Hey, content que mon boulot te plaise !
C’est bizarre ça :
styles: |2-
Essaye avec :
styles: |
Hey, content que mon boulot te plaise !
C’est bizarre ça :
styles: |2-
Essaye avec :
styles: |
En effet, je ne sais pas d’où provient ce ‹ 2 ›… peut êre être d’un des multiples copier/coller que j’ai du faire.
Toutefois, j’ai rectifié mais cela ne change pas.
J’ai donc créé une grille avec un séparateur et un bouton. Afin de tester si cela fonctionne sur le bouton.

dont voici le code :
square: false
columns: 1
type: grid
cards:
- type: custom:bubble-card
card_type: separator
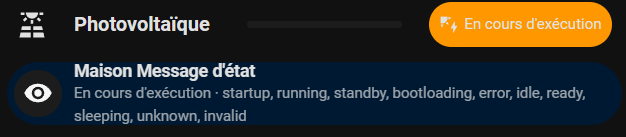
name: Photovoltaïque
icon: mdi:solar-power-variant
sub_button:
- entity: sensor.maison_message_d_etat
show_attribute: false
show_state: true
icon: mdi:solar-power
show_name: false
show_background: true
tap_action:
action: none
styles: |
.bubble-sub-button-1 {
background-color: ${state === 'running' ? 'rgba(0, 25, 50, 1)' : ''} !important;
}
- type: custom:bubble-card
card_type: button
entity: sensor.maison_message_d_etat
show_state: true
show_attribute: true
attribute: options
styles: |
.bubble-button-card-container {
background-color: ${state === 'running' ? 'rgba(0, 25, 50, 1)' : ''} !important;
}
button_type: state
scrolling_effect: false
Au passage, existe t il une commande pour la couleur du texte également ?
Car j’ai un bouton ailleurs dans ma conf. qui est blanc avec texte blanc…un peu difficile à lire ![]()
Salut @Clooos, merci pour ce superbe taf !!!
Sur le forum community.home-assistant (ton topic), tu as posté un code pour mettre la jaquette d’un media player en background blur (ce que je cherche à refaire), cependant il ne marche pas chez moi.
Je te le remet ici si jamais tu peux m’aider ce serait top :
styles: |-
.bubble-media-player-container {
background: none;
}
ha-card {
overflow: hidden;
border-radius: 50px !important;
}
.card-content {
background: var(--background-color-2,var(--secondary-background-color));
}
.card-content::before {
content: '';
display: flex;
width: 100%;
height: 100%;
background-image: url(${hass.states['media_player.salon']?.attributes.entity_picture_local});
background-size: cover;
background-position: 50%;
filter: blur(20px);
top: 0;
position: absolute;
opacity: 0.5;
}
j’ai bien évidement remplacer media_player.salon par mon media mais toujours rien.
Merci à toi
Manque la suite non ?
Sinon si il n’y a pas plus, dans le YAML remplace juste entity_picture_local par entity_picture.
Parfait car marche, j’ai pas pensée à ca.
Merci à toi
Je tourne en rond avec la couleur du sub button dans un séparateur.
Je peux changer la couleur du bouton, mais impossible de faire le lien de changment d’état et de couleur.
Je pense que cela n’est pas possible dans un séparateur… Quelqu’un pourrais confirmer ou infirmer ?
Concernant la couleur du texte, je ne trouve aucune documentation à ce sujet quelqu’un aurais une idée ?
J’ai tourné aussi un peu mais en fouillant j’ai trouvé des exemples.
Le premier truc à assimiler, c’est que quel que soit la modification que tu veux faire (sur la forme, la couleur ou tout ce qui est rapport de près ou de loin au CSS) ça ne se fait pas n’importe où dans le YAML. Le mieux est de rester uniquement dans l’interface graphique.
Tu vas dans « Styling options » puis « custom style ».
Il ne te reste plus qu’à adapter le code ci-dessous à ton besoin, en fonction de tes capteurs/boutons et de tes couleurs
styles: |
.bubble-sub-button-container
.bubble-sub-button-1 {
background: ${hass.states['binary_sensor.dsentrer_contact'].state.includes('on') ? 'var(--primary-color)' : 'red'}!important;
}
Bonjour à tous !
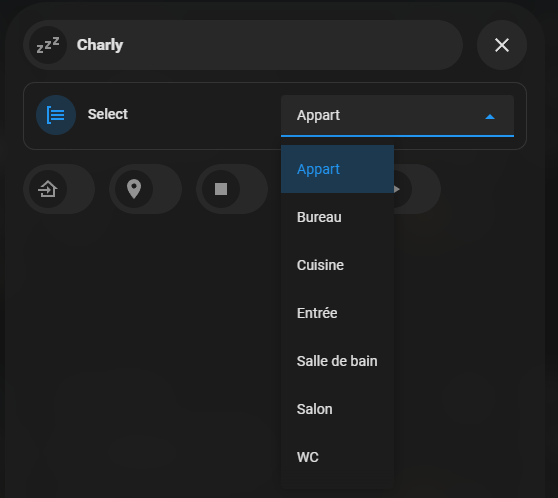
De mon côté j’aurai aimé savoir si il était possible d’avoir l’interface bubble card avec le type input_select ?

