Bonjour à tous,
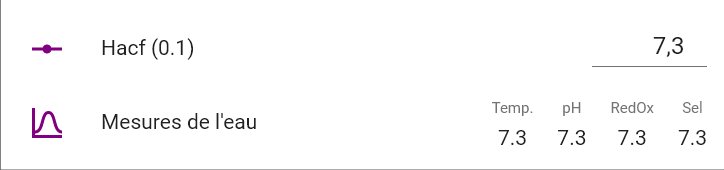
J’ai affiché mes entités dans une carte :
Je souhaite changer la couleur de la valeur en fonction de cette valeur. Par exemple pour le pH :
Si la valeur est inférieur à 6,6 ou supérieure à 8,4 la valeur s’affiche en rouge.
Si la valeur est entre 6,6 et 7,2 ou 7,6 et 8,4 en orange.
Sinon laisser en noir tel quel.
Voila le code de ma carte :
type: entities
entities:
- entity: sensor.pool_season
- entity: sensor.pool_temperature
type: 'custom:multiple-entity-row'
name: Mesures de l'eau
icon: 'mdi:chart-bell-curve'
show_state: false
entities:
- entity: sensor.pool_temperature
name: Temp.
- entity: sensor.pool_ph
name: pH
- entity: sensor.pool_orp
name: RedOx
- entity: sensor.pool_salinity
name: Sel
- entity: sensor.pool_pump
icon: 'mdi:calendar-clock'
- entity: switch.piscine_filtration
type: 'custom:multiple-entity-row'
name: Filtration
icon: 'mdi:engine'
toggle: true
state_color: true
entities:
- entity: sensor.pool_pump_hours
name: Horaire
- entity: input_text.pool_pump_pivot
name: Pivot
- entity: sensor.pool_pump_duration
name: Durée
title: Piscine
Je n’ai rien trouvé sur comment changer la couleur en fonction de la valeur. Si quelqu’un a des pistes à me donner je suis preneur.
Merci d’avance.
version
core-2021.3.4
installation_type
Home Assistant OS
dev
false
hassio
true
docker
true
virtualenv
false
python_version
3.8.7
os_name
Linux
os_version
5.4.99
arch
x86_64
timezone
Europe/Paris
Home Assistant Community Store
GitHub API
ok
Github API Calls Remaining
4937
Installed Version
1.11.3
Stage
running
Available Repositories
842
Installed Repositories
10
Home Assistant Cloud
logged_in
false
can_reach_cert_server
ok
can_reach_cloud_auth
ok
can_reach_cloud
ok
Hass.io
host_os
Home Assistant OS 5.12
update_channel
stable
supervisor_version
supervisor-2021.03.6
docker_version
19.03.13
disk_total
30.8 GB
disk_used
6.0 GB
healthy
true
supported
true
board
ova
supervisor_api
ok
version_api
ok
installed_addons
Grafana (6.2.0), UniFi Controller (0.20.3), Node-RED (8.2.1), Visual Studio Code (3.3.0), InfluxDB (4.0.3), File editor (5.2.0), Terminal & SSH (9.1.0), Home Assistant Google Drive Backup (0.103.1), Samba share (9.3.1)
