Moi j’ai Noctis par endroit, sinon thème perso (celui d’ @herveaurel )
merci. j’ai essayé tous mes thèmes et les icones de mes entités n’apparaissent pas. Je ne pense donc pas que ce soit lié au thème.
avec noctis cela donne la même chose ![]()
![]()
as tu installer card-mod et mini-graph-card ?
bonjour @WarC0zes
oui les deux sont installés
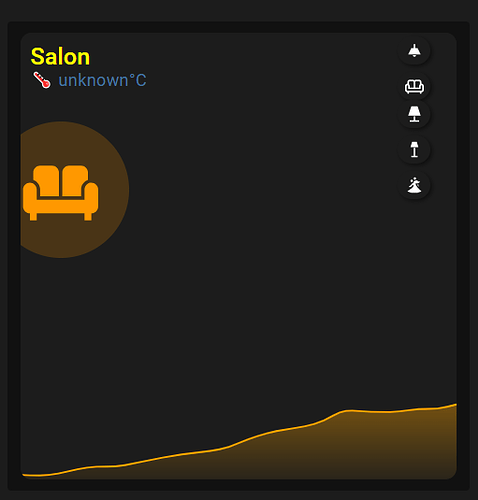
on est bien d’accord…![]()
oui c’est vrai merci, mais alors la carte est gigantesque…
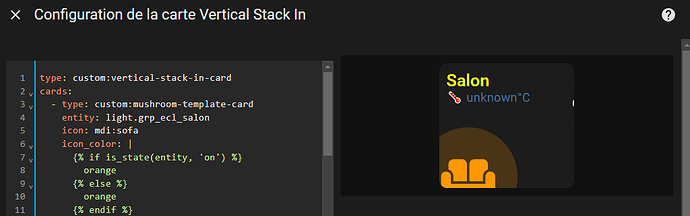
le code est pas clair.
?
un deuxième style dans card_mod
des retours a la racine du shadow root, qui ne sers a rien ( plusieur dans le code ).
C’est le même principe…
Ensuite tout le jeu est de le mettre à sa sauce… et là ça peut prendre du temps…
Et si c’est inspiré de ce que j’ai pu partager, tant mieux vu que c’est là pour ça !
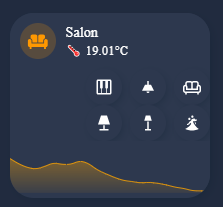
mais il y a quelques subtilités que je ne pige pas, genre l’icone canapé (qui chez moi change de couleur en fonction de la lumière) ici est fixe mais avec ce code:
icon_color: |
{% if is_state(entity, 'on') %}
orange
{% else %}
orange
{% endif %}
Ca ressemble à du copié collé de chez moi où certains trucs ont été modifé alors qu’il suffisait de reprendre le truc à zero pour faire plus simple si on n’a pas besoin de la fonction…
@phil Tu as plusieurs solutions pour faire quelque chose d’équivalent :
-
Tu peux essayer la structure que cite @WarC0zes que j’avais montré là: [Carte] Mise en forme de ma mushroom room-card et tuto - #321 par BBE
Mais moi les cartes « carrées » avec du cardmod partout je n’ai jamais réussi à les garder stables sur le long terme, ça finit toujours par partir en vrille à un moment…
Du coup l’empilement vertical de:- mushroom template
- 1 ou 2 lignes de chips
- graphique
sans rien d’autre c’est plus simple à maintenir…
-
Tu peux rester sur le code ci dessus en enlevant tout les bouts de cardmod pour voir :
Mais attention, il y a plein de tests qui ne servaient à rien dans ce code . Il ressemble à une copie partielle de mon code avec certaines fonctionnalités désactivées de façon curieuse (voir message juste au dessus).
