Bonjour a tous,
Vue le nombre de demande des cartes de mon dashboard, je vous les centralisent dans ce post pour que toute le monde en profite.
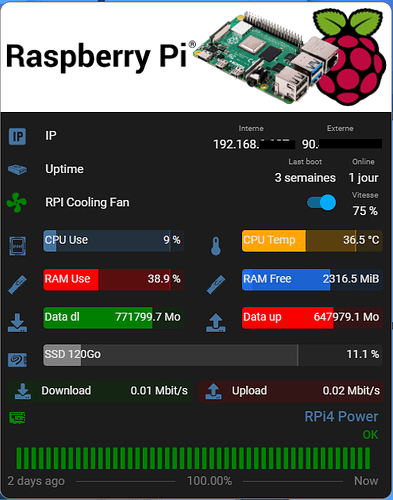
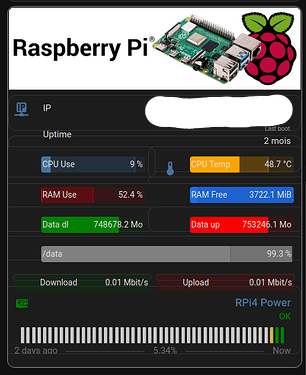
Carte Raspberry pi :
Code
type: custom:stack-in-card
mode: vertical
keep:
box_shadow: true
margin: true
border_radius: true
background: true
outer_padding: false
cards:
- type: vertical-stack
cards:
- type: picture
image: /local/images/RPi4B3.png
card_mod:
style: |
ha-card {
border-radius: 0px;
}
- type: entities
entities:
- entity: sensor.local_ip
type: custom:multiple-entity-row
name: IP
show_state: false
entities:
- entity: sensor.local_ip
name: Interne
- entity: binary_sensor.wan_status_2
name: Externe
attribute: wan_ipaddress
card_mod:
style: |
.card-content div {
margin-top: -15px !important;
margin-left: -15px !important;
margin-bottom: 0px !important;
}
:host {
font-size: 15px;
}
ha-card {
--mdc-icon-size: 28px;
}
- type: entities
entities:
- entity: sensor.last_boot
type: custom:multiple-entity-row
show_state: false
entities:
- entity: sensor.last_boot
name: Last boot
format: total
- entity: sensor.temps_online
name: Online
format: total
name: Uptime
icon: phu:raspberry-pi
card_mod:
style: |
.card-content div {
margin-top: -40px !important;
margin-left: -15px !important;
margin-bottom: 25px !important;
}
:host {
font-size: 15px;
}
ha-card {
--mdc-icon-size: 28px;
}
- type: entities
entities:
- entity: light.rpi_cooling_fan
type: custom:multiple-entity-row
show_state: false
state_color: false
entities:
- entity: light.rpi_cooling_fan
name: ' '
toggle: true
- entity: light.rpi_cooling_fan
name: Vitesse
attribute: brightness
hide_unavailable: true
format: brightness
icon: mdi:fan
card_mod:
style:
hui-generic-entity-row $: |
state-badge {
{% if is_state('light.rpi_cooling_fan','on') %}
animation: rotation_1 2s linear infinite;
color: green
{% else %}
animation: none;
color: red
{% endif %}
}
@keyframes rotation_1 {
0% {
transform: rotate(0deg);
}
100% {
transform: rotate(359deg);
}
}
card_mod:
style: |
.card-content div {
margin-top: -65px !important;
margin-left: -15px !important;
margin-bottom: 25px !important;
}
:host {
font-size: 15px;
}
ha-card {
--mdc-icon-size: 30px;
}
- type: vertical-stack
cards:
- type: horizontal-stack
cards:
- type: custom:bar-card
entities:
- entity: sensor.processor_use
name: CPU Use
icon: phu:intel-cpu
color: rgb(68, 115, 158)
height: 27px
min: '0'
max: '100'
target: '90'
positions:
name: inside
indicator: 'off'
card_mod:
style: |
ha-card {
top: -31px;
margin-top: -20px;
margin-left: -15px;
margin-right: -5px;
}
bar-card-currentbar, bar-card-backgroundbar {
border-radius: 4px;
}
ha-icon {
--mdc-icon-size: 30px;
}
bar-card-name {
margin: 2px;
}
- type: custom:bar-card
entities:
- entity: sensor.processor_temperature
name: CPU Temp
icon: mdi:thermometer
height: 27px
color: orange
min: '1'
max: '80'
target: '65'
positions:
name: inside
indicator: 'off'
card_mod:
style: |
ha-card {
top: -31px;
margin-top: -20px;
margin-left: -15px;
margin-right: -5px;
background: none;
}
bar-card-currentbar, bar-card-backgroundbar {
border-radius: 4px;
}
ha-icon {
--mdc-icon-size: 28px;
}
bar-card-name {
margin: 2px;
}
- type: vertical-stack
cards:
- type: horizontal-stack
cards:
- type: custom:bar-card
entities:
- entity: sensor.memory_use_percent
name: RAM Use
icon: phu:ram-memory
height: 27px
color: red
min: '0'
max: '100'
target: '90'
positions:
name: inside
indicator: 'off'
card_mod:
style: |
ha-card {
margin-top: -62px;
margin-left: -15px;
margin-right: -5px;
}
ha-icon {
--mdc-icon-size: 30px;
}
bar-card-currentbar, bar-card-backgroundbar {
border-radius: 4px;
}
bar-card-name {
margin: 2px;
}
- type: custom:bar-card
entities:
- entity: sensor.memory_free
name: RAM Free
icon: phu:ram-memory
color: rgb(31, 111, 235)
height: 27px
min: '1'
max: '3700'
target: '300'
positions:
name: inside
indicator: 'off'
card_mod:
style: |
ha-card {
margin-top: -62px;
margin-left: -15px;
margin-right: -5px;
}
ha-icon {
--mdc-icon-size: 30px;
}
bar-card-currentbar, bar-card-backgroundbar {
border-radius: 4px;
}
bar-card-name {
margin: 2px;
}
- type: vertical-stack
cards:
- type: horizontal-stack
cards:
- type: custom:bar-card
entities:
- entity: sensor.network_in_eth0
name: Data dl
icon: fas:download
height: 27px
color: green
min: '1'
max: '1000000'
positions:
name: inside
indicator: 'off'
decimal: '1'
unit_of_measurement: Mo
card_mod:
style: |
ha-card {
margin-top: -32px;
margin-left: -15px;
margin-right: -5px;
}
ha-icon {
--mdc-icon-size: 24px;
}
bar-card-currentbar, bar-card-backgroundbar {
border-radius: 4px;
}
bar-card-name {
margin: 2px;
}
- type: custom:bar-card
entities:
- entity: sensor.network_out_eth0
name: Data up
icon: fas:upload
color: rgb(250, 0, 1)
height: 27px
min: '1'
max: '1000000'
positions:
name: inside
indicator: 'off'
decimal: '1'
unit_of_measurement: Mo
card_mod:
style: |
ha-card {
margin-top: -32px;
margin-left: -15px;
margin-right: -5px;
}
ha-icon {
--mdc-icon-size: 24px;
}
bar-card-currentbar, bar-card-backgroundbar {
border-radius: 4px;
}
bar-card-name {
margin: 2px;
}
- type: vertical-stack
cards:
- type: horizontal-stack
cards:
- type: custom:bar-card
entities:
- entity: sensor.disk_use_percent
name: SSD 120Go
icon: phu:seagate-ssd
height: 27px
color: grey
min: '0'
max: '100'
target: '75'
positions:
name: inside
indicator: 'off'
card_mod:
style: |
ha-card {
margin-top: -33px;
margin-left: -15px;
margin-right: -5px;
}
bar-card-currentbar, bar-card-backgroundbar {
border-radius: 4px;
}
ha-icon {
--mdc-icon-size: 28px;
}
bar-card-name {
margin: 2px;
}
- type: horizontal-stack
cards:
- type: custom:bar-card
entities:
- entity: sensor.network_throughput_in_eth0
name: Download
height: 27px
color: green
icon: fas:download
decimal: '2'
unit_of_measurement: Mbit/s
positions:
icon: inside
indicator: 'off'
minmax: 'off'
value: inside
entity_row: true
card_mod:
style: |
ha-card {
font-size: 14px;
--bar-card-border-radius: 5px;
margin-top: -18px;
margin-left: 8px;
margin-right: 2px;
--mdc-icon-size: 20px;
}
- type: custom:bar-card
entities:
- entity: sensor.network_throughput_out_eth0
name: Upload
icon: fas:upload
height: 27px
color: rgb(250, 0, 1)
decimal: '2'
unit_of_measurement: Mbit/s
positions:
icon: inside
indicator: 'off'
minmax: 'off'
value: inside
entity_row: true
card_mod:
style: |
ha-card {
font-size: 14px;
--bar-card-border-radius: 5px;
margin-top: -18px;
margin-left: -2px;
margin-right: 10px;
--mdc-icon-size: 20px;
}
- type: custom:uptime-card
entity: binary_sensor.rpi_power_status
title_template: RPi4 Power
ok: 'off'
ko: 'on'
bar:
amount: 48
round: 1
height: 29
hours_to_show: 48
init:
animation: raise
color:
title: rgb(68, 115, 158)
ko: rgb(250, 0, 1)
ok: green
title_adaptive_color: false
icon_adaptive_color: true
tooltip_adaptive_color: true
status_adaptive_color: true
