Hello @anon51798830
De retour après quelques déplacements: )
Merci pour l’exemple. Pour l’instant ça ne fonctionne pas encore chez moi mais je pense que j’ai dû me crayonner les pinceaux comme on dit 
Je résume :
J’ai crée un minuteur de 10s. (minuteur_portail)
J’ai crée un booleen d’état (etat_portail)
J’ai crée le script comme toi (scriptportail)
alias: scriptportail
sequence:
- service: timer.start
metadata: {}
data: {}
target:
entity_id: timer.minuteur_portail
- if:
- condition: state
entity_id: input_boolean.etat_portail
state: "on"
then:
- service: input_boolean.turn_off
metadata: {}
data: {}
target:
entity_id: input_boolean.etat_portail
else:
- service: input_boolean.turn_on
metadata: {}
data: {}
target:
entity_id: input_boolean.etat_portail
mode: single
et enfin la carte
views:
- title: TEST
cards:
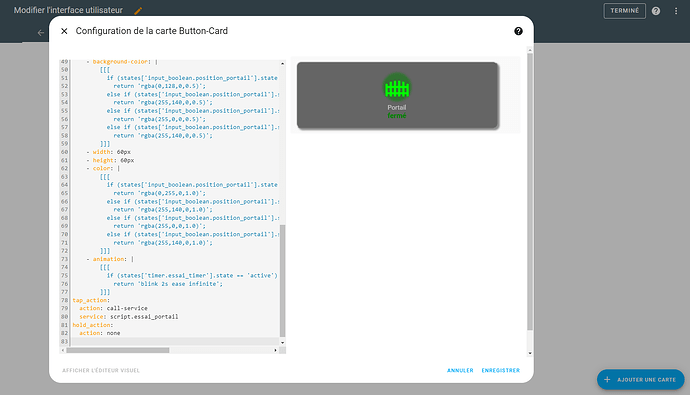
- type: custom:button-card
aspect_ratio: 3/1
entity: input_boolean.etat_portail
name: Portail
icon: |
[[[
if (states['input_boolean.etat_portail'].state == 'off')
return 'mdi:garage';
else if (states['input_boolean.etat_portail'].state == 'on')
return 'mdi:garage-open';
]]]
show_label: true
label: |
[[[
if (states['input_boolean.etat_portail'].state == 'off' && states['timer.timer_portail'].state == 'idle')
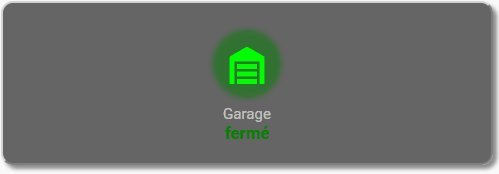
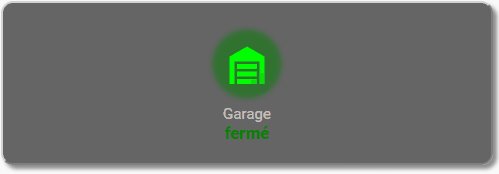
return '<font color= "green"><b>fermé</font>';
else if (states['input_boolean.etat_portail'].state == 'off' && states['timer.timer_portail'].state == 'active')
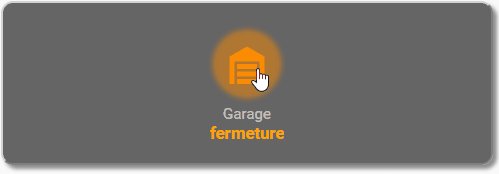
return '<font color= "orange"><b>fermeture</font>';
else if (states['input_boolean.etat_portail'].state == 'on' && states['timer.timer_portail'].state == 'idle')
return '<font color= "red"><b>ouvert</font>';
else if (states['input_boolean.etat_portail'].state == 'on' && states['timer.timer_portail'].state == 'active')
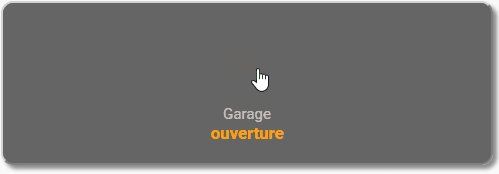
return '<font color= "orange"><b>ouverture</font>';
]]]
styles:
name:
- font-size: 0.9em
- justify-self: middle
- align-self: end
- color: rgba(255,255,255,0.6)
card:
- background-color: rgba(64,64,64,0.8)
- box-shadow: 4px 4px 4px 0px rgba(32,32,32,0.5)
- border: 2px rgba(211,211,211,1.0) outset
icon:
- border-radius: 50%
- border: none
- box-shadow: 0px 0px 5px 5px rgba(0,128,0,0.5)
- box-shadow: |
[[[
if (states['input_boolean.etat_portail'].state == 'off' && states['timer.timer_portail'].state == 'idle')
return '0px 0px 5px 5px rgba(0,128,0,0.5)';
else if (states['input_boolean.etat_portail'].state == 'off' && states['timer.timer_portail'].state == 'active')
return '0px 0px 5px 5px rgba(255,140,0,0.5)';
else if (states['input_boolean.etat_portail'].state == 'on' && states['timer.timer_portail'].state == 'idle')
return '0px 0px 5px 5px rgba(255,0,0,0.5)';
else if (states['input_boolean.etat_portail'].state == 'on' && states['timer.timer_portail'].state == 'active')
return '0px 0px 5px 5px rgba(255,140,0,0.5)';
]]]
- background-color: |
[[[
if (states['input_boolean.etat_portail'].state == 'off' && states['timer.timer_portail'].state == 'idle')
return 'rgba(0,128,0,0.5)';
else if (states['input_boolean.etat_portail'].state == 'off' && states['timer.timer_portail'].state == 'active')
return 'rgba(255,140,0,0.5)';
else if (states['input_boolean.etat_portail'].state == 'on' && states['timer.timer_portail'].state == 'idle')
return 'rgba(255,0,0,0.5)';
else if (states['input_boolean.etat_portail'].state == 'on' && states['timer.timer_portail'].state == 'active')
return 'rgba(255,140,0,0.5)';
]]]
- width: 60px
- height: 60px
- color: |
[[[
if (states['input_boolean.etat_portail'].state == 'off' && states['timer.timer_portail'].state == 'idle')
return 'rgba(0,255,0,1.0)';
else if (states['input_boolean.etat_portail'].state == 'off' && states['timer.timer_portail'].state == 'active')
return 'rgba(255,140,0,1.0)';
else if (states['input_boolean.etat_portail'].state == 'on' && states['timer.timer_portail'].state == 'idle')
return 'rgba(255,0,0,1.0)';
else if (states['input_boolean.etat_portail'].state == 'on' && states['timer.timer_portail'].state == 'active')
return 'rgba(255,140,0,1.0)';
]]]
- animation: |
[[[
if (states['timer.timer_portail'].state == 'active')
return 'blink 2s ease infinite';
]]]
tap_action:
action: call-service
service: script.1716210430263
hold_action:
action: none
path: test
cards: []
Pour le moment, j’ai l’impression que le script n’est jamais déclenché quand je clique sur le bouton alors que le nom du service me semble ok (l’auto-completion remplace le nom par l’ID du script je pense).
Je vais laisser refroidir un peu et m’y remettre demain… peut etre que je trouverai mon erreur.
![]()