Lovelace
dashboards
2
resources
7
views
4
mode
storage
___
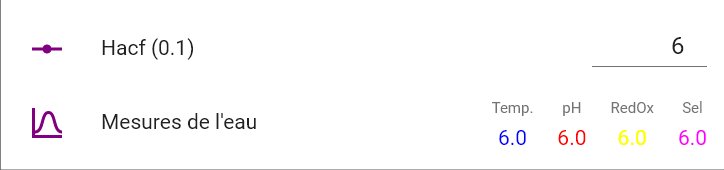
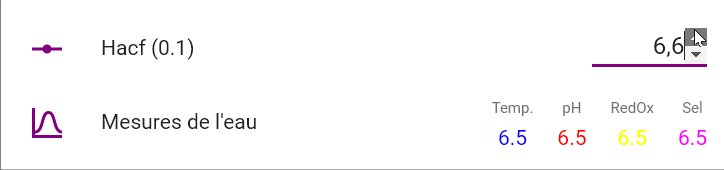
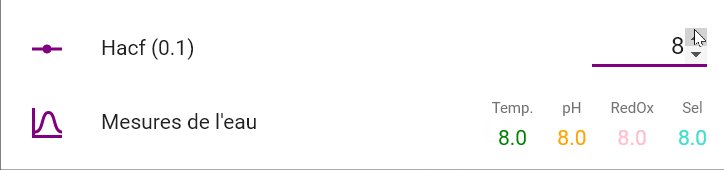
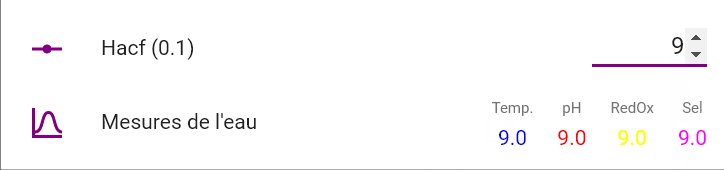
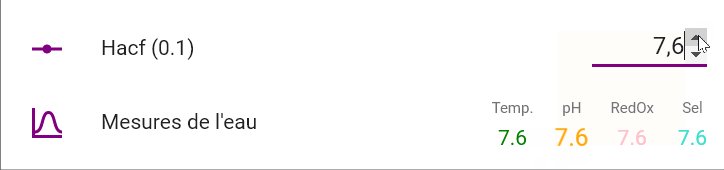
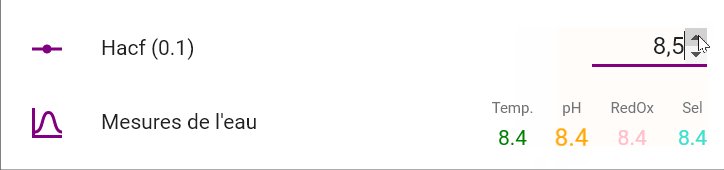
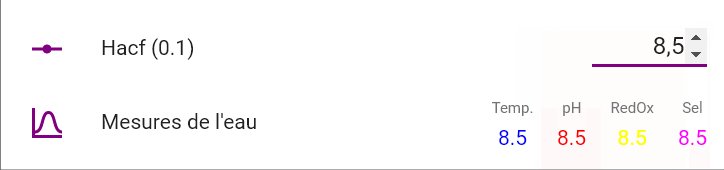
Voici une piste :
type: entities
entities:
- entity: input_number.hacf_0_1
- entity: input_number.hacf_0_1
type: 'custom:multiple-entity-row'
name: Mesures de l'eau
icon: 'mdi:chart-bell-curve'
show_state: false
entities:
- entity: input_number.hacf_0_1
name: Temp.
- entity: input_number.hacf_0_1
name: pH
- entity: input_number.hacf_0_1
name: RedOx
- entity: input_number.hacf_0_1
name: Sel
style: |
hui-generic-entity-row > div > div:nth-child(1) > div{
{% set ph = states('input_number.hacf_0_1')|float %}
{% if ph < 6.6 or ph > 8.4 %}
color: blue;
{% elif (ph > 6.5 and ph < 7.3) or (ph > 7.5 and ph < 8.5) %}
color: green;
{% endif %}
}
hui-generic-entity-row > div > div:nth-child(2) > div{
{% set ph = states('input_number.hacf_0_1')|float %}
{% if ph < 6.6 or ph > 8.4 %}
color: red;
{% elif (ph > 6.5 and ph < 7.3) or (ph > 7.5 and ph < 8.5) %}
color: orange;
{% endif %}
}
hui-generic-entity-row > div > div:nth-child(3) > div{
{% set ph = states('input_number.hacf_0_1')|float %}
{% if ph < 6.6 or ph > 8.4 %}
color: yellow;
{% elif (ph > 6.5 and ph < 7.3) or (ph > 7.5 and ph < 8.5) %}
color: pink;
{% endif %}
}
hui-generic-entity-row > div > div:nth-child(4) > div{
{% set ph = states('input_number.hacf_0_1')|float %}
{% if ph < 6.6 or ph > 8.4 %}
color: magenta;
{% elif (ph > 6.5 and ph < 7.3) or (ph > 7.5 and ph < 8.5) %}
color: turquoise;
{% endif %}
}
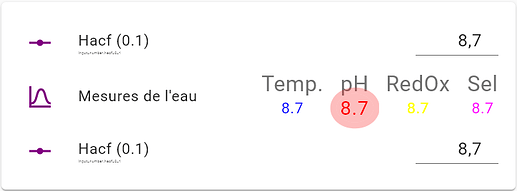
Et en piochant par-ci par-là des animations :
type: entities
entities:
- entity: input_number.hacf_0_1
- entity: input_number.hacf_0_1
type: 'custom:multiple-entity-row'
name: Mesures de l'eau
icon: 'mdi:chart-bell-curve'
show_state: false
entities:
- entity: input_number.hacf_0_1
name: Temp.
