Salut @Clemalex,
En fait, si je n’ajoute pas une carte iframe dans un autre tableau de bord lovelace, cela ne s’affiche pas.
On dirait que HA active l’iframe que si une carte est créée, bizarre non ?
Salut @Clemalex,
En fait, si je n’ajoute pas une carte iframe dans un autre tableau de bord lovelace, cela ne s’affiche pas.
On dirait que HA active l’iframe que si une carte est créée, bizarre non ?
J’ai du mal a comprendre/cerner le comportement que tu rencontres…
Tu peux la refaire entièrement ? ![]()
Un grand merci Clemalex pour le partage.
J’essaie de mettre en place certaines choses mais malgré la copie du thème et la lecture de tout l’historique du post je ne vois pas le template - rouge_on et - vert_off
Est-ce que tu pourrais nous partager ces templates aussi stp ?
Niiiickel ![]()
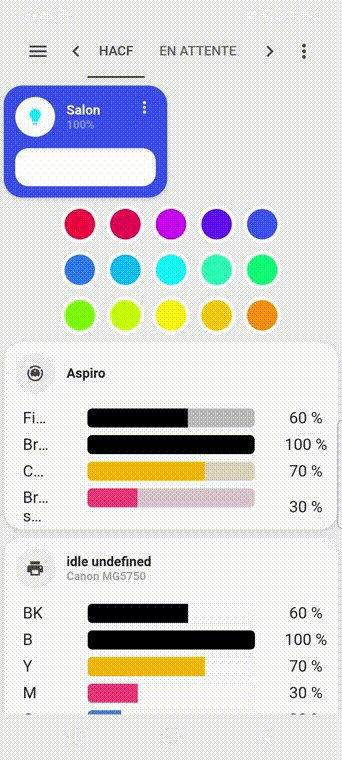
voici le rendu en image :
Encore un grand merci pour ton aide et ta manière d’expliquer les choses afin de comprendre la syntaxe.
Peace.
bonjour,
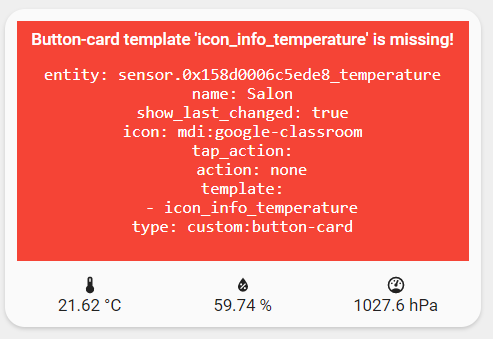
j’ai un petit soucis, il me manque le template icon_info_temperature, pouvez-vous le partager @BarTouZ ?

On finalise avec @barto_95 et on partage une carte :

Mais quel super bon boulot, bravo a vous…et merci pour tout vos partages. superbe equipe. ![]()
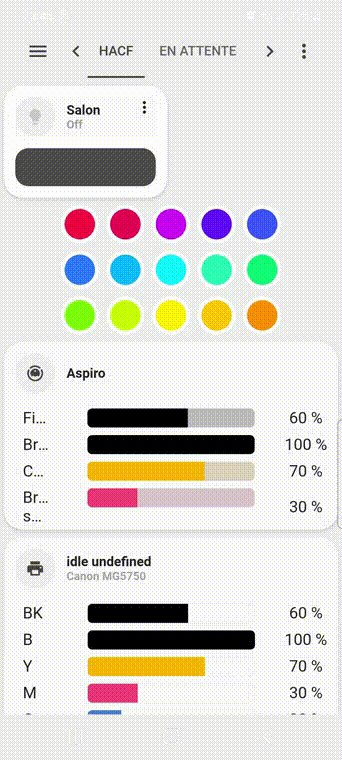
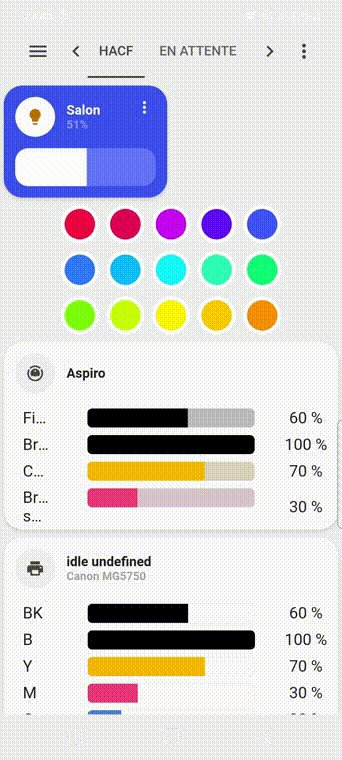
![]()
![]()
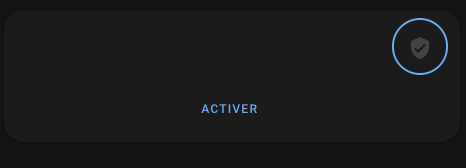
Je refais ma carte alarme pour rester dans le thème, mais après avoir copier ton code, j’ai un petit soucis:
il ne m’affiche pas de message désactiver ou activé a coté de l’icône en vert ou rouge:

