
J’ai bien vider le cache et oui j’ai bien l’entrée qui me servait déja avant.
ça ne pose pas de problème qu’il soit dans le dossier images à la place de weather ?
Car sinon, là je sèche.
C’est la seule chose qui change comparer a ma configue. en théorie ca devrais pas poser de problème.
dans mon configuration.yaml:
camera:
- platform: local_file
name: MF_alerte_today
file_path: /config/www/weather/meteo_france_alerte_today.png
- platform: local_file
name: MF_alerte_tomorrow
file_path: /config/www/weather/meteo_france_alerte_tomorrow.png
mon command_line.yaml:
- sensor:
name: Météo France alertes image today
unique_id: meteo_france_alertes_image_today
scan_interval: 21600
command: >
curl -X GET "https://public-api.meteofrance.fr/public/DPVigilance/v1/vignettenationale-J/encours" -H "accept: */*" -H "apikey: keyapi" > ./www/weather/meteo_france_alerte_today.png
value_template: "mf_alerte_today"
- sensor:
name: Météo France alertes image tomorrow
unique_id: meteo_france_alertes_image_tomorrow
scan_interval: 21600
command: >
curl -X GET "https://public-api.meteofrance.fr/public/DPVigilance/v1/vignettenationale-J1/encours" -H "accept: */*" -H "apikey: keyapi" > ./www/weather/meteo_france_alerte_tomorrow.png
value_template: "mf_alerte_tomorrow"
Pour les images, on ne met pas config/www/images/… mais local à la place
image: local/images/...
Aprés avoir changer et mis dans le dossier weather ça marche 100%.
le timelaps_domain[id] = où on peut trouver l’id pour le département
Bizarre, mais l’essentiel c’est que ca fonctionne.
@Sami_Tatsu hello ! Est-ce que tu pourrais me partager ton fichier avec le vent et le soleil sur la même compass-card ?
Merci d’avance !
Salut,
voici:
type: custom:stack-in-card
mode: vertical
keep:
box_shadow: true
margin: false
border_radius: true
background: false
outer_padding: false
cards:
- type: horizontal-stack
cards:
- type: vertical-stack
cards:
- type: custom:compass-card
language: fr
header:
title:
show: false
value: ''
color: var(--light-primary-color)
indicator_sensors:
- sensor: weather.maison
attribute: wind_bearing
state_abbreviation:
show: false
indicator:
type: arrow_inward
show: false
dynamic_style:
sensor: sensor.maison_wind_strength
bands:
- from_value: 0.1
show: true
- sensor: sun.sun
attribute: azimuth
state_abbreviation:
show: false
indicator:
type: circle
color: orange
show: false
dynamic_style:
sensor: sun.sun
attribute: elevation
bands:
- from_value: 0
show: true
- sensor: sensor.moon_api
attribute: moon_azimuth
state_abbreviation:
show: false
indicator:
type: circle
color: black
show: false
dynamic_style:
sensor: sensor.moon_api
attribute: moon_altitude
bands:
- from_value: 0
show: true
value_sensors:
- sensor: sensor.maison_wind_strength
state_value:
show: false
dynamic_style:
sensor: sensor.maison_wind_strength
bands:
- from_value: 0.1
show: true
- sensor: sun.sun
attribute: elevation
units: °
state_value:
show: false
dynamic_style:
sensor: sun.sun
attribute: elevation
bands:
- from_value: 0
show: true
- sensor: sensor.moon_api
attribute: moon_altitude
units: °
state_value:
show: false
dynamic_style:
sensor: sensor.moon_api
attribute: moon_altitude
bands:
- from_value: 0
show: true
compass:
circle:
background_image: \local\images\maison2.png