show:
header: true
title: true
timeline: true
footer: true
average: true
tooltip:
hour24: true
animation: true
alias:
ok: OK
ko: Danger
tap_action:
action: more-info
alignment:
icon_first: true
status: left
tooltip_first: true
header: spaced
card_mod:
style: |
:host {
font-size: 15px;
}
ha-card {
top: -17px;
margin-left: -7px;
margin-bottom: -25px;
background: none;
}
- type: custom:popup-card
entity: sensor.processor_use
style: |-
--popup-border-radius: 10px;
--popup-background-color: transparent;
--popup-border-width: 0px;
--popup-min-width: 500px;
--popup-max-width: 600px;
card:
type: custom:mini-graph-card
name: CPU Usage
icon: phu:intel-cpu
height: 101
hours_to_show: 24
points_per_hour: 2
hour24: true
line_width: 3
show:
fill: true
graph: line
icon: true
name: true
state: true
labels: false
extrema: true
average: true
icon_adaptive_color: true
entities:
- entity: sensor.processor_use
align_icon: right
align_state: center
line_color: rgb(68, 115, 158)
font_size: 100
animate: false
card_mod:
style: |
ha-card .header.flex .icon {
color: rgb(31, 111, 235);
--mdc-icon-size: 40px;
}
.fill {
fill: white;
opacity: 1 !important;
}
- type: custom:popup-card
entity: sensor.processor_temperature
style: |-
--popup-border-radius: 10px;
--popup-background-color: transparent;
--popup-border-width: 0px;
--popup-min-width: 500px;
--popup-max-width: 600px;
card:
type: custom:mini-graph-card
name: CPU Température
height: 101
hours_to_show: 24
points_per_hour: 2
hour24: true
line_width: 6
show:
fill: true
graph: line
icon: true
name: true
state: true
labels: false
extrema: true
average: true
icon_adaptive_color: true
entities:
- entity: sensor.processor_temperature
align_icon: right
align_state: center
font_size: 100
animate: false
card_mod:
style: |
ha-card .header.flex .icon {
color: rgb(31, 111, 235);
--mdc-icon-size: 37px;
}
.fill {
fill: white;
opacity: 1 !important;
}
- type: custom:popup-card
entity: sensor.memory_use_percent
style: |-
--popup-border-radius: 10px;
--popup-background-color: transparent;
--popup-border-width: 0px;
--popup-min-width: 500px;
--popup-max-width: 600px;
card:
type: custom:mini-graph-card
name: RAM Usage
icon: phu:ram-memory
height: 100
hours_to_show: 24
points_per_hour: 2
hour24: true
line_width: 6
show:
fill: false
graph: line
icon: true
name: true
state: true
labels: false
extrema: true
average: true
icon_adaptive_color: true
labels_secondary: true
entities:
- entity: sensor.memory_use_percent
name: Ram Usage
- color: rgb(31, 111, 235)
entity: sensor.memory_free
name: Ram Libre
show_line: true
show_points: true
show_label: true
show_legend: true
y_axis: secondary
align_icon: right
align_state: left
line_color: rgb(250, 0, 1)
font_size: 90
animate: false
card_mod:
style: |
ha-card .header.flex .icon {
color: rgb(31, 111, 235);
--mdc-icon-size: 40px;
}
ha-card .graph .graph__container .graph__labels {
color: rgb(31, 111, 235);
}
ha-card .states.flex::after {
content: "Libre: {{states('sensor.memory_free')}} MiB";
white-space: pre;
background-color: rgba(31, 111, 235,0.4);
padding: 5px 5px 5px 4px;
border-radius: 4px;
}
- type: custom:popup-card
entity: sensor.memory_free
style: |-
--popup-border-radius: 10px;
--popup-background-color: transparent;
--popup-border-width: 0px;
--popup-min-width: 500px;
--popup-max-width: 600px;
card:
type: custom:mini-graph-card
name: RAM Usage
icon: phu:ram-memory
height: 100
hours_to_show: 24
points_per_hour: 2
hour24: true
line_width: 6
show:
fill: false
graph: line
icon: true
name: true
state: true
labels: false
extrema: true
average: true
icon_adaptive_color: true
labels_secondary: true
entities:
- entity: sensor.memory_use_percent
name: Ram Usage
- color: rgb(31, 111, 235)
entity: sensor.memory_free
name: Ram Libre
show_line: true
show_points: true
show_label: true
show_legend: true
y_axis: secondary
align_icon: right
align_state: left
line_color: rgb(250, 0, 1)
font_size: 90
animate: false
card_mod:
style: |
ha-card .header.flex .icon {
color: rgb(31, 111, 235);
--mdc-icon-size: 40px;
}
ha-card .graph .graph__container .graph__labels {
color: rgb(31, 111, 235);
}
ha-card .states.flex::after {
content: "Libre: {{states('sensor.memory_free')}} MiB";
white-space: pre;
background-color: rgba(31, 111, 235,0.4);
padding: 5px 5px 5px 4px;
border-radius: 4px;
}
card_mod:
style: |
ha-card {
box-shadow: 0 0 0 1px gray;
}
Image bandeau :

Pour le monotoring du RPI [ CARTE ] Cartes diverses ( Livebox, NAS, RPI, BLE Proxy...) - #32 par WarC0zes
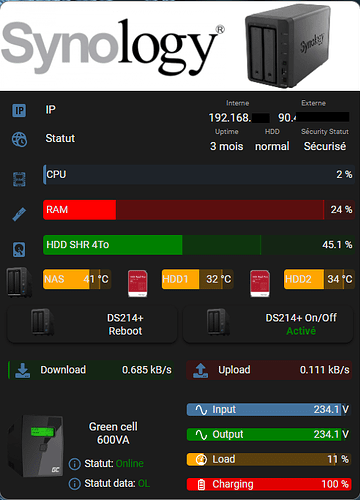
Carte NAS + Onduleur :
Code
type: custom:stack-in-card
mode: vertical
keep:
box_shadow: true
margin: true
border_radius: true
background: true
outer_padding: false
cards:
- type: vertical-stack
cards:
- type: entities
header:
image: /local/images/ds214+logo2.png
type: picture
entities:
- entity: sensor.diskstation_last_boot
type: custom:multiple-entity-row
name: IP
icon: mdi:ip
show_state: false
entities:
- entity: device_tracker.diskstation
name: Interne
attribute: ip
- entity: binary_sensor.wan_status_2
name: Externe
attribute: wan_ipaddress
- entity: sensor.diskstation_drive_1_status
type: custom:multiple-entity-row
name: Statut
icon: mdi:web-clock
show_state: false
tap_action:
action: fire-dom-event
browser_mod:
service: browser_mod.popup
data:
browser_id: THIS
size: normal
title: HDD Statut
style: |-
--popup-border-radius: 10px;
--popup-border-width: 1px;
--popup-padding-x: 4px;
--popup-padding-y: 4px;
content:
type: entities
entities:
- entity: >-
binary_sensor.diskstation_drive_1_exceeded_max_bad_sectors
type: custom:multiple-entity-row
name: Max Bad Sector
icon: mdi:harddisk
show_state: false
entities:
- entity: >-
binary_sensor.diskstation_drive_1_exceeded_max_bad_sectors
name: HDD 1
- entity: >-
binary_sensor.diskstation_drive_1_exceeded_max_bad_sectors
name: HDD 2
- entity: >-
binary_sensor.diskstation_drive_1_below_min_remaining_life
type: custom:multiple-entity-row
name: Min Remaining Life
icon: mdi:harddisk
show_state: false
entities:
- entity: >-
binary_sensor.diskstation_drive_1_below_min_remaining_life
name: HDD 1
- entity: >-
binary_sensor.diskstation_drive_2_below_min_remaining_life
name: HDD 2
- entity: sensor.diskstation_drive_1_status
type: custom:multiple-entity-row
name: État
icon: mdi:harddisk
show_state: false
entities:
- entity: sensor.diskstation_drive_1_status
name: HDD 1
- entity: sensor.diskstation_drive_2_status
name: HDD 2
- entity: sensor.diskstation_drive_1_status_smart
type: custom:multiple-entity-row
name: État (Intelligent)
icon: mdi:harddisk
show_state: false
entities:
- entity: sensor.diskstation_drive_1_status_smart
name: HDD 1
- entity: sensor.diskstation_drive_2_status_smart
name: HDD 2
entities:
- entity: sensor.diskstation_last_boot
name: Uptime
format: total
- entity: sensor.diskstation_volume_1_status
name: HDD
- entity: binary_sensor.diskstation_security_status