- entity: input_number.hacf_0_1
name: pH
- entity: input_number.hacf_0_1
name: RedOx
- entity: input_number.hacf_0_1
name: Sel
style: |
hui-generic-entity-row > div > div:nth-child(1) > div{
{% set ph = states('input_number.hacf_0_1')|float %}
{% if ph < 6.6 or ph > 8.4 %}
color: blue;
{% elif (ph > 6.5 and ph < 7.3) or (ph > 7.5 and ph < 8.5) %}
color: green;
{% endif %}
}
hui-generic-entity-row > div > div:nth-child(2) > div{
{% set ph = states('input_number.hacf_0_1')|float %}
{% if ph < 6.6 or ph > 8.4 %}
color: red;
border-radius: 50%;
box-shadow: rgb(250 57 57 / 60%) 0px 0px 0px 0px, rgb(250 57 57 / 60%) 0px 0px 0px 6px inset;
animation: baignade_interdite 1s ease infinite;
{% elif (ph > 6.5 and ph < 7.3) or (ph > 7.5 and ph < 8.5) %}
color: orange;
animation: baignade_dangereuse 1s ease infinite;
{% endif %}
}
hui-generic-entity-row > div > div:nth-child(3) > div{
{% set ph = states('input_number.hacf_0_1')|float %}
{% if ph < 6.6 or ph > 8.4 %}
color: yellow;
{% elif (ph > 6.5 and ph < 7.3) or (ph > 7.5 and ph < 8.5) %}
color: pink;
{% endif %}
}
hui-generic-entity-row > div > div:nth-child(4) > div{
{% set ph = states('input_number.hacf_0_1')|float %}
{% if ph < 6.6 or ph > 8.4 %}
color: magenta;
{% elif (ph > 6.5 and ph < 7.3) or (ph > 7.5 and ph < 8.5) %}
color: turquoise;
{% endif %}
}
@keyframes baignade_interdite {
25% {
transform: scale(1.3);
}
100% {
box-shadow: 0 0 0 10px rgba(128, 0, 128, 0), 0 0 0 99px rgba(128, 0, 128, 0) inset;
transform: scale(1)
}
}
@keyframes baignade_dangereuse {
0%, 50%, 100% {
transform: scale(1);
}
25%,75% {
transform: scale(1.2);
}
}
Edit
type: entities
entities:
- entity: input_number.hacf_0_1
- entity: input_number.hacf_0_1
type: 'custom:multiple-entity-row'
name: Mesures de l'eau
icon: 'mdi:chart-bell-curve'
show_state: false
secondary_info:
name: false
entity: input_boolean.hacf
entities:
- entity: input_number.hacf_0_1
name: Temp.