background_opacity: 0.6
color: var(--light-primary-color)
north:
show: true
offset: 0
color: var(--light-primary-color)
east:
show: true
color: var(--light-primary-color)
west:
show: true
color: var(--light-primary-color)
south:
show: true
color: var(--light-primary-color)
card_mod:
style: |
ha-card > div.header > div.name > span {
font-size: 14px;
font-weight: bold;
}
ha-card {
margin-top: -5px;
}
- type: vertical-stack
cards:
- type: custom:horizon-card
darkMode: true
language: fr
sunColor: '#f9d05e'
sunRadius: 20
showDayLength: true
moon: true
fields:
azimuth: null
elevation: null
moonrise: true
moonset: true
moon_phase: true
time_format: 24
card_mod:
style: |
.horizon-card-header {
margin-top: -8px !important;
}
.horizon-card-graph {
margin-top: 5px !important;
margin-bottom: -15px !important;
}
.horizon-card-footer {
margin-bottom: -5px !important;
}
.horizon-card-footer > * {
margin-top: 5px !important;
}
.horizon-card-field-name {
font-size: 0.70rem !important;
color: rgb(180, 0, 0) !important;
}
.horizon-card-field-value {
font-size: 0.80rem !important;
color: rgb(0, 200, 200) !important;
}
ha-card {
margin-top: -5px;
}
- type: custom:rain-gauge-card
name: ' '
language: fr
entity: sensor.maison_rain_today
is_imperial: false
border_colour: var(--light-primary-color)
max_level: 30mm
show_warning: false
show_error: false
card_mod:
style: |
#logo {
width: 50%;
}
ha-card {
margin: -25px 0px 5px 0px;
background: transparent;
}
card_mod:
style: |
ha-card {
box-shadow: 0 0 0 0px gray;
top: -30px;
}
Super !
Merci et bon weekend à toi !
Salut à tous !
Je découvre ce sujet un peu tardivement, et bien qu’ayant tout parcouru, et réussi à fixer quelques soucis tout seul me reste encore des problèmes…
On est d’accord que le code niveau météo n’est pas à jour ?
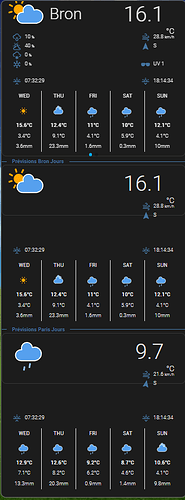
moi sur la partie Gauche j’ai ça :
alors que j’espérai la prévision en heure en haut et en jour au milieu et en bas pour Bron et Paris.
J’ai vu qu’il y avait des soucis de maj de l’intégration de météo France, mais pas réussi à en tirer les infos pour fixer le dashboard ![]()
Et autre soucis aussi,

(bon j’ai pas encore mis le code pour l’image des saisons)
mais par contre, j’ai mis le code pour la lune… et bizarrement j’ai rien. et quand je clic, j’ai bien l’image, mais le cercle blanc n’est pas positionné… bref, je patoge !!!
Merci !
Oui, le code a changer avec les dernières maj de la carte MF ( j’utilise la 1.9.2-beta-2 ). On peu choisir par heure/jour avec la même entité météo, qu’on pouvais pas faire avant ( quand j’ai fais le tuto ).
c’est l’option du nombre de jour qui a changer:
avant:
number_of_forecasts: '7'
maintenant:
number_of_hourly_forecasts: '7'
number_of_daily_forecasts: '0'
Pour pas avoir de soucis, vaut mieux passer en mode UI et configurer les options de la carte MF et après repasser en yaml.
Vide le cache de ton navigateur, pour actualiser des images ( c’est casse c…e pour ca HA).
Bonjour,
je cherche a afficher les previsions par heures pour 24 heures et 7 jours. Mais je n’affiche que 7 heures au maximum sur la fenetre. Comment peut on faire pour agrandir la fenetre ?
Cordialement
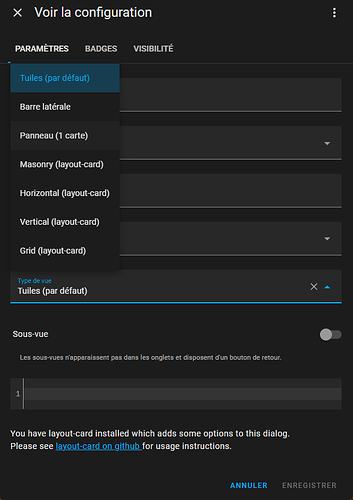
il te faut passer en mode panneau.
