config.yaml
sun:
zodiac:
python_script:
Sensor date du jour complete:
- platform: template
sensors:
date_fr_complete:
value_template: "{{states.sensor.jour_fr.state }} {% set months = ['Janvier', 'Février', 'Mars', 'Avril', 'Mai', 'Juin', 'Juillet', 'Août', 'Septembre', 'Octobre', 'Novembre', 'Décembre'] %} {{ now().day | string + ' ' + months[now().month-1]}} {{now().year }}"
friendly_name: "Date"
icon_template: mdi:calendar
Saison: (vivaldi :p)
- platform: season
Rest Json fete du jour:
- platform: rest
resource: https://fetedujour.fr/api/v2/7vCo4ALjRbwP35cv/json
name: Fete du jour
value_template: "{{ value_json.name }}"
Ou en python:
""" https://pon.fr/home-assistant-infos-du-jour-et-du-lendemain/ """
""" https://github.com/papo-o/home-assistant-config/blob/master/python_scripts/jours_feries.py """
""" This script creates sensors that will display the saints of the day """
""" and the day after, of the possible holidays and birthdays """
""" of the day and the day after. For the birdays it """
""" will return years as an attribute """
""" Requires python_script: to be enabled in you configuration """
""" Usage: """
""" """
""" automation: """
""" alias: Refresh jours feries sensors """
""" trigger: """
""" platform: time """
""" at: '00:00:01' """
""" action: """
""" service: python_script.jours_feries """
""" data: """
""" name: "jours_feries" """
""" This will create 6 sensors. two for saints, two for publics hollidays, """
""" mother and father days, grandmother and grandfather days and two """
""" for birthday. One for today and the other for tomorrow """
""" the attribute 'age' will show the number of years """
""" example to display sensors with the auto-entities card """
""" - type: custom:auto-entities """
""" card: """
""" type: entities """
""" title: "Infos du jour" """
""" show_header_toggle: false """
""" filter: """
""" include: """
""" - entity_id: /saint/ """
""" - entity_id: /_ferie/ """
""" - entity_id: /_anniversaire/ """
""" exclude: """
""" - state: "unavailable" """
today = datetime.datetime.now().date()
aujourdhui = today.day
demain = int(aujourdhui) + 1
mois = today.month
annee = today.year
day = '{:02d}'.format(today.day)
tomorrow = '{:02d}'.format((today + datetime.timedelta(days=1)).day)
month = '{:02d}'.format(today.month)
feteaujourdhui = day+":"+month
fetedemain = tomorrow+":"+month
def listeanniversaires(an):
"""Liste des anniversaires"""
F = [] # =liste des dates des anniversaires en date-liste d=[j,m,a]
L = [] # =liste des libelles des anniversaires
d = [20,6,1988]
F.append(d)
L.append(u"de roseline bachelot")
d = [2,8,1991]
F.append(d)
L.append(u"de cop")
d = [21,7,2017]
F.append(d)
L.append(u"")
return F, L
def estanniversaire(d):
"""estferie(d): => dit si une date d=[j,m,a] donnée est un anniversaire
si la date est un anniversaire, renvoie son libellé
sinon, renvoie "unavailable" afin de masquer le sensor"""
j,m,a = d
F,L = listeanniversaires(a)
for i in range(0, len(F)):
if j==F[i][0] and m==F[i][1]:
a=F[i][2]
years = annee - int(a)
return L[i], years
return "unavailable" , ""
annivjour, agejour = estanniversaire([aujourdhui,mois,annee])
annivdemain, agedemain = estanniversaire([demain,mois,annee])
"""The syntax is hass.states.set(entitiy_id, state, {dict of attributes}) """
hass.states.set("sensor.jour_anniversaire" , annivjour ,
{
"icon" : "mdi:calendar-star" ,
"friendly_name" : "Aujourd'hui c'est l'anniversaire ",
"années" : agejour
}
)
hass.states.set("sensor.demain_anniversaire" , annivdemain ,
{
"icon" : "mdi:calendar-star" ,
"friendly_name" : "Demain c'est l'anniversaire ",
"années" : agedemain
}
)
""" Calcul des jours fériés """
def datepaques(an):
"""Calcule la date de Pâques d'une année donnée an (=nombre entier)"""
a=an//100
b=an%100
c=(3*(a+25))//4
d=(3*(a+25))%4
e=(8*(a+11))//25
f=(5*a+b)%19
g=(19*f+c-e)%30
h=(f+11*g)//319
j=(60*(5-d)+b)//4
k=(60*(5-d)+b)%4
m=(2*j-k-g+h)%7
n=(g-h+m+114)//31
p=(g-h+m+114)%31
jour=p+1
mois=n
return [jour, mois, an]
""" la fête des grands-mères est fixée au premier dimanche de mars"""
""" calcul du jour de la fête de mères"""
""" la fête des mères est fixée au dernier dimanche de mai sauf si cette date coïncide avec celle de la Pentecôte"""
""" auquel cas elle a lieu le premier dimanche de juin."""
""" la fête des pères est fixée au 3e dimanche de juin."""
""" Pentecôte = Pâques + 49 jours """
""" la fête des grands-pères est fixée au premier dimanche d'octobre"""
def bissextile(annee):
if (annee % 4) == 0:
if (annee % 100) == 0:
if (annee % 400) == 0:
joursFevrier = 29
else:
joursFevrier = 28
else:
joursFevrier = 29
else:
joursFevrier = 28
return joursFevrier
def listejoursferies(an):
"""Liste des jours fériés France en date-liste de l'année an (nb entier)."""
