Bonjour à toutes et à tous,
Je partager aujourd’hui un petit bout de code réaliser récemment avec cette ce Frontend
Option 1: utiliser Declutering-card (que j’ai présenter ici)
https://forum.hacf.fr/t/carte-decluttering-card-reduiser-vos-lignes-de-code-lovelace/4580
###################################
#### DIVIDER ###
###################################
divider:
card:
type: entities
card_mod:
style: |
ha-card {
background: none;
box-shadow: none;
margin-top: -30px;
margin-bottom: -30px;
}
.card-content {
padding: 0 0 0 0px;
margin: 0 0 0 0px;
box-shadow: none;
}
show_header_toggle: false
entities:
- type: 'custom:text-divider-row'
text: '[[text]]'
card_mod:
style: |
:host {
font-size: 17px;
text-primary-color: 'var(--primary-text-color)'
}
.text-divider {
padding: 0 0 0 0px;
margin: -5 0 -5 0px;
box-shadow: none;
height: 17px;
}
Dans ce cas il vous suffira simplement de coller dans vos lovelace:
- type: custom:decluttering-card
template: divider
variables:
- text: CALENDRIER FAMILIAL #a remplacer par le Titre que vous souhaité.
Option 2:coller ce code dans votre lovelace.yaml la ou vous souhaiter avoir un titre
type: entities
card_mod:
style: |
ha-card {
background: none;
box-shadow: none;
margin-top: -5px;
margin-bottom: -5px;
}
.card-content {
padding: 0 0 0 0px;
margin: 0 0 0 0px;
box-shadow: none;
}
h2.text-divider {
overflow: inherit;
margin-top: 0px;
margin-bottom: 0px;
}
show_header_toggle: false
entities:
- type: 'custom:text-divider-row'
text: '[[text]]'
card_mod:
style: |
:host {
font-size: 17px;
text-primary-color: 'var(--primary-text-color)'
overflow: inherit;
}
h2.text-divider {
overflow: inherit;
}
.text-divider {
padding: 0 0 0 0px;
margin: -5 0 -5 0px;
box-shadow: none;
overflow: inherit;
}
#states > div > * {
overflow: inherit;
}
h2.text-divider {
overflow: inherit;
margin-top: 0px;
margin-bottom: 0px;
height: 20px;
}
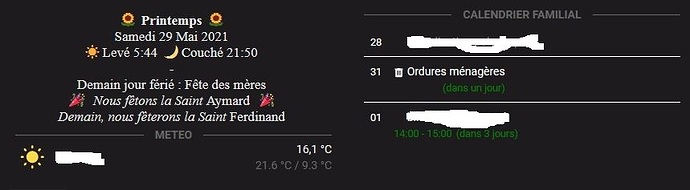
Voici un exemple en image: