Oui, c’est un bug de vertical-stack-in-card.
c’est un bug connu de vertical-stack-in-card.
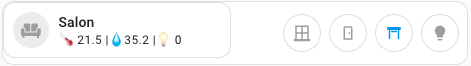
Ok clair. Dernière question ![]() en prenant le code de @WarC0zes (merci à toi), j’obtiens cela comme visuel
en prenant le code de @WarC0zes (merci à toi), j’obtiens cela comme visuel

Comment faire pour supprimer l’encart de la carte Salon ?
J’imagine que c’est avec
ha-card-border-width: 0
Mais du coup, il faut le mettre où ? Si c’est dans le thème, vous pouvez m’aider car ça je ne sais pas faire
ajoute a la carte:
card_mod:
style: |
ha-card {
border: none;
}dans la carte mushroom template.
Magnifique ![]()
Pour ceux que ça intéresse (et que ça aide) : voici le code en entier.
type: custom:vertical-stack-in-card
cards:
- type: horizontal-stack
cards:
- type: custom:mushroom-template-card
entity: null
icon: mdi:sofa
icon_color: grey
primary: Salon
secondary: >
🌡️ {{ states("sensor.0x00158d0008ce3cbb_temperature") }} |💧{{
states("sensor.0x00158d0008ce3cbb_humidity") }} |💡{% set
ListOfLightsOn = ['light.hue_color_lamp_1',
'light.hue_color_lamp_2', 'light.hue_play_tv', 'light.hue_go_1']
%}
{% set count = namespace(c=0) %}
{% set LightsOn = ListOfLightsOn | list | count %}
{% for i in range (0,LightsOn) %}
{% set LighStatus = states(ListOfLightsOn[i]) %}
{% if LighStatus == 'on' %}
{% set count.c = count.c + 1 %}
{% endif %}
{% endfor %}
{{count.c}}
layout: horizontal
badge_color: green
badge_icon: |-
{% if is_state('input_boolean.virtual_button_lg_tv', 'on') %}
mdi:television-box
{% endif %}
tap_action:
action: navigate
navigation_path: house
hold_action:
action: none
double_tap_action:
action: none
card_mod:
style: |
ha-card {
border: none;
}
- type: custom:mushroom-chips-card
chips:
- type: template
entity: binary_sensor.hue_secure_contact_sensor_4_opening
hold_action:
action: none
tap_action:
action: more-info
icon: |-
{% if is_state(entity, 'on') %}
mdi:window-open-variant
{% else %}
mdi:window-closed-variant
{% endif %}
icon_color: |-
{% if is_state(entity, 'on') %}
red
{% else %}
grey
{% endif %}
- type: template
entity: binary_sensor.hue_secure_contact_sensor_1_opening
icon: |-
{% if is_state(entity, 'on') %}
mdi:door-open
{% else %}
mdi:door
{% endif %}
icon_color: |-
{% if is_state(entity, 'on') %}
red
{% else %}
grey
{% endif %}
tap_action:
action: more-info
hold_action:
action: none
double_action:
action: none
- type: template
entity: cover.rollershuttersalon_level
hold_action:
action: toggle
tap_action:
action: more-info
icon: |-
{{ is_state('cover.rollershuttersalon_level', 'closed') |
iif('mdi:window-shutter', 'mdi:window-shutter-open') }}
icon_color: >-
{% set position =
state_attr('cover.rollershuttersalon_level','current_position') %}
{% set hour = now().hour %}
{% set dusk_hour =
as_timestamp(states.sun.sun.attributes.next_dusk) |
timestamp_custom('%H', true) | int +1 %}
{% if position > 25 and hour >= dusk_hour %}
red
{% endif %}
{% if position > 25 and hour < dusk_hour %}
blue
{% endif %} {% if position <= 25 %}
grey
{% endif %}
- type: template
entity: light.hue_color_lamp_1
tap_action:
action: fire-dom-event
browser_mod:
service: browser_mod.popup
data:
title: Lumières salon
content:
type: vertical-stack
cards:
- type: custom:hue-like-light-card
title: >-
Salon - {{ light.hue_color_lamp_1 }}
({{light.hue_color_lamp_1.brightness}})
icon: mdi:sofa-outline
offColor: theme-color
entities:
- light.hue_color_lamp_1
- light.hue_color_lamp_2
- light.hue_play_tv
- light.hue_go_1
icon: >-
{% set ListOfLightsOn = ['light.hue_color_lamp_1',
'light.hue_color_lamp_2', 'light.hue_play_tv', 'light.hue_go_1']
%}
{% set count = namespace(c=0) %}
{% set LightsOn = ListOfLightsOn | list | count %}
{% for i in range (0,LightsOn) %}
{% set LighStatus = states(ListOfLightsOn[i]) %}
{% if LighStatus == 'on' %}
{% set count.c = count.c + 1 %}
{% endif %}
{% endfor %}
{% if count.c > 0%}
mdi:lightbulb-on
{% else %}
mdi:lightbulb
{% endif %}
hold_action:
action: none
double_tap_action:
action: none
icon_color: |-
{% if is_state(entity, 'on') %}
orange
{% elif is_state(entity, 'off') %}
grey
{% else %}
grey
{% endif %}
alignment: end
card_mod:
style:
style: |
ha-card {
padding-top: 12px;
margin-top: 0px;
padding-bottom: 12px;
margin-left: -12px;
padding-left: 0px;
padding-right: 8px;
}
En relisant avec attention ce post, j’ai retrouvé les informations. Je m’excuse d’avoir reposté mais je ne faisais pas le lien avec tout ça.
