Je suppose que c’est lié, voici le rendu pour mon menu météo, ca deborde un peu
Salut je test la beta, super boulot, c’est bien complet.
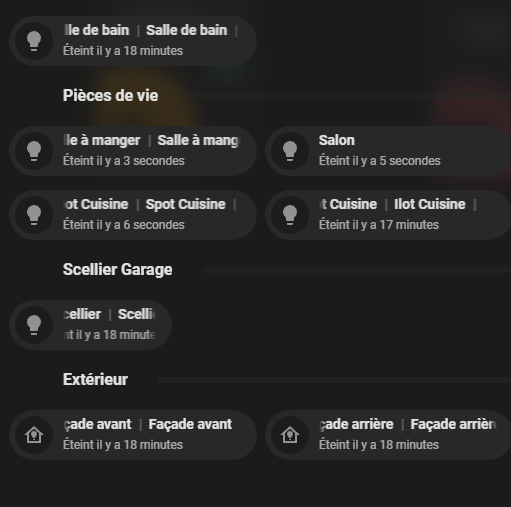
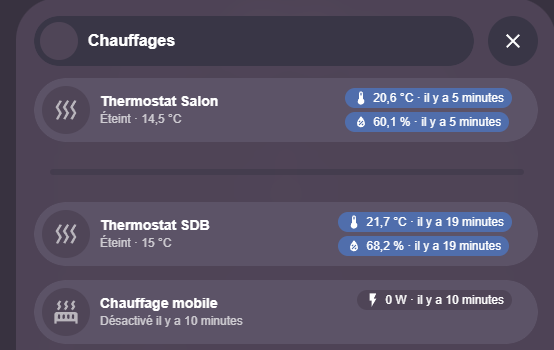
Juste deux petite question, ici je ne comprend pas pourquoi il me fait défilé le nom des entités en double.
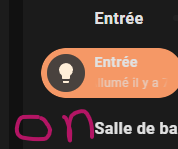
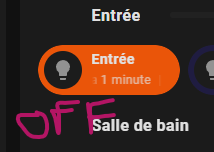
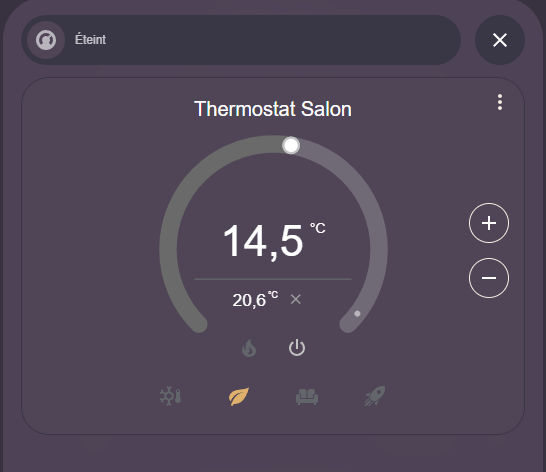
et pourquoi une fois une lumière activé la couleur du fond change pour une couleur plus paste alors que c’est la même couleur dans cette exemple.
.switch-button {
background-color: ${state === 'on' ? 'rgba(255, 90, 0, 0.9)' : 'rgba(255, 90, 5 , 0.9)'} !important;
}


J’avais la même chose avec une vertical-stack qui comprenait 3 cartes. Une custom :paper-buttons-row, custom:bar-card et une carte entities.
En virant l’entities l’affichage est rentré dans les clous. Je n’ai pas cherché à comprendre davantage mais ça peut ptet orienter le debugging ?
Hey Clooos, le z-index des pop-up a réellement besoin d’être à 6??
J’ouvre juste la discussion mais… 5 ce serait parfait pour moi ![]()
Merciiiii pour la modif! Clooos powaa!!
Hello Clooos,
Sorry pour le ping mais j’ai besoin d’un petit coup de main.
J’ai commencé à jouer avec HA et de fait je me lance dans la réalisation d’un Dashboard avec ta lib.
Déjà gros gros bravo (cocorico !)
Pourrais tu stp partager ton fichier de theme.yaml car la je fais du moche !
Merci d’avance
Yo
Tu as regardé sur son git il a un thème bubble
Yes merci bien.
Je sais pas s’il est encore valide. Le dernier commit a 8 mois et comme il y a la nouvelle version de bubble card, je me disais que ça avait du bouger.
C’est toujours le bon @Clooos ?
Oui toujours le même que celui que j’utilise ![]()
Hello!
Alors Premièrement, félicitation à Clooos pour ce travail de dingue!
Cependant, impossible pour moi de comprendre pleinement le fonctionnement et de faire fonctionner l’ensemble comme il faut. Je suis bilingue, donc ce n’est pas un souci avec la langue, mais je pense être vraiment teubé!
En fait, (et je suis désolé, ce n’est pas à prendre « méchamment ») mais l’explication au niveau du popup n’est pas claire. J’ai testé maintes et maintes fois, différents paramètres, ça ne veut pas.
Il est dit par exemple d’utiliser une pile verticale, dedans un popup et un tag (dans mon cas #lampes). Puis, ce même # est censé pouvoir être rappelé pour le popup, mais c’est là où j’ai 2 de QI.
Sur un slider par exemple, on ne peut pas spécifier un tag. J’ai bien tenté d’ajouter des sliders dans la même pile verticale, après le popup, mais pas moyen, le popup n’apparait pas.
En mode édition je vois bien la pile et mes sliders etc… mais c’est là où j’suis bête, une fois validé le popup n’est pas là. Il n’y a pas d’autoclose d’activé ni rien.
Quelqu’un aurait une vidéo où l’on voit la création de A à Z?
J’ai aussi testé avec un bouton permettant d’ouvrir le popup (le tuto sur Git), mais pas moyen.
Aussi, je n’ai pas trouvé si c’était possible, mais comment faire une sorte de « menu déroulant » ?
Par exemple, j’ai « Lampes », qui permets de tout allumer/éteindre, et imaginons avec un appui long , tous les sliders apparaissent en dessous. Est-ce possible avec Bubble Card?
Un p’tit peu comme un popup mais pas en bas quoi. (et encore parce que le popup vient au premier plan, je cherche vraiment un truc qui se déplie en dessous)
Désolé si mon message est un peu confus et si la conf peut paraitre toute simple pour certains, mais même étant habitué à HA, je galère.
On ne voit que le popup en mode édition, si tu la bien mis dans une pile verticale puis créer un popup avec son nom bien défini ça devrait fonctionner.
Tu créer un bouton basique sur ton dashboard et comme action du met navigate et ensuite le nom de ton popup.
Purée… 1000 mercis…
J’me disais bien qu’un truc clochait!
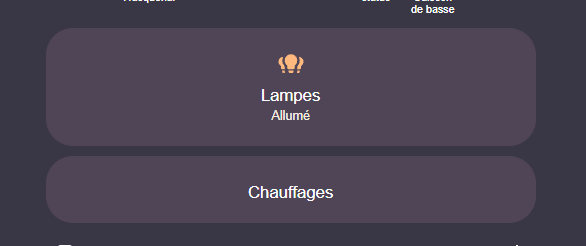
Edit: Ce qui est cool, c’est qu’on peut faire du nested, j’ai un popup chauffages, qui m’affiche les switches de mes thermostats virtuels avec les infos essentielles, On/off etc… et chaque thermostat virtuel de ce popup renvoie vers la card plus précise



