Si possible @Marleo , édite ton premier post en y mettant ton code, comme ça le lien que j’ai d’ores et déjà mis dans le premier post du fil contiendra toutes les infos sur cette jolie tuile météo…
@jerome6994 @BBE voilà c’est fait
hésitez pas à me dire si il y’a des choses « bizarre »
je suis certain que @BBE a déjà fait le test de ton code mais je le ferais aussi pour voir si d’une conf à une autre il y a des choses bizarre ou pas comme sur la carte que j’avais mise
Edit :
Je viens de monter sur ton post et il est super complet c’est vraiment génial
merci pour la communauté
Salut
j’ai trouvé une « solution » mais je ne sais pas si c’est « réglementaire »
Dans le nom du sensor je récupère la date que je traduit
exemple :
- name: "{{ daily['weather.VOTRE_VILLE'].forecast[2].datetime | as_timestamp | timestamp_custom('%a', true) | replace('Mon', 'Lundi') | replace('Tue', 'Mardi') | replace('Wed', 'Mercredi') | replace('Thu', 'Jeudi') | replace('Fri', 'Vendredi') | replace('Sat', 'Samedi') | replace('Sun', 'Dimanche') }}"
unique_id: meteo_VOTRE_VILLE'_jour_2
state: "Something"
picture: >
{% set weather = daily['weather.VOTRE_VILLE''].forecast[2].condition %}
{{ '/local/icones/meteo/' + weather + '.svg' }}
attributes:
datetime: >
{{ daily['weather.VOTRE_VILLE''].forecast[2].datetime | as_timestamp | timestamp_custom('%d/%m', true) }}
condition: "{{ daily['weather.VOTRE_VILLE''].forecast[2].condition }}"
cond_icon: >
{% set weather = daily['weather.VOTRE_VILLE''].forecast[2].condition %}
{{ '/local/icones/meteo/' + weather + '.svg' }}
temperature: "🔺{{ daily['weather.VOTRE_VILLE''].forecast[2].temperature }}°"
humidity: "💧{{ daily['weather.VOTRE_VILLE''].forecast[2].humidity }}%"
templow: "🔻{{ daily['weather.VOTRE_VILLE''].forecast[2].templow }}°"
precipitation: "☂️{{ daily['weather.VOTRE_VILLE''].forecast[2].precipitation }}mm"
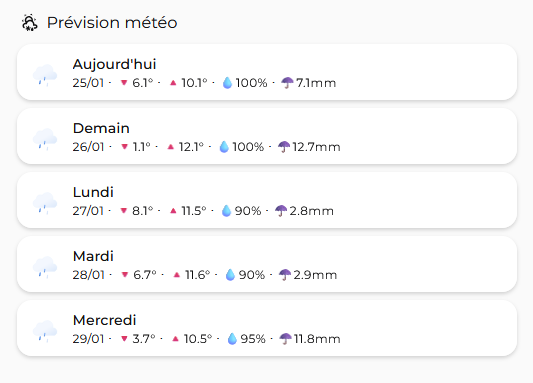
Ce qui donne ceci :
es dangereux de mettre une « variable » dans le nom ?
merci
Rien de dangereux. Une fois « évalué » ce n’est plus une variable, c’est devenu du texte…
La difficulté c’est comment tu vient « sélectionner » ce sensor dans l’affichage. Si le nom change, il faut au moins un unique_id fixe. Ici c’est le cas, donc c’est bon.
C’est une solution intéressante que pas mal d’entre nous utilisons ou testons :
Fabriquer son propre sensor pour pouvoir utiliser les cartes core directement plutôt que de faire des template dans le dashboard dans des cartes custom…
Ton utilisation sur la météo est intéressante car la gestion des icônes et de la traduction est plus casse pied que pour un sensor avec moins d’états…
J’avais déjà joué sur l’état, mais pas sur le nom… Et c’est plutôt malin en fait !!
Il faut juste vérifier si le changement de nom se fait bien a chaque fois que le sensor évolue. Pas sûr que ce soit aussi réactif que pour l’état. A tester sur plusieurs jours dans ton cas où avec un nom qui évolue plus souvent, pour être sûr du fonctionnement…
re
merci pour ton message, je me suis bien « amusé » a concevoir cette carte ça permis de bien comprendre le fonctionnement des templates et j’avoue que c’est hyper puissant
Pour le nom, maintenant je met toujours une id unique, j’ai souvent eu des souci d’utilisation des entités si il n’y avait pas d’id unique.
J’ai pris l’habitude d’en mettre systématiquement
suite à mes tests cela semble fonctionner le nom prends bien en compte la variable mes jours s’incrémente correctement
J’ai fait le même principe pour mes tuiles calendriers et cela semble fonctionner correctement.