le code sans le cardmod
type: custom:vertical-stack-in-card
cards:
- type: custom:mushroom-template-card
entity: light.niches
icon: mdi:sofa
icon_color: orange
primary: Salon
secondary: 🌡️ {{ states('sensor.zone_control_io_15247946_3_temperature') }}°C
layout: horizontal
tap_action:
action: navigate
navigation_path: /dashboard-test/salon
double_tap_action:
action: navigate
navigation_path: /dashboard-test/salon
hold_action:
action: toggle
badge_icon: ""
badge_color: |+
picture: ""
- type: custom:mushroom-chips-card
chips:
- type: template
entity: light.ampoule_salon
icon: mdi:floor-lamp
icon_color: |-
{% if is_state(entity, 'on') %}
orange
{% else %}
grey
{% endif %}
- type: template
entity: light.niches
icon: ha:spot-bulb-top
icon_color: |-
{% if is_state(entity, 'on') %}
orange
{% else %}
grey
{% endif %}
- type: template
entity: switch.television_prise_1
tap_action:
action: toggle
icon: mdi:television-classic
hold_action:
action: toggle
icon_color: |-
{% if is_state(entity, 'on') %}
orange
{% else %}
grey
{% endif %}
alignment: end
- type: custom:mushroom-chips-card
chips:
- type: template
entity: switch.sapin_outlet
hold_action:
action: toggle
tap_action:
action: toggle
icon: phu:christmas-tree-v2
icon_color: |-
{% if is_state(entity, 'on') %}
orange
{% else %}
white
{% endif %}
- type: template
entity: light.ecl_salon_lampadaire
hold_action:
action: toggle
tap_action:
action: toggle
icon: mdi:floor-lamp
icon_color: |-
{% if is_state(entity, 'on') %}
orange
{% else %}
white
{% endif %}
- type: template
entity: light.ecl_salon_danseuse
hold_action:
action: toggle
tap_action:
action: toggle
icon: mdi:dance-ballroom
icon_color: |-
{% if is_state(entity, 'on') %}
orange
{% else %}
white
{% endif %}
alignment: end
- type: custom:mini-graph-card
entities:
- entity: sensor.zone_control_io_15247946_3_temperature
name: Temperature
color: orange
height: 90
hours_to_show: 24
points_per_hour: 1
line_width: 2
font_size: 20
animate: true
show:
name: false
icon: false
state: false
legend: false
fill: fade
- Tu peux aussi regarder le premier message de cette discussion pour trouver des explications sur comment est construite cette carte. Ca te donnera des idées et/ou des explications…
Globalement si tu pars de la carte dans le tuto simplifié et que tu ajoutes dans le stack-in une carte mini-graph-card à la fin (c’est même faisable en interface graphique…) ça fait a peu pres la même chose que l’exemple au dessus en terme de structure.
A l’étape 2 il suffit d’appuyer sur le « + » pour ajouter une carte mini-graph-card dans le stackin…
Le reste c’est de la mise en forme et de la déco avec le bon choix d’icones et de couleurs, et avec du card-mod et/ou des thèmes…
La version montrée par @WarC0zes dans sa réponse est une version 100% sans card-mod, qu’on peut améliorer par petite touches pour la rendre mieux (genre que les chips ne touchent pas le bord) mais c’est quasi direct à faire en partant du tuto simplifié, et en plus il y a toutes les explications…
un grand merci pour le temps passé à me répondre. C’est clair et concis. Tu es au top!
De rien !
Une petite vue de tes cartes finies ou de ton dashboard à la fin ça fait aussi très plaisir pour deux raisons:
- ça motive à partager tout ça car on voit que c’est utile à quelques personnes !