C’est vraiment propre, bravo!
Question au passage, comment régler les « marges » des séparateurs? De manière à ce que les autres élements soient un peu plus proches du séparateur
Salut,
Sympa ça ![]()
@OzOzOz Tu voudrais bien poster le code de ces cartes ?
J’ai bien envie de me lancer dans les bubble card ![]() et j’apprends par l’exemple
et j’apprends par l’exemple ![]()
Merci d’avance ![]()
Salut, il y a plein d’exemples dans la documentation, n’hésites pas à aller y jeter un coup d’oeil ![]()
Salut ![]()
Le plus dur sera de trouver l’agencement et là-dessus je ne suis pas créatif ![]()
Hello,
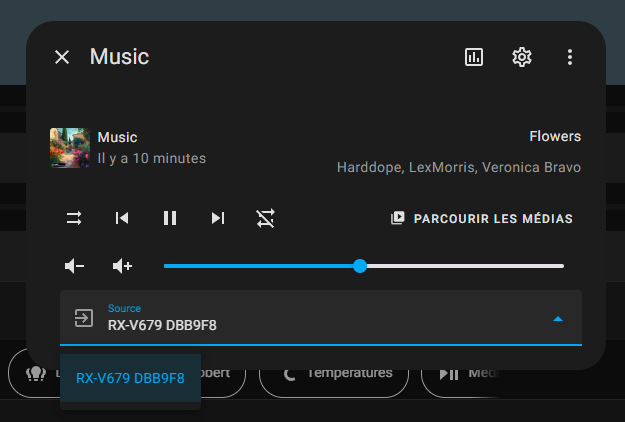
petite question avec la carte Media Player
Comment faire pour avoir la source ?
Elle me trouve que m’on ampli et pas mes Google Home.
Ex :

Merci pour votre aide.
Bonjour @spectre4094,
pas besoin de demander la même chose sur deux sujets. Ce sujet n’a rien avoir avec la carte media player.
ah zut, je ne sais pas que ce n’était pas lié à la carte et vu que je fais des tests avec les deux j’ai posté sur les deux.
Merci pour l’info
Yes why not, je posterais quand je mettrais les mains dedans demain, j’suis en pleine session VR là ![]()
Bonjour,
Tout d’abord, je salue CLOOOS et ses soutiens pour le boulot et le niveau de qualité apporté à ce developpement !.. les géants de l’industrie ne font pas mieux et loin de là !!! surtout SOMFY pour ne pas les citer ![]()
Dès que j’ai découvert BUBBLE CARD, j’e n’ai pas perdu 1mn pour l’installer et je ne me lasse pas de remodeler mes interfaces !
La prise en main et plutôt simple et facile pour quelqu’un comme moi qui n’est pas trop à l’aise avec les lignes de codes.
Toutefois j’aurais besoin de vos lumières sur quelques points de personnalisation pour les couleurs des boutons.
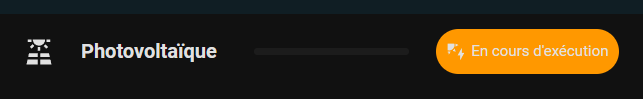
Je souhaiterais modifier la couleur d’un SUB BUTTON se trouvant dans un séparateur et en fonction de l’état de l’entité du SUB BUTTON.
Mais cela ne semble pas s’appliquer :

Voici le code que j’ai :
square: false
columns: 1
type: grid
cards:
- type: custom:bubble-card
card_type: separator
name: Photovoltaïque
icon: mdi:solar-power-variant
sub_button:
- entity: sensor.maison_message_d_etat
show_attribute: false
show_state: true
icon: mdi:solar-power
show_name: false
show_background: true
tap_action:
action: none
styles: |2-
.bubble-sub-button-1 {
background-color: ${state === 'running' ? 'rgba(0, 255, 50, 1)' : ''} !important;
}