Bonjour la couleur est défini dans le thème.
3 solutions:
- tu utilises le thème de tben
- tu ajoutes les codes couleurs dans ton thème
- tu remplaces --couleur-vert directement par le code rgba que tu veux
Bonjour la couleur est défini dans le thème.
3 solutions:
Merci pour ta réponse,
Je viens d’importer les thèmes et effectivement, tout fonctionne parfaitement !
Merci
2 messages ont été scindés en un nouveau sujet : ![]() YAML ou Graphique?
YAML ou Graphique?
Un message a été scindé en un nouveau sujet : ![]() Option NABU CASA disparue
Option NABU CASA disparue
Juste une petite question, il est possible d’ajouter uniquement
#Couleurs
google-red-500 : '#F54436'
google-green-500 : '#01C852'
google-yellow-500 : '#FF9101'
google-blue-500 : '#3D5AFE'
google-violet-500 : '#661FFF'
google-grey-500: '#BBBBBB'
couleur-rouge : 245, 68, 54
couleur-vert : 1, 200, 82
couleur-jaune : 255, 145, 1
couleur-bleu : 61, 90, 254
couleur-violet : 102, 31, 255
couleur-gris : 187, 187, 187
couleur-rose : 233, 30, 99
couleur-theme : 255,255,255
au thème par défaut de HA ?
Comment je pourrais juste ajouter ces références à mon LoveLace-ui d’origine ?
Tu ajoutes le thème et tu ne gardes que ce que tu veux.
Le thème outrepasse tout le thème par défaut et par conséquent, les valeur du thème de base sont conservées tant que tu n’y fais pas références dans ton thème.
Mais dès l’instant où tu crée un thème tu dois le sélectionner dans le profil utilisateur.
Merci pour ta réponse Clemalex, je dois rater quelque chose car quand je déclare comme ceci :
configuration.yaml
frontend:
themes: !include themes.yaml
themes.yaml
lovelace:
!include themes/lovelace.yaml
lovelace.yaml
#Couleurs
google-red-500 : '#F54436'
google-green-500 : '#01C852'
google-yellow-500 : '#FF9101'
google-blue-500 : '#3D5AFE'
google-violet-500 : '#661FFF'
google-grey-500: '#BBBBBB'
couleur-rouge : 245, 68, 54
couleur-vert : 1, 200, 82
couleur-jaune : 255, 145, 1
couleur-bleu : 61, 90, 254
couleur-violet : 102, 31, 255
couleur-gris : 187, 187, 187
couleur-rose : 233, 30, 99
couleur-theme : 255,255,255
Effectivement, les « raccourcis » de couleur fonctionnent bien mais… mon thème principal est clair plutôt que sombre … Il y a une astuce ?
Si pas, je me résigne à avoir le thème de tben en rouge …
Merci d’avance pour ta réponse
Fait une capture d’écran pour voir ?
@Clemalex tu pourrais expliquer ce qu’il a voulu faire avec ceci :
thermostat:
hold_action:
action: more-info
entity: input_boolean.radiateur_arret_force
label: |-
[[[
if (entity.state =='off'){
return 'Off' ;
}else{
if (states['light.qubino'].state == 'on'){
var etat = "Chauffe";
}else{
var etat = "Inactif";
}
return (entity.attributes.temperature ) + '°' + ' • ' + etat ;
}
]]]
styles:
icon:
- color: |
[[[
if (states['light.qubino'].state == 'on')
return 'rgba(var(--couleur-rouge),1)'
else
return 'rgba(var(--couleur-theme),0.2)'
]]]
img_cell:
- background-color: |
[[[
if (states['light.qubino'].state == 'on')
return 'rgba(var(--couleur-rouge),0.2)'
