agréable.
Salut à tous ,
Je sais si je suis dans la bonne catégorie.
Je souhaite créer ce post afin de voir vos réalisations Dashboard autour de linky.
Il y a tellement de données que je sais pas
Comment rendre la chose agréable.
Je suis ![]() n’ayant pas les connaissances et d’imagination …
n’ayant pas les connaissances et d’imagination …
Salut,
rien d’extravagant, juste les valeurs actuelles.
C’est ma page électricité & chauffage
Le yaml de ma pile verticale de gauche:
- badges: []
cards:
- cards:
- show_state: false
show_name: true
camera_view: auto
aspect_ratio: 50%
entity: device_tracker.raspberry_domo
image: /local/UI_Pics/elec.jpg
name: Compteur Electrique
type: picture-entity
- cards:
- entities:
- entity: sensor.compteur_heures_pleines
name: Heures Pleines
- entity: sensor.compteur_heures_creuses
name: Heures Creuses
type: glance
show_icon: false
show_state: true
show_name: true
type: horizontal-stack
- type: horizontal-stack
cards:
- type: gauge
entity: sensor.compteur_puissance_nette
name: Conso Instantanée
needle: true
severity:
green: 12
yellow: 7000
red: 10000
min: 0
max: 18000
- type: gauge
entity: sensor.envoy_122230074642_current_power_production
name: Prod Instantanée
needle: true
min: 0
max: 4000
severity:
green: 10
yellow: 0
red: 0
- entities:
- entity: sensor.compteur_puissance_nette
name: Conso Totale Maison
- entity: sensor.envoy_122230074642_current_power_production
name: Production Solaire
hours_to_show: 24
refresh_interval: 0
title: Conso / Prod 24h
type: history-graph
- type: history-graph
entities:
- entity: sensor.compteur_intensite_phase_1
name: P1
- entity: sensor.compteur_intensite_phase_2
name: P2
- entity: sensor.compteur_intensite_phase_3
name: P3
hours_to_show: 24
refresh_interval: 0
title: Intensité par phase 24h
- type: glance
entities:
- entity: sensor.compteur_intensite_phase_1
name: P1
- entity: sensor.compteur_intensite_phase_2
name: P2
- entity: sensor.compteur_intensite_phase_3
name: P3
- entity: sensor.compteur_imax_phase_1
name: P1 Max
- entity: sensor.compteur_imax_phase_2
name: P2 Max
- entity: sensor.compteur_imax_phase_3
name: P3 Max
title: Intensité par phase
show_icon: false
show_state: true
columns: 3
- type: markdown
content: "Phases + Enphase\nL1 = P3\nL2 = P2\nL3 = P1\n\n**Triphasé**\nChauffe-Eau \t\t\t4A/Phase\nPAC\t \t\t\t5A/Phase\n\t\n**Phase 1** \nPlaque \nLave Linge \nClim\nVoiture\t\t\t\t13A\nPompe Circu Spa 3A\n\n**Phase 2** \nFour\t\t\t\t11A \nLave Vaisselle\t\t9A\n\n**Phase 3** \nSeche Linge \nBBQ\t\t\t\t10A\nChauffage Spa 12A"
type: vertical-stack
icon: mdi:flash
path: energie
title: Energie
Bonsoir possible d’avoir votre code svp, pas en yaml si c’est faisable ![]()
Merci d’avancd
Salut,
pas en yaml ça va être compliqué… C’est justement le moyen universel de créer les cartes et de les échanger
Bonjour @Guims34,
le code pas en yaml ![]()
Le code en yaml :
type: custom:vertical-stack-in-card
cards:
- type: entities
card_mod:
style: |
.card-content div {
margin-top: 0px !important;
margin-bottom: 0px !important;
}
entities:
- entity: sensor.lixee_zlinky_tic_apparent_power
type: custom:multiple-entity-row
name: Conso
show_state: false
entities:
- entity: sensor.lixee_current_summation_derived_v1
name: WATT
- entity: sensor.lixee_zlinky_tic_apparent_power
name: PUISSANCE
- entity: sensor.lixee_zlinky_tic_rms_current
name: INTENSITÉ
style: |
:host {
--mdc-icon-size: 29px;
}