Encore merci pour votre aide.
J’essaie de tout remettre dans le premier post et le tuto, mais c’est pas toujours facile pour tout le monde de s’y retrouver…
Bonne customisation de ton dashboard !
Dans ton dernier card-mod tu as style deux fois
card_mod:
style:
style: |
ha-card {
padding-top: 12px;
margin-top: 0px;
padding-bottom: 12px;
margin-left: -12px;
padding-left: 0px;
padding-right: 8px;
}
c’est potentiellement issue de mon code où j’ai eu cette coquille… ça marche mais:
card_mod:
style: |
ha-card {
padding-top: 12px;
margin-top: 0px;
padding-bottom: 12px;
margin-left: -12px;
padding-left: 0px;
padding-right: 8px;
}
C’est suffisant…
Oui le challenge est très complexe en effet.
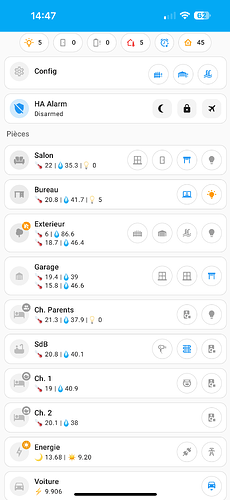
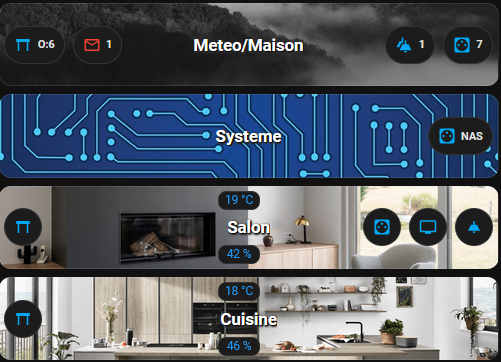
Pour info, voici mon Dashboard porté complètement avec des sections qui prennent tout l’espace sur mobile
Simple et clair, uniforme avec le look des tuiles, sans doute facile à maintenir à long terme !
Bravo!
Je me suis clairement inspiré mais oui tu as raison c’est ce qui a drivé l’esprit de ce Dashboard : la facilité à maintenir et être assez peu sensible au montée de versions.
hello all’s de mon coter la journée commence pas trop mal j’ai enfin reussi a fusionner mes 2 cartes qui me servait pour mon dashboard maintenant j’en ai qu’une qui fait tout a base de button card et de mushroom le tout en section , tout le code est disponible sur mon github maintenant je vais me pencher sur mes popup de bubble card
bonjour à tous,
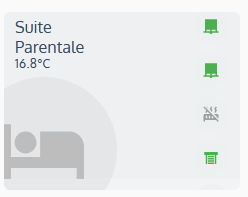
Bon finalement après avoir essayer le rendu de vos nombreuses propositions je préfère la version de carte carrée à la version rectangle.
voici de que j’obtiens:
le problème c’est que je ne vois pas apparaitre la seconde colonne de chips. J’ai modifié les marges, la hauteur mais visiblement cela ne vient pas de là.
voici mon code:
type: custom:vertical-stack-in-card
cards:
- type: custom:mushroom-template-card
icon: mdi:bed
icon_color: |
{% if is_state(entity, 'on') %}
yellow
{% else %}
orange
{% endif %}
primary: Suite Parentale
secondary: "{{ states('sensor.zone_control_io_10789169_7_temperature') }}°C"
layout: horizontal
tap_action:
action: navigate
navigation_path: /lovelace-smartphone/salon
double_tap_action:
action: navigate
navigation_path: /lovelace-smartphone/salon
hold_action:
action: toggle
badge_icon: ""
badge_color: ""
picture: ""
card_mod:
style:
mushroom-state-info$: |
.primary {
font-size: 16px !important;
position: relative;
top: -50px;
left: -155px;
overflow: visible !important;
white-space: normal !important;
}
.secondary {
position: relative;
overflow: visible !important;
top: -52px;
left: -155px;
}
mushroom-shape-icon$: |
.shape {
position: relative;
left: -43px;
top: 55px;
}
.: |
:host {
--mush-icon-size: 146px;
}
style: |
mushroom-badge-icon {
left: 60px;
top: 25px;
}
- type: custom:mushroom-chips-card
chips:
- type: template
entity: cover.volet_1_dressing
tap_action:
action: toggle
icon: |-
{% if is_state(entity, 'open') %}
mdi:roller-shade
{% elif is_state(entity, 'closed') %}
mdi:roller-shade-closed
{% else %}
mdi:window-shutter-alert
{% endif %}
hold_action:
action: more-info
icon_color: |-
{% if is_state(entity, 'open') %}
red
{% elif is_state(entity, 'closed') %}
green
{% else %}
orange
{% endif %}
content: ""
- type: template
entity: cover.volet_2_dressing
hold_action:
action: more-info
tap_action:
action: toggle
icon: |-
{% if is_state(entity, 'open') %}