- entity: input_number.hacf_0_1
name: pH
- entity: input_number.hacf_0_1
name: RedOx
- entity: input_number.hacf_0_1
name: Sel
style:
hui-generic-entity-row:
$: |
.secondary {
font-size: 10px;
line-height: initial;
}
.: |
hui-generic-entity-row > div > div:nth-child(1) > div{
{% set ph = states('input_number.hacf_0_1')|float %}
{% if ph < 6.6 or ph > 8.4 %}
color: blue;
{% elif (ph > 6.5 and ph < 7.3) or (ph > 7.5 and ph < 8.5) %}
color: green;
{% endif %}
}
hui-generic-entity-row > div > div:nth-child(2) > div{
{% set ph = states('input_number.hacf_0_1')|float %}
{% if ph < 6.6 or ph > 8.4 %}
color: red;
border-radius: 50%;
box-shadow: rgb(250 57 57 / 60%) 0px 0px 0px 0px, rgb(250 57 57 / 60%) 0px 0px 0px 6px inset;
animation: baignade_interdite 1s ease infinite;
{% elif (ph > 6.5 and ph < 7.3) or (ph > 7.5 and ph < 8.5) %}
color: orange;
animation: baignade_dangereuse 1s ease infinite;
{% endif %}
}
hui-generic-entity-row > div > div:nth-child(3) > div{
{% set ph = states('input_number.hacf_0_1')|float %}
{% if ph < 6.6 or ph > 8.4 %}
color: yellow;
{% elif (ph > 6.5 and ph < 7.3) or (ph > 7.5 and ph < 8.5) %}
color: pink;
{% endif %}
}
hui-generic-entity-row > div > div:nth-child(4) > div{
{% set ph = states('input_number.hacf_0_1')|float %}
{% if ph < 6.6 or ph > 8.4 %}
color: magenta;
{% elif (ph > 6.5 and ph < 7.3) or (ph > 7.5 and ph < 8.5) %}
color: turquoise;
{% endif %}
}
@keyframes baignade_interdite {
25% {
transform: scale(1.3);
}
100% {
box-shadow: 0 0 0 10px rgba(128, 0, 128, 0), 0 0 0 99px rgba(128, 0, 128, 0) inset;
transform: scale(1)
}
}
@keyframes baignade_dangereuse {
0%, 50%, 100% {
transform: scale(1);
}
25%,75% {
transform: scale(1.2);
}
}
En espérant que ça te plaise
2 « J'aime »
Au top du top @Clemalex comme toujours
J’adore l’animation pour le rouge, je l’ai intégré direct. J’ai un peu du mal avec les styles pour comprendre cette histoire de « $ » de « | » ou de « . ». J’ai plus des connaissances basique du CSS
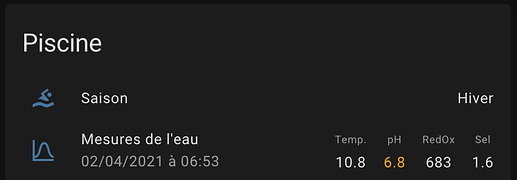
type: entities
entities:
- entity: sensor.pool_season
- entity: sensor.pool_temperature
type: 'custom:multiple-entity-row'
name: Mesures de l'eau
icon: 'mdi:chart-bell-curve'
show_state: false
secondary_info:
entity: sensor.pool_analysed_at
name: false
entities:
- entity: sensor.pool_temperature
name: Temp.
unit: false
- entity: sensor.pool_ph
name: pH
unit: false
- entity: sensor.pool_orp
name: RedOx
unit: false
- entity: sensor.pool_salinity
name: Sel
unit: false
style: |
hui-generic-entity-row > div > div:nth-child(2) > div {
{% set ph = states('sensor.pool_ph')|float %}
{% if ph < 6.6 or ph > 8.4 %}
color: red;
border-radius: 50%;
box-shadow: rgb(250 57 57 / 60%) 0px 0px 0px 0px, rgb(250 57 57 / 60%) 0px 0px 0px 6px inset;
animation: baignade_interdite 1s ease infinite;
{% elif (ph >= 6.6 and ph < 7.2) or (ph > 7.4 and ph <= 8.4) %}
color: orange;
{% endif %}
}
@keyframes baignade_interdite {
25% {
transform: scale(1.3);
}
100% {
box-shadow: 0 0 0 10px rgba(128, 0, 128, 0), 0 0 0 99px rgba(128, 0, 128, 0) inset;
transform: scale(1)
}
}
card_mod:
style:
hui-generic-entity-row:
$:
.: |
.secondary {
font-size: 10px;
line-height: initial;
- entity: sensor.pool_pump
icon: 'mdi:calendar-clock'
- entity: switch.piscine_filtration
type: 'custom:multiple-entity-row'
name: Filtration
icon: 'mdi:engine'
toggle: true
state_color: true
secondary_info:
entity: sensor.pool_pump_duration
name: 'Ajourd''hui : '
styles:
font-size: 10px
line-height: initial
entities:
- entity: sensor.pool_pump_hours
name: Horaire
styles:
white-space: nowrap
- entity: input_text.pool_pump_pivot
name: Pivot
card_mod:
style:
hui-generic-entity-row:
$:
.: |
.secondary {
font-size: 10px;
line-height: initial;
- entity: sensor.pool_pump_frost
type: 'custom:multiple-entity-row'
entities:
- entity: weather.pomponne
attribute: temperature
name: Temp
title: Piscine
Et si j’enlève le card_mod qui réduit la taille du secondary_info, cella fonctionne. Je suis sur que tu as une idée de comment faire fonctionner les deux ensemble
Un énorme merci pour ta précédente réponse.