name: Sécurity Statut
card_mod:
style: |
.card-content div {
margin-top: -3px !important;
margin-left: -10px !important;
margin-bottom: 0px !important;
}
:host {
font-size: 15px;
}
ha-card {
box-shadow: none;
}
- type: custom:bar-card
entities:
- entity: sensor.diskstation_cpu_utilization_total
name: CPU
icon: phu:intel-cpu
height: 27px
color: rgb(68, 115, 158)
min: 1
max: 100
positions:
indicator: 'off'
- entity: sensor.diskstation_memory_usage_real
name: RAM
icon: phu:ram-memory
height: 27px
color: red
min: 1
max: 100
target: 90
positions:
indicator: 'off'
- entity: sensor.diskstation_volume_1_volume_used
name: HDD SHR 4To
icon: mdi:harddisk
height: 27px
color: green
min: 1
max: 100
target: 70
positions:
indicator: 'off'
card_mod:
style: |
ha-card {
margin-top: -25px;
margin-left: -10px;
margin-right: -9px;
box-shadow: none;
}
bar-card-currentbar, bar-card-backgroundbar {
border-radius: 4px;
}
- type: horizontal-stack
cards:
- type: custom:bar-card
entities:
- entity: sensor.diskstation_temperature
name: NAS
icon: mdi:blank
height: 27px
color: orange
min: 1
max: 60
target: 50
positions:
name: inside
indicator: 'off'
card_mod:
style: |
ha-card {
margin-top: -33px;
margin-left: -10px;
margin-right: -9px;
box-shadow: none;
font-size: 14px;
}
ha-icon {
--mdc-icon-size: 55px;
background: url("/local/images/nas ds214+3.png");
background-size: 100% 100%;
}
bar-card-currentbar, bar-card-backgroundbar {
border-radius: 4px;
}
bar-card-name {
margin: 1px;
}
- type: custom:bar-card
entities:
- entity: sensor.diskstation_drive_1_temperature
name: HDD1
icon: mdi:blank
height: 27px
color: orange
min: 1
max: 60
target: 50
positions:
name: inside
indicator: 'off'
card_mod:
style: |
ha-card {
margin-top: -33px;
margin-left: -15px;
margin-right: -10px;
box-shadow: none;
font-size: 14px;
}
ha-icon {
--mdc-icon-size: 40px;
background: url("/local/images/wd red pro3.png");
background-size: 100% 100%;
}
bar-card-currentbar, bar-card-backgroundbar {
border-radius: 4px;
}
bar-card-name {
margin: 1px;
}
- type: custom:bar-card
entities:
- entity: sensor.diskstation_drive_2_temperature
name: HDD2
icon: mdi:blank
height: 27px
color: orange
min: 1
max: 60
target: 50
positions:
name: inside
indicator: 'off'
card_mod:
style: |
ha-card {
margin-top: -33px;
margin-left: -14px;
margin-right: -9px;
box-shadow: none;
font-size: 14px;
}
ha-icon {
--mdc-icon-size: 40px;
background: url("/local/images/wd red pro3.png");
background-size: 100% 100%;
}
bar-card-currentbar, bar-card-backgroundbar {
border-radius: 4px;
}
bar-card-name {
margin: 1px;
}
- type: custom:mod-card
style:
.: |
ha-card {
margin: -5px 10px 0px 10px;
}
card:
type: horizontal-stack
cards:
- type: custom:button-card
entity: button.diskstation_reboot
color_type: icon
aspect_ratio: 4.55/1
show_entity_picture: true
entity_picture: /local/images/nas ds214+3.png
name: DS214+<br/>Reboot
color: rgb(68, 115, 158)
layout: icon_name
size: 55%
styles:
card:
- padding: 0.2em
- margin: '-10px 0'
- '--mdc-ripple-color': rgb(68, 115, 158)
- '--mdc-ripple-press-opacity': 0.5
icon:
- opacity: 1
name:
- font-size: 0.85em
- white-space: normal
state:
- font-size: 0.75em
- white-space: normal
label:
- font-size: 0.65em
- white-space: normal
hold_action:
action: more-info
card_mod:
style: |
ha-card {
border-radius: 10px;
box-shadow: 0px 2px 4px 0px rgba(0,0,0,0.7);
}
- type: custom:button-card
entity: switch.ds214
color_type: icon
aspect_ratio: 4.55/1
show_entity_picture: true
show_state: true
entity_picture: /local/images/nas ds214+3.png
name: DS214+ On/Off
color: rgb(68, 115, 158)
layout: icon_name_state2nd
size: 55%
state:
- value: 'on'
styles:
state:
- color: green
- value: 'off'
styles:
state:
- color: '#E30022'
styles:
card:
- padding: 0.2em
- margin: '-10px 0'
- '--mdc-ripple-color': rgb(68, 115, 158)
- '--mdc-ripple-press-opacity': 0.5
icon:
- opacity: 1
name:
- font-size: 0.85em
- white-space: normal
state:
- font-weight: bold
- font-size: 0.85em
- white-space: normal
label:
- font-size: 0.65em
- white-space: normal
hold_action:
action: more-info
card_mod:
style: |
ha-card {
border-radius: 10px;
box-shadow: 0px 2px 4px 0px rgba(0,0,0,0.7);
}
- type: horizontal-stack
cards:
- type: custom:bar-card
entities:
- entity: sensor.diskstation_download_throughput
name: Download
icon: fas:download
height: 27px
direction: right
positions:
icon: inside
name: inside
minmax: 'off'
indicator: 'off'
color: green
entity_row: true
card_mod:
style: |
ha-card {
font-size: 14px;
--bar-card-border-radius: 5px;
box-shadow: none;
margin: -10px -12px 0px -5px;
--mdc-icon-size: 20px;
}
- type: custom:bar-card
entities:
- entity: sensor.diskstation_upload_throughput
direction: right
name: Upload
icon: fas:upload
height: 27px
color: rgb(250, 0, 1)
entity_row: true
positions:
icon: inside
indicator: 'off'
name: inside
minmax: 'off'
card_mod:
style: |
ha-card {
font-size: 14px;
--bar-card-border-radius: 5px;
box-shadow: none;
margin: -10px -5px 0px -12px;
--mdc-icon-size: 20px;
}
- type: horizontal-stack
cards:
- type: custom:button-card
entity: sensor.ups_status
name: Green cell<br/>600VA
aspect_ratio: 1.8/1
layout: icon_name_state2nd
show_icon: true
show_name: true
show_label: true
show_entity_picture: true
entity_picture: /local/images/Onduleur.png
styles:
icon:
- width: 95%
name:
- font-size: 15px
- margin-left: '-30px'
custom_fields:
statut:
- top: 60%
- left: 38%
- position: absolute
- font-size: 13.5px
input:
- top: 80%
- left: 38%
- position: absolute
- font-size: 13.5px
custom_fields:
statut: |
[[[
if (states['sensor.ups_status'].state == "Online") return `<ha-icon icon='mdi:information-outline' style='width: 20px; height: 20px; color: rgb(68, 115, 158);'></ha-icon>
<span>Statut: <span style='color: green;'>${states['sensor.ups_status'].state}</span></span>`; else return `<ha-icon icon='mdi:information-outline' style='width: 20px; height: 20px; color: rgb(68, 115, 158);'></ha-icon> <span>Statut: <span style='color: red;'>${states['sensor.ups_status'].state}</span></span>`
]]]
input: |
[[[
if (states['sensor.ups_status_data'].state == "OL") return `<ha-icon icon='mdi:information-outline' style='width: 20px; height: 20px; color: rgb(68, 115, 158);'></ha-icon>
<span>Statut data: <span style='color: green;'>${states['sensor.ups_status_data'].state}</span></span>`; else return `<ha-icon icon='mdi:information-outline' style='width: 20px; height: 20px; color: rgb(68, 115, 158);'></ha-icon> <span>Statut data: <span style='color: red;'>${states['sensor.ups_status_data'].state}</span></span>`
]]]
hold_action:
action: more-info
entity: sensor.ups_status_data
card_mod:
style: |
ha-card {
box-shadow: none;
}
- type: custom:mod-card
card:
type: vertical-stack
cards:
- type: custom:bar-card
entities:
- entity: sensor.ups_input_voltage
name: Input
icon: mdi:sine-wave
height: 17px
color: rgb(68, 115, 158)
min: 1
max: 250
target: 240
positions:
icon: inside
indicator: 'off'
card_mod:
style: |
ha-card {
margin-top: -8px;
margin-left: -11px;
margin-right: -4px;
box-shadow: none;
}
ha-icon {
--mdc-icon-size: 18px;
color: white;
}
bar-card-currentbar, bar-card-backgroundbar {
border-radius: 4px;
}
bar-card-name {
margin: -5px;
}
- type: custom:bar-card
entities:
- entity: sensor.ups_output_voltage
name: Output
icon: mdi:sine-wave
height: 17px
color: green
min: 1
max: 250
target: 240
positions:
icon: inside
indicator: 'off'
card_mod:
style: |
ha-card {
margin-top: -23px;
margin-left: -11px;
margin-right: -4px;
box-shadow: none;
}
ha-icon {
--mdc-icon-size: 18px;
color: white;
}
bar-card-currentbar, bar-card-backgroundbar {
border-radius: 4px;
}
bar-card-name {
margin: -5px;
}
- type: custom:bar-card
entities:
- entity: sensor.ups_load
name: Load
height: 17px
color: orange
min: 1
max: 100
target: 90
positions:
icon: inside
indicator: 'off'
card_mod:
style: |
ha-card {
margin-top: -23px;
margin-left: -11px;
margin-right: -4px;
box-shadow: none;
}
ha-icon {
--mdc-icon-size: 18px;
color: white;
}
bar-card-currentbar, bar-card-backgroundbar {
border-radius: 4px;
}
bar-card-name {
margin: -5px;
}
- type: custom:bar-card
entities:
- entity: sensor.ups_battery_charge
name: Charging
icon: mdi:battery-high
height: 17px
color: red
min: 1
max: 100
target: 10
positions:
icon: inside
indicator: 'off'
card_mod:
style: |
ha-card {
margin-top: -23px;
margin-left: -11px;
margin-right: -4px;
box-shadow: none;
height: 45px;
}
ha-icon {
--mdc-icon-size: 18px;
color: white;
}
bar-card-currentbar, bar-card-backgroundbar {
border-radius: 4px;
}
bar-card-name {
margin: -5px;
}
card_mod:
style: |
ha-card {
box-shadow: 0 0 0 1px gray;
}
Image bandeau :

Icones :



Pour avoir un switch Wake on lan, voir ce tuto [TUTO] Wake on LAN pour Synology
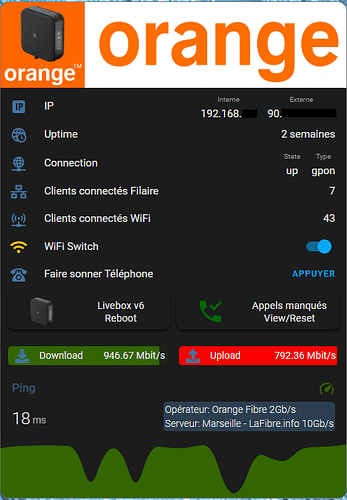
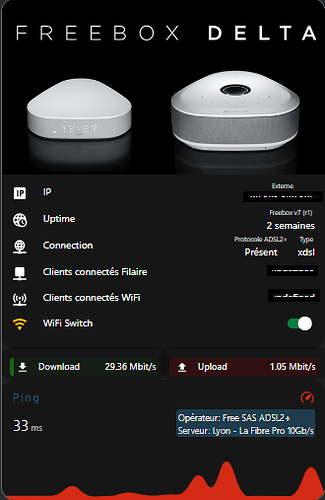
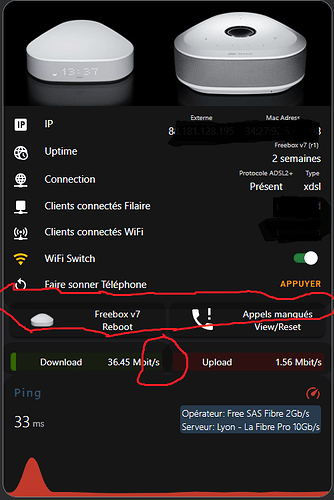
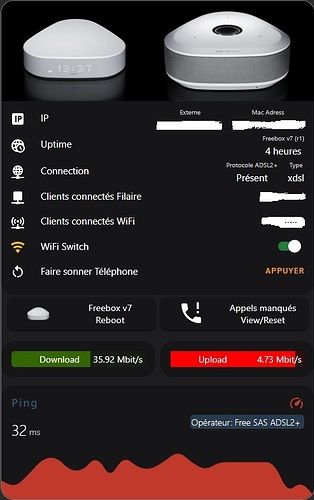
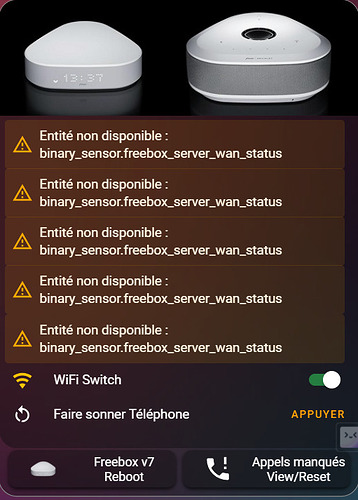
Carte Livebox :
Code
type: custom:stack-in-card
mode: vertical
keep:
box_shadow: true
margin: true
border_radius: true
background: true
outer_padding: false
cards:
- type: entities
header:
type: picture
image: /local/images/Orange3.png
entities:
- entity: binary_sensor.wan_status_2
type: custom:multiple-entity-row
name: IP
icon: mdi:ip
show_state: false
entities:
- entity: device_tracker.sagemcom_broadband_sas_2b_18_c0
name: Interne
attribute: ip
- attribute: wan_ipaddress
name: Externe
- entity: binary_sensor.wan_status_2
type: custom:multiple-entity-row
name: Uptime
icon: mdi:web-clock
show_state: false
entities:
- attribute: uptime
format: total
- entity: binary_sensor.wan_status_2
type: custom:multiple-entity-row
name: Connection
icon: mdi:wan
show_state: false
entities:
- attribute: link_state
name: State
- attribute: link_type
name: Type
- entity: binary_sensor.wan_status_2
type: custom:multiple-entity-row
name: Clients connectés Filaire
icon: fas:network-wired
show_state: false
entities:
- attribute: wired clients
- entity: binary_sensor.wan_status_2
type: custom:multiple-entity-row
name: Clients connectés WiFi
icon: mdi:access-point-network
show_state: false
entities:
- attribute: wireless clients
- entity: switch.wifi_switch_2
type: custom:multiple-entity-row
name: WiFi Switch
icon: fas:wifi
toggle: true
state_color: true
show_state: true
- entity: button.ring_your_phone_2
name: Faire sonner Téléphone
state_color: true
show_header_toggle: false
card_mod:
style: |
.card-content div {
margin-top: -3px !important;
margin-left: -10px !important;
margin-bottom: 2.3px !important;
}
:host {
font-size: 15px;
}
ha-card {
box-shadow: none;
}
- type: custom:mod-card
style:
.: |
ha-card {
margin: -8px 10px 0 10px;
}
card:
type: horizontal-stack
cards:
- type: custom:button-card
entity: button.livebox_restart_2
color_type: icon
name: Livebox v6<br/>Reboot
show_entity_picture: true
entity_picture: /local/images/Livebox.png
color: '#44739e'
aspect_ratio: 4.55/1
layout: icon_name
styles:
card:
- padding: 0.2em
- margin: '-10px 0'
- '--mdc-ripple-color': '#44739e'
- '--mdc-ripple-press-opacity': 0.5
icon:
- opacity: 1
name:
- font-size: 0.85em
- white-space: normal
state:
- font-size: 0.75em
- white-space: normal
label:
- font-size: 0.65em
- white-space: normal
hold_action:
action: more-info
card_mod:
style: |
ha-card {
border-radius: 10px;
box-shadow: 0px 2px 4px 0px rgba(0,0,0,0.7);
}
- type: custom:button-card
entity: binary_sensor.call_missed_2
color_type: icon
aspect_ratio: 4.55/1
icon: mdi:phone-alert
name: Appels manqués View/Reset
layout: icon_name
size: 45%
state:
- value: 'on'
color: rgb(250, 0, 1)
icon: mdi:phone-alert
- value: 'off'
color: rgb(0, 102, 0)
icon: mdi:phone-check
styles:
card:
- padding: 0.2em
- margin: '-10px 0'
- '--mdc-ripple-color': '#44739e'
- '--mdc-ripple-press-opacity': 0.5
icon:
- opacity: 1
name:
- font-size: 0.85em
- white-space: normal
state:
- font-size: 0.75em
- white-space: normal
label:
- font-size: 0.65em
- white-space: normal
double_tap_action:
action: call-service
service: livebox.remove_call_missed
hold_action:
action: more-info
card_mod:
style: |
ha-card {
border-radius: 10px;
box-shadow: 0px 2px 4px 0px rgba(0,0,0,0.7);
}
- type: horizontal-stack
cards:
- type: custom:bar-card
entities:
- entity: sensor.speedtest_cli_download
name: Download
icon: fas:download
color: '#336600'
entity_row: true
min: 1
max: 1000
positions:
icon: inside
minmax: 'off'
animation:
state: 'on'
speed: '1'
height: 27px
card_mod:
style: |
ha-card {
font-size: 14px;
--bar-card-border-radius: 5px;
box-shadow: none;
margin: -10px -12px 0px -5px;
--mdc-icon-size: 20px;
}
- type: custom:bar-card
entities:
- entity: sensor.speedtest_cli_upload
direction: right
name: Upload
icon: fas:upload
color: rgb(250, 0, 1)
entity_row: true
min: 1
max: 800
positions:
icon: inside
minmax: 'off'
animation:
state: 'on'
speed: '1'
height: 27px
decimal: '2'
card_mod:
style: |
ha-card {
font-size: 14px;
box-shadow: none;
--bar-card-border-radius: 5px;
margin: -10px -5px 0px -12px;
--mdc-icon-size: 20px;
}
- type: custom:mini-graph-card
decimals: 0
hour24: true
height: 80
hours_to_show: 24
points_per_hour: 1
line_width: 2
entities:
- entity: sensor.speedtest_cli_ping
name: Ping
show:
fill: true
graph: line
icon: true
name: true
state: true
labels: false
extrema: false
average: false
icon_adaptive_color: true
align_icon: right
align_state: left
font_size: 70
animate: false
color_thresholds:
- value: 22
color: '#336600'
- value: 24
color: '#f39c12'
- value: 25
color: '#d35400'
- value: 26
color: '#c0392b'
card_mod:
style: |
ha-card .header.flex .name.flex {
color: #44739e;
font-size: 14px;
}
.header.flex .icon {
color: #44739e;
}
.fill {
fill: white;
opacity: 1 !important;
}
ha-card {
margin-top: -18px !important;
box-shadow: none;
}
ha-card .states.flex::after {
