Pour que ça fonctionne chez moi, j’ai du adapter le nom du sensor.
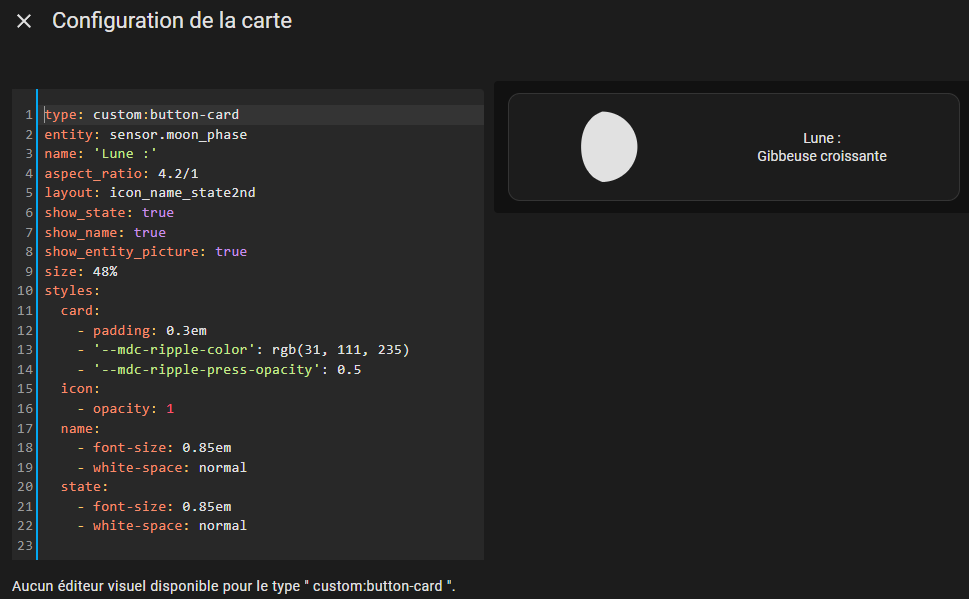
Dans ton code, c’est sensor.moon et ici c’est sensor.moon_phase avec l’intégration lune officielle sans renommage.
Oui, j’ai l’ancien nom pour le sensor lune ( le nom avant qui est l’intégration dans le UI ).
Désoler de pas avoir modifier le nom du sensor, mais faut adapter chacun le code.
Bonjour,
Désolé du dérangement, je suis novice et je n’y connais rien.
J’ai réussi à faire la configuration du début mais je ne comprend pas comment faire avec le code de la carte et les images.
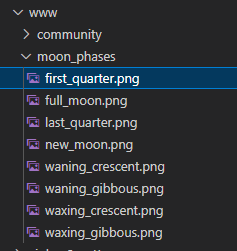
J’ai téléchargé les images dans www/moon_phases.
Ou dois je installer le code de la carte ?
Merci d’avance
bonjour,
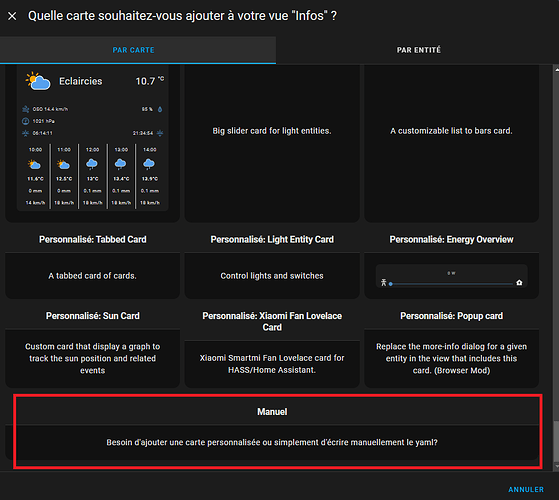
le code doit être dans une carte pour ton dashboard. Tu ajoute une carte manuel et copie/colle le code , puis sauvegarde.