F = [] # =liste des dates des jours feries en date-liste d=[j,m,a]
L = [] # =liste des libelles du jour ferie
dp = datepaques(an)
jdp,mdp,adp = dp
# Jour de l'an
d = [1,1,an]
F.append(d)
L.append(u"Jour de l'an")
# # Jour de test
# d = [3,5,an]
# F.append(d)
# L.append(u"Jour de papoo")
# # Jour de test
# d = [4,5,an]
# F.append(d)
# L.append(u"Jour de papoo1")
# premier dimanche de mars
derJourFev = datetime.date(an, 2, bissextile(an)).isocalendar()[2]
if derJourFev>6:
derJourFev=0
#premDimMar = [7-derJourFev,3,an]
d = [7-derJourFev,3,annee]
F.append(d)
L.append(u"Fête des grands-mères")
# Dimanche de Paques
d = dp
F.append(d)
L.append(u"Dimanche de Pâques")
# Lundi de Paques
d = [jdp+1,mdp,adp]
F.append(d)
L.append(u"Lundi de Pâques")
# Fête du travail
d = [1,5,an]
F.append(d)
L.append(u"Fête du travail")
# Victoire des allies 1945
d = [8,5,an]
F.append(d)
L.append(u"Victoire des alliés 1945")
# Jeudi de l'Ascension
d = [jdp+9,mdp+1,adp]
F.append(d)
L.append(u"Jeudi de l'Ascension")
# Dimanche de Pentecote
d = [jdp+19,mdp+1,adp]
F.append(d)
L.append(u"Pentecôte")
# Lundi de Pentecote
d = [jdp+20,mdp+1,adp]
F.append(d)
L.append(u"Lundi de Pentecôte")
# Fete des mères
derJourMai = datetime.date(an, 5, 31).isocalendar()[2]
if derJourMai>6:
derJourMai=0
derDimMai = [31-derJourMai,5,an]
premDimJuin = [7-derJourMai,6,an]
if derDimMai == [jdp+19,mdp+1,adp]:
d = premDimJuin
else:
d = derDimMai
F.append(d)
L.append(u"Fête des mères")
# Fete des pères
d = [21-derJourMai,6,an]
F.append(d)
L.append(u"Fête des pères")
# Fete Nationale
d = [14,7,an]
F.append(d)
L.append(u"Fête Nationale")
# Assomption
d = [15,8,an]
F.append(d)
L.append(u"Assomption")
# premier dimanche d'octobre
derJourSep = datetime.date(an, 9, 30).isocalendar()[2]
if derJourSep>6:
derJourSep=0
#premDimOct = [7-derJourSep,3,an]
d = [7-derJourSep,10,an]
F.append(d)
L.append(u"Fête des grands-pères")
# Toussaint
d = [1,11,an]
F.append(d)
L.append(u"Toussaint")
# Armistice 1918
d = [11,11,an]
F.append(d)
L.append(u"Armistice 1918")
# Jour de Noel
d = [25,12,an]
F.append(d)
L.append(u"Jour de Noël")
return F, L
def estferie(d):
"""estferie(d): => dit si une date d=[j,m,a] donnée est fériée France
si la date est fériée, renvoie son libellé
sinon, renvoie "unavailable" afin de masquer le sensor"""
j,m,a = d
F,L = listejoursferies(a)
for i in range(0, len(F)):
if j==F[i][0] and m==F[i][1] and a==F[i][2]:
return L[i]
return "unavailable"
"""The syntax is hass.states.set(entitiy_id, state, {dict of attributes}) """
hass.states.set("sensor.jour_ferie" , estferie([aujourdhui,mois,annee]) ,
{
"icon" : "mdi:creation" ,
"friendly_name" : "Férié aujourd'hui"
}
)
hass.states.set("sensor.demain_ferie" , estferie([demain,mois,annee]),
{
"icon" : "mdi:creation" ,
"friendly_name" : "Férié demain"
}
)
""" Fête du jour et du lendemain, ne pas supprimer de date """
fetes = {
"01:01" : "Ugolin",
"02:01" : "Basile",
"03:01" : "Geneviève",
"04:01" : "Odilon",
"05:01" : "Édouard",
"06:01" : "André",
"07:01" : "Raymond",
"08:01" : "Lucien",
"09:01" : "Alix de Ch",
"10:01" : "Guillaume",
"11:01" : "Paulin d Aquilee",
"12:01" : "Tatiana",
"13:01" : "Yvette",
"14:01" : "Nina",
"15:01" : "Rémi",
"16:01" : "Marcel",
"17:01" : "Roseline",
"18:01" : "Prisca",
"19:01" : "Marius",
"20:01" : "Sébastien",
"21:01" : "Agnès",
"22:01" : "Vincent",
"23:01" : "Barnard",