content: "Opérateur: {{states('sensor.speedtest_isp')}} Fibre 2Gb/s \A Serveur: {{states('sensor.speedtest_location')}} - {{states('sensor.speedtest_server_name')}} 10Gb/s";
white-space: pre;
background-color: rgba(68, 115, 158,0.4);
padding: 2px 2px 0px 2px;
margin-top: -10px;
border-radius: 5px;
font-size: 14px;
}
card_mod:
style: |
ha-card {
box-shadow: 0 0 0 1px gray;
}
Image bandeau :

Icone :

Pour speedtest, voir ce tuto Speedtest
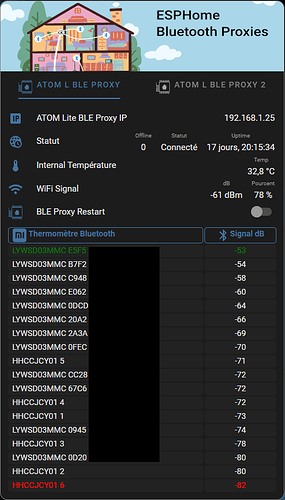
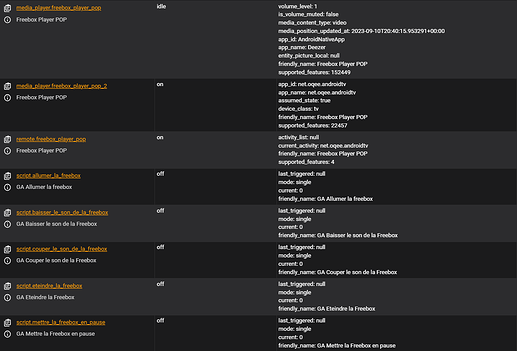
Carte Bluetooth Proxy :
Code
type: custom:stack-in-card
mode: vertical
keep:
box_shadow: true
margin: false
border_radius: false
background: true
outer_padding: false
cards:
- type: picture
image: /local/images/ble proxy.png
card_mod:
style: |
ha-card {
border-radius: 0px;
}
- type: custom:tabbed-card
styles:
'--mdc-theme-primary': '#44739e'
'--mdc-tab-text-label-color-default': gray
tabs:
- card:
type: entities
entities:
- entity: device_tracker.atom_bluetooth_proxy_ad7a6c
type: custom:multiple-entity-row
name: ATOM Lite BLE Proxy IP
icon: mdi:ip
show_state: false
entities:
- entity: device_tracker.atom_bluetooth_proxy_ad7a6c
name: ' '
attribute: ip
- entity: sensor.bluetooth_proxy_uptime_readable
type: custom:multiple-entity-row
name: Statut
icon: mdi:web-clock
show_state: false
entities:
- entity: sensor.bluetooth_proxy_statut_count
name: Offline
- entity: binary_sensor.bluetooth_proxy_ble_proxy_statut
name: Statut
- entity: sensor.bluetooth_proxy_uptime_readable
name: Uptime
- entity: sensor.bluetooth_proxy_internal_temperature
type: custom:multiple-entity-row
name: Internal Température
show_state: false
entities:
- entity: sensor.bluetooth_proxy_internal_temperature
name: Temp
- entity: sensor.bluetooth_proxy_wifi_signal
type: custom:multiple-entity-row
name: WiFi Signal
icon: fas:wifi
show_state: false
entities:
- entity: sensor.bluetooth_proxy_wifi_signal
name: dB
- entity: sensor.bluetooth_proxy_wifi_signal_percent
name: Pourcent
unit: '%'
- entity: switch.bluetooth_proxy_ble_proxy_restart
type: custom:multiple-entity-row
name: BLE Proxy Restart
icon: phu:esphome
show_state: true
toggle: true
state_color: true
show_header_toggle: false
card_mod:
style: |
.card-content div {
margin-top: -3px !important;
margin-left: -10px !important;
margin-bottom: 2.3px !important;
}
:host {
font-size: 15px;
}
ha-card {
box-shadow: none;
}
attributes:
label: ATOM L BLE Proxy
icon: phu:esphome
minWidth: true
isMinWidthIndicator: true
- card:
type: entities
entities:
- entity: device_tracker.atom_bluetooth_proxy
type: custom:multiple-entity-row
name: ATOM Lite BLE Proxy 2 IP
icon: mdi:ip
show_state: false
entities:
- entity: device_tracker.atom_bluetooth_proxy
name: ' '
attribute: ip
- entity: sensor.bluetooth_proxy_854638_uptime_readable
type: custom:multiple-entity-row
name: Statut
icon: mdi:web-clock
show_state: false
entities:
- entity: sensor.bluetooth_proxy_854638_statut_count
name: Offline
- entity: binary_sensor.bluetooth_proxy_854638_ble_proxy_statut
name: Statut
- entity: sensor.bluetooth_proxy_854638_uptime_readable
name: Uptime
- entity: sensor.bluetooth_proxy_854638_internal_temperature
type: custom:multiple-entity-row
name: Internal Température
show_state: false
entities:
- entity: sensor.bluetooth_proxy_854638_internal_temperature
name: Temp
- entity: sensor.bluetooth_proxy_854638_wifi_signal_db
type: custom:multiple-entity-row
name: WiFi Signal
icon: fas:wifi
show_state: false
entities:
- entity: sensor.bluetooth_proxy_854638_wifi_signal_db
name: dB
- entity: sensor.bluetooth_proxy_854638_wifi_signal_percent
name: Pourcent
unit: '%'
- entity: switch.bluetooth_proxy_854638_ble_proxy_restart
type: custom:multiple-entity-row
name: BLE Proxy Restart
icon: phu:esphome
show_state: true
toggle: true
state_color: true
show_header_toggle: false
card_mod:
style: |
.card-content div {
margin-top: -3px !important;
margin-left: -10px !important;
margin-bottom: 2.3px !important;
}
:host {
font-size: 15px;
}
ha-card {
box-shadow: none;
}
attributes:
label: ATOM L BLE Proxy 2
icon: phu:esphome
minWidth: true
isMinWidthIndicator: true
- type: custom:flex-table-card
clickable: true
entities:
include:
- sensor.temperature_humidity_sensor_exterieur_av_signal_strength
- sensor.lywsd03mmc_c948_signal_strength
- sensor.temperature_humidity_sensor_sejour_signal_strength
- sensor.lywsd03mmc_cc28_signal_strength
- sensor.lywsd03mmc_0dcd_signal_strength
- sensor.lywsd03mmc_0fec_signal_strength
- sensor.lywsd03mmc_2a3a_signal_strength
- sensor.lywsd03mmc_e5f5_signal_strength
- sensor.lywsd03mmc_0d20_signal_strength
- sensor.lywsd03mmc_0945_signal_strength
- sensor.atc_67c6_signal_strength
- sensor.atc_20a2_signal_strength
- sensor.plant_sensor_6b00_signal_strength
- sensor.plant_sensor_5ea2_signal_strength
- sensor.plant_sensor_5902_signal_strength
- sensor.plant_sensor_bd00_signal_strength
- sensor.plant_sensor_bd44_signal_strength
- sensor.plant_sensor_bf78_signal_strength
sort_by: state-
columns:
- data: friendly_name
name: ' Thermomètre Bluetooth'
icon: phu:xiaomi-logo
modify: x.replace(/Signal Strength/,"")
align: left
- data: state
name: Signal dB
icon: mdi:bluetooth
align: center
css:
tbody td: 'border-radius: 6px !important'
tbody tr:nth-child(1): 'color: green'
tbody tr:nth-child(18): 'color: red'
tbody tr: 'background-color: #222 !important'
thead th:nth-child(1): >-
color: rgb(68, 115, 158); border: 1px solid; border-radius: 5px
!important; text-align: left !important;
thead th:nth-child(2): >-
color: rgb(68, 115, 158); border: 1px solid; border-radius: 5px
!important;
card_mod:
style: |
:host {
--card-mod-icon-color: #44739e;
font-size: 14px;
}
ha-card {
margin: -30px -5px -5px -5px;
background: transparent;
}
card_mod:
style: |
ha-card {
box-shadow: 0 0 0 1px gray;
}
Image bandeau :

Carte HACS :

Code
- type: markdown
content: >-
<span><ha-icon icon="hacs:hacs"></ha-icon> <b>Hacs Community Store</b>
v{{states('sensor.hacs_version') }}</span>
</br>{% if is_state('sensor.hacs', '0') or
is_state('sensor.hacs','unknown') %} Aucune mise à jour {% else %}
{{states('sensor.hacs') }} {{ 'mise à jour disponible' if
is_state('sensor.hacs', '1') else 'mises à jour disponibles' }}
{{'\U0001f389'}}
{% for repo in state_attr('sensor.hacs', 'repositories') %} -
<b>{{repo.display_name }}</b> - Disponible: {{ repo.available_version }} /
Installée: {{repo.installed_version }} https://github.com/{{ repo.name
}}/releases
{% endfor %} {% endif %}
card_mod:
style: |
:host {
--card-mod-icon-color: rgb(68, 115, 158);
}
Pour le sensor.hacs_version c’est un command_line, a mettre dans command_line.yaml :
- sensor:
name: hacs_version
scan_interval: 86400
command: >
grep -oP '"version": "\K[^"]+' custom_components/hacs/manifest.json
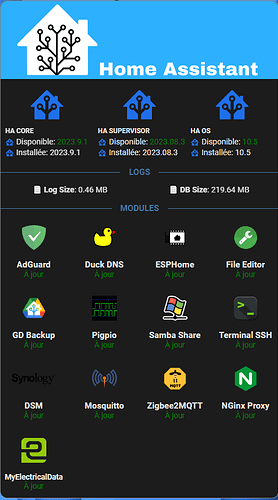
Carte Mise a jour HA :
Les icones clignotent, quand il y a une maj de disponible.