- ça donne des idées à tout le monde (moi y compris) pour améliorer le truc (par exemple cette version avec mini-graph-card)
Donc n’hésite pas à revenir montrer tes résultats plus tard…
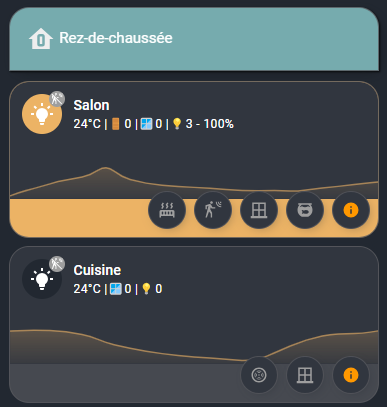
Voilà mes room card de base parti sur celle de @BBE mais qui n’ont plus rien a voir lol en cours de terminaisons avec des interactions, background météo qui change en fonction de la météo, les chip light éteignent les lumières pour éviter d’ouvrir le popup et le chip temp ouvre le popup du thermostat, les chip sont conditionnelle si entités activé chip afficher sauf les volets qui reste visible,le chip alarme désactive l’alarme et la chip caméra ouvre le popup de visionnage de la caméra dans une frigate card dans les grandes lignes j’ai exposé un peu le truc il y a d’autres détails par ci par la et gros détail il n’y a que 2 cartes différentes et peut s’adapter a grand nombre de d’utilisateur et de périphérique différents
Top !
Bon ça me donne une idée…
Ce serait peut être une bonne idée de rajouter au 1er post un best off de vos room cards…
Avec du coup un lien vers un post de synthèse avec un peu comme tu viens de le faire:
- une vue du dashboard et/ou d’une carte
- une petite explication de vos choix de design
- les principales modifs
- le code d’une carte « type »
- et toute info supplémentaire que vous souhaitez
Pour ceux qui feraient un petit message de ce type dans le fil de discussion, je m’engage à mettre en lumière vos réalisations sur le premier post…
Bon j’ai ajouté ça au premier post:
N’hésitez pas à poster dans ce fil vos réalisation à partir de ce tuto, surtout si vous avez beaucoup modifié le code ! Ceci pourra donner des idées à tous. (N’oubliez pas de partager aussi votre code !)
-
@Enzy a beaucoup modifié ces cartes, il partage son code là: GitHub - RomainRou/dashboard-2024-2.0 et en parle ici: [Carte] Mise en forme de room-card avec mushroom et tutos - #377 par Enzy

-
@WarC0zes est toujours prolifique:
-
une première ici avec son thème : [Carte] Mise en forme de room-card avec mushroom et tutos - #159 par WarC0zes
-
Une seconde ici où il change de structure pour button-card: [Carte] Mise en forme de room-card avec mushroom et tutos - #280 par WarC0zes
-
-
@frankb a fait plusieurs itérations:
- la première présentée là: [Carte] Mise en forme de room-card avec mushroom et tutos - #165 par frankb
- la deuxième ici: [Carte] Mise en forme de room-card avec mushroom et tutos - #336 par frankb
- la première présentée là: [Carte] Mise en forme de room-card avec mushroom et tutos - #165 par frankb
-
@Tochy a fait un dashboard pour son potager là: [Carte] Mise en forme de room-card avec mushroom et tutos - #182 par Tochy
-
@pctetra partage son code ici: [Carte] Mise en forme de room-card avec mushroom et tutos - #200 par pctetra
-
@Bloody avec sa proposition ici: [Carte] Mise en forme de room-card avec mushroom et tutos - #210 par Bloody
-
@pascal_ha qui partage son code ici: [Carte] Mise en forme de room-card avec mushroom et tutos - #219 par pascal_ha
-
@jerome6994 partage sa réalisation ici : [Carte] Mise en forme de room-card avec mushroom et tutos - #302 par jerome6994
-
un partage de @Clement_Masson ici: [Carte] Mise en forme de room-card avec mushroom et tutos - #358 par jerome6994
Bonjour,
Très intéressante comme présentation de passer sur une ligne complète (notamment pour le mobile).
Je rencontre par contre un problème.