Tu ne vois pas ou je fais une erreur ? je sèche.
Ce sont les anciennes couleurs (en francais), cela doit provenir de ça, il ne trouve pas la couleur dans le theme car maintenant elles sont en anglais.
pourtant c’est noter en anglais non:
ha-card > ha-label-badge{
--alarm-state-color: var(--google-green-500) !important;
ha-card > h1::before{
content: "Désactivée";
color: var(--google-green-500);
position: absolute;
font-variant: small-caps;
regarde ton theme, mais il me semble que les -500 ont disparu
voila mon theme:
#main interface colors
primary-color: ‹ #89B3F8 ›
google-red : ‹ #F18B82 ›
google-green : ‹ #80C994 ›
google-yellow : ‹ #FCD663 ›
google-blue : ‹ #89B3F8 ›
google-violet : ‹ #BB86FC ›
google-grey: ‹ #BBBBBB ›
color-red: 241, 139, 130
color-green: 128, 201, 148
color-yellow: 252, 214, 99
color-blue : 137, 179, 248
color-theme : 221,221,221
color-purple : 102, 31, 255
color-grey : 187, 187, 187
color-pink : 233, 30, 99
je dois y mettre juste --google-green ?
Oui c’est ça
ca ne change rien.
type: vertical-stack
cards:
- card:
entity: alarm_control_panel.home_alarm
states:
- arm_home
style:
.: |
ha-card > ha-label-badge{
--alarm-state-color: var(google-green) !important;
}
ha-card{
padding-top: 16px;
padding-bottom: 12px !important;
border-radius: 21px;
}
ha-card > h1{
padding-top: 0;
color: transparent;
}
ha-card > h1::before{
content: "Désactivée";
color: var(google-green);
position: absolute;
font-variant: small-caps;
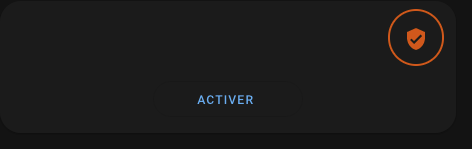
Toujours pareil:

Parce qu’il ne trouve pas les couleurs encore une fois ![]()
Pourquoi tu n’as pas fais ce que t’as dis ?!
![]()
ET LES -- (2 tirets du 6…![]() )! Ils sont où ?!
)! Ils sont où ?!
![]()

![]()
bien vu !
j’ai encore fait l’oreil de veau ![]()
Merci @Clemalex, ca fonctionne mieux du coup…
4 messages ont été scindés en un nouveau sujet : Button-Card, impossible de reproduire l’exemple
Après de nombreuses heures a vouloir faire fonctionner ce thème (je débute sur HA et j’ai pas grand chose à y intégrer pour l’instant mais ça va venir ![]() )
)
Je n’arrive pas à faire fonctionner les « Scènes », rien apparait sur mon dashboard.
Qu’y a t’il à faire pour les « activer » ?
Sur la page « localisation » toutes les cards sont en « missing » alors qu’elles sont bien dans le fichier button_card_templates.yaml donc je ne vois pas d’où ça vient. Egalement pour la partie « présence » des personnes, j’arrive pas à la faire fonctionner.
Alors que pour d’autre vues, pas de soucis ? Ce n’est pas un problème d’appel du fichier de ressource des modèles ?
Partage ta carte localisation et ta carte scène et ton fichier contenant les modèles.
En faite j’ai repris ses fichiers où j’ai modifié pour la vue localisation.yaml son utilisateur « thomas » par le mien, mais la présence ne remonte pas.
Je dois créer une entity quelque part ?
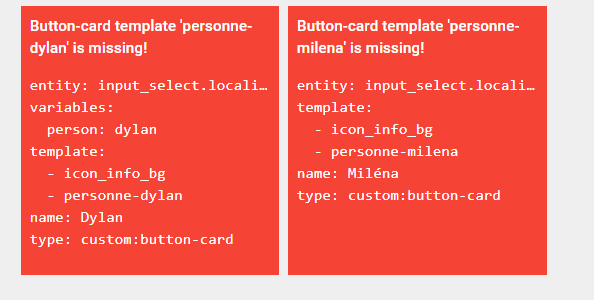
Pour la page localisation, de base j’ai cette erreur :

Je comprend que la card « personne-dylan » n’existe pas, effectivement dans button_card_templates.yaml (une erreur dans son exmaple/template ?
GitHub - TBens/lovelace-ui-minimalist: 🌻 Lovelace UI • Minimalist ) elle s’appelle « person-dylan » donc je modifie et ensuite j’ai cette erreur :
Et pour les scènes, bah j’ai absolument rien qui s’affiche, est-ce qu’il me manque des entités ?
Je suis dispo en vocal discord si c’est plus simple.