Code
type: custom:vertical-stack-in-card
card_mod:
style: |
ha-card {
--text-divider-color: rgb(68, 115, 158);
--text-divider-line-size: 1px;
--text-divider-font-size: 15px;
box-shadow: 0 0 0 1px gray;
}
cards:
- type: picture
image: /local/images/home-assistant2.png
card_mod:
style: |
ha-card {
border-radius: 0px;
}
- type: horizontal-stack
cards:
- type: custom:button-card
entity: update.home_assistant_core_update
icon: mdi:home-assistant
size: 50px
name: HA CORE
aspect_ratio: 1.1/1
styles:
card:
- color: var(--text-medium-color)
- padding-left: 10px
- border-radius: 20px
- padding: 5%
- font-size: 14px
- text-transform: capitalize
- border-radius: 0px
- size: 50px
grid:
- grid-template-areas: '"i i" "n n" "cpu cpu" "ram ram" "sd sd"'
- grid-template-columns: 1fr 1fr
- grid-template-rows: 1fr min-content min-content min-content min-content
name:
- font-weight: bold
- font-size: 12px
- align-self: middle
- justify-self: start
- padding-bottom: 4px
- color: var(--text-color)
icon:
- color: |
[[[
if (entity.state == 'on') return 'red';
return 'rgb(31, 111, 235)';
]]]
- width: 45%
- animation: >
[[[ if (entity.state == 'on') return 'blink 2s ease infinite';
]]]
custom_fields:
cpu:
- '--text-color-sensor': >-
[[[if
(states['update.home_assistant_core_update'].attributes.latest_version
!=
states['update.home_assistant_core_update'].attributes.installed_version)
return "red";else return "green"]]]
- padding-bottom: 2px
- justify-self: start
ram:
- padding-bottom: 2px
- justify-self: start
custom_fields:
cpu: |
[[[
return `<ha-icon icon="mdi:home-assistant" style="width: 16px; height: 16px; color: rgb(31, 111, 235);"></ha-icon>
<span>Disponible: <span style="color: var(--text-color-sensor);">${states['update.home_assistant_core_update'].attributes.latest_version}</span></span>`
]]]
ram: |
[[[
return `<ha-icon icon='mdi:home-assistant' style='width: 16px; height: 16px; color: rgb(31, 111, 235);'></ha-icon>
<span>Installée: <span style='color: var(--text-color-sensor);'>${states['update.home_assistant_core_update'].attributes.installed_version}</span></span>`
]]]
- type: custom:button-card
entity: update.home_assistant_supervisor_update
icon: mdi:home-assistant
size: 50px
name: HA SUPERVISOR
aspect_ratio: 1.1/1
styles:
card:
- color: var(--text-medium-color)
- padding-left: 10px
- border-radius: 20px
- padding: 5%
- font-size: 14px
- text-transform: capitalize
- border-radius: 0px
- size: 50px
grid:
- grid-template-areas: '"i i" "n n" "cpu cpu" "ram ram" "sd sd"'
- grid-template-columns: 1fr 1fr
- grid-template-rows: 1fr min-content min-content min-content min-content
name:
- font-weight: bold
- font-size: 12px
- align-self: middle
- justify-self: start
- padding-bottom: 4px
- color: var(--text-color)
icon:
- color: |
[[[
if (entity.state == 'on') return 'red';
return 'rgb(31, 111, 235)';
]]]
- width: 45%
- animation: >
[[[ if (entity.state == 'on') return 'blink 2s ease infinite';
]]]
custom_fields:
cpu:
- '--text-color-sensor': >-
[[[if
(states['update.home_assistant_supervisor_update'].attributes.latest_version
!=
states['update.home_assistant_supervisor_update'].attributes.installed_version)
return "red";else return "green"]]]
- padding-bottom: 2px
- justify-self: start
ram:
- padding-bottom: 2px
- justify-self: start
custom_fields:
cpu: |
[[[
return `<ha-icon icon="mdi:home-assistant" style="width: 16px; height: 16px; color: rgb(31, 111, 235);"></ha-icon>
<span>Disponible: <span style="color: var(--text-color-sensor);">${states['update.home_assistant_supervisor_update'].attributes.latest_version}</span></span>`
]]]
ram: |
[[[
return `<ha-icon icon='mdi:home-assistant' style='width: 16px; height: 16px; color: rgb(31, 111, 235);'></ha-icon>
<span>Installée: <span style='color: var(--text-color-sensor);'>${states['update.home_assistant_supervisor_update'].attributes.installed_version}</span></span>`
]]]
- type: custom:button-card
entity: update.home_assistant_operating_system_update
icon: mdi:home-assistant
size: 50px
name: HA OS
aspect_ratio: 1.1/1
styles:
card:
- color: var(--text-medium-color)
- padding-left: 10px
- border-radius: 20px
- padding: 5%
- font-size: 14px
- text-transform: capitalize
- border-radius: 0px
- size: 50px
grid:
- grid-template-areas: '"i i" "n n" "cpu cpu" "ram ram" "sd sd"'
- grid-template-columns: 1fr 1fr
- grid-template-rows: 1fr min-content min-content min-content min-content
name:
- font-weight: bold
- font-size: 12px
- align-self: middle
- justify-self: start
- padding-bottom: 4px
- color: var(--text-color)
icon:
- color: |
[[[
if (entity.state == 'on') return 'red';
return 'rgb(31, 111, 235)';
]]]
- width: 45%
- animation: >
[[[ if (entity.state == 'on') return 'blink 2s ease infinite';
]]]
custom_fields:
cpu:
- '--text-color-sensor': >-
[[[if
(states['update.home_assistant_operating_system_update'].attributes.latest_version
!=
states['update.home_assistant_operating_system_update'].attributes.installed_version)
return "red";else return "green"]]]
- padding-bottom: 2px
- justify-self: start
ram:
- padding-bottom: 2px
- justify-self: start
custom_fields:
cpu: |
[[[
return `<ha-icon icon="mdi:home-assistant" style="width: 16px; height: 16px; color: rgb(31, 111, 235);"></ha-icon>
<span>Disponible: <span style="color: var(--text-color-sensor);">${states['update.home_assistant_operating_system_update'].attributes.latest_version}</span></span>`
]]]
ram: |
[[[
return `<ha-icon icon='mdi:home-assistant' style='width: 16px; height: 16px; color: rgb(31, 111, 235);'></ha-icon>
<span>Installée: <span style='color: var(--text-color-sensor);'>${states['update.home_assistant_operating_system_update'].attributes.installed_version}</span></span>`
]]]
- type: custom:text-divider-row
text: LOGS
- type: horizontal-stack
cards:
- type: markdown
content: >-
<center>📄 <strong>Log Size</strong>: {{
states("sensor.home_assistant_log_size") }} MB</center>
card_mod:
style: |
:host {
--card-mod-icon-color: rgb(68, 115, 158);
}
ha-card {
top: -15px;
margin-bottom: -25px;
}
- type: markdown
content: >-
<center>📄 <strong>DB Size</strong>: {{
(states('sensor.home_assistant_v2_db_size') | float(0) / 1.049) |
round(2) }} MB</center>
card_mod:
style: |
:host {
--card-mod-icon-color: rgb(68, 115, 158);
}
ha-card {
top: -15px;
margin-bottom: -25px;
}
- type: custom:text-divider-row
text: MODULES
align: center
- type: grid
square: true
columns: 4
cards:
- type: custom:button-card
entity: update.adguard_home_update
color: rgb(31, 111, 235)
aspect_ratio: 1/1
name: AdGuard
show_icon: false
show_entity_picture: true
entity_picture: /local/images/adguard.png
show_label: true
label: |
[[[
if (states['update.adguard_home_update'].state == "on") return '<font color="red">Mise à jour</font>';
else return '<font color="green">À jour</font>';
]]]
state:
- value: 'on'
styles:
state:
- color: red
- value: 'off'
styles:
state:
- color: green
styles:
card:
- padding: 0.2em
- '--mdc-ripple-color': rgb(68, 115, 158)
- '--mdc-ripple-press-opacity': 0.5
- transition: true
- font-size: 18px
icon:
- opacity: 1
- animation: >
[[[ if (entity.state == 'on') return 'blink 2s ease infinite';
]]]
name:
- font-weight: bold
- font-size: 0.85em
- white-space: normal
state:
- font-size: 0.75em
- white-space: normal
label:
- font-size: 0.75em
- white-space: normal
card_mod:
style: |
ha-card {
top: -10px !important;
}
- type: custom:button-card
entity: update.duck_dns_update
color: rgb(31, 111, 235)
aspect_ratio: 1/1
name: Duck DNS
show_icon: false
show_entity_picture: true
entity_picture: /local/images/duckdns.png
show_label: true
label: |
[[[
if (states['update.duck_dns_update'].state == "on") return '<font color="red">Mise à jour</font>';
else return '<font color="green">À jour</font>';
]]]
state:
- value: 'on'
styles:
state:
- color: red
- value: 'off'
styles:
state:
- color: green
styles:
card:
- padding: 0.2em
- '--mdc-ripple-color': rgb(68, 115, 158)
- '--mdc-ripple-press-opacity': 0.5
- transition: true
- font-size: 18px
icon:
- opacity: 1
- animation: >
[[[ if (entity.state == 'on') return 'blink 2s ease infinite';
]]]
name:
- font-weight: bold
- font-size: 0.85em
- white-space: normal
state:
- font-size: 0.75em
- white-space: normal
label:
- font-size: 0.75em
- white-space: normal
card_mod:
style: |
ha-card {
top: -10px !important;
}
- type: custom:button-card
entity: update.esphome_update
color: rgb(31, 111, 235)
name: ESPHome
aspect_ratio: 1/1
show_icon: false
show_entity_picture: true
entity_picture: /local/images/esphome.png
show_label: true
label: |
[[[
if (states['update.esphome_update'].state == "on") return '<font color="red">Mise à jour</font>';
else return '<font color="green">À jour</font>';
]]]
state:
- value: 'on'
styles:
state:
- color: red
- value: 'off'
styles:
state:
- color: green
styles:
card:
- padding: 0.2em
- '--mdc-ripple-color': rgb(68, 115, 158)
- '--mdc-ripple-press-opacity': 0.5
- transition: true
- font-size: 18px
icon:
- opacity: 1
- animation: >
[[[ if (entity.state == 'on') return 'blink 2s ease infinite';
]]]
name:
- font-weight: bold
- font-size: 0.85em
- white-space: normal
state:
- font-size: 0.75em
- white-space: normal
label:
- font-size: 0.75em
- white-space: normal
card_mod:
style: |
ha-card {
top: -10px !important;
}
- type: custom:button-card
entity: update.file_editor_update
color: rgb(31, 111, 235)
aspect_ratio: 1/1
name: File Editor
show_icon: false
show_entity_picture: true
entity_picture: /local/images/fileeditor.png
show_label: true
label: |
[[[
if (states['update.file_editor_update'].state == "on") return '<font color="red">Mise à jour</font>';
else return '<font color="green">À jour</font>';
]]]
state:
- value: 'on'
styles:
state:
- color: red
- value: 'off'
styles:
state:
- color: green
styles:
card:
- padding: 0.2em
- '--mdc-ripple-color': rgb(68, 115, 158)