mdi:roller-shade
{% elif is_state(entity, 'closed') %}
mdi:roller-shade-closed
{% else %}
mdi:window-shutter-alert
{% endif %}
icon_color: |-
{% if is_state(entity, 'open') %}
red
{% elif is_state(entity, 'closed') %}
green
{% else %}
orange
{% endif %}
- type: template
entity: switch.konyks_priska_max_3_fr_4_socket_1
icon: |-
{% if is_state(entity, 'on') %}
mdi:radiator
{% else %}
mdi:radiator-off
{% endif %}
icon_color: |-
{% if is_state(entity, 'on') %}
red
{% else %}
grey
{% endif %}
tap_action:
action: toggle
hold_action:
action: more-info
- type: template
entity: cover.coulissant_parents_2
icon: |-
{% if is_state(entity, 'open') %}
mdi:window-shutter-open
{% elif is_state(entity, 'closed') %}
mdi:window-shutter
{% else %}
mdi:window-shutter-alert
{% endif %}
icon_color: |-
{% if is_state(entity, 'open') %}
red
{% else %}
green
{% endif %}
tap_action:
action: toggle
hold_action:
action: more-info
picture: ""
- type: template
entity: cover.volet_de_la_suite
icon: |-
{% if is_state(entity, 'open') %}
mdi:window-shutter-open
{% elif is_state(entity, 'closed') %}
mdi:window-shutter
{% else %}
mdi:window-shutter-alert
{% endif %}
icon_color: |
{% if is_state(entity, 'open') %}
red
{% else %}
green
{% endif %}
card_mod:
style:
.: |
ha-card {
width: 66px;
margin-left: 80%;
top: -170px;
background: none;
--chip-border-width: 0;
}
card_mod:
style: |
ha-card {
height: 178px ;
margin-left: auto;
margin-right: auto;
}
coulissant parent est le dernier chips en bas à droite. On ne voit pas apparaitre le chips volet de la suite…quelle est mon erreur?? merci à vous.
Tu n’as défini qu’une ligne de chips avec 5 chips, pas une deuxième ligne de chips non?
Du coup c’est peut être juste un problème de place et ton 5eme chips n’apparaitra pas parce qu’il n’a pas de place…
Si tu veux definir deux lignes de chips, il faut créer une autre carte et y definir tes chips…
- type: custom:mushroom-chips-card
chips:
- type: template
C’est toujours compliqué de transformer une carte horizontale en dessous d’un autre en une carte verticale a coté d’une autre avec card-mod… moi j’ai renoncé…
C’est fait avec le card-mod qui est dans la carte chips qui met la largeur de la carte chips à 66px pour que les chips se mettent en dessous les uns des autres au lieu d’une ligne horizontale, donc avec cette largeur il ne peut pas y avoir 2 colonnes de chips :
card_mod:
style:
.: |
ha-card {
width: 66px; #largeur réduite à la taille d'un chip
margin-left: 80%; # positionement latéral à 80% de la carte
top: -170px; # démarrage en haut de la carte
background: none; #pas de fond
--chip-border-width: 0; #pas de bordure
}
Si tu veux avoir plusieurs chips cote à cote:
- soit tu fais deux cartes de 1 colonne
et dans la deuxième carte tu modifies l’element margin left pour positionner la 2eme colonne au bon endroit:
card_mod:
style:
.: |
ha-card {
width: 66px;
margin-left: 60%; # a regler comme tu souhaites
top: -170px;
background: none;
--chip-border-width: 0;
}
- soit tu élargis cette largeur pour pouvoir avoir 2 chips a coté:
card_mod:
style:
.: |
ha-card {
width: 172px; # a regler comme tu souhaites
margin-left: 80%; # a regler si nécessaire
top: -170px;
background: none;
--chip-border-width: 0;
}
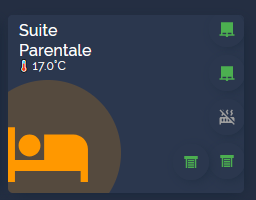
Tu es trop fort !!
en effet j’avais 5 chips sur une seule colonne. J’ai donc supprimé une chip de la colonne existante, crée une seconde carte et ajouté une chip. En jouant sur les margin et top on obtiens ce que je souhaitais.