- entity: sensor.lixee_zlinky_tic_metering_hc_hp_sum
type: custom:multiple-entity-row
name: Index
icon: mdi:transmission-tower
show_state: false
secondary_info: last-updated
entities:
- entity: input_text.tarif_heures
name: TARIF
- entity: sensor.lixee_zlinky_tic_metering_hp
name: HP
format: kilo
unit: Kwh
- entity: sensor.lixee_zlinky_tic_metering_hc
name: HC
format: kilo
unit: Kwh
style: |
:host {
--mdc-icon-size: 30px;
}
- type: horizontal-stack
cards:
- type: custom:button-card
entity: sensor.ecowatt_level_now
name: Maintenant
icon: >
[[[ if (entity.state == "Situation normale") return
'mdi:transmission-tower';
else return 'mdi:transmission-tower-off';
]]]
aspect_ratio: 1.5/1
show_state: true
show_icon: true
size: 30%
styles:
card:
- '--mdc-ripple-color': rgb(68, 115, 158)
- '--mdc-ripple-press-opacity': 0.5
name:
- font-size: 0.8em
state:
- font-size: 0.7em
icon:
- color: >
[[[ if (entity.attributes.level_code == "1") return 'green'; if
(entity.attributes.level_code == "2") return 'orange'; else
return 'red'; ]]]
style: |
ha-card {
box-shadow: none;
top: -10px !important;
}
- type: custom:button-card
entity: sensor.ecowatt_level_today
name: Aujourdhui
icon: >
[[[ if (entity.state == "Situation normale") return
'mdi:transmission-tower';
else return 'mdi:transmission-tower-off';
]]]
aspect_ratio: 1.5/1
show_state: true
show_icon: true
size: 30%
styles:
card:
- '--mdc-ripple-color': rgb(68, 115, 158)
- '--mdc-ripple-press-opacity': 0.5
name:
- font-size: 0.8em
state:
- font-size: 0.7em
icon:
- color: >
[[[ if (entity.attributes.level_code == "1") return 'green'; if
(entity.attributes.level_code == "2") return 'orange'; else
return 'red'; ]]]
style: |
ha-card {
box-shadow: none;
top: -10px !important;
}
- type: custom:button-card
entity: sensor.ecowatt_level_tomorrow
name: Demain
icon: >
[[[ if (entity.state == "Situation normale") return
'mdi:transmission-tower';
else return 'mdi:transmission-tower-off';
]]]
aspect_ratio: 1.5/1
show_state: true
show_icon: true
size: 30%
styles:
card:
- '--mdc-ripple-color': rgb(68, 115, 158)
- '--mdc-ripple-press-opacity': 0.5
name:
- font-size: 0.8em
state:
- font-size: 0.7em
icon:
- color: >
[[[ if (entity.attributes.level_code == "1") return 'green'; if
(entity.attributes.level_code == "2") return 'orange'; else
return 'red'; ]]]
style: |
ha-card {
box-shadow: none;
top: -10px !important;
}
- type: custom:button-card
entity: calendar.ecowatt_downgraded_level
name: Prochaine coup.
icon: |
[[[ if (entity.state == "off") return 'mdi:transmission-tower';
else return 'mdi:transmission-tower-off';
]]]
aspect_ratio: 1.5/1
show_state: true
show_icon: true
size: 30%
styles:
card:
- '--mdc-ripple-color': rgb(68, 115, 158)
- '--mdc-ripple-press-opacity': 0.5
name:
- font-size: 0.8em
state:
- font-size: 0.7em
icon:
- color: >
[[[ if (entity.state == "off") return 'green'; if
(entity.attributes.level_code == "1") return 'green'; if
(entity.attributes.level_code == "2") return 'orange'; else
return 'red'; ]]]
style: |
ha-card {
box-shadow: none;
top: -10px !important;
}
- type: custom:mod-card
style:
.: |
ha-card {
margin: -4px 10px 0 0px;
}
card:
type: energy-date-selection
- type: energy-usage-graph
style: |
ha-card {
--divider-color: #44739e;
top: -10px;
}
- type: energy-sources-table
style: |
ha-card {
box-shadow: none;
top: -30px;
height: 195px !important;
}
Dis nous en un peu plus sur ton cas d’utilisation.