Par contre le temps de synchronisation est de quelques minutes lorsque cela passe à l’evenement/jours suivant, ce n’est pas instantanée.
Je vais modifier mon post précédent avec le code pour le nom en mode « variable »
J’ai aussi intégré un code pour la trad des conditions
@jerome6994 si tu veux tester ![]()
Je viens juste de regarder le message super taf ![]()
Je regarde ceci dès que possible
Bon à savoir !
Je pense que c’est la bonne façon pour finir par se passer de mushroom template…
Reste à trouver comment faire pour avoir le mini badge en plus…
(Bon au pire on met un émoticône dans le template du nom ou de l’état et ça peut faire le job…)
J’avais pas prévu de refaire tout mon dashboard… Va falloir arreter les bonnes idées
![]()
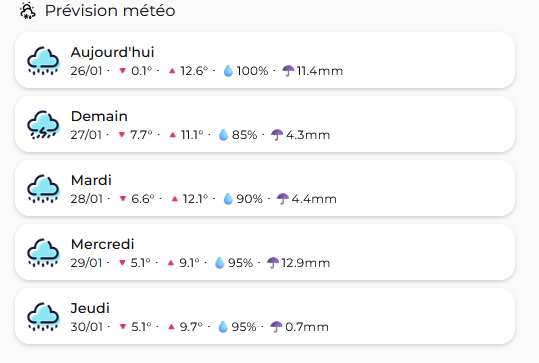
du coup je te confirme que ça fonctionne sur les 3 jours de « tests » les chgt de nom ce font bien.
Oui avec les émoticones ça fait le job, j’en utilise pour mes états et ça fonctionne bien.
Je suis assez content des templates qui permet de s’affranchir des cartes customs pour l’instant
J’ai pas encore fini de migrer toutes mes cartes mais pour l’instant mon challenge 100% tuiles ce goupille bien
Il n’y a que la personnalisation des images entités pour les covers/lumières etc… qui n’est pas possible par défaut

Je ne veux pas utiliser card_mod je suis donc obligé de créer des templates pour mes lumières par exemples, seulement pour mettre une image à la place d’une icon
un peu chiant
Salut
en ce moment je fais énormément de tests avec cartes tuiles et sections
Du coup je fouille pas mal
Je ne sais pas si cela va répondre à ta question mais tu peux créer une carte « dépliante » avec ce fameux chevron
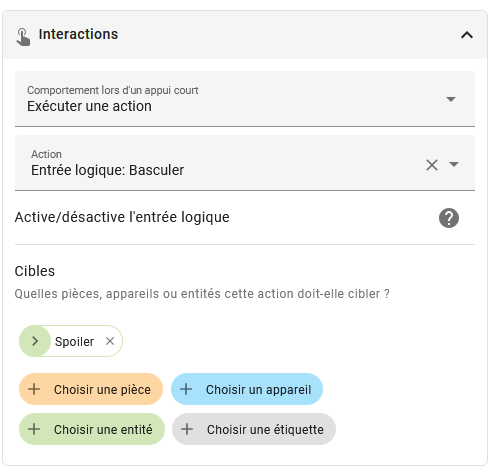
Étapes à suivre :
-
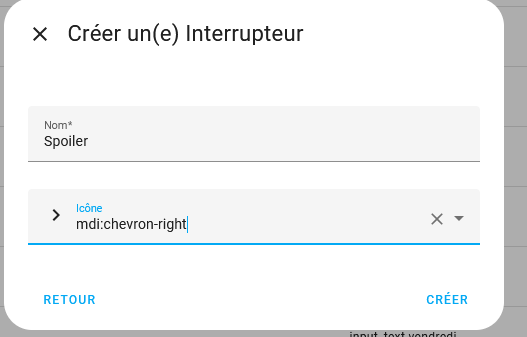
créer un interrupteur dans les entrées
-
Ensuite mise en place du bouton dans la carte Entête
-
Dans les cartes à masquer/afficher ajouter une condition
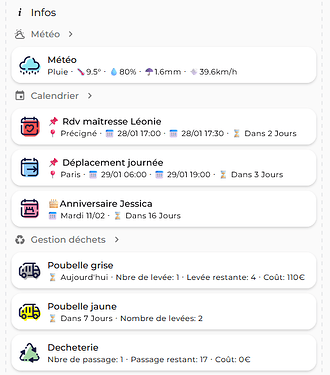
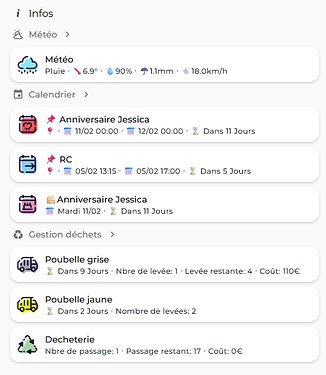
Ce qui donne
ensuite quand tu clique sur >
Je sais pas si ça réponds à ton besoin mais pour ma part je vais le déployer pour mon interface mobile.