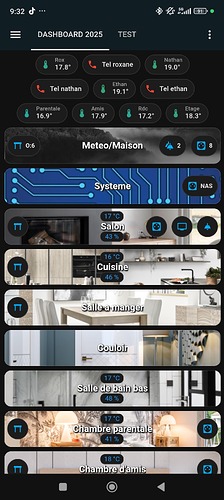
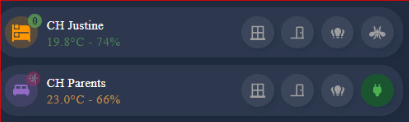
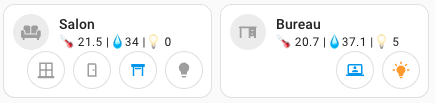
Voilà une partie de ma vue actuelle :
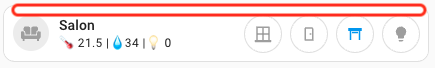
Quand je mets pour prendre toute la place j’obtiens cela :
Voici le code d’une carte
type: custom:vertical-stack-in-card
cards:
- type: custom:mushroom-template-card
entity: null
icon: mdi:sofa
icon_color: grey
primary: Salon
secondary: >
🌡️ {{ states("sensor.0x00158d0008ce3cbb_temperature") }} |💧{{
states("sensor.0x00158d0008ce3cbb_humidity") }} |💡{% set ListOfLightsOn =
['light.hue_color_lamp_1',
'light.hue_color_lamp_2', 'light.hue_play_tv', 'light.hue_go_1']
%}
{% set count = namespace(c=0) %}
{% set LightsOn = ListOfLightsOn | list | count %}
{% for i in range (0,LightsOn) %}
{% set LighStatus = states(ListOfLightsOn[i]) %}
{% if LighStatus == 'on' %}
{% set count.c = count.c + 1 %}
{% endif %}
{% endfor %}
{{count.c}}
layout: horizontal
badge_color: green
badge_icon: |-
{% if is_state('input_boolean.virtual_button_lg_tv', 'on') %}
mdi:television-box
{% endif %}
tap_action:
action: navigate
navigation_path: house
hold_action:
action: none
double_tap_action:
action: none
- type: custom:mushroom-chips-card
chips:
- type: template
entity: binary_sensor.hue_secure_contact_sensor_4_opening
hold_action:
action: none
tap_action:
action: more-info
icon: |-
{% if is_state(entity, 'on') %}
mdi:window-open-variant
{% else %}
mdi:window-closed-variant
{% endif %}
icon_color: |-
{% if is_state(entity, 'on') %}
red
{% else %}
grey
{% endif %}
- type: template
entity: binary_sensor.hue_secure_contact_sensor_1_opening
icon: |-
{% if is_state(entity, 'on') %}
mdi:door-open
{% else %}
mdi:door
{% endif %}
icon_color: |-
{% if is_state(entity, 'on') %}
red
{% else %}
grey
{% endif %}
tap_action:
action: more-info
hold_action:
action: none
double_action:
action: none
- type: template
entity: cover.rollershuttersalon_level
hold_action:
action: toggle
tap_action:
action: more-info
icon: |-
{{ is_state('cover.rollershuttersalon_level', 'closed') |
iif('mdi:window-shutter', 'mdi:window-shutter-open') }}
icon_color: >-
{% set position =
state_attr('cover.rollershuttersalon_level','current_position') %}
{% set hour = now().hour %}
{% set dusk_hour = as_timestamp(states.sun.sun.attributes.next_dusk) |
timestamp_custom('%H', true) | int +1 %}
{% if position > 25 and hour >= dusk_hour %}
red
{% endif %}
{% if position > 25 and hour < dusk_hour %}
blue
{% endif %} {% if position <= 25 %}
grey
{% endif %}
- type: template
entity: light.hue_color_lamp_1
tap_action:
action: fire-dom-event
browser_mod:
service: browser_mod.popup
data:
title: Lumières salon
content:
type: vertical-stack
cards:
- type: custom:hue-like-light-card
title: >-
Salon - {{ light.hue_color_lamp_1 }}
({{light.hue_color_lamp_1.brightness}})
icon: mdi:sofa-outline
offColor: theme-color
entities:
- light.hue_color_lamp_1
- light.hue_color_lamp_2
- light.hue_play_tv
- light.hue_go_1
icon: >-
{% set ListOfLightsOn = ['light.hue_color_lamp_1',
'light.hue_color_lamp_2', 'light.hue_play_tv', 'light.hue_go_1'] %}
{% set count = namespace(c=0) %}
{% set LightsOn = ListOfLightsOn | list | count %}
{% for i in range (0,LightsOn) %}
{% set LighStatus = states(ListOfLightsOn[i]) %}
{% if LighStatus == 'on' %}
{% set count.c = count.c + 1 %}
{% endif %}
{% endfor %}
{% if count.c > 0%}
mdi:lightbulb-on
{% else %}
mdi:lightbulb
{% endif %}
hold_action:
action: none
double_tap_action:
action: none
icon_color: |-
{% if is_state(entity, 'on') %}
orange
{% elif is_state(entity, 'off') %}
grey
{% else %}
grey
{% endif %}
alignment: end
card_mod:
style:
style: |
ha-card {
padding-top: 0px;
margin-top: -8px;
padding-bottom: 8px;
padding-left: 8px;
padding-right: 8px;
}
Mon problème c’est que si je bouge uniquement la valeur margin-top. Le visuel est comme attendu mais la zone cliquable de l’entité devient toute petite (zone en rouge ci-dessous). Donc le tap_action devient quasiment impossible à faire.

Qu’est ce que je fais mal ?
Merci pour votre aide
Uitlise le code de ce post:
dans la partie 5:

tu n’aura plus de problème de clique sur la carte de gauche.
test ton code que j’ai corriger:
type: custom:vertical-stack-in-card
cards:
- type: horizontal-stack
cards:
- type: custom:mushroom-template-card
entity: null
icon: mdi:sofa
icon_color: grey
primary: Salon
secondary: >
🌡️ {{ states("sensor.0x00158d0008ce3cbb_temperature") }} |💧{{
states("sensor.0x00158d0008ce3cbb_humidity") }} |💡{% set
ListOfLightsOn = ['light.hue_color_lamp_1',
'light.hue_color_lamp_2', 'light.hue_play_tv', 'light.hue_go_1']
%}
{% set count = namespace(c=0) %}
{% set LightsOn = ListOfLightsOn | list | count %}
{% for i in range (0,LightsOn) %}
{% set LighStatus = states(ListOfLightsOn[i]) %}
{% if LighStatus == 'on' %}
{% set count.c = count.c + 1 %}
{% endif %}
{% endfor %}
{{count.c}}
layout: horizontal
badge_color: green
badge_icon: |-
{% if is_state('input_boolean.virtual_button_lg_tv', 'on') %}
mdi:television-box
{% endif %}
tap_action:
action: navigate
navigation_path: house
hold_action:
action: none
double_tap_action:
action: none
- type: custom:mushroom-chips-card
chips:
- type: template
entity: binary_sensor.hue_secure_contact_sensor_4_opening
hold_action:
action: none
tap_action:
action: more-info
icon: |-
{% if is_state(entity, 'on') %}
mdi:window-open-variant
{% else %}
mdi:window-closed-variant
{% endif %}
icon_color: |-
{% if is_state(entity, 'on') %}
red
{% else %}
grey
{% endif %}
- type: template
entity: binary_sensor.hue_secure_contact_sensor_1_opening
icon: |-
{% if is_state(entity, 'on') %}
mdi:door-open
{% else %}
mdi:door
{% endif %}
icon_color: |-
{% if is_state(entity, 'on') %}
red
{% else %}
grey
{% endif %}
tap_action:
action: more-info
hold_action:
action: none
double_action:
action: none
- type: template
entity: cover.rollershuttersalon_level
hold_action:
action: toggle
tap_action:
action: more-info
icon: |-
{{ is_state('cover.rollershuttersalon_level', 'closed') |
iif('mdi:window-shutter', 'mdi:window-shutter-open') }}
icon_color: >-
{% set position =
state_attr('cover.rollershuttersalon_level','current_position') %}
{% set hour = now().hour %}
{% set dusk_hour =
as_timestamp(states.sun.sun.attributes.next_dusk) |
timestamp_custom('%H', true) | int +1 %}
{% if position > 25 and hour >= dusk_hour %}
red
{% endif %}
{% if position > 25 and hour < dusk_hour %}
blue
{% endif %} {% if position <= 25 %}
grey
{% endif %}
- type: template
entity: light.hue_color_lamp_1
tap_action:
action: fire-dom-event
browser_mod:
service: browser_mod.popup
data:
title: Lumières salon
content:
type: vertical-stack
cards:
- type: custom:hue-like-light-card
title: >-
Salon - {{ light.hue_color_lamp_1 }}
({{light.hue_color_lamp_1.brightness}})
icon: mdi:sofa-outline
offColor: theme-color
entities:
- light.hue_color_lamp_1
- light.hue_color_lamp_2
- light.hue_play_tv
- light.hue_go_1
icon: >-
{% set ListOfLightsOn = ['light.hue_color_lamp_1',
'light.hue_color_lamp_2', 'light.hue_play_tv', 'light.hue_go_1']
%}
{% set count = namespace(c=0) %}
{% set LightsOn = ListOfLightsOn | list | count %}
{% for i in range (0,LightsOn) %}
{% set LighStatus = states(ListOfLightsOn[i]) %}
{% if LighStatus == 'on' %}
{% set count.c = count.c + 1 %}
{% endif %}
{% endfor %}
{% if count.c > 0%}
mdi:lightbulb-on
{% else %}
mdi:lightbulb
{% endif %}
hold_action:
action: none
double_tap_action:
action: none
icon_color: |-
{% if is_state(entity, 'on') %}
orange
{% elif is_state(entity, 'off') %}
grey
{% else %}
grey
{% endif %}
alignment: end
card_mod:
style:
style: |
ha-card {
padding-top: 12px;
margin-top: 0px;
padding-bottom: 12px;
margin-left: -12px;
padding-left: 0px;
padding-right: 8px;
}
Pas mieux que @WarC0zes
Tu as une autre discussion en cours qui explore les mêmes notions: Mise en page des chips sur une ligne
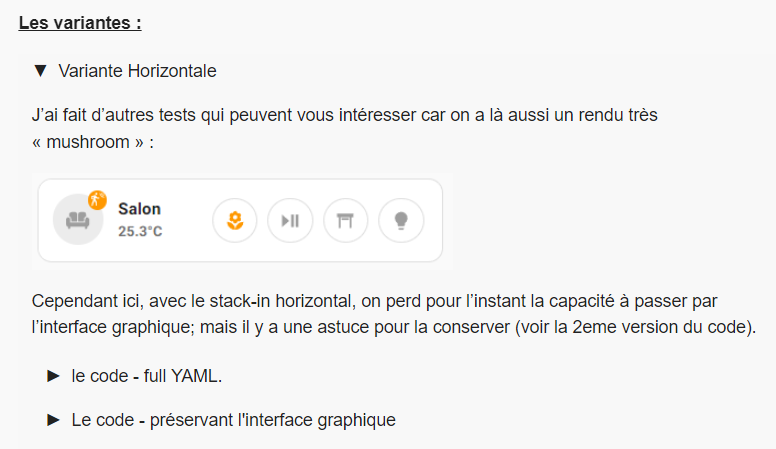
Tu n’as probablement pas regardé le code des variantes horizontales dans le premier post car avant de faire du card mod sur un empilement vertical, on peut déja faire un empilement horizontal…
Enfin il existe une variante si tu n’as pas besoin de l’interface graphique, en ajoutant juste horizontal: true dans la vertical-stack-in-card :
type: custom:vertical-stack-in-card
horizontal: true
cards:
- type: custom:mushroom-template-card
entity: null
icon: mdi:sofa
icon_color: grey
primary: Salon
secondary: >
🌡️ {{ states("sensor.0x00158d0008ce3cbb_temperature") }} |💧{{
states("sensor.0x00158d0008ce3cbb_humidity") }} |💡{% set ListOfLightsOn =
['light.hue_color_lamp_1',
'light.hue_color_lamp_2', 'light.hue_play_tv', 'light.hue_go_1']
%}
{% set count = namespace(c=0) %}
{% set LightsOn = ListOfLightsOn | list | count %}
{% for i in range (0,LightsOn) %}
{% set LighStatus = states(ListOfLightsOn[i]) %}
{% if LighStatus == 'on' %}
{% set count.c = count.c + 1 %}
{% endif %}
{% endfor %}
{{count.c}}
layout: horizontal
badge_color: green
badge_icon: |-
{% if is_state('input_boolean.virtual_button_lg_tv', 'on') %}
mdi:television-box
{% endif %}
tap_action:
action: navigate
navigation_path: house
hold_action:
action: none
double_tap_action:
action: none
- type: custom:mushroom-chips-card
chips:
- type: template
entity: binary_sensor.hue_secure_contact_sensor_4_opening
hold_action:
action: none
tap_action:
action: more-info
icon: |-