else
return 'rgba(var(--couleur-theme),0.05)'
]]]```Ça :
Bonjour,
Désolé pour le délai…
avec ce contenu de lovalace.yaml
box-shadow: 'none'
border-color: 'var(--card-background-color)'
border-radius: '12px'
sidebar-icon-color: 'rgba(255, 255, 255, 0.6)'
primary-color: '#EF5350'
light-primary-color: '#EF5350'
accent-color: '#EF5350'
#Icon
paper-item-icon-color: '#ffffff'
#Checkbox
paper-toggle-button-checked-ink-color: '#ef5350'
paper-toggle-button-checked-button-color: '#ef5350'
paper-toggle-button-checked-bar-color: '#ef5350'
#Sidebar
sidebar-selected-text-color: '#ef5350'
sidebar-text-color: 'rgba(255, 255, 255, 0.6)'
sidebar-selected-icon-color: '#ef5350'
sidebar-selected-background-color: '#ef5350'
#Slider
slider-color: '#d93025'
slider-bar-color: '#fce8e6'
#Background
secondary-background-color: '#2D2D2D'
card-background-color: '#2D2D2D'
primary-background-color: '#121212'
# paper-dialog-background-color: 'var(-secondary-background-color)'
# more-info-header-background: 'var(-secondary-background-color)'
#Texte
primary-text-color: 'rgba(255, 255, 255, 0.87)'
secondary-text-color: 'rgba(255, 255, 255, 0.6)'
text-primary-color: 'rgba(255, 255, 255, 0.6)'
#Divider
divider-color: 'rgba(255, 255, 255, 0)'
paper-card-header-color: 'rgba(255, 255, 255, 0.87)'
paper-toast-background-color: '#ffffff'
paper-toast-color: '#2d2d2d'
#Custom header
couleur-header : 12,12,12
# ch-background: 'var(--couleur-header)'
paper-card-background-color: 'var(--card-background-color)'
#Couleurs
google-red-500 : '#F54436'
google-green-500 : '#01C852'
google-yellow-500 : '#FF9101'
google-blue-500 : '#3D5AFE'
google-violet-500 : '#661FFF'
google-grey-500: '#BBBBBB'
couleur-rouge : 245, 68, 54
couleur-vert : 1, 200, 82
couleur-jaune : 255, 145, 1
couleur-bleu : 61, 90, 254
couleur-violet : 102, 31, 255
couleur-gris : 187, 187, 187
couleur-rose : 233, 30, 99
couleur-theme : 255,255,255

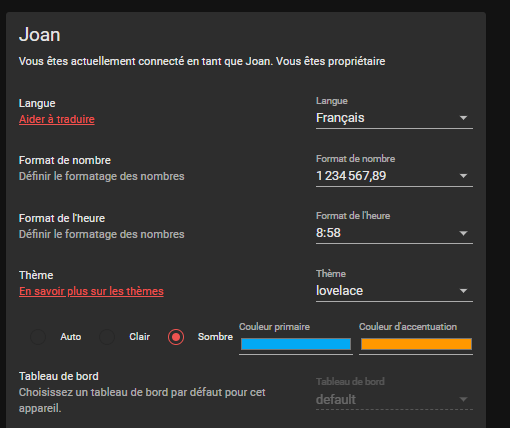
voici le résultat :
En mettant juste
# box-shadow: 'none'
# border-color: 'var(--card-background-color)'
# border-radius: '12px'
# sidebar-icon-color: 'rgba(255, 255, 255, 0.6)'
# primary-color: '#EF5350'
# light-primary-color: '#EF5350'
# accent-color: '#EF5350'
# #Icon
# paper-item-icon-color: '#ffffff'
# #Checkbox
# paper-toggle-button-checked-ink-color: '#ef5350'
# paper-toggle-button-checked-button-color: '#ef5350'
# paper-toggle-button-checked-bar-color: '#ef5350'
# #Sidebar
# sidebar-selected-text-color: '#ef5350'
# sidebar-text-color: 'rgba(255, 255, 255, 0.6)'
# sidebar-selected-icon-color: '#ef5350'
# sidebar-selected-background-color: '#ef5350'
# #Slider
# slider-color: '#d93025'
# slider-bar-color: '#fce8e6'
# #Background
# secondary-background-color: '#2D2D2D'
# card-background-color: '#2D2D2D'
# primary-background-color: '#121212'
# # paper-dialog-background-color: 'var(-secondary-background-color)'
# # more-info-header-background: 'var(-secondary-background-color)'
# #Texte
# primary-text-color: 'rgba(255, 