A+
Super astuce ajoutée au premier post !
Je ne sais pas si l’astuce a déjà été donnée. Voici comment je gère l’empilement de plusieurs cartes.
grid_options:
columns: full
rows: 0
Résultat :
Ça fonctionne pour les cartes où l’on peut redéfinir la hauteur comme mini-graph-card.
Désolé, elle est peut-être non pertinente pour du full UI sans YAML.
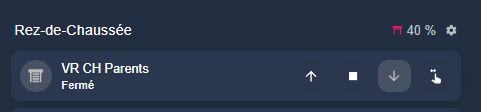
Oui j’utilise cette astuce pour afficher des paramètres pour mes volets roulants
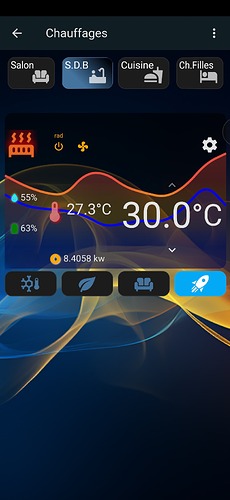
Si je clique sur la roue crantée j’obtiens :
La roue crantée est colorée donc active
Et je vois mes paramètres Volet si je clique de nouveau sur matin je passe soit à l’heure lever du soleil soit à une heure programmée
la carte avant ça :
on a quelques choses de plus minimaliste pour le coup, mais on peut vite avoir pas mal d’helper / entrée
Alors peut être que c’est déjà passé mais voici 3 fois la même carte avec un peu de card_mod par contre !

On supprime le fond de couleur de l’icone.
carte n°1
type: custom:mushroom-template-card
primary: ""
secondary: ""
icon: mdi:home-assistant
icon_color: blue
layout: vertical
tap_action:
action: navigate
navigation_path: /dashboard-telephone/info
grid_options:
columns: 3
rows: 1
card_mod:
style:
.: |
ha-card {
background-color: rgba(var(--rgb-secondary-text-color), 0.2) !important;
}
mushroom-shape-icon$: |
.shape {
--shape-color: none !important;
}
carte n°2
type: custom:mushroom-template-card
primary: ""
secondary: ""
icon: mdi:home-assistant
icon_color: blue
layout: vertical
tap_action:
action: navigate
navigation_path: /dashboard-telephone/info
grid_options:
columns: 3
rows: 1
carte n°3
type: custom:mushroom-template-card
primary: ""
secondary: ""
icon: mdi:home-assistant
icon_color: blue
layout: vertical
tap_action:
action: navigate
navigation_path: /dashboard-telephone/info
grid_options:
columns: 3
rows: 1
card_mod:
style:
mushroom-shape-icon$: |
.shape {
--shape-color: none !important;
}
Je cherche des solution pour mettre un peu en forme les tuiles sans passer par des usines à gaz quand même sinon autant faire de la button card ![]()
Solution de @Marleo adoptée aussi chez moi, avec un badge / helper par page pour ne pas en avoir trop:
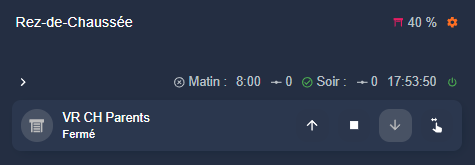
Exemple avec la sous vue dédiée au système domotique :
(pilotée par un input_booléan nommé more-info-systeme-domotique)
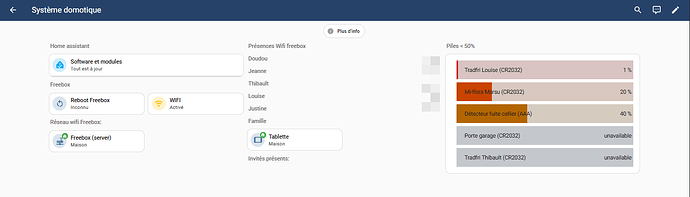
le mode par défaut (booléen désactivé) :
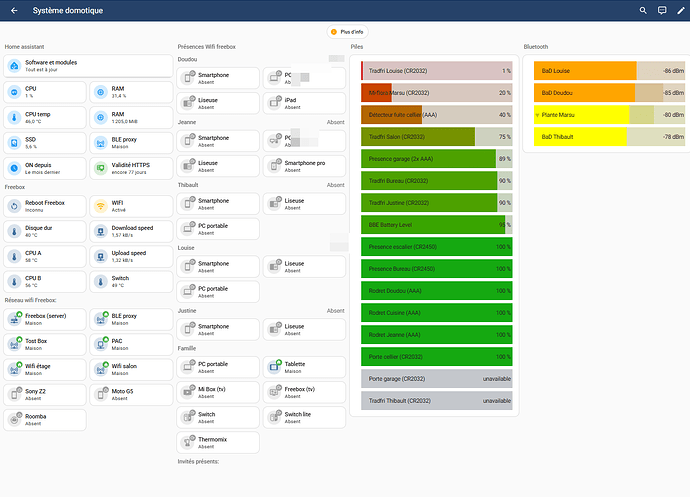
si on clique sur le badge « plus d’info » en haut de la page on active / désactive le booléen (toggle / bascule):
Avec une petite automatisation pour remettre à jour le boolean après 3 min (histoire de bien être par défaut en mode compact):