Quand tu créer un onglet, choisie panneau et la carte fera toute la largeur de la page.Tu pourra afficher plus d’heure.
Alors j’ai déjà vidé et vidé et vidé… et ça ne marche sur aucun device, donc pas dû au cache je pense hélas…
je dois être un boulet, mais j’arrive pas à le faire tourner…
Voici mon code et j’ai toujours que du jour partout.
code
type: custom:stack-in-card
mode: vertical
keep:
box_shadow: true
margin: true
border_radius: true
background: true
outer_padding: false
cards:
- type: custom:meteo-france-weather-card
entity: weather.bron
number_of_hourly_forecasts: '7'
number_of_daily_forecasts: '1'
forecast: true
alert_forecast: true
cloudCoverEntity: sensor.bron_cloud_cover
rainChanceEntity: sensor.bron_rain_chance
freezeChanceEntity: sensor.bron_freeze_chance
snowChanceEntity: sensor.bron_snow_chance
uvEntity: sensor.bron_uv
detailEntity: sensor.bron_wind_speed
alertEntity: sensor.meteo_alerte_63
name: Bron
static_icons: false
wind_forecast_icons: true
card_mod:
style: |
:host {
--card-mod-icon-color: #44739e;
}
ha-card {
top: -15px;
background: none;
}
- type: custom:mod-card
card_mod:
style:
.: |
:host {
--text-divider-color: rgb(68, 115, 158);
--text-divider-line-size: 1px;
}
ha-card {
margin-top: -25px;
background: transparent;
}
card:
type: custom:text-divider-row
text: Prévisions Bron Jours
align: left
- type: custom:meteo-france-weather-card
number_of_hourly_forecasts: '0'
number_of_daily_forecasts: '5'
entity: weather.bron
alert_forecast: false
details: false
current: false
forecast: true
one_hour_forecast: false
static_icons: false
card_mod:
style: |
ha-card {
top: -20px;
height: 135px;
background: transparent;
}
