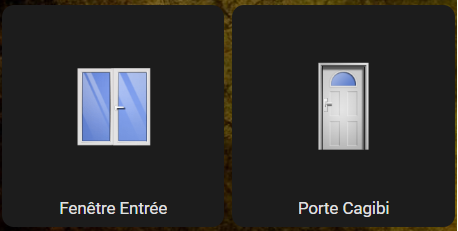
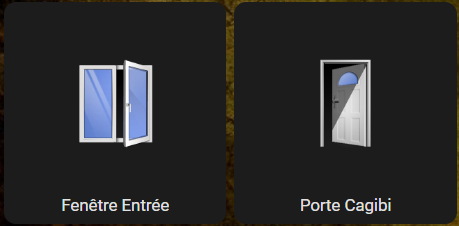
Bonjour, je voudrais les icones de mes capteurs de fenetre et de porte contre des images comme celle ci dessous.




Mes capteur sont des xiamos qui sont remontée avec zigbee2mqtt
Bonjour,
tu peu customiser tes entitées directement et tu n’aura plus besoin de la customiser dans t’es carte.
Avec Custom-ui; que tu installe a partir de HACS dans interface.
Dans ton configuration.yaml tu rajoute c’est ligne en dessous de homeassistant: (si tu la pas créer le)
homeassistant:
customize: !include customize.yaml
Redémarre home assistant.
Renomme t’es images ( comme sur la capture ) et copie t’es images dans le dossier /config/www/images/. Créer le dossier www et images s’il n’existe pas.
Tu créer un fichier customize.yaml dans le répertoire /config
et tu ajoute ce code ( a modifier par t’es entitées):
#Pour une porte
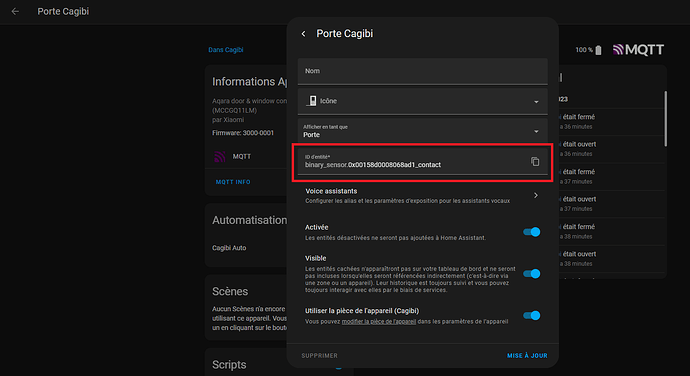
binary_sensor.0x00158d0008068ad1_contact:
friendly_name: Porte Cagibi
templates:
entity_picture: >
if (state === 'on') return '/local/images/open.door.png';
return '/local/images/close.door.png';
#Pour une fenêtre
binary_sensor.0x00158d0008074924_contact:
friendly_name: Fenêtre Entrée
templates:
entity_picture: >
if (state === 'on') return '/local/images/open.window.png';
return '/local/images/close.window.png';
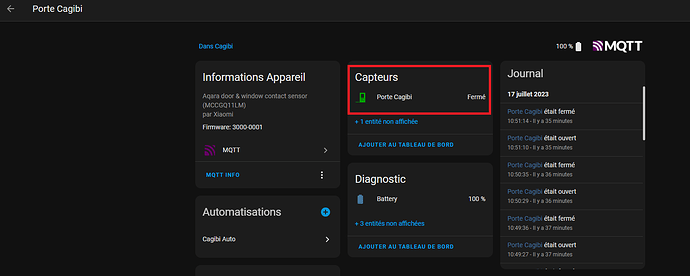
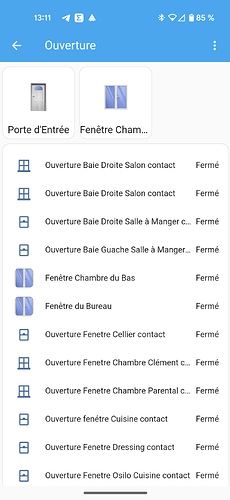
Résultat final:


code:
type: horizontal-stack
cards:
- type: custom:button-card
entity: binary_sensor.0x00158d0008074924_contact
color_type: icon
aspect_ratio: 1/1
show_entity_picture: true
- type: custom:button-card
entity: binary_sensor.0x00158d0008068ad1_contact
color_type: icon
aspect_ratio: 1/1
show_entity_picture: true
Images:
open.door.png:

close.door.png:

open.window.png:

close.window.png:

c’est un contact que tu crée ou tu recuper dans t’on ha?
et je doit le faire pour chaque carteur d’ouverture aussi?
C’est le nom de l’entité fournie par HA.
Oui, tu le fait pour chaque capteur. Tu as une option globale, mais comme les capteurs ( porte ou fenêtre ) on le même nom, pas sur de pouvoir. je sais pas comment différencier avec la commande globale binary_sensor.*_contact: pour une porte ou fenêtre.
Ta des exemples dans la doc pour l’option globale https://github.com/Mariusthvdb/custom-ui/blob/master/EXAMPLES.md

bon la fenetre veux pas s’affiché.
Ta du faire une erreur, j’ai tout tester avant de poster.
Re-vérifie c’est partie. le nom des images …
Aussi , un CTRL + r , dans ton navigateur pour recharger la page.
pour info je passe par ce site la pour les images.
https://jeedomalf.free.fr/
J’arrive pas a mis connecter, je suis chez orange. J’ai tester avec les dns google ou cloudflare sur chrome et edge, rien. J’ai tester par VPN, rien aussi.
comment ca te connecte chez moi ?
je t’est pas donnée les accée.
le site que j’ai donée le liens, c’est une bibliotheques pour des images
Bonjour,
Voici le lien qui fonctionne
http://jeedomalf.free.fr/galerie/
Pourtant j’ai fait un copié/coller de l’url du site, c’est as bien grave.
bon je vous remercie de votre aide, maintenant, il faut que je trouve comment faire un sensor a 3 et un a 4 position pour une fenetre osilobatent et des bais vitrée.
Peur être là solution faire un impôt texte
‹ input_text:
text1:
name: Text
initial: Some Text
text2:
name: Text 2
min: 8
max: 40
text3:
name: Text 3
pattern: « [a-fA-F0-9]* »
text4:
name: Text 4
mode: password ›
Donc cela fonctionne ou pas ?
Je ne comprends pas la suite des postes qui suivent la réponse de @WarC0zes
Avec code dans le fichier customize.yaml
# Pour une porte
binary_sensor.pte_ch_parents_contact1:
friendly_name: Porte CH Parents
templates:
entity_picture: >
if (state === 'on') return '/local/images/open.door.png';
return '/local/images/close.door.png';
# !include_dir_list Pour une fenêtre
binary_sensor.fen_ch_parents_contact1:
friendly_name: Fenêtre CH Parents
templates:
entity_picture: >
if (state === 'on') return '/local/images/open.window.png';
return '/local/images/close.window.png';
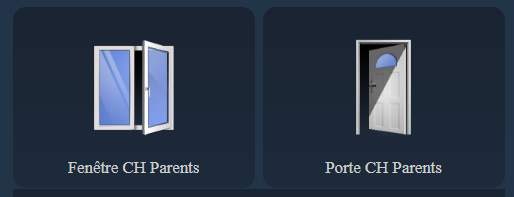
Avec ce code de carte
type: horizontal-stack
cards:
- type: custom:button-card
entity: binary_sensor.fen_ch_parents_contact
color_type: icon
aspect_ratio: 1/0.75
show_entity_picture: true
- type: custom:button-card
entity: binary_sensor.pte_ch_parents_contact
color_type: icon
aspect_ratio: 1/0.75
show_entity_picture: true
Bien sur avec l’intégration custom-ui en place sur son HA : GitHub - Mariusthvdb/custom-ui: Adapted Custom-ui for HA 110+ / HA 2021.6
Cela donne ceci chez moi donc good

L’erreur possible chemin de l’image, un s à windows donc faire attention au nom des images etc…
J’ai rien compris à ce que a dis la @jerome6994
sois tu utiliser le customize pour dire en gros si le sensor ou binary_Sensor est on ou off alors affiche tel image et ensuite dans la card button card tu lui indiquer le sensor ou binary_Sensor
sois tu prend le code de la card et du customize et tu met tous dans la même card button card
ceux que ma dis @WarC0zes fonctionne tres bien @barto_95 , maintenant je vourdrais cres des sensor des 3 et 4 position pour les baie vritre et fenetre osilobatante. comme dis plus haut
Donc si ça fonctionne
Ce que tu veux voir est un autre sujet donc il faut créer un autre sujet stp rien à voir avec la demande initiale ![]()
Effectivement il faudrait crée un autre sujet.
et clôturez celui la si ok pour toi ?