Perso mon dashboard Elec est très orienté tarif tempo et n’a donc pas vraiment d’intérêt pour un tarif plus classique par exemple…
type: vertical-stack
cards:
- square: false
columns: 3
type: grid
cards:
- type: custom:mushroom-template-card
primary: 'Tarif TEMPO:'
secondary: >-
{% if
is_state('sensor.0x00158d0005007002_active_register_tier_delivered',
'HPJB') %}
Bleu (heures pleines)
{% elif
is_state('sensor.0x00158d0005007002_active_register_tier_delivered',
'HCJB') %}
Bleu (heures creuses)
{% elif
is_state('sensor.0x00158d0005007002_active_register_tier_delivered',
'HPJW') %}
Blanc (heures pleines)
{% elif
is_state('sensor.0x00158d0005007002_active_register_tier_delivered',
'HCJW') %}
Blanc (heures creuses)
{% elif
is_state('sensor.0x00158d0005007002_active_register_tier_delivered',
'HPJR') %}
Rouge (heures pleines)
{% elif
is_state('sensor.0x00158d0005007002_active_register_tier_delivered',
'HCJR') %}
Rouge (heures creuses)
{% else %}
Inconnu
{% endif %}
icon: >-
{% if
is_state('sensor.0x00158d0005007002_active_register_tier_delivered',
'HPJB') %}
mdi:flash
{% elif
is_state('sensor.0x00158d0005007002_active_register_tier_delivered',
'HCJB') %}
mdi:flash
{% elif
is_state('sensor.0x00158d0005007002_active_register_tier_delivered',
'HPJW') %}
mdi:flash-outline
{% elif
is_state('sensor.0x00158d0005007002_active_register_tier_delivered',
'HCJW') %}
mdi:flash-outline
{% elif
is_state('sensor.0x00158d0005007002_active_register_tier_delivered',
'HPJR') %}
mdi:flash-alert
{% elif
is_state('sensor.0x00158d0005007002_active_register_tier_delivered',
'HCJR') %}
mdi:flash-alert
{% else %}
mdi:lightning-bolt
{% endif %}
icon_color: >-
{% if
is_state('sensor.0x00158d0005007002_active_register_tier_delivered',
'HPJB') %}
light-blue
{% elif
is_state('sensor.0x00158d0005007002_active_register_tier_delivered',
'HCJB') %}
light-blue
{% elif
is_state('sensor.0x00158d0005007002_active_register_tier_delivered',
'HPJW') %}
grey
{% elif
is_state('sensor.0x00158d0005007002_active_register_tier_delivered',
'HCJW') %}
grey
{% elif
is_state('sensor.0x00158d0005007002_active_register_tier_delivered',
'HPJR') %}
red
{% elif
is_state('sensor.0x00158d0005007002_active_register_tier_delivered',
'HCJR') %}
red
{% else %}
orange
{% endif %}
badge_icon: mdi:currency-eur
badge_color: >-
{% if
is_state('sensor.0x00158d0005007002_active_register_tier_delivered',
'HCJB') %}
green
{% elif
is_state('sensor.0x00158d0005007002_active_register_tier_delivered',
'HPJB') %}
green
{% elif
is_state('sensor.0x00158d0005007002_active_register_tier_delivered',
'HPJW') %}
orange
{% elif
is_state('sensor.0x00158d0005007002_active_register_tier_delivered',
'HCJW') %}
green
{% elif
is_state('sensor.0x00158d0005007002_active_register_tier_delivered',
'HPJR') %}
red
{% elif
is_state('sensor.0x00158d0005007002_active_register_tier_delivered',
'HCJR') %}
green
{% else %}
orange
{% endif %}
entity: sensor.0x00158d0005007002_active_register_tier_delivered
layout: vertical
- type: custom:mushroom-template-card
primary: 'Couleur demain:'
secondary: '{{ states(''input_text.couleur_demain'')}}'
icon: |-
{% if is_state('input_text.couleur_demain', 'BLEU') %}
mdi:palette
{% elif is_state('input_text.couleur_demain', 'BLANC') %}
mdi:palette-outline
{% elif is_state('input_text.couleur_demain', 'ROUGE') %}
mdi:palette
{% else %}
mdi:chat-question