"24:01" : "François",
"25:01" : "onversion de Paul",
"26:01" : "Paule",
"27:01" : "Angèle",
"28:01" : "Thomas",
"29:01" : "Gildas",
"30:01" : "Martine",
"31:01" : "Marcelle",
"01:02" : "Ella",
"02:02" : "Theophane",
"03:02" : "Blaise",
"04:02" : "Véronique",
"05:02" : "Agathe",
"06:02" : "Gaston",
"07:02" : "Eugénie",
"08:02" : "Jacqueline",
"09:02" : "Apolline",
"10:02" : "Arnaud",
"11:02" : "Severin",
"12:02" : "Felix",
"13:02" : "Beatrice",
"14:02" : "Valentin",
"15:02" : "Claude",
"16:02" : "Julienne",
"17:02" : "Alexis",
"18:02" : "Bernadette",
"19:02" : "Gabin",
"20:02" : "Aimee",
"21:02" : "Damien",
"22:02" : "Isabelle",
"23:02" : "Lazare",
"24:02" : "Modeste",
"25:02" : "Romeo",
"26:02" : "Nestor",
"27:02" : "Honorine",
"28:02" : "Romain",
"29:02" : "Augula",
"01:03" : "Aubin",
"02:03" : "Charles",
"03:03" : "Gwenole",
"04:03" : "Casimir",
"05:03" : "Olive",
"06:03" : "Colette",
"07:03" : "Félicité",
"08:03" : "Jean",
"09:03" : "Françoise",
"10:03" : "Vivien",
"11:03" : "Rosine",
"12:03" : "Justine",
"13:03" : "Rodrigue",
"14:03" : "Maud",
"15:03" : "Louise",
"16:03" : "Benedicte",
"17:03" : "Patrick",
"18:03" : "Cyrille",
"19:03" : "Joseph",
"20:03" : "Herbert",
"21:03" : "Clemence",
"22:03" : "Lea",
"23:03" : "Victorien",
"24:03" : "Catherine",
"25:03" : "Humbert",
"26:03" : "Larissa",
"27:03" : "Habib",
"28:03" : "Gontran",
"29:03" : "Gwladys",
"30:03" : "Amedee",
"31:03" : "Benjamin",
"01:04" : "Hugues",
"02:04" : "Sandrine",
"03:04" : "Richard",
"04:04" : "Isidore",
"05:04" : "Irene",
"06:04" : "Marcellin",
"07:04" : "Jean-Baptiste",
"08:04" : "Julie",
"09:04" : "Gautier",
"10:04" : "Fulbert",
"11:04" : "Stanislas",
"12:04" : "Jules 1er",
"13:04" : "Ida",
"14:04" : "Maxime",
"15:04" : "Paterne",
"16:04" : "Benoît",
"17:04" : "Étienne",
"18:04" : "Parfait",
"19:04" : "Emma",
"20:04" : "Odette",
"21:04" : "Anselme",
"22:04" : "Alexandre",
"23:04" : "Georges",
"24:04" : "Fidèle",
"25:04" : "Marc",
"26:04" : "Alida",
"27:04" : "Zita",
"28:04" : "Valérie",
"29:04" : "Catherine",
"30:04" : "Robert",
"01:05" : "Joseph",
"02:05" : "Boris",
"03:05" : "Philippe",
"04:05" : "Sylvain",
"05:05" : "Judith",
"06:05" : "Prudence",
"07:05" : "Gisèle",
"08:05" : "Desire",
"09:05" : "Pacôme",
"10:05" : "Solange",
"11:05" : "Estelle",
"12:05" : "Achille",
"13:05" : "Rolande",
"14:05" : "Matthias",
"15:05" : "Denise",
"16:05" : "Honore",
"17:05" : "Pascal",
"18:05" : "Éric",
"19:05" : "Yves",
"20:05" : "Bernardin",
"21:05" : "Constantin",
"22:05" : "Émile",
"23:05" : "Didier",
"24:05" : "Donatien",
"25:05" : "Sophie",
"26:05" : "Bérenger",
"27:05" : "Augula",
"28:05" : "Germain",
"29:05" : "Aymard",
"30:05" : "Ferdinand",
"31:05" : "Perrine",
"01:06" : "Justin",
"02:06" : "Blandine",
"03:06" : "Charles",
"04:06" : "Clotilde",
"05:06" : "Igor",
"06:06" : "Norbert",
"07:06" : "Gilbert",
"08:06" : "Médard",
"09:06" : "Diane",
"10:06" : "Landry",
"11:06" : "Barnabé",
"12:06" : "Guy",
"13:06" : "Antoine",
"14:06" : "Élisée",
"15:06" : "Germaine",
"16:06" : "Jean-François",
"17:06" : "Hervé",
"18:06" : "Leonce",
"19:06" : "Romuald",
"20:06" : "Silvère",
"21:06" : "Rodolphe",
"22:06" : "Alban",
"23:06" : "Audrey",
"24:06" : "Jean-Baptiste",
"25:06" : "Prosper",
"26:06" : "Anthelme",
"27:06" : "Fernand",
"28:06" : "Irénée",
"29:06" : "Pierre et Paul",
"30:06" : "Martial",
"01:07" : "Thierry",