255, 255, 0.87)'
# secondary-text-color: 'rgba(255, 255, 255, 0.6)'
# text-primary-color: 'rgba(255, 255, 255, 0.6)'
# #Divider
# divider-color: 'rgba(255, 255, 255, 0)'
# paper-card-header-color: 'rgba(255, 255, 255, 0.87)'
# paper-toast-background-color: '#ffffff'
# paper-toast-color: '#2d2d2d'
# #Custom header
# couleur-header : 12,12,12
# # ch-background: 'var(--couleur-header)'
# paper-card-background-color: 'var(--card-background-color)'
#Couleurs
google-red-500 : '#F54436'
google-green-500 : '#01C852'
google-yellow-500 : '#FF9101'
google-blue-500 : '#3D5AFE'
google-violet-500 : '#661FFF'
google-grey-500: '#BBBBBB'
couleur-rouge : 245, 68, 54
couleur-vert : 1, 200, 82
couleur-jaune : 255, 145, 1
couleur-bleu : 61, 90, 254
couleur-violet : 102, 31, 255
couleur-gris : 187, 187, 187
couleur-rose : 233, 30, 99
couleur-theme : 255,255,255

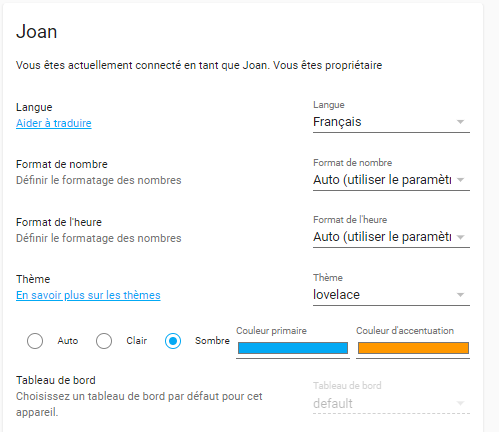
Voici le résultat :
Si je sélectionne le theme default, ça revient en mode sombre mais sans la prise en compte des variables de lovelace.yaml forcément…
J’aurais aimé garder le thème sombre d’origine HA et simplement intégrer un fichier de surcharge CSS pour tenir compte d eces variables… Vous voyez ce que je veux faire ?
Merci
Oui…
Je pense que le mieux est de faire un thème sombre de minimalist…
Toutes les couleurs sont déjà défini dans la source d’inspiration de l’auteur
Je suis exactement arrivé à la même conclusion ![]() …
…
Je remplacerai le rouge par les couleurs d’origine de HA grâce à la pipette magique de Paint.Net …
En tout cas, merci pour ta précieuse aide !
Salut à tous,
Jusqu’ici j’ai réussi à mettre en place dashboard sans trop de problèmes mais je vois que @Clemalex partage pas mal de templates qui m’interessent beaucoup. La question est : Je peux ajouter le code à la suite des autres dans le fichier button card templates ?
Merci pour le retour,
Excellente journée,
sven
Il suffit de supprimer dans le thème la couleur que tu ne veux pas et elle reprendra sa couleur d’origine
A la suite, ou avant, tant que l’indentation est respectée et que tu es toujours sous la clé button-card-template
salut,
J’ai un petit soucis avec la card lights, elle fonctionne bien avec les lumières Hue mais pas avec celles de Legrand. je peux les allumer mais pas les éteindre et je n’ai pas de retour d’état
Voici les attributs pour les lumières Legrand
supported_color_modes:
- onoff
eliot:HardwareType: NLM
core:FirmwareRevisionState: 42
core:OnOffState: 'off'
friendly_name: Entree
supported_features: 0
De base, tu peux faire quoi ? Les allumer, eteindre, retour d’état ?
Et c’est avec le thème que tu perds les fonctionnalites ?
Nickel ça marche à fond ![]()
Par contre la carte que tu as crée pour avec le slide je n’arrive pas à l’obtenir avec un group.lumières ça marche seulement avec une entité. Y a une solution pour contourner le ‹ problème › ?
Beau travail !
@Clemalex C’est exactement ça. Je me suis retrouvé dans la même situation avec le thème de romquenin.