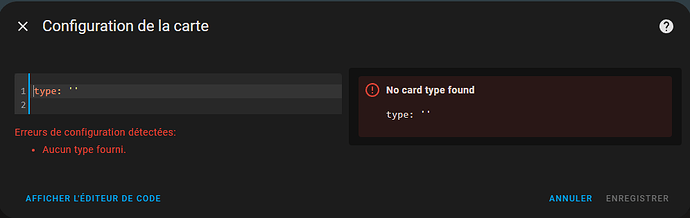
supprime,
type: '' et colle le code.Merci, c’est bien comme cela que j’avais fait.
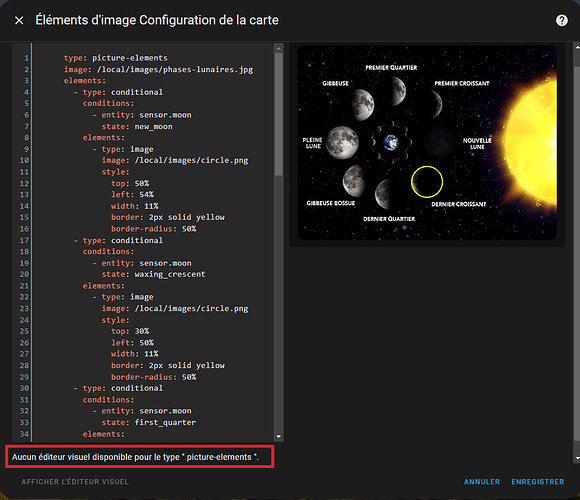
Je vais creuser encore car a mon avis il me manque un élément :
" Aucun éditeur visuel disponible pour le type " picture-elements « . »
Verifie le nom de ton entité Lune, qui peu être ne correspond pas au mien.
C’est normal ce message, n’en prends pas compte.
Je pense que le chemin n’est le même que chez toi.
Mes images se sont installées dans : * /config/www/moon_phases
il faudrait que je crée un dossier images dans config ?
Salut,
ça devient pour la carte /local/moon_phases, il y a juste à remplacer le début /config/www/ par /local/, et conserver la suite du chemin. Ensuite à voir comment tu veux organiser
Tu te mélange.
/config/www/moon_phases est le chemin pour les images de la lunes, qui servent pour le template sensor.
image: /local/images/circle.png est le chemin de l’image circle.png qui sert de cercle jaune sur la carte lune.
Merci a vous 2,
J’ai adapté vos conseils/remarques.
J’ai le cercle qui apparaît mais pas la carte avec les différentes lunes.
Je vais creuser mon erreur
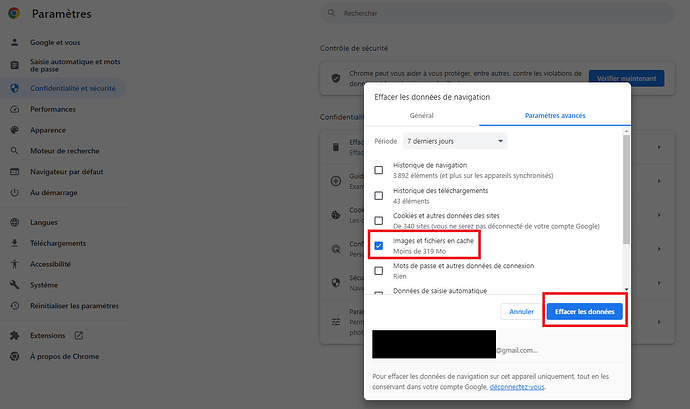
Si tu n’as pas chargé et correctement sauvegardé le fichier phases-lunaires, il ne va rien se passer
Je l’ai supprimé, retéléchargé, renommé, je continue de rechercher pourquoi cela ne va pas
C’est bon, j’ai compris et j’ai réussi! ouf après une demi journée de recherche lol
je devais créer le dossier dans config/www/ qui est égal a /local/
J’avais créer le dossier image config/image ![]()
Lo,
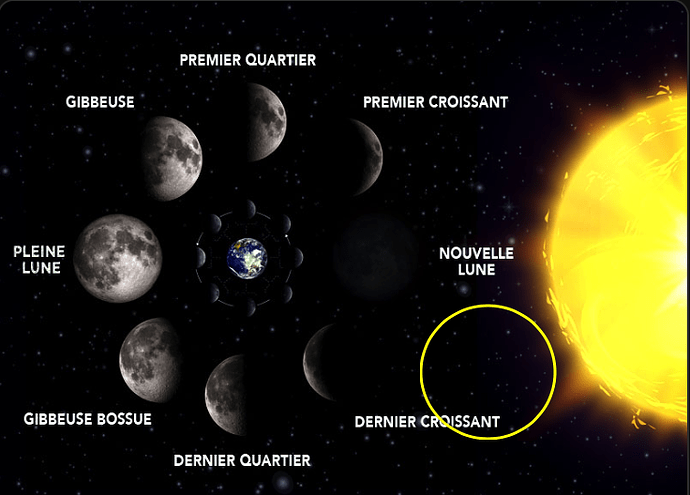
Voici le rendu chez moi, je ne comprends pas la raison du cercle jaune à cet endroit,
Voici ce que j’ai fait :
Le rendu sur mon Dashboard:
Le code de la carte:
type: picture-elements
image: /local/moon_phases/moon_phases.jpg
elements:
- type: conditional
conditions:
- entity: sensor.moon_phases
state: full_moon
elements:
- type: image
image: /local/moon_phases/transparent_circle.png
style:
top: 49%
left: 21%
width: 19%
border: 2px solid yellow
border-radius: 50%
- type: conditional
conditions:
- entity: sensor.moon_phases
state: waxing_gibbous
elements:
- type: image
image: /local/moon_phases/transparent_circle.png
style:
top: 27%
left: 30%
width: 19%