"02:07" : "Martinien",
"03:07" : "Thomas",
"04:07" : "Florent",
"05:07" : "Antoine",
"06:07" : "Mariette",
"07:07" : "Raoul",
"08:07" : "Thibaud",
"09:07" : "Amandine",
"10:07" : "Ulric",
"11:07" : "Benoit",
"12:07" : "Olivier",
"13:07" : "Joëlle",
"14:07" : "Camille",
"15:07" : "Donald",
"16:07" : "Elvire",
"17:07" : "Charlotte",
"18:07" : "Frédéric",
"19:07" : "Arsène",
"20:07" : "Marina",
"21:07" : "Victor",
"22:07" : "Marie-Madeleine",
"23:07" : "Brigitte",
"24:07" : "Christine",
"25:07" : "Jacques",
"26:07" : "Anne",
"27:07" : "Nathalie",
"28:07" : "Samson",
"29:07" : "Marthe",
"30:07" : "Juliette",
"31:07" : "Ignace",
"01:08" : "Alphonse",
"02:08" : "Julien",
"03:08" : "Lydie",
"04:08" : "Jean-Marie",
"05:08" : "Abel",
"06:08" : "Octavien",
"07:08" : "Gaetan",
"08:08" : "Dominique",
"09:08" : "Amour",
"10:08" : "Laurent",
"11:08" : "Claire",
"12:08" : "Clarisse",
"13:08" : "Hippolyte",
"14:08" : "Evrard",
"15:08" : "Marie",
"16:08" : "Armel",
"17:08" : "Hyacinthe",
"18:08" : "Hélène",
"19:08" : "Eudes",
"20:08" : "Bernard",
"21:08" : "Christophe",
"22:08" : "Fabrice",
"23:08" : "Rose",
"24:08" : "Barthélemy",
"25:08" : "Louis",
"26:08" : "Natacha",
"27:08" : "Monique",
"28:08" : "Augustin",
"29:08" : "Sabine",
"30:08" : "Fiacre",
"31:08" : "Aristide",
"01:09" : "Gilles",
"02:09" : "Ingrid",
"03:09" : "Grégoire",
"04:09" : "Rosalie",
"05:09" : "Raïssa",
"06:09" : "Bertrand",
"07:09" : "Reine",
"08:09" : "Adrien",
"09:09" : "Alain",
"10:09" : "Inès",
"11:09" : "Adelphe",
"12:09" : "Apollinaire",
"13:09" : "Aime",
"14:09" : "Lubin",
"15:09" : "Roland",
"16:09" : "Édith",
"17:09" : "Renaud",
"18:09" : "Nadège",
"19:09" : "Émilie",
"20:09" : "Davy",
"21:09" : "Matthieu",
"22:09" : "Maurice",
"23:09" : "Constant",
"24:09" : "Thecle",
"25:09" : "Hermann",
"26:09" : "Damien",
"27:09" : "Vincent",
"28:09" : "Venceslas",
"29:09" : "Michel",
"30:09" : "Jérôme",
"01:10" : "Thérèse",
"02:10" : "Léger",
"03:10" : "Gérard",
"04:10" : "François",
"05:10" : "Fleur",
"06:10" : "Bruno",
"07:10" : "Serge",
"08:10" : "Pélagie",
"09:10" : "Denis",
"10:10" : "Ghislain",
"11:10" : "Firmin",
"12:10" : "Wilfrid",
"13:10" : "Géraud",
"14:10" : "Juste",
"15:10" : "Thérèse",
"16:10" : "Edwige",
"17:10" : "Baudouin",
"18:10" : "Luc",
"19:10" : "René Goupil",
"20:10" : "Lina",
"21:10" : "Céline",
"22:10" : "Elodie",
"23:10" : "Jean",
"24:10" : "Florentin",
"25:10" : "Crépin",
"26:10" : "Dimitri",
"27:10" : "Émeline",
"28:10" : "Simon",
"29:10" : "Narcisse",
"30:10" : "Bienvenue",
"31:10" : "Quentin",
"01:11" : "Dagobert",
"02:11" : "defunts",
"03:11" : "Hubert",
"04:11" : "Charles",
"05:11" : "Sylvie",
"06:11" : "Bertille",
"07:11" : "Carine",
"08:11" : "Geoffroy",
"09:11" : "Theodore",
"10:11" : "Leon",
"11:11" : "Martin",
"12:11" : "Christian",
"13:11" : "Brice",
"14:11" : "Sidoine",
"15:11" : "Albert",
"16:11" : "Marguerite",
"17:11" : "Élisabeth",
"18:11" : "Aude",
"19:11" : "Tanguy",
"20:11" : "Edmond",
"21:11" : "Albert",
"22:11" : "Cécile",
"23:11" : "Clement",
"24:11" : "Flora",
"25:11" : "Catherine",
"26:11" : "Delphine",
"27:11" : "Severin",
"28:11" : "Jacques",
"29:11" : "Saturnin",
"30:11" : "Andre",
"01:12" : "Florence",
"02:12" : "Viviane",
"03:12" : "Xavier",
"04:12" : "Barbara",
"05:12" : "Gerald",
"06:12" : "Nicolas",
"07:12" : "Ambroise",
"08:12" : "Elfie",
"09:12" : "Pierre",