Clemalex
Avril 2, 2021, 8:52
4
2 messages ont été scindés en un nouveau sujet : Relevés piscine
C’est sur une autre entité donc applique le style de card-mod à l’entité concernée (à reproduire pour chaque entité qui ont une information secondaire (secondary_info), c’est pas le mieux en terme de nombre de ligne de code, mais le plus efficace en terme d’apprentissage
type: entities
entities:
- entity: input_number.hacf_0_1
secondary_info: entity-id
style:
hui-generic-entity-row:
$:
.: |
.secondary {
font-size: 3px;
line-height: initial;
}
- entity: input_number.hacf_0_1
type: 'custom:multiple-entity-row'
name: Mesures de l'eau
icon: 'mdi:chart-bell-curve'
show_state: false
entities:
- entity: input_number.hacf_0_1
name: Temp.
- entity: input_number.hacf_0_1
name: pH
- entity: input_number.hacf_0_1
name: RedOx
- entity: input_number.hacf_0_1
name: Sel
style: |
span{
font-size: 20px !important;
}
hui-generic-entity-row > div > div:nth-child(1) > div{
{% set ph = states('input_number.hacf_0_1')|float %}
{% if ph < 6.6 or ph > 8.4 %}
color: blue;
{% elif (ph > 6.5 and ph < 7.3) or (ph > 7.5 and ph < 8.5) %}
color: green;
{% endif %}
}
hui-generic-entity-row > div > div:nth-child(2) > div{
{% set ph = states('input_number.hacf_0_1')|float %}
{% if ph < 6.6 or ph > 8.4 %}
color: red;
border-radius: 50%;
box-shadow: rgb(250 57 57 / 60%) 0px 0px 0px 0px, rgb(250 57 57 / 60%) 0px 0px 0px 6px inset;
animation: baignade_interdite 1s ease infinite;
{% elif (ph > 6.5 and ph < 7.3) or (ph > 7.5 and ph < 8.5) %}
color: orange;
animation: baignade_dangereuse 1s ease infinite;
{% endif %}
}
hui-generic-entity-row > div > div:nth-child(3) > div{
{% set ph = states('input_number.hacf_0_1')|float %}
{% if ph < 6.6 or ph > 8.4 %}
color: yellow;
{% elif (ph > 6.5 and ph < 7.3) or (ph > 7.5 and ph < 8.5) %}
color: pink;
{% endif %}
}
hui-generic-entity-row > div > div:nth-child(4) > div{
{% set ph = states('input_number.hacf_0_1')|float %}
{% if ph < 6.6 or ph > 8.4 %}
color: magenta;
{% elif (ph > 6.5 and ph < 7.3) or (ph > 7.5 and ph < 8.5) %}
color: turquoise;
{% endif %}
}
@keyframes baignade_interdite {
25% {
transform: scale(1.3);
}
100% {
box-shadow: 0 0 0 10px rgba(128, 0, 128, 0), 0 0 0 99px rgba(128, 0, 128, 0) inset;
transform: scale(1)
}
}
@keyframes baignade_dangereuse {
0%, 50%, 100% {
transform: scale(1);
}
25%,75% {
transform: scale(1.2);
}
}
- entity: input_number.hacf_0_1
secondary_info: entity-id
style:
hui-generic-entity-row:
$:
.: |
.secondary {
font-size: 3px;
line-height: initial;
}
1 « J'aime »
En fait c’est dans la même entité où je veux appliquer le style que tu m’as donné et réduire la taille de l’info secondaire. Là je veux que la date de MAJ ai la même taille que les libellés des entités de la ligne.