voici le code pour ceux que cela intéresserait:
type: custom:vertical-stack-in-card
cards:
- type: custom:mushroom-template-card
icon: mdi:bed
icon_color: |
{% if is_state(entity, 'on') %}
yellow
{% else %}
orange
{% endif %}
primary: Suite Parentale
secondary: 🌡️ {{ states('sensor.zone_control_io_10789169_7_temperature') }}°C
layout: horizontal
tap_action:
action: navigate
navigation_path: /lovelace-smartphone/salon
double_tap_action:
action: navigate
navigation_path: /lovelace-smartphone/salon
hold_action:
action: toggle
badge_icon: ""
badge_color: ""
picture: ""
card_mod:
style:
mushroom-state-info$: |
.primary {
font-size: 16px !important;
position: relative;
top: -50px;
left: -155px;
overflow: visible !important;
white-space: normal !important;
}
.secondary {
position: relative;
overflow: visible !important;
top: -52px;
left: -155px;
}
mushroom-shape-icon$: |
.shape {
position: relative;
left: -43px;
top: 55px;
}
.: |
:host {
--mush-icon-size: 146px;
}
style: |
mushroom-badge-icon {
left: 60px;
top: 25px;
}
- type: custom:mushroom-chips-card
chips:
- type: template
entity: cover.volet_1_dressing
tap_action:
action: toggle
icon: |-
{% if is_state(entity, 'open') %}
mdi:roller-shade
{% elif is_state(entity, 'closed') %}
mdi:roller-shade-closed
{% else %}
mdi:window-shutter-alert
{% endif %}
hold_action:
action: more-info
icon_color: |-
{% if is_state(entity, 'open') %}
red
{% elif is_state(entity, 'closed') %}
green
{% else %}
orange
{% endif %}
content: ""
- type: template
entity: cover.volet_2_dressing
hold_action:
action: more-info
tap_action:
action: toggle
icon: |-
{% if is_state(entity, 'open') %}
mdi:roller-shade
{% elif is_state(entity, 'closed') %}
mdi:roller-shade-closed
{% else %}
mdi:window-shutter-alert
{% endif %}
icon_color: |-
{% if is_state(entity, 'open') %}
red
{% elif is_state(entity, 'closed') %}
green
{% else %}
orange
{% endif %}
- type: template
entity: switch.konyks_priska_max_3_fr_4_socket_1
icon: |-
{% if is_state(entity, 'on') %}
mdi:radiator
{% else %}
mdi:radiator-off
{% endif %}
icon_color: |-
{% if is_state(entity, 'on') %}
red
{% else %}
grey
{% endif %}
tap_action:
action: toggle
hold_action:
action: more-info
- type: template
entity: cover.coulissant_parents_2
icon: |-
{% if is_state(entity, 'open') %}
mdi:window-shutter-open
{% elif is_state(entity, 'closed') %}
mdi:window-shutter
{% else %}
mdi:window-shutter-alert
{% endif %}
icon_color: |-
{% if is_state(entity, 'open') %}
red
{% else %}
green
{% endif %}
tap_action:
action: toggle
hold_action:
action: more-info
picture: ""
card_mod:
style:
.: |
ha-card {
width: 66px;
margin-left: 85%;
top: -170px;
background: none;
--chip-border-width: 0;
}
- type: custom:mushroom-chips-card
chips:
- type: template
entity: cover.volet_de_la_suite
icon_color: |-
{% if is_state(entity, 'open') %}
red
{% elif is_state(entity, 'closed') %}
green
{% else %}
orange
{% endif %}
icon: |-
{% if is_state(entity, 'open') %}
mdi:window-shutter-open
{% elif is_state(entity, 'closed') %}
mdi:window-shutter
{% else %}
mdi:window-shutter-alert
{% endif %}
card_mod:
style:
.: |
ha-card {
width: 66px;
margin-left: 70%;
top: -205px;
background: none;
--chip-border-width: 0;
}
card_mod:
style: |
ha-card {
height: 178px ;
margin-left: auto;
margin-right: auto;
}
Un grand merci à toi.
Bonjour à tous, ce fût un plaisir de lire ce post car c’est EXACTEMENT ce que je chercher pour faire des card de pièce je me suis donc inspiré du code de @BBE au passage merci à toi, mais je ne comprends toujours pas car en copiant collant ton code :
type: custom:vertical-stack-in-card
cards:
- type: custom:mushroom-template-card
entity: group.lumieres_salon
icon: mdi:sofa
icon_color: |
{% if is_state(entity, 'on') %}
#03A9F4
{% else %}
grey
{% endif %}
primary: Salon
secondary: "{{ states('sensor.echo_jeanne_temperature') }}°C"
layout: horizontal
tap_action:
action: navigate
navigation_path: /lovelace-smartphone/salon
double_tap_action:
action: navigate
navigation_path: /lovelace-smartphone/salon
hold_action:
action: toggle
badge_icon: |
{% if is_state('binary_sensor.echo_salon_mouvement', 'on') %}
mdi:motion-sensor
{% else %}
mdi:motion-sensor-off
{% endif %}
badge_color: |
{% if is_state('binary_sensor.echo_salon_mouvement', 'on') %}
orange
{% else %}
grey
{% endif %}
- type: custom:mushroom-chips-card
chips:
- type: template
entity: plant.alocatia
icon: mdi:flower
icon_color: |-
{% if is_state(entity, 'problem') %}
orange
{% else %}
grey
{% endif %}
tap_action:
action: fire-dom-event
browser_mod:
service: browser_mod.popup
data:
title: Plante Marsupilami
content:
type: custom:mod-card
card:
type: custom:flower-card
entity: plant.alocatia
show_bars:
- moisture
- temperature
- illuminance
- conductivity
battery_sensor: sensor.alocasia_zebrina_battery
- type: template
entity: media_player.echo_jeanne
icon: mdi:play-pause
icon_color: |-
{% if is_state(entity, 'playing') %}
#03A9F4
{% else %}
grey
{% endif %}
tap_action:
action: fire-dom-event
browser_mod:
service: browser_mod.popup
data:
title: Echo salon
content:
type: custom:stack-in-card
cards:
- type: custom:mini-media-player
entity: media_player.echo_jeanne
source: full
volume_stateless: false
group: true
artwork: full-cover
tts:
platform: alexa
entity_id: media_player.echo_jeanne
type: announce
shortcuts:
hide_when_off: true
columns: 3
buttons:
- name: Playlist Jeanne
type: AMAZON_MUSIC
id: Playlist Jeanne
- name: RTL2
type: custom
id: joue la station RTL deux
- name: Pop- Rock
type: custom
id: joue du pop rock
- name: Rock
type: custom
id: joue du rock
- name: Musique douce
type: custom
id: joue de la musique douce
- name: Piano
type: custom
id: joue de la musique au piano
- name: Queen
type: custom
id: joue du Queen
- name: Vianney
type: custom
id: joue du Vianney
- name: Louane
type: custom
id: joue du Louane
- name: Playlist Jeanne
type: AMAZON_MUSIC
id: Playlist Jeanne sur le groupe rez_de_chaussee
icon: mdi:multicast
- name: RTL2
type: custom
id: >-
joue la station RTL deux sur le groupe
rez_de_chaussee
icon: mdi:multicast
- name: Pop- Rock
type: custom
id: joue du pop rock sur le groupe rez_de_chaussee
icon: mdi:multicast
- name: Rock
type: custom
id: joue du rock sur le groupe rez_de_chaussee
icon: mdi:multicast
- name: Musique douce
type: custom
id: >-
joue de la musique douce sur le groupe
rez_de_chaussee
icon: mdi:multicast
- name: Piano
type: custom
id: >-
joue de la musique au piano sur le groupe
rez_de_chaussee
icon: mdi:multicast
- name: Queen
type: custom
id: joue du Queen sur le groupe rez_de_chaussee
icon: mdi:multicast
- name: Vianney
type: custom
id: joue du Vianney sur le groupe rez_de_chaussee
icon: mdi:multicast
- name: Louane
type: custom
id: joue du Louane sur le groupe rez_de_chaussee
icon: mdi:multicast
hold_action:
action: navigate
navigation_path: /lovelace-smartphone/echo
- type: template
entity: cover.salon
hold_action:
action: toggle
tap_action:
action: fire-dom-event
browser_mod:
service: browser_mod.popup
data:
title: Volets du salon
content:
type: vertical-stack
cards:
- type: custom:mushroom-cover-card
entity: cover.volet_du_salon_apero
name: Volet Apero
show_position_control: true
show_tilt_position_control: false
show_buttons_control: true
- type: custom:mushroom-cover-card
entity: cover.volet_du_salon_tv
name: Volet TV
show_position_control: true
show_tilt_position_control: false
show_buttons_control: true
icon: |-
{% if is_state(entity, 'open') %}
mdi:window-shutter-open
{% elif is_state(entity, 'closed') %}
mdi:window-shutter
{% else %}
mdi:window-shutter-alert
{% endif %}
icon_color: |-
{% if is_state(entity, 'open') %}
grey
{% elif is_state(entity, 'closed') %}
grey
{% else %}
orange
{% endif %}
- type: template
entity: light.0x84ba20fffe4b2581
tap_action:
action: fire-dom-event
browser_mod:
service: browser_mod.popup
data:
title: Lumières salon
content:
type: vertical-stack
cards:
- type: custom:mushroom-light-card
entity: light.0x84ba20fffe4b2581
name: Petite Lampe
use_light_color: true
show_brightness_control: true
show_color_temp_control: true
show_color_control: false
collapsible_controls: true
- type: custom:mushroom-light-card
entity: light.prise_lampadaire
use_light_color: false
show_brightness_control: false
show_color_temp_control: false
show_color_control: false
collapsible_controls: true
- type: custom:mushroom-light-card
entity: light.prise_elephants
use_light_color: false
show_brightness_control: false
show_color_temp_control: false
show_color_control: false
collapsible_controls: true
- type: custom:mushroom-light-card
entity: light.prise_cerisier
use_light_color: false
show_brightness_control: false
show_color_temp_control: false
show_color_control: false
collapsible_controls: true
- type: custom:mushroom-light-card
entity: light.prise_tradfri
use_light_color: false
show_brightness_control: false
show_color_temp_control: false
show_color_control: false
collapsible_controls: true
icon: mdi:lightbulb
hold_action:
action: toggle
icon_color: |-
{% if is_state(entity, 'on') %}
orange
{% elif is_state(entity, 'off') %}
grey
{% else %}
grey
{% endif %}
alignment: end
card_mod:
style:
style: |
ha-card {
padding-top: 0px;
margin-top: -8px;
padding-bottom: 8px;
padding-left: 8px;
padding-right: 8px;
}
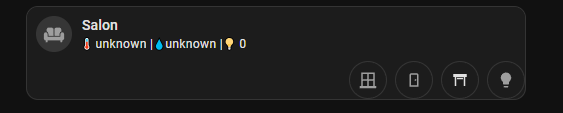
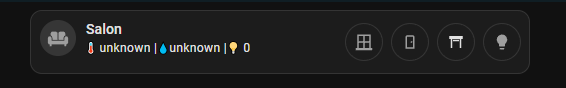
J’obtiens ceci :