"10:12" : "Romaric",
"11:12" : "Daniel",
"12:12" : "Chantal",
"13:12" : "Lucie",
"14:12" : "Odile",
"15:12" : "Ninon",
"16:12" : "Alice",
"17:12" : "Gael",
"18:12" : "Gatien",
"19:12" : "Urbain",
"20:12" : "Theophile",
"21:12" : "Pierre",
"22:12" : "Xaviere",
"23:12" : "Armand",
"24:12" : "Adele",
"26:12" : "Etienne",
"27:12" : "Jean",
"28:12" : "Innocents",
"29:12" : "David",
"30:12" : "Roger",
"31:12" : "Sylvestre"
}
"""The syntax is hass.states.set(entitiy_id, state, {dict of attributes}) """
hass.states.set("sensor.saint_du_jour" , fetes[feteaujourdhui] ,
{
"icon" : "mdi:church" ,
"friendly_name" : "Saint du jour"
}
)
hass.states.set("sensor.saint_de_demain" , fetes[fetedemain] ,
{
"icon" : "mdi:church" ,
"friendly_name" : "Saint de demain"
}
)
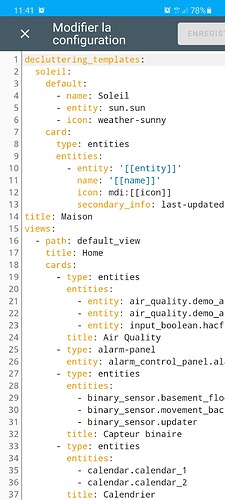
Code Lovelace
####################################################################################################################################################################################################################################################################################################################################################
#### SUMMARY
###############################################################################################################################################################
summary:
card:
type: markdown
card_mod:
style: |
ha-card {
font-size: 17px;
font-family: Quicksand;
height: 25px;
background: none;
margin-top: -0.2em;
margin-left: -5px;
margin-bottom: -1em;
box-shadow: none;
}
content: >
<center> <b>{% if is_state('sensor.season', 'spring')%} 🌻 Printemps 🌻
{% elif is_state('sensor.season', 'summer')%} 🌴 Eté 🌴
{% elif is_state('sensor.season', 'autumn')%} 🍂 Automne 🍂
{% elif is_state('sensor.season', 'winter')%} ❄️ Hiver ❄️
{% else %} Erreur Saison {% endif %} <center> </b>
<center> {{ states('sensor.date_fr_complete') }} <center>
<center> ☀️ Levé {{ as_timestamp(states.sun.sun.attributes.next_rising) | timestamp_custom(' %H:%M') | replace(" 0", "") }}
🌙 Couché {{ as_timestamp(states.sun.sun.attributes.next_setting) | timestamp_custom(' %H:%M') | replace(" 0", "") }} <center>
<center>{% if is_state('sensor.zodiac', 'gemini')%}<ha-icon icon="mdi:zodiac-gemini"></ha-icon> Gémeaux
{% elif is_state('sensor.zodiac', 'aries')%} <ha-icon icon="mdi:zodiac-aries"></ha-icon> Bélier
{% elif is_state('sensor.zodiac', 'taurus')%} <ha-icon icon="mdi:zodiac-taurus"></ha-icon> Taureau
{% elif is_state('sensor.zodiac', 'cancer')%} <ha-icon icon="mdi:zodiac-cancer"></ha-icon> Cancer
{% elif is_state('sensor.zodiac', 'leo')%} <ha-icon icon="mdi:zodiac-leo"></ha-icon> Lion
{% elif is_state('sensor.zodiac', 'virgo')%} <ha-icon icon="mdi:zodiac-virgo"></ha-icon> Vierge
{% elif is_state('sensor.zodiac', 'libra')%} <ha-icon icon="mdi:zodiac-libra"></ha-icon> Balance
{% elif is_state('sensor.zodiac', 'scorpio')%} <ha-icon icon="mdi:zodiac-scorpio"></ha-icon> Scorpion
{% elif is_state('sensor.zodiac', 'sagittarius')%} <ha-icon icon="mdi:zodiac-sagittarius"></ha-icon> Sagittaire
{% elif is_state('sensor.zodiac', 'capricorn')%} <ha-icon icon="mdi:zodiac-capricorn"></ha-icon> Capricorne
{% elif is_state('sensor.zodiac', 'aquarius')%} <ha-icon icon="mdi:zodiac-aquarius"></ha-icon> Verseau
{% elif is_state('sensor.zodiac', 'pisces')%} <ha-icon icon="mdi:zodiac-pisces"></ha-icon> Poissons