Actuellement je suis obligé de prendre une carte Mushroom car j’ai préféré privilégier la facilité d’utilisation au design. Mais si je pouvais avoir le pratique et le beau en même temps ![]() .
.
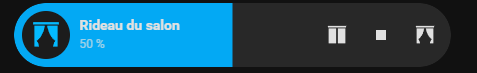
J’ai certainement raté quelque chose car au début j’avais le même problème avec cover qui ne me permettait pas de sélectionner le pourcentage d’ouverture des rideaux. Mais j’ai réussi à contourner le problème avec un slider et des sub-buttons.

Je suis donc preneur si quelqu’un a réussi à transformer un input_select grâce à une carte Bubble.
Je profite de l’occasion pour te remercier @Clooos pour l’excellent travail que tu as fait et qui permet à tant de personnes d’avoir une jolie interface.
D’ailleurs je suis fier de te présenter la mienne. J’aime beaucoup le fait qu’elle soit à la fois complète, minimaliste et exhaustive. Tout ça n’aurait pas été possible sans ta carte !
Salut ! Bah ça tombe bien regarde ces deux changelogs, et top le dashboard ! ![]()
Je l’ai révé et tu l’as fait !
Merci beaucoup !
Bonjour,
Je commence tout juste à essayer les popups ![]()
L’idée est d’avoir un Dashboard avec des icônes à cliquer pour ouvrir les détails .
Par exemple un bouton alarme qui affiche l’alarme et permette de changer son état.
Là j’affiche un bouton large trop large pour moi) qui affiche les cartes classiques d’alarme (alarm-panel et custom:mushroom-alarm-control-panel-card )
Mais le rendu n’est pas ouf comparé aux cartes que que vous passer ici ![]()
Y a t’il une carte qui soit adapté à bubble card ?
Bonjour selecus,
Merci pour ton retour, mais je suis vraiment à coté de la plaque… je ne comprend pas où ca coince. Cela n’affecte en rien la couleur du sub button qui repasse orange par défaut.
Voici le code original sans modif :
type: custom:bubble-card
card_type: separator
name: test
sub_button:
- entity: sensor.maison_message_d_etat
show_state: true
Voici le même code avec la suggestion :
type: custom:bubble-card
card_type: separator
name: test
sub_button:
- entity: sensor.maison_message_d_etat
show_state: true
styles: |
.bubble-sub-button-container
.bubble-sub-button-1 {
background: ${hass.states['binary_sensor.maison_message_d_etat'].state.includes('running') ? 'var(--primary-color)' : 'red'}!important;
}
Il faut que tu détermines si maison_message_d_etat est un sensor ou un binary_sensor
Ton entité est sur sensor mais la condition sur binary_sensor
Bonjour Miles
Je suppose que quand tu parles de largeur tu fais référence à la longueur plutôt qu’à la hauteur.
Si c’est bien le cas il faut que tu utilises une pile horizontal (horizontal-stack) et que tu mettes au minimum deux boutons dans ton horizontal-stack.
Si tu veux ne mettre qu’un bouton, mais deux fois moins long et donc faire une case vide, il faut que tu utilises une bubble-card de type empty-column
De ce que je comprends dans la carte Separator tu ne peux pas changer la couleur du fond de la bulle d’un sub-bouton en fonction de son état.
Example identique sur les 2 types de cartes :
type: custom:bubble-card
card_type: button
entity: switch.prise_1
sub_button:
- entity: switch.prise_1
show_name: false
show_state: true
styles: |
.bubble-sub-button-1 {
background-color: ${state === 'on' ? 'green' : 'grey'} !important;
}
On a bien un changement de couleur en fonction de l’état du switch : on passe du gris (désactivé) à vert (Activé)
type: custom:bubble-card
card_type: separator
sub_button:
- entity: switch.prise_1
show_name: false
show_state: true
styles: |
.bubble-sub-button-1 {
background-color: ${state === 'on' ? 'green' : 'grey'} !important;
}
(on n’a pas de changement de couleur en fonction de l’état du switch)
Ou bien la formulation du style doit être différente mais dans ce cas je ne l’ai pas ![]()
Merci @Clooos pour cette superbe carte !!
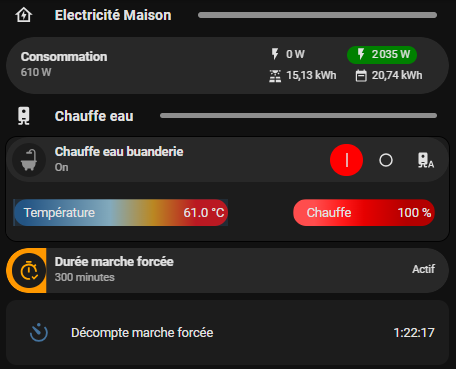
Un exemple appliqué sur l’utilisation d’un routeur solaire (F1ATB) et d’un chauffe eau, j’avoue que c’est vraiment sympa !!

J’ai une petite question au passage : lorsque j’affiche l’ Optional - Show entity state d’un timer en sub-button il affiche qu’il est Actif mais ne m’affiche pas le décompte du timer lancé (1:22:17 par exemple dans ma capture d’écran). J’ai essayé tous les autres attributs mais rien à faire. Aurais-tu une idée de comment l’afficher ?
Merci pour ton aide.
Ho mais c’est logique !
state fait référence à l’entité de la carte et non du sub-button et comme les separator n’ont pas d’entité bah…
Du coup il faut remplacer state par hass.states['entity.your_entity'].state et ça devrait le faire ![]()
Je n’ai jamais testé de timers car je n’en ai pas ![]() Faudra que je jette un coup d’œil à ce cas de figure.
Faudra que je jette un coup d’œil à ce cas de figure.