- '--mdc-ripple-press-opacity': 0.5
- transition: true
- font-size: 18px
icon:
- opacity: 1
- animation: >
[[[ if (entity.state == 'on') return 'blink 2s ease infinite';
]]]
name:
- font-weight: bold
- font-size: 0.85em
- white-space: normal
state:
- font-size: 0.75em
- white-space: normal
label:
- font-size: 0.75em
- white-space: normal
card_mod:
style: |
ha-card {
top: -10px !important;
}
- type: custom:button-card
entity: update.home_assistant_google_drive_backup_update
color: rgb(31, 111, 235)
aspect_ratio: 1/1
name: GD Backup
show_icon: false
show_entity_picture: true
entity_picture: /local/images/google drive.png
show_label: true
label: |
[[[
if (states['update.home_assistant_google_drive_backup_update'].state == "on") return '<font color="red">Mise à jour</font>';
else return '<font color="green">À jour</font>';
]]]
state:
- value: 'on'
styles:
state:
- color: red
- value: 'off'
styles:
state:
- color: green
styles:
card:
- padding: 0.2em
- '--mdc-ripple-color': rgb(68, 115, 158)
- '--mdc-ripple-press-opacity': 0.5
- transition: true
- font-size: 18px
icon:
- opacity: 1
- animation: >
[[[ if (entity.state == 'on') return 'blink 2s ease infinite';
]]]
name:
- font-weight: bold
- font-size: 0.85em
- white-space: normal
state:
- font-size: 0.75em
- white-space: normal
label:
- font-size: 0.75em
- white-space: normal
card_mod:
style: |
ha-card {
top: -10px !important;
}
- type: custom:button-card
entity: update.pigpio_update
color: rgb(31, 111, 235)
aspect_ratio: 1/1
name: Pigpio
show_icon: false
show_entity_picture: true
entity_picture: /local/images/pigpio.png
show_label: true
label: |
[[[
if (states['update.file_editor_update'].state == "on") return '<font color="red">Mise à jour</font>';
else return '<font color="green">À jour</font>';
]]]
state:
- value: 'on'
styles:
state:
- color: red
- value: 'off'
styles:
state:
- color: green
styles:
card:
- padding: 0.2em
- '--mdc-ripple-color': rgb(68, 115, 158)
- '--mdc-ripple-press-opacity': 0.5
- transition: true
- font-size: 18px
icon:
- opacity: 1
- animation: >
[[[ if (entity.state == 'on') return 'blink 2s ease infinite';
]]]
name:
- font-weight: bold
- font-size: 0.85em
- white-space: normal
state:
- font-size: 0.75em
- white-space: normal
label:
- font-size: 0.75em
- white-space: normal
card_mod:
style: |
ha-card {
top: -10px !important;
}
- type: custom:button-card
entity: update.samba_share_update
color: rgb(31, 111, 235)
name: Samba Share
aspect_ratio: 1/1
show_icon: false
show_entity_picture: true
entity_picture: /local/images/samba.png
show_label: true
label: |
[[[
if (states['update.samba_share_update'].state == "on") return '<font color="red">Mise à jour</font>';
else return '<font color="green">À jour</font>';
]]]
state:
- value: 'on'
styles:
state:
- color: red
- value: 'off'
styles:
state:
- color: green
styles:
card:
- padding: 0.2em
- '--mdc-ripple-color': rgb(68, 115, 158)
- '--mdc-ripple-press-opacity': 0.5
- transition: true
- font-size: 18px
icon:
- opacity: 1
- animation: >
[[[ if (entity.state == 'on') return 'blink 2s ease infinite';
]]]
name:
- font-weight: bold
- font-size: 0.85em
- white-space: normal
state:
- font-size: 0.75em
- white-space: normal
label:
- font-size: 0.75em
- white-space: normal
card_mod:
style: |
ha-card {
top: -10px !important;
}
- type: custom:button-card
entity: update.terminal_ssh_update
color: rgb(31, 111, 235)
aspect_ratio: 1/1
name: Terminal SSH
show_icon: false
show_entity_picture: true
entity_picture: /local/images/terminal.png
show_label: true
label: |
[[[
if (states['update.terminal_ssh_update'].state == "on") return '<font color="red">Mise à jour</font>';
else return '<font color="green">À jour</font>';
]]]
state:
- value: 'on'
styles:
state:
- color: red
- value: 'off'
styles:
state:
- color: green
styles:
card:
- padding: 0.2em
- '--mdc-ripple-color': rgb(68, 115, 158)
- '--mdc-ripple-press-opacity': 0.5
- transition: true
- font-size: 18px
icon:
- opacity: 1
- animation: >
[[[ if (entity.state == 'on') return 'blink 2s ease infinite';
]]]
name:
- font-weight: bold
- font-size: 0.85em
- white-space: normal
state:
- font-size: 0.75em
- white-space: normal
label:
- font-size: 0.75em
- white-space: normal
card_mod:
style: |
ha-card {
top: -10px !important;
}
- type: custom:button-card
entity: update.diskstation_dsm_update
color: rgb(31, 111, 235)
name: DSM
aspect_ratio: 1/1
show_icon: false
show_entity_picture: true
entity_picture: /local/images/dsm.png
show_label: true
size: 70%
label: |
[[[
if (states['update.diskstation_dsm_update'].state == "on") return '<font color="red">Mise à jour</font>';
else return '<font color="green">À jour</font>';
]]]
state:
- value: 'on'
styles:
state:
- color: red
- value: 'off'
styles:
state:
- color: green
styles:
card:
- padding: 0.2em
- '--mdc-ripple-color': rgb(68, 115, 158)
- '--mdc-ripple-press-opacity': 0.5
- transition: true
- font-size: 18px
icon:
- opacity: 1
- animation: >
[[[ if (entity.state == 'on') return 'blink 2s ease infinite';
]]]
name:
- font-weight: bold
- font-size: 0.85em
- white-space: normal
state:
- font-size: 0.75em
- white-space: normal
label:
- font-size: 0.75em
- white-space: normal
card_mod:
style: |
ha-card {
top: -10px !important;
}
- type: custom:button-card
entity: update.mosquitto_broker_update
color: rgb(31, 111, 235)
name: Mosquitto
aspect_ratio: 1/1
show_icon: false
show_entity_picture: true
entity_picture: /local/images/mosquitto.png
show_label: true
label: |
[[[
if (states['update.mosquitto_broker_update'].state == "on") return '<font color="red">Mise à jour</font>';
else return '<font color="green">À jour</font>';
]]]
state:
- value: 'on'
styles:
state:
- color: red
- value: 'off'
styles:
state:
- color: green
styles:
card:
- padding: 0.2em
- '--mdc-ripple-color': rgb(68, 115, 158)
- '--mdc-ripple-press-opacity': 0.5
- transition: true
- font-size: 18px
icon:
- opacity: 1
- animation: >
[[[ if (entity.state == 'on') return 'blink 2s ease infinite';
]]]
name:
- font-weight: bold
- font-size: 0.85em
- white-space: normal
state:
- font-size: 0.75em
- white-space: normal
label:
- font-size: 0.75em
- white-space: normal
card_mod:
style: |
ha-card {
top: -10px !important;
}
- type: custom:button-card
entity: update.zigbee2mqtt_update
color: rgb(31, 111, 235)
name: Zigbee2MQTT
aspect_ratio: 1/1
show_icon: false
show_entity_picture: true
entity_picture: /local/images/z2m.png
show_label: true
label: |
[[[
if (states['update.zigbee2mqtt_update'].state == "on") return '<font color="red">Mise à jour</font>';
else return '<font color="green">À jour</font>';
]]]
state:
- value: 'on'
styles:
state:
- color: red
- value: 'off'
styles:
state:
- color: green
styles:
card:
- padding: 0.2em
- '--mdc-ripple-color': rgb(68, 115, 158)
- '--mdc-ripple-press-opacity': 0.5
- transition: true
- font-size: 18px
icon:
- opacity: 1
- animation: >
[[[ if (entity.state == 'on') return 'blink 2s ease infinite';
]]]
name:
- font-weight: bold
- font-size: 0.85em
- white-space: normal
state:
- font-size: 0.75em
- white-space: normal
label:
- font-size: 0.75em
- white-space: normal
card_mod:
style: |
ha-card {
top: -10px !important;
}
- type: custom:button-card
entity: update.nginx_home_assistant_ssl_proxy_update
color: rgb(31, 111, 235)
name: NGinx Proxy
aspect_ratio: 1/1
show_icon: false
show_entity_picture: true
entity_picture: /local/images/nginx.png
show_label: true
label: |
[[[
if (states['update.nginx_home_assistant_ssl_proxy_update'].state == "on") return '<font color="red">Mise à jour</font>';
else return '<font color="green">À jour</font>';
]]]
state:
- value: 'on'
styles:
state:
- color: red
- value: 'off'
styles:
state:
- color: green
styles:
card:
- padding: 0.2em
- '--mdc-ripple-color': rgb(68, 115, 158)
- '--mdc-ripple-press-opacity': 0.5
- transition: true
- font-size: 18px
icon:
- opacity: 1
- animation: >
[[[ if (entity.state == 'on') return 'blink 2s ease infinite';
]]]
name:
- font-weight: bold
- font-size: 0.85em
- white-space: normal
state:
- font-size: 0.75em
- white-space: normal
label:
- font-size: 0.75em
- white-space: normal
card_mod:
style: |
ha-card {
top: -10px !important;
}
- type: custom:button-card
entity: update.myelectricaldata_update
color: rgb(31, 111, 235)
name: MyElectricalData
aspect_ratio: 1/1
show_icon: false
show_entity_picture: true
entity_picture: /local/images/myelectricaldata.png
show_label: true
label: |
[[[
if (states['update.myelectricaldata_update'].state == "on") return '<font color="red">Mise à jour</font>';
else return '<font color="green">À jour</font>';
]]]
state:
- value: 'on'
styles:
state:
- color: red
- value: 'off'
styles:
state:
- color: green
styles:
card:
- padding: 0.2em
- '--mdc-ripple-color': rgb(68, 115, 158)
- '--mdc-ripple-press-opacity': 0.5
- transition: true
- font-size: 18px
icon:
- opacity: 1
- animation: >
[[[ if (entity.state == 'on') return 'blink 2s ease infinite';
]]]
name:
- font-weight: bold
- font-size: 0.75em
- white-space: normal
state:
- font-size: 0.75em
- white-space: normal
label:
- font-size: 0.75em
- white-space: normal
card_mod:
style: |
ha-card {
top: -10px !important;
}
Pour créer les sensors, sensor.home_assistant_log_size et sensor.home_assistant_v2_db_size faut utiliser l’intégration Taille de fichier.
Ajouter ces lignes dans votre configuration.yaml, pour autoriser l’accès du dossier /config/.
homeassistant:
allowlist_external_dirs:
- /config
Utiliser ces deux chemins pour créer les sensors:
/config/home-assistant.log
/config/home-assistant_v2.db
Image Bandeau:

icones :












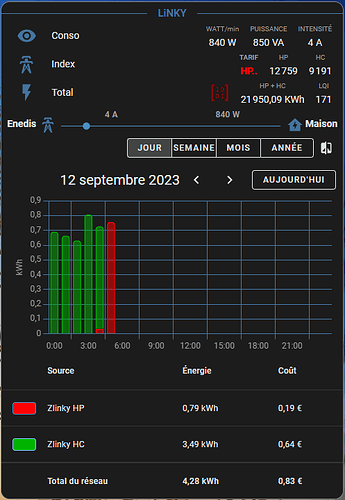
Carte linky :
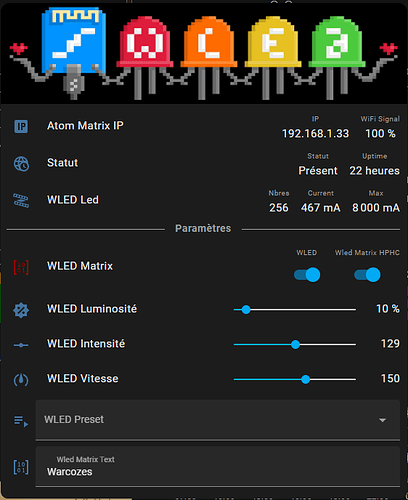
inclus carte popup WLED, pour la led Matrix 32x8. Pour afficher les infos de la conso et prix de la journée sur un écran matrix.