Pour appliquer ton style on doit commencer par un pipe mais pour réduire la taille, on doit pas utiliser le pipe. J’ai bien essayé de mettre deux entrées style mais biensur cella ne fonctionne pas
- entity: sensor.pool_temperature
type: 'custom:multiple-entity-row'
name: Mesures de l'eau
icon: 'mdi:chart-bell-curve'
show_state: false
secondary_info:
entity: sensor.pool_analysed_at
name: false
entities:
- entity: sensor.pool_temperature
name: Temp.
unit: false
- entity: sensor.pool_ph
name: pH
unit: false
- entity: sensor.pool_orp
name: RedOx
unit: false
- entity: sensor.pool_salinity
name: Sel
unit: false
style: |
hui-generic-entity-row > div > div:nth-child(2) > div {
{% set ph = states('sensor.pool_ph')|float %}
{% if ph < 6.6 or ph > 8.4 %}
color: red;
border-radius: 50%;
box-shadow: rgb(250 57 57 / 60%) 0px 0px 0px 0px, rgb(250 57 57 / 60%) 0px 0px 0px 6px inset;
animation: baignade_interdite 1s ease infinite;
{% elif (ph >= 6.6 and ph < 7.2) or (ph > 7.4 and ph <= 8.4) %}
color: orange;
{% endif %}
}
@keyframes baignade_interdite {
25% {
transform: scale(1.3);
}
100% {
box-shadow: 0 0 0 10px rgba(128, 0, 128, 0), 0 0 0 99px rgba(128, 0, 128, 0) inset;
transform: scale(1)
}
}
style:
hui-generic-entity-row:
$: |
.secondary {
font-size: 10px;
line-height: initial;
}
Tu ne peux pas avoir plusieurs clé/propriétés au même niveau en YAML, il ne faut donc pas dupliquer la clé style.
Voici ce que tu demandes :
type: entities
entities:
- entity: input_number.hacf_0_1
- entity: input_number.hacf_0_1
type: 'custom:multiple-entity-row'
name: Mesures de l'eau
icon: 'mdi:chart-bell-curve'
show_state: false
secondary_info:
name: false
entity: input_boolean.hacf
entities:
- entity: input_number.hacf_0_1
name: Temp.
- entity: input_number.hacf_0_1
name: pH
- entity: input_number.hacf_0_1
name: RedOx
- entity: input_number.hacf_0_1
name: Sel
style:
hui-generic-entity-row:
$: |
.secondary {
font-size: 10px;
line-height: initial;
}
.: |
hui-generic-entity-row > div > div:nth-child(1) > div{
{% set ph = states('input_number.hacf_0_1')|float %}
{% if ph < 6.6 or ph > 8.4 %}
color: blue;
{% elif (ph > 6.5 and ph < 7.3) or (ph > 7.5 and ph < 8.5) %}
color: green;
{% endif %}
}
hui-generic-entity-row > div > div:nth-child(2) > div{
{% set ph = states('input_number.hacf_0_1')|float %}
{% if ph < 6.6 or ph > 8.4 %}
color: red;
border-radius: 50%;
box-shadow: rgb(250 57 57 / 60%) 0px 0px 0px 0px, rgb(250 57 57 / 60%) 0px 0px 0px 6px inset;
animation: baignade_interdite 1s ease infinite;
{% elif (ph > 6.5 and ph < 7.3) or (ph > 7.5 and ph < 8.5) %}
color: orange;
animation: baignade_dangereuse 1s ease infinite;
{% endif %}
}
hui-generic-entity-row > div > div:nth-child(3) > div{
{% set ph = states('input_number.hacf_0_1')|float %}
{% if ph < 6.6 or ph > 8.4 %}
color: yellow;
{% elif (ph > 6.5 and ph < 7.3) or (ph > 7.5 and ph < 8.5) %}
color: pink;
{% endif %}
}
hui-generic-entity-row > div > div:nth-child(4) > div{
{% set ph = states('input_number.hacf_0_1')|float %}
{% if ph < 6.6 or ph > 8.4 %}
color: magenta;
{% elif (ph > 6.5 and ph < 7.3) or (ph > 7.5 and ph < 8.5) %}
color: turquoise;
{% endif %}
}
@keyframes baignade_interdite {
25% {
transform: scale(1.3);
}
100% {
box-shadow: 0 0 0 10px rgba(128, 0, 128, 0), 0 0 0 99px rgba(128, 0, 128, 0) inset;
transform: scale(1)
}
}
@keyframes baignade_dangereuse {
0%, 50%, 100% {
transform: scale(1);
}
25%,75% {
transform: scale(1.2);
}
}
Merci ca marche à la perfection. Je n’ai plus qu’a écrite toutes mes règles maintenant
Bonjour à tous,
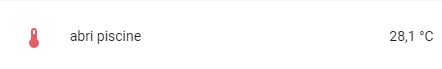
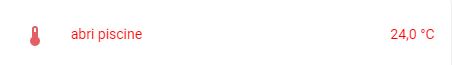
Personne pour m’aider? Je souhaiterais juste coloré, la temperature mais pas le nom de de l’entité. J’ai reussi cela, mais cela colore aussi le nom de l’entité.