{% endif %}
badge_color: |-
{% if is_state('input_text.couleur_demain', 'ROUGE') %}
red
{% elif is_state('input_text.couleur_demain', 'BLANC') %}
orange
{% else %}
green
{% endif %}
entity: input_text.couleur_demain
icon_color: |-
{% if is_state('input_text.couleur_demain', 'BLEU') %}
light-blue
{% elif is_state('input_text.couleur_demain', 'BLANC') %}
grey
{% elif is_state('input_text.couleur_demain', 'ROUGE') %}
red
{% else %}
orange
{% endif %}
badge_icon: |-
{% if is_state('input_text.couleur_demain', 'ROUGE') %}
mdi:currency-eur
{% elif is_state('input_text.couleur_demain', 'BLANC') %}
mdi:currency-eur
{% elif is_state('input_text.couleur_demain', 'BLEU') %}
mdi:currency-eur
{% else %}
{% endif %}
layout: vertical
- type: custom:mushroom-entity-card
entity: sensor.0x00158d0005007002_papp
icon: mdi:lightning-bolt
layout: vertical
name: Puissance totale
- square: false
columns: 3
type: grid
cards:
- type: custom:mushroom-entity-card
entity: sensor.0x94deb8fffe6e1c3f_power
name: Seche linge
icon: mdi:tumble-dryer
layout: vertical
- type: custom:mushroom-entity-card
entity: sensor.0x94deb8fffe6e2623_power
name: Lave Linge
icon: mdi:washing-machine
layout: vertical
- type: custom:mushroom-entity-card
entity: sensor.0x0015bc002f00e77a_power
icon: mdi:youtube-tv
layout: vertical
name: Alim TV
- type: vertical-stack
cards:
- type: energy-date-selection
- type: energy-usage-graph
- type: energy-sources-table
- type: energy-devices-graph
Avec un chip pour synthétiser tout ça et y accéder depuis ma page principale : un chip qui affiche la puissance instantanée et dont l’icone change en fonction du tarif :

type: custom:mushroom-chips-card
chips:
- type: template
icon: >-
{% if is_state('sensor.0x00158d0005007002_active_register_tier_delivered',
'HCJB') %}
mdi:flash
{% elif
is_state('sensor.0x00158d0005007002_active_register_tier_delivered',
'HCJB') %}
mdi:flash
{% elif
is_state('sensor.0x00158d0005007002_active_register_tier_delivered',
'HPJW') %}
mdi:flash-outline
{% elif
is_state('sensor.0x00158d0005007002_active_register_tier_delivered',
'HCJW') %}
mdi:flash-outline
{% elif
is_state('sensor.0x00158d0005007002_active_register_tier_delivered',
'HPJR') %}
mdi:flash-alert
{% elif
is_state('sensor.0x00158d0005007002_active_register_tier_delivered',
'HCJR') %}
mdi:flash-alert
{% else %}
mdi:lightning-bolt
{% endif %}
icon_color: >-
{% if is_state('sensor.0x00158d0005007002_active_register_tier_delivered',
'HCJB') %}
light-blue
{% elif
is_state('sensor.0x00158d0005007002_active_register_tier_delivered',
'HPJB') %}
light-blue
{% elif
is_state('sensor.0x00158d0005007002_active_register_tier_delivered',
'HPJW') %}
grey
{% elif
is_state('sensor.0x00158d0005007002_active_register_tier_delivered',
'HCJW') %}
grey
{% elif
is_state('sensor.0x00158d0005007002_active_register_tier_delivered',
'HPJR') %}
red
{% elif
is_state('sensor.0x00158d0005007002_active_register_tier_delivered',
'HCJR') %}
red
{% else %}
orange
{% endif %}
tap_action:
action: navigate
navigation_path: /lovelace-smartphone/electricite
entity: sensor.0x00158d0005007002_papp
content: |-
TEMPO:
{{ states('sensor.0x00158d0005007002_papp')}} VA
hold_action:
action: more-info
alignment: center
Bonsoir possible d’avoir votre code svp, pas en yaml si c’est faisable
L’avantage du YAML c’est de pouvoir facilement echanger les cartes.