{% else %} Erreur Astrologie {% endif %} <center> </b>
<center>{% if not is_state('sensor.jour_ferie', 'unavailable')%} Jour férié : {{ states('sensor.jour_ferie') }}
{% elif not is_state('sensor.demain_ferie', 'unavailable')%} Demain jour férié : {{ states('sensor.demain_ferie') }}{% endif %}<center>
<center><i> 🎉 Nous fêtons la Saint </i>{{ states('sensor.saint_du_jour') }} 🎉 <center>
<center><i> Demain, nous fêterons la Saint </i>{{ states('sensor.saint_de_demain') }} <center>
Scrape: (blague du jour)
- platform: scrape
name: blague du jour (1)
resource: https://jokes-de-papa.com/blagues-courtes/blague-du-jour/
select: ".elementor-element-25014ec > div:nth-child(1) > p:nth-child(1)"
scan_interval: 300
- platform: scrape
name: blague du jour (2)
resource: https://jokes-de-papa.com/blagues-courtes/blague-du-jour/
select: ".elementor-element-25014ec > div:nth-child(1) > p:nth-child(2)"
scan_interval: 3600
card lovelace blague du jour:
####################################################################################################################################################################################################################################################################################################################################################
#### BLAGUE DU JOUR
#######################################################################################################################################################################################
joke:
card:
type: markdown
card_mod:
style: |
ha-card {
font-size: 17px;
font-family: Quicksand;
height: 30px;
background: none;
margin-top: -1em;
margin-left: -5px;
margin-bottom: -0.3em;
padding: 0 0 0 0;
box-shadow: none;
}
.no-header {
padding-top: 0px;
}
content: >
<center> {% if not is_state('sensor.blague_du_jour_1', 'unknown') and not is_state('sensor.blague_du_jour_2', 'unknown')%} {{ states('sensor.blague_du_jour_1') }}{{ states('sensor.blague_du_jour_2') }}
{% elif not is_state('sensor.blague_du_jour_1', 'unknown')%} {{ states('sensor.blague_du_jour_1') }}{% endif %}<center>
===========================================================
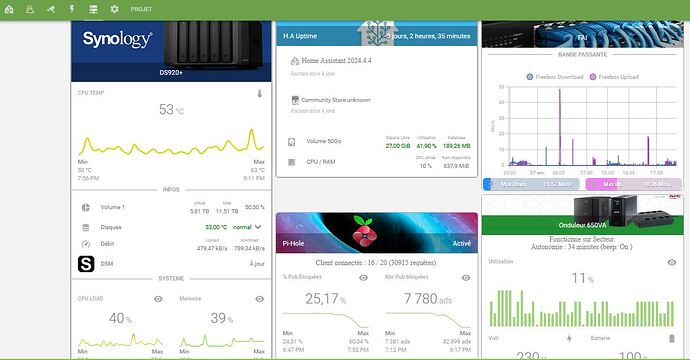
Card lovelace synology
####################################################################################################################################################################################################################################################################################################################################################
#### SYNOLOGY
###############################################################################################################################################################
- type: custom:stack-in-card
card_mod:
style: |
ha-card {
margin-top: 0em;
}
mode: vertical
cards:
- type: picture-entity
entity: binary_sensor.synology_security_status
image: /local/images/synology.jpg
show_name: true
show_state: false
name: Synology DS920+
state_image:
"Sécurisé": /local/images/synology.jpg
"off": /local/images/synology.jpg
tap_action:
action: url
confirmation:
text: de vouloir aller sur le site synology
url_path: "https://synology.com"
hold_action:
action: none
- type: 'custom:mini-graph-card'
card_mod:
style: |
ha-card {
font-family: var(--primary-font-family);
margin-bottom: -10px;