border: 2px solid yellow
border-radius: 50%
- type: conditional
conditions:
- entity: sensor.moon_phases
state: first_quarter
elements:
- type: image
image: /local/moon_phases/transparent_circle.png
style:
top: 19%
left: 49%
width: 19%
border: 2px solid yellow
border-radius: 50%
- type: conditional
conditions:
- entity: sensor.moon_phases
state: waxing_crescent
elements:
- type: image
image: /local/moon_phases/transparent_circle.png
style:
top: 27%
left: 70%
width: 19%
border: 2px solid yellow
border-radius: 50%
- type: conditional
conditions:
- entity: sensor.moon_phases
state: new_moon
elements:
- type: image
image: /local/moon_phases/transparent_circle.png
style:
top: 49%
left: 79%
width: 19%
border: 2px solid yellow
border-radius: 50%
- type: conditional
conditions:
- entity: sensor.moon_phase
state: waning_crescent
elements:
- type: image
image: /local/moon_phases/transparent_circle.png
style:
top: 72%
left: 71%
width: 19%
border: 2px solid yellow
border-radius: 50%
- type: conditional
conditions:
- entity: sensor.moon_phases
state: last_quarter
elements:
- type: image
image: /local/moon_phases/transparent_circle.png
style:
top: 80%
left: 49%
width: 19%
border: 2px solid yellow
border-radius: 50%
- type: conditional
conditions:
- entity: sensor.moon_phases
state: waning_gibbous
elements:
- type: image
image: /local/moon_phases/transparent_circle.png
style:
top: 72%
left: 30%
width: 19%
border: 2px solid yellow
border-radius: 50%
Le code dans mon fichier sensors.yaml:
- platform: template
sensors:
moon_phases:
friendly_name: 'Lune'
value_template: >-
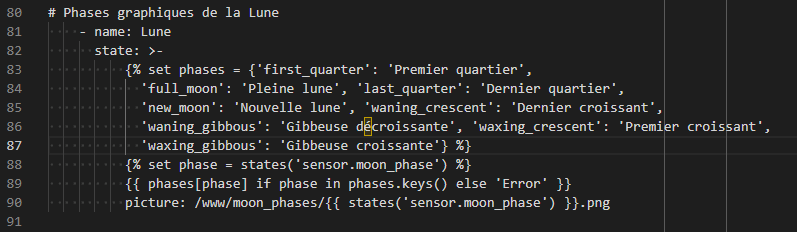
{% set phases = {'first_quarter': 'Premier quartier', 'full_moon': 'Pleine lune',
'last_quarter': 'Dernier quartier', 'new_moon': 'Nouvelle lune',
'waning_crescent': 'Dernier croissant', 'waning_gibbous': 'Gibbeuse décroissante',
'waxing_crescent': 'Premier croissant', 'waxing_gibbous': 'Gibbeuse croissante'} %}
{% set phase = states('sensor.moon_phase') %}
{{ phases[phase] if phase in phases.keys() else 'Error' }}
entity_picture_template: /local/moon_phases/{{ states('sensor.moon_phase') }}.png
J’ai placé les images tacitement données précédemment dans ce dossier:
Merci pour vos retours et votre aide,
Bonne soirée à tous,
Au plaisir,
Ta résolution, peu être. Je suis en 1080p.