Le style du padding et la marge ne sont pas pris en compte (j’ai bien card-mod3)
J’ai vu également passer une card sympathique s’inspirant du code base :
type: custom:vertical-stack-in-card
cards:
- type: custom:mushroom-template-card
entity: null
icon: mdi:sofa
icon_color: grey
primary: Salon
secondary: >
🌡️ {{ states("sensor.0x00158d0008ce3cbb_temperature") }} |💧{{
states("sensor.0x00158d0008ce3cbb_humidity") }} |💡{% set ListOfLightsOn =
['light.hue_color_lamp_1',
'light.hue_color_lamp_2', 'light.hue_play_tv', 'light.hue_go_1']
%}
{% set count = namespace(c=0) %}
{% set LightsOn = ListOfLightsOn | list | count %}
{% for i in range (0,LightsOn) %}
{% set LighStatus = states(ListOfLightsOn[i]) %}
{% if LighStatus == 'on' %}
{% set count.c = count.c + 1 %}
{% endif %}
{% endfor %}
{{count.c}}
layout: horizontal
badge_color: green
badge_icon: |-
{% if is_state('input_boolean.virtual_button_lg_tv', 'on') %}
mdi:television-box
{% endif %}
tap_action:
action: navigate
navigation_path: house
hold_action:
action: none
double_tap_action:
action: none
- type: custom:mushroom-chips-card
chips:
- type: template
entity: binary_sensor.hue_secure_contact_sensor_4_opening
hold_action:
action: none
tap_action:
action: more-info
icon: |-
{% if is_state(entity, 'on') %}
mdi:window-open-variant
{% else %}
mdi:window-closed-variant
{% endif %}
icon_color: |-
{% if is_state(entity, 'on') %}
red
{% else %}
grey
{% endif %}
- type: template
entity: binary_sensor.hue_secure_contact_sensor_1_opening
icon: |-
{% if is_state(entity, 'on') %}
mdi:door-open
{% else %}
mdi:door
{% endif %}
icon_color: |-
{% if is_state(entity, 'on') %}
red
{% else %}
grey
{% endif %}
tap_action:
action: more-info
hold_action:
action: none
double_action:
action: none
- type: template
entity: cover.rollershuttersalon_level
hold_action:
action: toggle
tap_action:
action: more-info
icon: |-
{{ is_state('cover.rollershuttersalon_level', 'closed') |
iif('mdi:window-shutter', 'mdi:window-shutter-open') }}
icon_color: >-
{% set position =
state_attr('cover.rollershuttersalon_level','current_position') %}
{% set hour = now().hour %}
{% set dusk_hour = as_timestamp(states.sun.sun.attributes.next_dusk) |
timestamp_custom('%H', true) | int +1 %}
{% if position > 25 and hour >= dusk_hour %}
red
{% endif %}
{% if position > 25 and hour < dusk_hour %}
blue
{% endif %} {% if position <= 25 %}
grey
{% endif %}
- type: template
entity: light.hue_color_lamp_1
tap_action:
action: fire-dom-event
browser_mod:
service: browser_mod.popup
data:
title: Lumières salon
content:
type: vertical-stack
cards:
- type: custom:hue-like-light-card
title: >-
Salon - {{ light.hue_color_lamp_1 }}
({{light.hue_color_lamp_1.brightness}})
icon: mdi:sofa-outline
offColor: theme-color
entities:
- light.hue_color_lamp_1
- light.hue_color_lamp_2
- light.hue_play_tv
- light.hue_go_1
icon: >-
{% set ListOfLightsOn = ['light.hue_color_lamp_1',
'light.hue_color_lamp_2', 'light.hue_play_tv', 'light.hue_go_1'] %}
{% set count = namespace(c=0) %}
{% set LightsOn = ListOfLightsOn | list | count %}
{% for i in range (0,LightsOn) %}
{% set LighStatus = states(ListOfLightsOn[i]) %}
{% if LighStatus == 'on' %}
{% set count.c = count.c + 1 %}
{% endif %}
{% endfor %}
{% if count.c > 0%}
mdi:lightbulb-on
{% else %}
mdi:lightbulb
{% endif %}
hold_action:
action: none
double_tap_action:
action: none
icon_color: |-
{% if is_state(entity, 'on') %}
orange
{% elif is_state(entity, 'off') %}
grey
{% else %}
grey
{% endif %}
alignment: end
card_mod:
style:
style: |
ha-card {
padding-top: 0px;
margin-top: -8px;
padding-bottom: 8px;
padding-left: 8px;
padding-right: 8px;
}
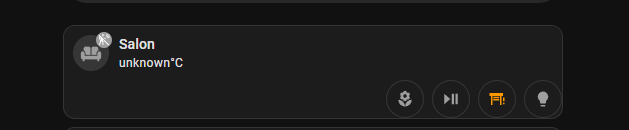
Et de même j’obtiens ceci :
Donc le soucis vient bien de ma config …
J’ai après pourtant essayer cette card :
type: custom:vertical-stack-in-card
cards:
- type: horizontal-stack
cards:
- type: custom:mushroom-template-card
entity: null
icon: mdi:sofa
icon_color: grey
primary: Salon
secondary: >
🌡️ {{ states("sensor.0x00158d0008ce3cbb_temperature") }} |💧{{
states("sensor.0x00158d0008ce3cbb_humidity") }} |💡{% set
ListOfLightsOn = ['light.hue_color_lamp_1',
'light.hue_color_lamp_2', 'light.hue_play_tv', 'light.hue_go_1']
%}
{% set count = namespace(c=0) %}
{% set LightsOn = ListOfLightsOn | list | count %}
{% for i in range (0,LightsOn) %}
{% set LighStatus = states(ListOfLightsOn[i]) %}
{% if LighStatus == 'on' %}
{% set count.c = count.c + 1 %}
{% endif %}
{% endfor %}
{{count.c}}
layout: horizontal
badge_color: green
badge_icon: |-
{% if is_state('input_boolean.virtual_button_lg_tv', 'on') %}
mdi:television-box
{% endif %}
tap_action:
action: navigate
navigation_path: house
hold_action:
action: none
double_tap_action:
action: none
card_mod:
style: |
ha-card {
border: none;
}
- type: custom:mushroom-chips-card
chips:
- type: template
entity: binary_sensor.hue_secure_contact_sensor_4_opening
hold_action:
action: none
tap_action:
action: more-info
icon: |-
{% if is_state(entity, 'on') %}
mdi:window-open-variant
{% else %}
mdi:window-closed-variant
{% endif %}
icon_color: |-
{% if is_state(entity, 'on') %}
red
{% else %}
grey
{% endif %}
- type: template
entity: binary_sensor.hue_secure_contact_sensor_1_opening
icon: |-
{% if is_state(entity, 'on') %}
mdi:door-open
{% else %}
mdi:door
{% endif %}
icon_color: |-
{% if is_state(entity, 'on') %}
red
{% else %}
grey
{% endif %}
tap_action:
action: more-info
hold_action:
action: none
double_action:
action: none
- type: template
entity: cover.rollershuttersalon_level
hold_action:
action: toggle
tap_action:
action: more-info
icon: |-
{{ is_state('cover.rollershuttersalon_level', 'closed') |
iif('mdi:window-shutter', 'mdi:window-shutter-open') }}
icon_color: >-
{% set position =
state_attr('cover.rollershuttersalon_level','current_position') %}
{% set hour = now().hour %}
{% set dusk_hour =
as_timestamp(states.sun.sun.attributes.next_dusk) |
timestamp_custom('%H', true) | int +1 %}
{% if position > 25 and hour >= dusk_hour %}
red
{% endif %}
{% if position > 25 and hour < dusk_hour %}
blue
{% endif %} {% if position <= 25 %}
grey
{% endif %}
- type: template
entity: light.hue_color_lamp_1
tap_action:
action: fire-dom-event
browser_mod:
service: browser_mod.popup
data:
title: Lumières salon
content:
type: vertical-stack
cards:
- type: custom:hue-like-light-card
title: >-
Salon - {{ light.hue_color_lamp_1 }}
({{light.hue_color_lamp_1.brightness}})
icon: mdi:sofa-outline
offColor: theme-color
entities:
- light.hue_color_lamp_1
- light.hue_color_lamp_2
- light.hue_play_tv
- light.hue_go_1
icon: >-
{% set ListOfLightsOn = ['light.hue_color_lamp_1',
'light.hue_color_lamp_2', 'light.hue_play_tv', 'light.hue_go_1']
%}
{% set count = namespace(c=0) %}
{% set LightsOn = ListOfLightsOn | list | count %}
{% for i in range (0,LightsOn) %}
{% set LighStatus = states(ListOfLightsOn[i]) %}
{% if LighStatus == 'on' %}
{% set count.c = count.c + 1 %}
{% endif %}
{% endfor %}
{% if count.c > 0%}
mdi:lightbulb-on
{% else %}
mdi:lightbulb
{% endif %}
hold_action:
action: none
double_tap_action:
action: none
icon_color: |-
{% if is_state(entity, 'on') %}
orange
{% elif is_state(entity, 'off') %}
grey
{% else %}
grey
{% endif %}
alignment: end
card_mod:
style:
style: |
ha-card {
padding-top: 12px;
margin-top: 0px;
padding-bottom: 12px;
margin-left: -12px;
padding-left: 0px;
padding-right: 8px;
}
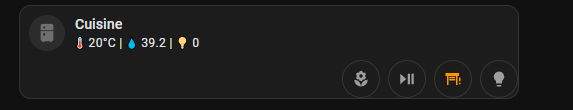
Et là, la card est bien comme il faut :

Mais je n’ai pas accés à l’éditeur visuel et j’avoue préféré le style des deux autres…
Si quelqu’un à une idée ? J’ai pourtant vider mon cache, refresh plusieurs fois et même changer de navigateur (Chrome, Edge, Firfox) et c’et le même soucis.
Merci d’avance.
la balise style est répétée inutilement.
Essaie
card_mod:
style: |
ha-card {
padding-top: 0px;
margin-top: -8px;
padding-bottom: 8px;
padding-left: 8px;
padding-right: 8px;
}
Mais sinon je n’ai guère de piste, le code est quasi identique entre ce qui marche et ce qui ne marche pas … Et ce n’est que le card-mod qui coince…
J’ai essayer avec ce code :
type: custom:vertical-stack-in-card
cards:
- type: custom:mushroom-template-card
entity: group.lumieres_salon
icon: mdi:fridge
icon_color: ""
primary: Cuisine
secondary: |2-
🌡️ {{ states("sensor.temperature_cuisine_temperature") }}°C | 💧 {{
states("sensor.temperature_cuisine_humidity") }} | 💡 {% set ListOfLightsOn =
['light.cuisine_spot_1',
'light.cuisine_spot_2', 'light.cuisine_spot_3', 'light.cuisine_spot_4']
%}
{% set count = namespace(c=0) %}
{% set LightsOn = ListOfLightsOn | list | count %}
{% for i in range (0,LightsOn) %}
{% set LighStatus = states(ListOfLightsOn[i]) %}
{% if LighStatus == 'on' %}
{% set count.c = count.c + 1 %}
{% endif %}
{% endfor %}
{{count.c}}
layout: horizontal
tap_action:
action: navigate
navigation_path: /lovelace-smartphone/salon
double_tap_action:
action: navigate
navigation_path: /lovelace-smartphone/salon
hold_action:
action: toggle
badge_icon: ""
badge_color: ""
- type: custom:mushroom-chips-card
chips:
- type: template
entity: plant.alocatia
icon: mdi:flower
icon_color: |-
{% if is_state(entity, 'problem') %}
orange
{% else %}
grey
{% endif %}
tap_action:
action: fire-dom-event
browser_mod:
service: browser_mod.popup
data:
title: Plante Marsupilami
content:
type: custom:mod-card
card:
type: custom:flower-card
entity: plant.alocatia
show_bars:
- moisture
- temperature