}
.graph {
padding-top: 0px;
padding-bottom: 0px;
}
.info {
padding-bottom: 0px;
}
.flex {
padding-bottom: 6px;
}
entities:
- sensor.synology_temperature
name: CPU TEMP
align_state: center
align_icon: right
font_size: 100
font_size_header: 11
hours_to_show: 24
line_color: var(--accent-color)
line_width: 4
animate: true
points_per_hour: 2
#lower_bound: 0
show:
fill: false
graph: line
extrema: true
icon: true
name: true
- type: custom:decluttering-card
template: divider
variables:
- text: INFOS
- type: entities
card_mod:
style: |
ha-card {
font-family: var(--primary-font-family);
--my-font01-color: {% if states('sensor.synology_volume_1_volume_used')|int < 70 %} green {% else %} orangered {% endif %};
--my-font02-color: {% if states('sensor.synology_volume_1_average_disk_temp')|int < 50 %} green {% else %} orangered {% endif %};
--my-font03-color: {% if states('sensor.synology_volume_1_status')== 'normal' %} green {% else %} red {% endif %}
}
.card-content {
padding-top: 0px;
padding-bottom: 0px;
}
entities:
- type: custom:fold-entity-row
head:
entity: sensor.synology_volume_1_status
name: Volume
type: 'custom:multiple-entity-row'
show_state: false
entities:
- entity: sensor.synology_volume_1_volume_used
name: Utilisé
format: 'precision2'
styles:
color: var(--my-font01-color)
- entity: sensor.synology_volume_1_average_disk_temp
name: Température
format: 'precision2'
styles:
color: var(--my-font02-color)
- entity: sensor.synology_volume_1_status
name: Etat
format: 'precision2'
styles:
color: var(--my-font03-color)
group_config:
secondary_info: last-changed
padding: 5
entities:
- entity: sensor.synology_drive_1_status
type: custom:multiple-entity-row
entities:
- entity: sensor.synology_drive_1_temperature
name: false
- entity: sensor.synology_drive_2_status
type: custom:multiple-entity-row
entities:
- entity: sensor.synology_drive_2_temperature
name: false
- entity: sensor.synology_drive_3_status
type: custom:multiple-entity-row
entities:
- entity: sensor.synology_drive_3_temperature
name: false
- entity: sensor.synology_drive_4_status
type: custom:multiple-entity-row
entities:
- entity: sensor.synology_drive_4_temperature
name: false
#- sensor.cpu_speed
- sensor.synology_network_up
- sensor.synology_network_down
- type: custom:decluttering-card
template: divider
variables:
- text: SYSTEME
- type: horizontal-stack
cards:
- type: horizontal-stack
cards:
- type: 'custom:mini-graph-card'
card_mod:
style: |
ha-card {
font-family: var(--primary-font-family);
}
.graph {
padding-top: 0px;
padding-bottom: 0px;
}
.info {
padding-bottom: 0px;
}
.flex {
padding-bottom: 10px;
}
entities:
- sensor.synology_cpu_utilization_total
name: CPU LOAD
align_state: center
align_icon: right
font_size: 100
font_size_header: 11
hours_to_show: 24
line_color: var(--accent-color)
line_width: 4
animate: true
points_per_hour: 2
#lower_bound: 0
show:
fill: false
graph: line
extrema: true
icon: true
name: true
- type: 'custom:mini-graph-card'
card_mod:
style: |
ha-card {
font-family: var(--primary-font-family);
}
.graph {
padding-top: 0px;
padding-bottom: 0px;
}
.info {
padding-bottom: 0px;
}
.flex {
padding-bottom: 10px;
}
entities:
- sensor.synology_memory_usage_real
name: Memoire
align_state: center
align_icon: right
font_size: 100
font_size_header: 11
hours_to_show: 24
line_color: var(--accent-color)