Sinon, adapte le code en changeant top: et left: dans style:
Je suis en 2048x1280,
Je vais essayer de jouer un peu avec le code,
Merci pour ton retour,
Au plaisir,
Hello,
j’ai beau revérifier dans tous les sens, je ne trouve pas pourquoi l’image des lunes ne s’affiche pas.
Mes paramètres :
Dans mon fichier ‹ configuration.yaml ›
Dans sensor:
Les images de la lune sont bien dans /config/www/moon_phases

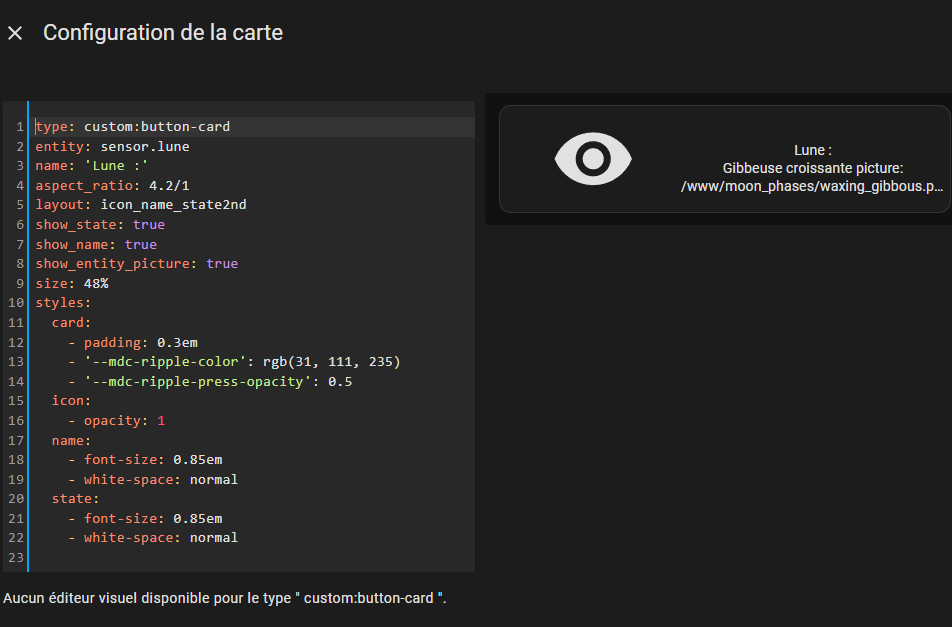
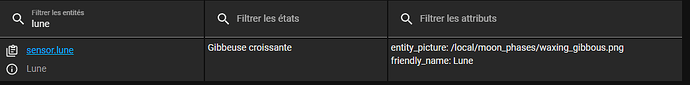
Mon entité :
Si quelqu’un a une idée.
Merci
Bonjour,
la bonne entité est sensor.lune et pas sensor.moon_phase qui était un ancien nom et j’ai oublier de le modifier dans le code du tuto.
Je vais le modifier dans le tuto, désoler du désagrément.
Edit:
tuto maj.