En outre si ça t’inquietes, sache que si les cartes sont gérées en interface graphique, même si tu colle du code YAML directement, Home Assistant va ensuite te reproposer l’interface graphique par defaut partout où c’est possible. Pas d’inquiétudes donc…
La procédure est simple:
Tu copies le code du dashboard qui t’interresse fourni par quelqu’un en YAML.
Tu ouvres une page « brouillon » qui peut être soit un dashboard " de test" ou une page de test dans ton dashboard, ou en direct, comme tu veux…
Tu cliques sur ‹ + Ajouter une carte ›
Tu selectionnes « manuel » tout en bas de la liste
tu remplaces
type:' '
par le code que tu as copié et tu peux commencer à jouer…
Bonjour, merci à toi pour ton explication ![]() en faisant un simple copier-coller comme tu l’as expliqué, du code partagé par @WarC0zes ( merci aussi
en faisant un simple copier-coller comme tu l’as expliqué, du code partagé par @WarC0zes ( merci aussi ![]() ) cela fonctionne nickel.
) cela fonctionne nickel.
Merci à tous en tout cas, les moqueries de certains de mes dires je passe outre ![]()
Bonjour ![]()
@WarC0zes , stp tu pourrais m’expliquer à obtenir les watts instantanés du linky, je vois dans le code de ta carte qu’il y a ce sensor
sensor.lixee_current_summation_derived_v1
Je n’ai pas ce sensor sur le zlinky, est-ce un sensor que tu as créer avec une formule pour transformer les VA en watts, où un tout autre sensor ?
Merci pour ta réponse.
Demain j’appelle EDF pour modifier mon abonnement de Tarif Bleu à Zen Week-end Plus, je pense que je serais bien plus gagnant avec cette offre


Donc du coup ton dashboard est je pense une bonne base pour mon cas…?
Seulement, comment automatiser cela sur HA, pour être informé mais aussi pour les calcules de prix? merci pour tes éclaircissements .
Salut,
C’est un sensor derivative. @FillR2 avait expliquer comment le créer, pour un abo HPHC ZLinky_TIC - ou connecter simplement Linky en zigbee - #188 par FillR2
Dans le cas du Tempo, le linky te remonte 6 indexs différents au lieu des deux HP/HC.
Il est très probable que ce soit un fonctionnement équivalent sur ton tarif week end.
Il suffit alors de lier chaque index à son tarif sur l’onglet « energies ». Tu auras alors 6 sources d’énergies différentes et le tarif associé.
C’est ce que tu peux voir sur mon snapshot plus haut, les indication « ZLINKY BBRHPJR » sont en fait issues du module « energies » et correspondent aux 6 index du linky renvoyés par le Zlinky
Edit: sujet déjà abordé plus en détail dans cette discussion au sujet du tarif tempo et de la page Energies:
Gestion de l’option Tempo EDF
La problématique du Tempo c’est qu’on ne sait pas à l’avance quel jour sera blanc ou rouge (et que le tarif HP rouge est de l’ordre de 5x le tarif HP bleu).
Pour domotiser à minima ceci il faut donc:
Dans ton cas futur, tu sais à l’avance quel jour sera à quel tarif, tu peux planifier tout ça avec un scheduler…
je vois plusieurs personne qui on le relevé de conso par chauffage ou autre appareils.
Avec quoi faites vous ce relevé et es ce fiable?
salut tu les sorts d’ou ses sensors?