- type: custom:mod-card
card_mod:
style:
.: |
:host {
--text-divider-color: rgb(68, 115, 158);
--text-divider-line-size: 1px;
}
ha-card {
margin-top: -22px;
background: transparent;
}
card:
type: custom:text-divider-row
text: Prévisions Paris Jours
align: left
- type: custom:meteo-france-weather-card
number_of_forecasts: '7'
entity: weather.paris_1er_arrondissement
alert_forecast: false
details: false
current: false
forecast: true
one_hour_forecast: true
static_icons: false
card_mod:
style: |
ha-card {
top: -20px;
height: 135px;
background: transparent;
}
card_mod:
style: |
ha-card {
box-shadow: 0 0 0 1px gray;
}
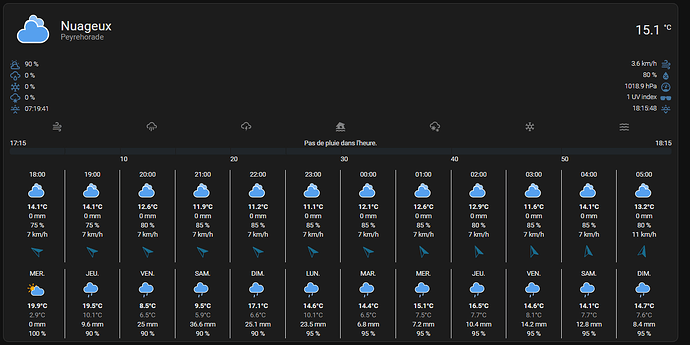
Voici les possibilité
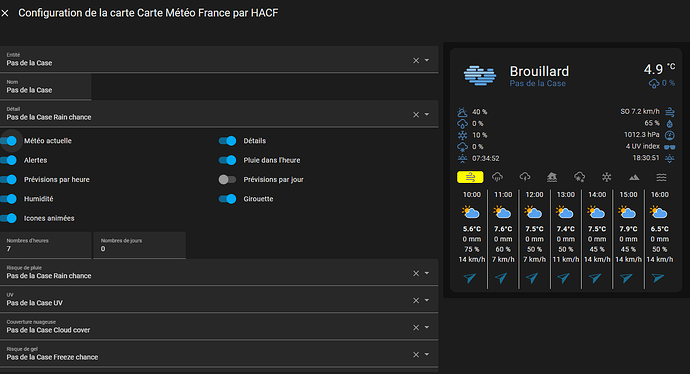
que par heures ( 7h):
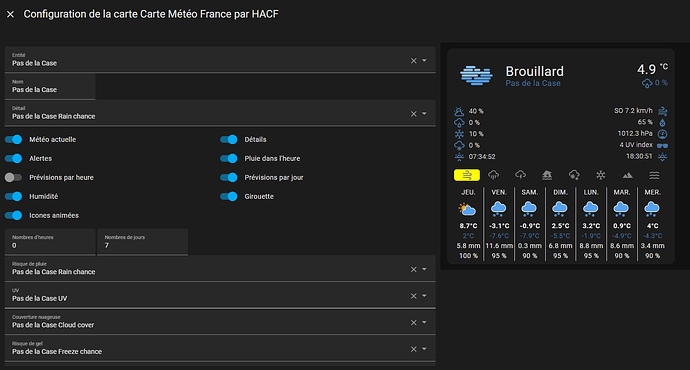
que par jours ( 7j):
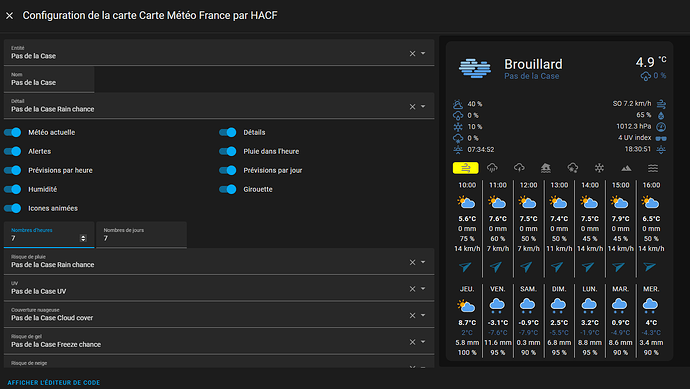
Heures et jours ( tu peu pas choisir heure en bas et jours en haut, sur la même carte):
après tu peu empiler plusieur carte météo france, et avoir que heure ou jours sans information supplémentaire. Faut désactiver les options dans la carte par le gui.
Pour la lune, regarde ce post [CARTE] Les phases de la lune en image
Utile le nouveau format de templateet regarde que ta tout ce qu’il faut.
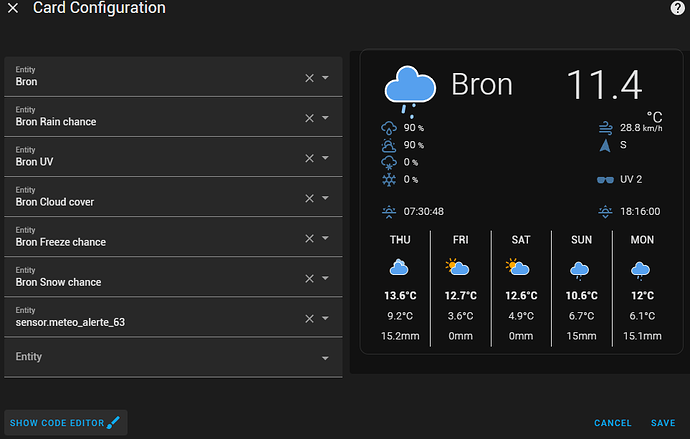
Merci, peux-tu me faire voir ton Yaml? je ne sais pas pk mais l’UI ne marche pas pour moi. j’ai ça en UI
Ta bien c’est carte et la dernière version en beta ?
Edit:
je me rend compte que je l’avais pas mise en lien dans le tuto. Chose faite.
Avec la version Beta ça marche en effet, même si j’ai pas du tout la même UI que toi. peut-être un redémarrage de HA fera du bien… merci !