type: entities
entities:
- entity: sensor.temperature_abri_piscine
card_mod:
style: |
:host {
color:
{% if states(config.entity) | int < 10 %}
lightblue
{% elif states(config.entity) | int < 18 %}
#5294E2
{% elif states(config.entity) | int < 20 %}
#ffdf85
{% elif states(config.entity) | int < 23 %}
orange
{% elif states(config.entity) | int < 50 %}
red
{% endif %}
;
}
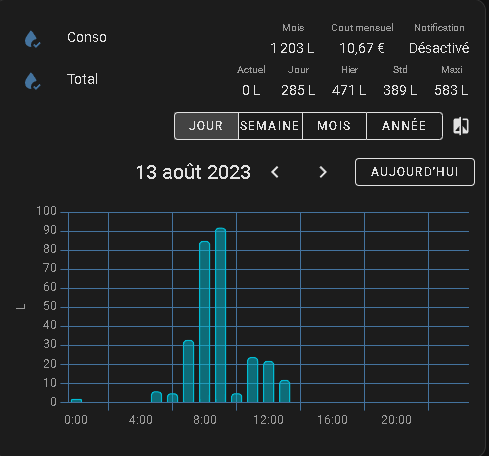
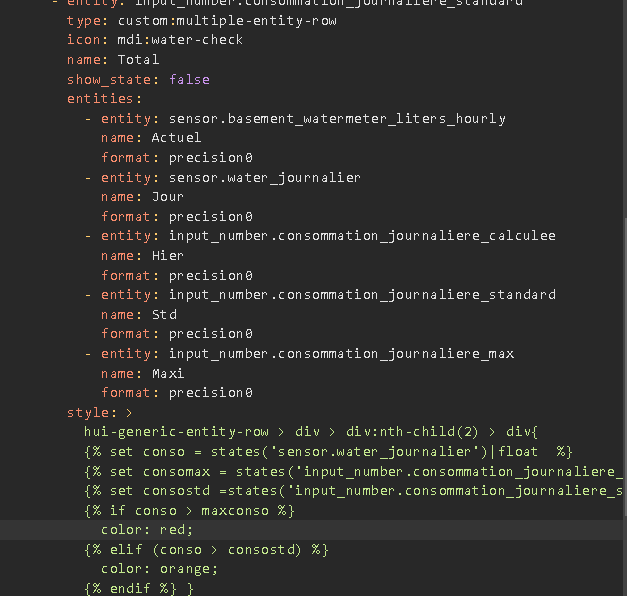
Bonjour , je shouhaite aussi changer la couleur de l’entité consommation du jour en orange si je depasse le standard , en rouuge si je depasse le maxi
`type: custom:vertical-stack-in-card
type: entities
entity: sensor.basement_watermeter_liters_hourly
entity: sensor.water_mensuel
entity: sensor.cout_mensuel_eau
entity: input_boolean.notification_envoyee
entity: input_number.consommation_journaliere_standard
entity: sensor.basement_watermeter_liters_hourly
entity: sensor.water_journalier
entity: input_number.consommation_journaliere_calculee
entity: input_number.consommation_journaliere_standard
entity: input_number.consommation_journaliere_max
type: custom:mod-card
type: energy-water-graph#44739e ;
voici la copie en image