Salut,
sensor.lixee_current_summation_derived_v1 est un sensor derivative pour calculer les watts consommer la dernière minutes et qui ce base sur ma source sensor.zlinky_metering_HC_HP_sum qui est le cumul des HP + HC
sensor.lixee_current_summation_derived_v1 ( dans sensor.yaml ) :
- platform: derivative
source: sensor.zlinky_metering_HC_HP_sum
name: zlinky_current_summation_derived_one_minute
round: 0
unit_time: h
unit: W
time_window: "00:01:00"
sensor.zlinky_metering_HC_HP_sum:
template:
- sensor:
- name: zlinky_metering_HC_HP_sum
unit_of_measurement: "Wh"
device_class: energy
state_class: total_increasing
state: >-
{% if is_state('sensor.0x00158d0005d299cf_hchc', 'unknown') %}
unknown
{% elif is_state('sensor.0x00158d0005d299cf_hchp', 'unknown') %}
unknown
{% else %}
{% set HC = states('sensor.0x00158d0005d299cf_hchc') | float*1000 %}
{% set HP = states('sensor.0x00158d0005d299cf_hchp') | float*1000 %}
{{ HC + HP | int }}
{% endif %}
sensor.lixee_zlinky_tic_apparent_power et sensor.lixee_zlinky_tic_rms_current sont fournie par le Zlinky ( module zigbee pour linky )
Ok merci a toi bonne fin de journée
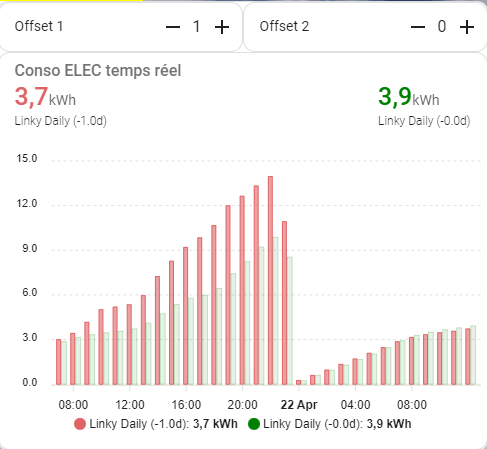
Bjr, je voudrais partager une autre carte. Ayant vu une consummation curieux récemment, je voudrais comparer des jours. Pour cela, j’ai crée ça ou avec on peut choisir un ‹ offset › (jours) pour deux graphs.

type: custom:stack-in-card
mode: vertical
cards:
- type: horizontal-stack
cards:
- type: custom:numberbox-card
name: Offset 1
border: true
entity: input_number.offset_days
- type: custom:numberbox-card
name: Offset 2
border: true
entity: input_number.offset_days_2
- type: vertical-stack
cards:
- type: custom:card-templater
card:
type: custom:apexcharts-card
graph_span: 30h
update_interval: 5s
header:
show: true
title: Conso ELEC temps réel
show_states: true
colorize_states: true
series:
- entity: sensor.linky_daily
curve: smooth
color: '#df6366'
offset_template: '-{{ states(''input_number.offset_days'') }}d'
type: column
opacity: 0.6
stroke_width: 1
group_by:
duration: 60min
func: avg
- entity: sensor.linky_daily
curve: smooth
offset_template: '-{{ states(''input_number.offset_days_2'') }}d'
color: green
type: column
opacity: 0.1
stroke_width: 0.2
group_by:
duration: 60min
func: avg
entities:
- entity: sensor.linky_daily
- entity: input_number.offset_days
- entity: input_number.offset_days_2
state_template: >
{{states('input_number.offset_days') }}
{{states('input_number.offset_days_2') }}
La partie après « entities » est construit pour mettre a jour la car dès qu’un des input_number changent
Lo,
Je trouve ton Dashboard pour ton linky de très bonne qualité,
Pourrais-tu partager ton travail stp,
Je viens de Jeedom et je n’ai pas encore les automatismes et le recul nécessaire pour élaborer ce type de Dashboard,
Merci pour ton retour,
Au plaisir,