line_width: 4
animate: true
points_per_hour: 2
#lower_bound: 0
show:
fill: false
graph: line
extrema: true
icon: true
name: true

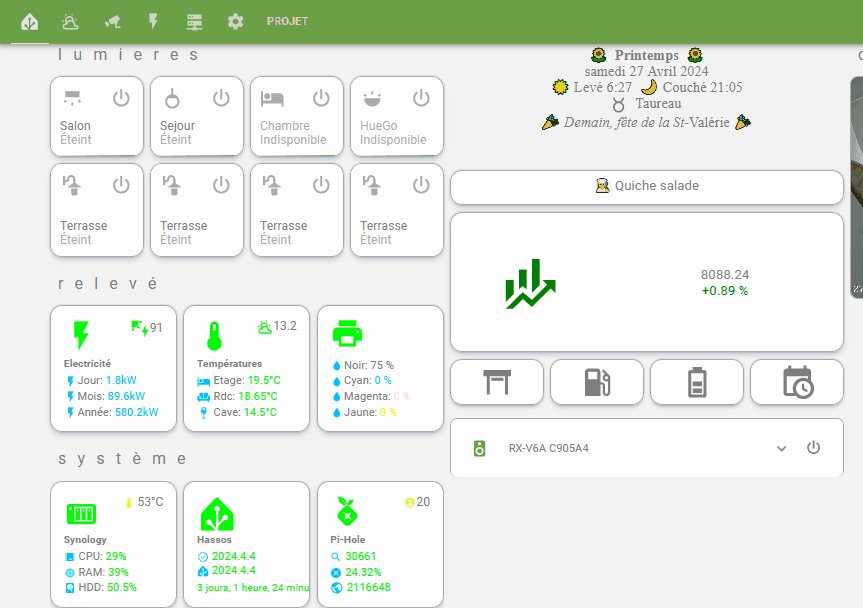
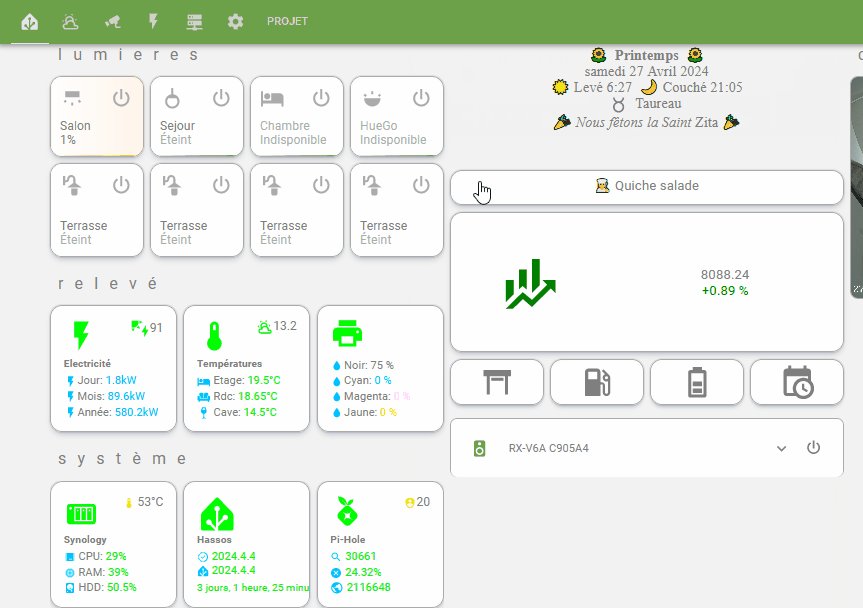
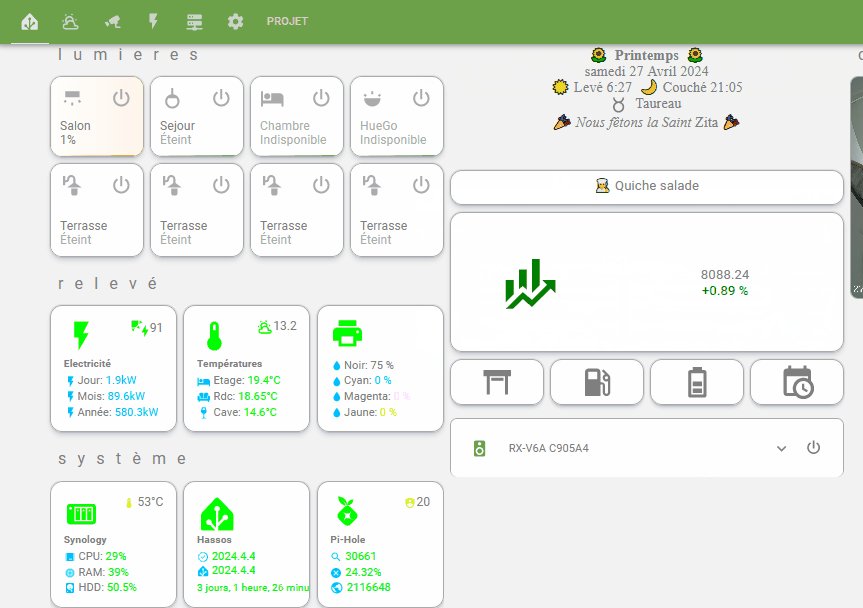
 Gestion des lumières et scénario (detecteur de mouvement…)
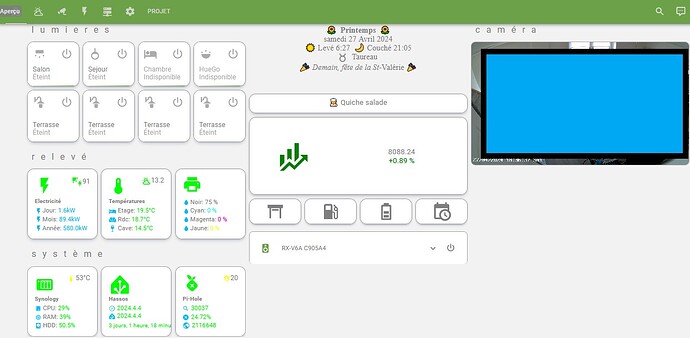
Gestion des lumières et scénario (detecteur de mouvement…) Gestion infos générales: Saisons, levé /couché du soleil (angle, zenith…), éphemeride @papoo merci, astrologie, jours fériés, culture générale (sa ne fait pas de mal)+CAC40
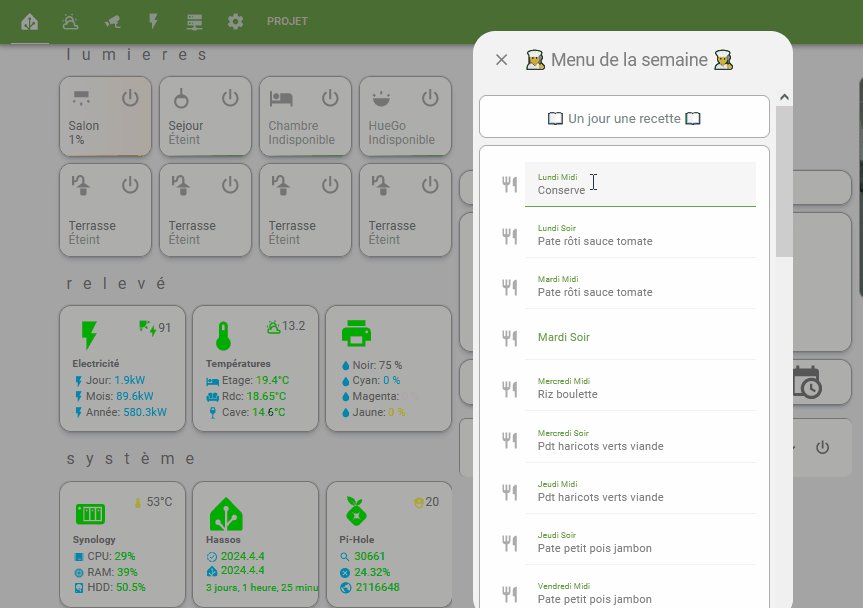
Gestion infos générales: Saisons, levé /couché du soleil (angle, zenith…), éphemeride @papoo merci, astrologie, jours fériés, culture générale (sa ne fait pas de mal)+CAC40 Gestion planning repas de la semaine
Gestion planning repas de la semaine Gestion du poste de télévision (Remote, ambilight, DLNA ect…)
Gestion du poste de télévision (Remote, ambilight, DLNA ect…) Gestion des volets roulants 4 Mode (Lien pour +Info) merci à @Yul pour le topic
Gestion des volets roulants 4 Mode (Lien pour +Info) merci à @Yul pour le topic Gestion des batterie : super sujet (Lien pour + Info) merci @Pulpy-Luke
Gestion des batterie : super sujet (Lien pour + Info) merci @Pulpy-Luke Stations service: Essence/Diesel (voir lien: Récupérer les prix de carburants - #195 par Pbranly)
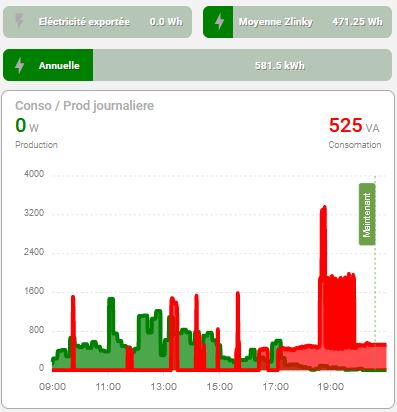
Stations service: Essence/Diesel (voir lien: Récupérer les prix de carburants - #195 par Pbranly) Mesure de la consommation (électrique)
Mesure de la consommation (électrique) Pilotage des volets
Pilotage des volets Capteur boîtes à lettre
Capteur boîtes à lettre Purge de la BDD automatique
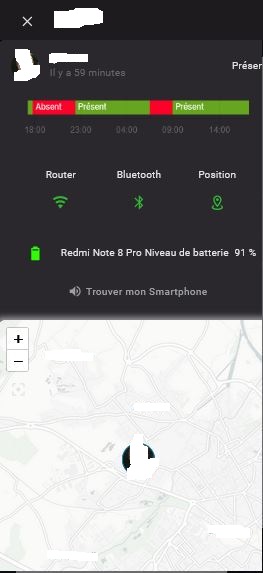
Purge de la BDD automatique Prise Lexman zigbee (toute appareil mobile connecté arrivant a 90% la prise s’éteint)
Prise Lexman zigbee (toute appareil mobile connecté arrivant a 90% la prise s’éteint) Reboot auto de la prise du FAI si ping google ect… sans réponse. merci à @FillR2
Reboot auto de la prise du FAI si ping google ect… sans réponse. merci à @FillR2 Gestion des volets 4 Mode (Normal, Auto froid, Auto chauf, Manuel)
Gestion des volets 4 Mode (Normal, Auto froid, Auto chauf, Manuel) Rafraichissement Nocturne / Matinal : Notification durant l’été quand il est conseillé d’ouvrir ou fermé les fenêtre
Rafraichissement Nocturne / Matinal : Notification durant l’été quand il est conseillé d’ouvrir ou fermé les fenêtre 
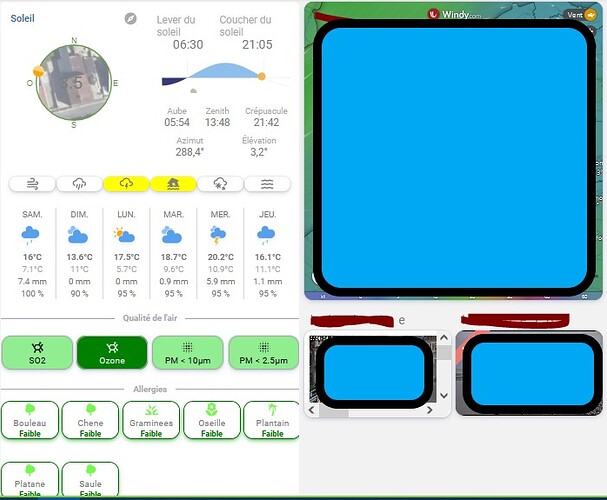
 Alerte Météo
Alerte Météo Anniversaire
Anniversaire Poubelle
Poubelle
 Détection de mouvement avec photo
Détection de mouvement avec photo Onduleur (si coupure de courant ou reprise)
Onduleur (si coupure de courant ou reprise) Fête du jour (éphéméride)
Fête du jour (éphéméride) Alerte pluie attendu dans l’heure et inversement
Alerte pluie attendu dans l’heure et inversement Mise a jour dispo de HA ou HACS.
Mise a jour dispo de HA ou HACS.![]() Donner un titre à vos carte (Text divider): Lien
Donner un titre à vos carte (Text divider): Lien![]() Reduiser ses lignes de codes (décluttering-card) : Lien
Reduiser ses lignes de codes (décluttering-card) : Lien![]() Notification avec photo lors d’une détéction de mouvement : Lien
Notification avec photo lors d’une détéction de mouvement : Lien