{% if is_state(entity, 'on') %}
mdi:window-open-variant
{% else %}
mdi:window-closed-variant
{% endif %}
icon_color: |-
{% if is_state(entity, 'on') %}
red
{% else %}
grey
{% endif %}
- type: template
entity: binary_sensor.hue_secure_contact_sensor_1_opening
icon: |-
{% if is_state(entity, 'on') %}
mdi:door-open
{% else %}
mdi:door
{% endif %}
icon_color: |-
{% if is_state(entity, 'on') %}
red
{% else %}
grey
{% endif %}
tap_action:
action: more-info
hold_action:
action: none
double_action:
action: none
- type: template
entity: cover.rollershuttersalon_level
hold_action:
action: toggle
tap_action:
action: more-info
icon: |-
{{ is_state('cover.rollershuttersalon_level', 'closed') |
iif('mdi:window-shutter', 'mdi:window-shutter-open') }}
icon_color: >-
{% set position =
state_attr('cover.rollershuttersalon_level','current_position') %}
{% set hour = now().hour %}
{% set dusk_hour = as_timestamp(states.sun.sun.attributes.next_dusk) |
timestamp_custom('%H', true) | int +1 %}
{% if position > 25 and hour >= dusk_hour %}
red
{% endif %}
{% if position > 25 and hour < dusk_hour %}
blue
{% endif %} {% if position <= 25 %}
grey
{% endif %}
- type: template
entity: light.hue_color_lamp_1
tap_action:
action: fire-dom-event
browser_mod:
service: browser_mod.popup
data:
title: Lumières salon
content:
type: vertical-stack
cards:
- type: custom:hue-like-light-card
title: >-
Salon - {{ light.hue_color_lamp_1 }}
({{light.hue_color_lamp_1.brightness}})
icon: mdi:sofa-outline
offColor: theme-color
entities:
- light.hue_color_lamp_1
- light.hue_color_lamp_2
- light.hue_play_tv
- light.hue_go_1
icon: >-
{% set ListOfLightsOn = ['light.hue_color_lamp_1',
'light.hue_color_lamp_2', 'light.hue_play_tv', 'light.hue_go_1'] %}
{% set count = namespace(c=0) %}
{% set LightsOn = ListOfLightsOn | list | count %}
{% for i in range (0,LightsOn) %}
{% set LighStatus = states(ListOfLightsOn[i]) %}
{% if LighStatus == 'on' %}
{% set count.c = count.c + 1 %}
{% endif %}
{% endfor %}
{% if count.c > 0%}
mdi:lightbulb-on
{% else %}
mdi:lightbulb
{% endif %}
hold_action:
action: none
double_tap_action:
action: none
icon_color: |-
{% if is_state(entity, 'on') %}
orange
{% elif is_state(entity, 'off') %}
grey
{% else %}
grey
{% endif %}
alignment: end
card_mod:
style:
style: |
ha-card {
padding-top: 8px;
padding-right: 8px;
}
Mille merci, je suis passé complètement à côté dans les différents post de cette notion de
horizontal: true
Par contre, avez-vous ce phénomène où vous rajouté horiontal: true. Vous enregistrez et tout va bien. Mais si vous ouvrez le code de la carte, horizontal: true a disparu ??
C’est étrange, ça me le fait sur toutes les cartes ?