Bonjour, merci j’ai fais l’intégration.
J’aimerais également ajouter les lunes montante et descendante.
Est-ce possible ? Comment faire.
Par exemple, aujourd’hui 16 mars c’est une lune montante jusqu’au 28 mars.
Merci de votre aide
Bonjour,
Regarde 3 post plus haut, tu a les infos pour afficher les phases en image.
sinon, je n’ai pas compris ce que tu veux.
Re, oui c’est compliqué à comprendre et même pour moi, c’est pour cela que j’aimerais ajouter ces 2 états en plus de la phase de lune cité plus haut.
Une petite explication :
Lorsque l’astre de nuit va du point bas vers le point haut, on dit que la lune est montante (ou ascendante). Lorsqu’elle effectue un mouvement opposé, on dit que la lune est descendante.
oui, j’ai bien compris, tu veux quoi ?
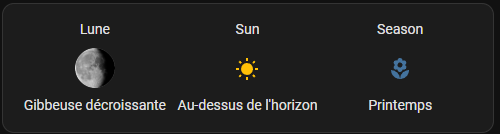
ceci, comme c’est le cas aujourd’hui :

Salut
c’est deux cycles différents
je connaissais pas
par contre c’est pas prévu en natif avec HA
Oui 2 cycles différents.
Merci beaucoup
J’ai trouvé un site qui l’affiche, je vais essayer de récupérer avec l’intégration scrape
Bonjour,
MAJ du tuto avec le code du nouveau format template.
Bonjour,
Pouvez-vous me dire pourquoi un nouveau et un ancien format template ?
J’imagine qu’il faut utiliser le nouveau…
Merci d’avance,
Patrickp78
Le nouveau format de template, est intégrer depuis quelque mois. L’ancien et nouveau fonctionne mais l’ancien risque de disparaitre un jours, autant anticiper de futur problème.
Citation
This format still works but is no longer recommended. Use modern configuration.
Bonjour,
Il y a une coquille dans le nouveau template, en l’état ça ne renverra aucune image.
Il faut mettre ‹ sensor.moon_phase › au lieu de ‹ sensor.moon › dans la dernière ligne et l’avant-avant dernière ligne (comme dans le code « ancien format »).

Merci pour la découverte ![]()
Non, l’entité source c’est sensor.moon ( de l’intégration moon ) . sensor.moon_phase c’est le nom de l’ancien template.
edit:
je verifie, il y a truc qui cloche.
Ok, ben l’intégration Lune m’a créé un sensor moon_phase et non sensor.moon (faite ce matin).
AH voila, tu me rafraichie la mémoire. A la création du tuto, failait ajouter l’intégration moon dans le configuration.yaml et l’entité s’appeller sensor.moon ( d’ou ma config chez moi ) mais j’avais modifier maj le tuto avec le bon nom.
ancien name …
Je vais donc modifer le code du nouveau template avec le bon nom de la lune. Tu avais raison ![]()
Edit:
code corrigé ! merci @domokalu_1 pour la remarque ![]()
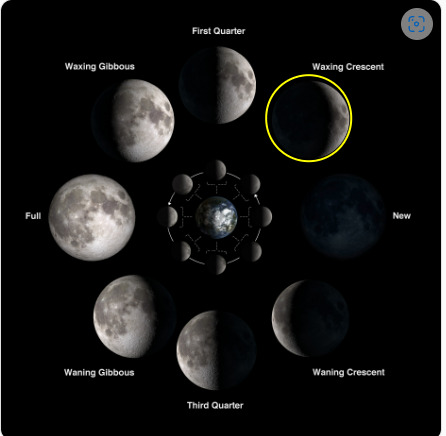
J’ai fait une autre carte pour donner mes enfant une idée de l’ordre aussi…
J’ai utilisé une imgae du web (anglais…oui) et une cercle transparent.

code
type: picture-elements
image: /local/pictures/moon_phases/moon_phases.jpg
elements:
- type: conditional
conditions:
- entity: sensor.moon_phase
state: full_moon
elements:
- type: image
image: /local/pictures/transparent_circle1.png
style:
top: 49%
left: 21%
width: 19%
border: 2px solid yellow
border-radius: 50%
- type: conditional
conditions:
- entity: sensor.moon_phase
state: waxing_gibbous
elements:
- type: image
image: /local/pictures/transparent_circle1.png
style:
top: 27%
left: 30%
width: 19%
border: 2px solid yellow
border-radius: 50%
- type: conditional
conditions:
- entity: sensor.moon_phase
state: first_quarter
elements:
- type: image
image: /local/pictures/transparent_circle1.png
style:
top: 19%
left: 49%
width: 19%
border: 2px solid yellow
border-radius: 50%
- type: conditional
conditions:
- entity: sensor.moon_phase
state: waxing_crescent
elements:
- type: image
image: /local/pictures/transparent_circle1.png
style:
top: 27%
left: 70%
width: 19%
border: 2px solid yellow
border-radius: 50%
- type: conditional
conditions:
- entity: sensor.moon_phase
state: new_moon
elements:
- type: image
image: /local/pictures/transparent_circle1.png
style:
top: 49%
left: 79%
width: 19%
border: 2px solid yellow
border-radius: 50%
- type: conditional
conditions:
- entity: sensor.moon_phase
state: waning_crescent
elements:
- type: image
image: /local/pictures/transparent_circle1.png
style:
top: 72%
left: 71%
width: 19%
border: 2px solid yellow
border-radius: 50%
- type: conditional
conditions:
- entity: sensor.moon_phase
state: last_quarter
elements:
- type: image
image: /local/pictures/transparent_circle1.png
style:
top: 80%
left: 49%
width: 19%
border: 2px solid yellow
border-radius: 50%
- type: conditional
conditions:
- entity: sensor.moon_phase
state: waning_gibbous
elements:
- type: image
image: /local/pictures/transparent_circle1.png
style:
top: 72%
left: 30%
width: 19%
border: 2px solid yellow
border-radius: 50%Super idée ![]()
Merci pour le partage ![]()