- illuminance
- conductivity
battery_sensor: sensor.alocasia_zebrina_battery
- type: template
entity: media_player.echo_jeanne
icon: mdi:play-pause
icon_color: |-
{% if is_state(entity, 'playing') %}
#03A9F4
{% else %}
grey
{% endif %}
tap_action:
action: fire-dom-event
browser_mod:
service: browser_mod.popup
data:
title: Echo salon
content:
type: custom:stack-in-card
cards:
- type: custom:mini-media-player
entity: media_player.echo_jeanne
source: full
volume_stateless: false
group: true
artwork: full-cover
tts:
platform: alexa
entity_id: media_player.echo_jeanne
type: announce
shortcuts:
hide_when_off: true
columns: 3
buttons:
- name: Playlist Jeanne
type: AMAZON_MUSIC
id: Playlist Jeanne
- name: RTL2
type: custom
id: joue la station RTL deux
- name: Pop- Rock
type: custom
id: joue du pop rock
- name: Rock
type: custom
id: joue du rock
- name: Musique douce
type: custom
id: joue de la musique douce
- name: Piano
type: custom
id: joue de la musique au piano
- name: Queen
type: custom
id: joue du Queen
- name: Vianney
type: custom
id: joue du Vianney
- name: Louane
type: custom
id: joue du Louane
- name: Playlist Jeanne
type: AMAZON_MUSIC
id: Playlist Jeanne sur le groupe rez_de_chaussee
icon: mdi:multicast
- name: RTL2
type: custom
id: >-
joue la station RTL deux sur le groupe
rez_de_chaussee
icon: mdi:multicast
- name: Pop- Rock
type: custom
id: joue du pop rock sur le groupe rez_de_chaussee
icon: mdi:multicast
- name: Rock
type: custom
id: joue du rock sur le groupe rez_de_chaussee
icon: mdi:multicast
- name: Musique douce
type: custom
id: >-
joue de la musique douce sur le groupe
rez_de_chaussee
icon: mdi:multicast
- name: Piano
type: custom
id: >-
joue de la musique au piano sur le groupe
rez_de_chaussee
icon: mdi:multicast
- name: Queen
type: custom
id: joue du Queen sur le groupe rez_de_chaussee
icon: mdi:multicast
- name: Vianney
type: custom
id: joue du Vianney sur le groupe rez_de_chaussee
icon: mdi:multicast
- name: Louane
type: custom
id: joue du Louane sur le groupe rez_de_chaussee
icon: mdi:multicast
hold_action:
action: navigate
navigation_path: /lovelace-smartphone/echo
- type: template
entity: cover.salon
hold_action:
action: toggle
tap_action:
action: fire-dom-event
browser_mod:
service: browser_mod.popup
data:
title: Volets du salon
content:
type: vertical-stack
cards:
- type: custom:mushroom-cover-card
entity: cover.volet_du_salon_apero
name: Volet Apero
show_position_control: true
show_tilt_position_control: false
show_buttons_control: true
- type: custom:mushroom-cover-card
entity: cover.volet_du_salon_tv
name: Volet TV
show_position_control: true
show_tilt_position_control: false
show_buttons_control: true
icon: |-
{% if is_state(entity, 'open') %}
mdi:window-shutter-open
{% elif is_state(entity, 'closed') %}
mdi:window-shutter
{% else %}
mdi:window-shutter-alert
{% endif %}
icon_color: |-
{% if is_state(entity, 'open') %}
grey
{% elif is_state(entity, 'closed') %}
grey
{% else %}
orange
{% endif %}
- type: template
entity: light.0x84ba20fffe4b2581
tap_action:
action: fire-dom-event
browser_mod:
service: browser_mod.popup
data:
title: Lumières salon
content:
type: vertical-stack
cards:
- type: custom:mushroom-light-card
entity: light.0x84ba20fffe4b2581
name: Petite Lampe
use_light_color: true
show_brightness_control: true
show_color_temp_control: true
show_color_control: false
collapsible_controls: true
- type: custom:mushroom-light-card
entity: light.prise_lampadaire
use_light_color: false
show_brightness_control: false
show_color_temp_control: false
show_color_control: false
collapsible_controls: true
- type: custom:mushroom-light-card
entity: light.prise_elephants
use_light_color: false
show_brightness_control: false
show_color_temp_control: false
show_color_control: false
collapsible_controls: true
- type: custom:mushroom-light-card
entity: light.prise_cerisier
use_light_color: false
show_brightness_control: false
show_color_temp_control: false
show_color_control: false
collapsible_controls: true
- type: custom:mushroom-light-card
entity: light.prise_tradfri
use_light_color: false
show_brightness_control: false
show_color_temp_control: false
show_color_control: false
collapsible_controls: true
icon: mdi:lightbulb
hold_action:
action: toggle
icon_color: |-
{% if is_state(entity, 'on') %}
orange
{% elif is_state(entity, 'off') %}
grey
{% else %}
grey
{% endif %}
alignment: end
card_mod:
style: |
ha-card {
padding: 10px !important;
margin-top: -8px;
}
et pareil…
Bienvenue dans la famille room card !
N’hésites pas à montrer tes réalisations, c’est motivant pour tout le monde…
Oui les room card et les person card sont des sujets sympa pour nos pages d’accueil ![]()