alias: more-info-system-domotique-reset
description: reset le boolean more-info après 3 min
triggers:
- trigger: state
entity_id:
- input_boolean.more_info_syteme_domotique
to: "on"
for:
hours: 0
minutes: 3
seconds: 0
conditions: []
actions:
- action: input_boolean.turn_off
metadata: {}
data: {}
target:
entity_id: input_boolean.more_info_syteme_domotique
mode: single
Super l’automatisation pour revenir à l’état par défaut je vais ajouter ceci sur la partie de mes volets roulants.
C’est quoi ta carte pour les barres colorées ? Bar card ?
Pourquoi passer par un input boolean qu’il faut remettre à zéro ?
Un clic sur plus d’infos → navigation vers une sous vue me parait plus adapté.
Ou alors il y’a une subtilité que e ne vois pas.
Il y a des avantages et des inconvénients dans les deux solutions (j’en oublie surement…):
- visibilité et booléen:
- la navigation est plus simple (en particulier le retour vers le dashboard via la flèche « back ») et la structure du dashboard (nombre de sous vues) plus lisible.
- l’effet est reversible (on reclique sur le bouton plus d’info) dans le cas des sous vues la navigation « retour » devient difficile sauf à avoir un badge de retour vers la sous vue « compacte » et un autre vers le dashboard principal
- la maintenance de la sous vue est simple (tout est au même endroit, sur la même page, on gère la visibilité carte par carte ou section par section). Les modifications (renommage, changement de couleur, de filtre) ne sont à faire qu’une fois par carte, pas à copier sur l’autre sous-vue.
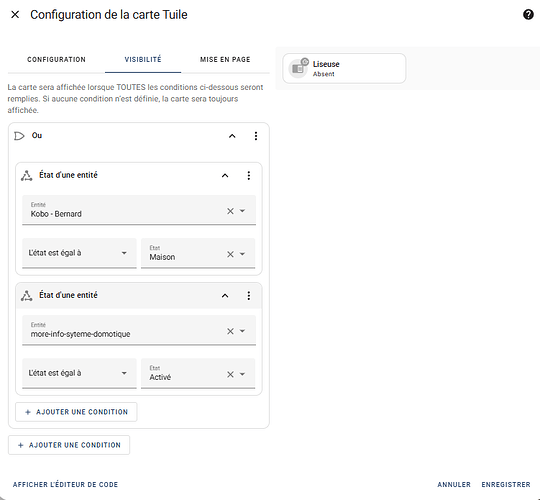
- on peut faire des logiques « compliquées » si on veut exemple avec des OU (cette carte s’affiche si l’entité est active OU si on clique sur plus d’info):
type: tile
entity: device_tracker.liseuse_kobo_bernard
name: Liseuse
visibility:
- condition: or
conditions:
- condition: state
entity: device_tracker.liseuse_kobo_bernard
state: home
- condition: state
entity: input_boolean.more_info_syteme_domotique
state: "on"
- sous vue compacte et sous-vue détaillée
- on ne joue pas avec l’onglet visibilité pour chacune des cartes, on copie colle et on ajoute / supprime ce qu’on ne veut plus
- pas besoin de gérer un input-booléen ni son état
oui ce sont des custom:bar-card avec une carte custom: auto-entities.
idée piquée là: Carte automatique pour suivi des batteries
Et mon petit tip perso pour les batteries: ajouter dans le friendly name le type de pile, si on n’a pas d’intégration supplémentaire, ça permet avec peu de travail d’avoir ce qu’il faut prendre dans le sac de pile / mettre sur la liste de course…
Salut @BBE
c’est malin ton automatisation je vais te piquer l’idée ^^
merci