J’adore ce rendu, trop top pour les enfants. Tout est dans le nouveau tuto ? Pour ce genre de lovelace. ?
merci du partage
Bonjour,
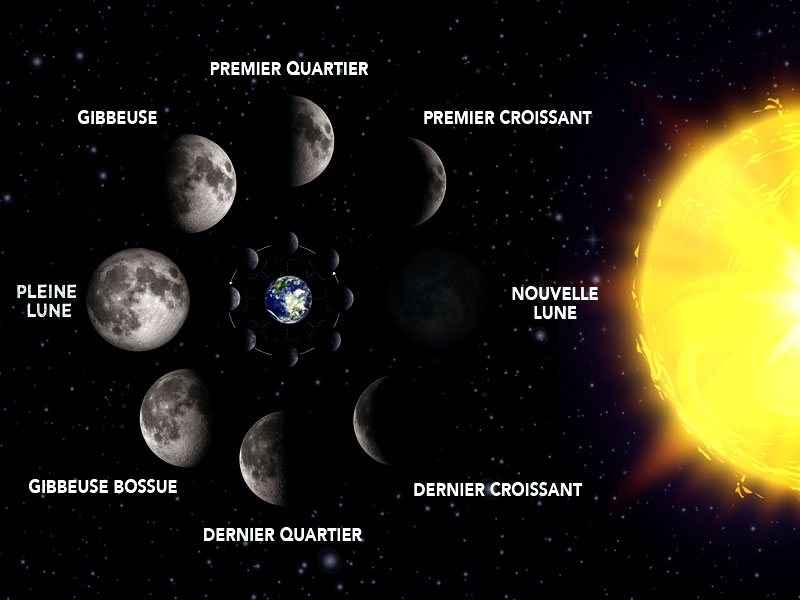
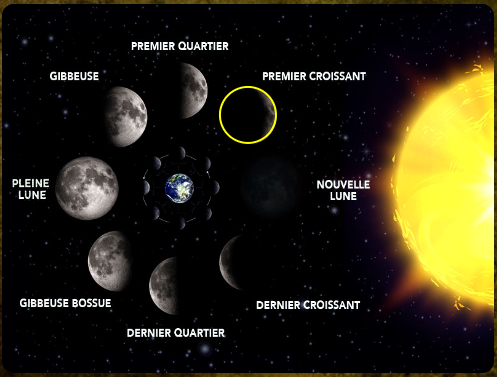
non rien dans le tuto, voici le code de la carte et les images.
type: picture-elements
image: /local/images/phases-lunaires.jpg
elements:
- type: conditional
conditions:
- entity: sensor.moon
state: new_moon
elements:
- type: image
image: /local/images/circle.png
style:
top: 50%
left: 54%
width: 11%
border: 2px solid yellow
border-radius: 50%
- type: conditional
conditions:
- entity: sensor.moon
state: waxing_crescent
elements:
- type: image
image: /local/images/circle.png
style:
top: 30%
left: 50%
width: 11%
border: 2px solid yellow
border-radius: 50%
- type: conditional
conditions:
- entity: sensor.moon
state: first_quarter
elements:
- type: image
image: /local/images/circle.png
style:
top: 24%
left: 36%
width: 11%
border: 2px solid yellow
border-radius: 50%
- type: conditional
conditions:
- entity: sensor.moon
state: waxing_gibbous
elements:
- type: image
image: /local/images/circle.png
style:
top: 31%
left: 23.3%
width: 12%
border: 2px solid yellow
border-radius: 50%
- type: conditional
conditions:
- entity: sensor.moon
state: full_moon
elements:
- type: image
image: /local/images/circle.png
style:
top: 50%
left: 17.7%
width: 11.5%
border: 2px solid yellow
border-radius: 50%
- type: conditional
conditions:
- entity: sensor.moon
state: waning_gibbous
elements:
- type: image
image: /local/images/circle.png
style:
top: 70%
left: 23.5%
width: 11.5%
border: 2px solid yellow
border-radius: 50%
- type: conditional
conditions:
- entity: sensor.moon
state: last_quarter
elements:
- type: image
image: /local/images/circle.png
style:
top: 77%
left: 36%
width: 11.5%
border: 2px solid yellow
border-radius: 50%
- type: conditional
conditions:
- entity: sensor.moon
state: waning_crescent
elements:
- type: image
image: /local/images/circle.png
style:
top: 70%
left: 50%
width: 11.5%
border: 2px solid yellow
border-radius: 50%
phases-lunaires.jpg
circle.png
arf la superposition du cercle suivant la phase en cours ne fonctionne pas chez moi, j’ai tester un y mettant une autre image j’ai toujours l’image phase lunaire en premier plan et non en second. ?
Vous pensez que cela serait possible de n’afficher que la phase en cours sur cette meme image ?
As-tu essayé avec la carte décrite ici:
[CARTE] Les phases de la lune en image - Home Assistant - Tutoriels & Partages / Interface / Lovelace / Thème / Custom Card - Home Assistant Communauté Francophone (hacf.fr)
Je pense que ça remplace la super carte faite initialement par @WarC0zes, sans avoir besoin de cercles qui se superposent…
Je l’ai implémentée chez moi et ça fonctionne nickel.