Si vous voulez réaliser ce projet, regarder ce tuto https://www.youtube.com/watch?v=ZlYSjxx5IRc
Code
type: custom:vertical-stack-in-card
cards:
- type: custom:text-divider-row
text: LiNKY
align: center
- type: entities
card_mod:
style: |
.card-content div {
margin-top: 0px !important;
margin-bottom: 0px !important;
}
ha-card {
margin-top: -25px;
background: transparent;
}
entities:
- entity: sensor.0x00158d0005d299cf_papp
type: custom:multiple-entity-row
name: Conso
show_state: false
entities:
- entity: sensor.zlinky_current_summation_derived_one_minute
name: WATT/min
- entity: sensor.0x00158d0005d299cf_papp
name: PUISSANCE
- entity: sensor.0x00158d0005d299cf_iinst
name: INTENSITÉ
card_mod:
style: |
:host {
--mdc-icon-size: 29px;
}
- entity: sensor.0x00158d0005d299cf_active_register_tier_delivered
type: custom:multiple-entity-row
name: Index
icon: mdi:transmission-tower
show_state: false
entities:
- entity: sensor.0x00158d0005d299cf_active_register_tier_delivered
name: TARIF
- entity: sensor.0x00158d0005d299cf_hchp
name: HP
format: precision0
unit: ' '
- entity: sensor.0x00158d0005d299cf_hchc
name: HC
format: precision0
unit: ' '
card_mod:
style: |
:host {
--mdc-icon-size: 30px;
}
.entities-row div.entity:nth-child(1) {
{% if is_state('sensor.0x00158d0005d299cf_active_register_tier_delivered', 'HP..') %}
color: red;
font-weight: bold;
{% else %}
color: green;
font-weight: bold;
{% endif %}
}
- entity: light.wled
type: custom:multiple-entity-row
name: Total
icon: mdi:flash
show_state: false
state_color: false
entities:
- icon: mdi:matrix
state_color: true
tap_action:
action: fire-dom-event
browser_mod:
service: browser_mod.popup
data:
browser_id: THIS
size: normal
style: |-
--popup-border-radius: 10px;
--popup-padding-x: 0px;
--popup-padding-y: 0px;
--popup-border-width: 2px;
content:
type: entities
header:
type: picture
image: /local/images/wled.png
entities:
- entity: device_tracker.wled
type: custom:multiple-entity-row
name: Atom Matrix IP
icon: mdi:ip
show_state: false
entities:
- entity: sensor.wled_ip
name: IP
- entity: sensor.wled_wi_fi_signal
name: WiFi Signal
- entity: sensor.wled_uptime
type: custom:multiple-entity-row
name: Statut
icon: mdi:web-clock
show_state: false
entities:
- entity: device_tracker.wled
name: Statut
- entity: sensor.wled_uptime
name: Uptime
format: total
- entity: sensor.wled_led_count_2
type: custom:multiple-entity-row
name: WLED Led
icon: bha:led-strip
show_state: false
entities:
- entity: sensor.wled_led_count
name: Nbres
- entity: sensor.wled_estimated_current
name: Current
- entity: sensor.wled_max_current
name: Max
- type: custom:text-divider-row
text: Paramètres
align: center
- entity: light.wled
type: custom:multiple-entity-row
name: WLED Matrix
icon: mdi:matrix
show_state: false
entities:
- entity: light.wled
name: WLED
toggle: true
- entity: automation.wled_matrix_hphc
toggle: true
- entity: light.wled
type: custom:slider-entity-row
attribute: brightness_pct
state_color: false
name: WLED Luminosité
icon: mdi:brightness-percent
- entity: number.wled_intensity
type: custom:slider-entity-row
name: WLED Intensité
- entity: number.wled_speed
type: custom:slider-entity-row
icon: mdi:speedometer-medium
name: WLED Vitesse
- entity: select.wled_preset
- entity: input_text.wled_matrix_text
state_color: true
show_header_toggle: false
card_mod:
style: |
.card-content div {
margin-top: 1px !important;
margin-left: -8px !important;
margin-right: -6px !important;
}
:host {
font-size: 15px;
}
ha-card {
box-shadow: none;
overflow: visible !important;
}
- entity: sensor.zlinky_metering_hc_hp_sum
name: HP + HC
format: kilo
unit: KWh
- entity: sensor.0x00158d0005d299cf_papp
attribute: linkquality
name: LQI
card_mod:
style: |
:host {
--mdc-icon-size: 29px;
}
- type: custom:energy-overview-card
entities:
- power: sensor.zlinky_current_summation_derived_one_minute
current: sensor.0x00158d0005d299cf_iinst
label_leading: Enedis
label_trailing: Maison
icon_leading: mdi:transmission-tower
icon_trailing: mdi:home-lightning-bolt
color: '#488fc2'
animation:
power: 1000
min_duration: 1
max_duration: 10
card_mod:
style: |
:host {
--card-mod-icon-color: #44739e;
--mdc-icon-size: 26px;
}
ha-card {
margin-top: -23px;
background: transparent;
}
- type: custom:mod-card
card_mod:
style:
.: |
ha-card {
margin: 0px 10px 0px 0px;
}
card:
type: energy-date-selection
- type: energy-usage-graph
card_mod:
style: |
ha-card {
--divider-color: #44739e;
margin-top: -20px;
background: transparent;
}
- type: energy-sources-table
card_mod:
style: |
ha-card {
box-shadow: none;
margin-top: -19px;
}
card_mod:
style: |
ha-card {
--text-divider-color: rgb(68, 115, 158);
--text-divider-line-size: 1px;
--text-divider-font-size: 15px;
box-shadow: 0 0 0 1px gray;
}
Pour le sensor sensor.zlinky_current_summation_derived_one_minute, ajouter dans le sensor.yaml:
- platform: derivative
source: sensor.zlinky_metering_HC_HP_sum
name: zlinky_current_summation_derived_one_minute
round: 0
unit_time: h
unit: W
time_window: "00:01:00"
Pour cumuler les HP+HC, dans le template.yaml:
- sensor:
- name: zlinky_metering_HC_HP_sum
unit_of_measurement: "Wh"
device_class: energy
state_class: total_increasing
state: >-
{% set HC = states('sensor.0x00158d0005d299cf_hchc')|float(default=0)*1000 %}
{% set HP = states('sensor.0x00158d0005d299cf_hchp')|float(default=0)*1000 %}
{{ HC + HP | int(default=0) }}
availability: "{{ states('sensor.0x00158d0005d299cf_hchc')|is_number and states('sensor.0x00158d0005d299cf_hchp')|is_number }}"
Image bandeau WLED:

Pour les couleurs du panneau energy, faut créer un thème et inclure ce code pour modifier les couleurs + supprime les bordures:
theme_noborder:
ha-card-border-width: 0
energy-grid-consumption-color-0: '#FF0000'
energy-grid-consumption-color-1: '#00b300'
card-mod-theme: theme_noborder
card-mod-card: |
ha-card > div > div > table > tbody > tr:nth-child(1) >
td.mdc-data-table__cell.cell-bullet > div {
background: #FF0000 !important;
}
ha-card > div > div > table > tbody > tr:nth-child(2) >
td.mdc-data-table__cell.cell-bullet > div {
background: #00b300 !important;
}
modes:
light: {}
dark: {}
=============================================================================
Cartes utilisées :
- GitHub - custom-cards/stack-in-card: 🛠 group multiple cards into one card without the borders
- GitHub - ofekashery/vertical-stack-in-card: 📐 Home Assistant Card: Group multiple cards into a single sleek card.
- GitHub - kinghat/tabbed-card: a custom card for home assistant that utilizes tabs to segregate individual cards.
- GitHub - thomasloven/lovelace-card-mod: 🔹 Add CSS styles to (almost) any lovelace card
- GitHub - custom-cards/button-card: ❇️ Lovelace button-card for home assistant
- GitHub - custom-cards/bar-card: Customizable Animated Bar card for Home Assistant Lovelace
- GitHub - thomasloven/hass-browser_mod: 🔹 A Home Assistant integration to turn your browser into a controllable entity and media player
- GitHub - benct/lovelace-multiple-entity-row: Show multiple entity states and attributes on entity rows in Home Assistant's Lovelace UI
- GitHub - kalkih/mini-graph-card: Minimalistic graph card for Home Assistant Lovelace UI
- GitHub - dylandoamaral/uptime-card: Minimalistic uptime card for Home Assistant Lovelace UI
- GitHub - custom-cards/flex-table-card: Highly Flexible Lovelace Card - arbitrary contents/columns/rows, regex matched, perfect to show appdaemon created content and anything breaking out of the entity_id + attributes concept
- GitHub - elax46/custom-brand-icons: Custom brand icons for Home Assistant
- GitHub - iantrich/text-divider-row: 🗂 Text Divider Row
- GitHub - Sese-Schneider/ha-energy-overview-card: A simple card which displays energy usage details of one or multiple entities.
Intégration Livebox : GitHub - cyr-ius/hass-livebox-component: Livebox Component for Home assistant
Intégration pour l’onduleur: Network UPS Tools (NUT) - Home Assistant
N’hésiter pas a demander de l’aide, ou signaler une erreur.
Cartes V2
Voir ce message ( j’ai atteinds la limite d’un sujet):