C’est bien des entités du domaine light ?
Fait une capture depuis les outils de développement quand elles sont allumées et éteintes pour voir…
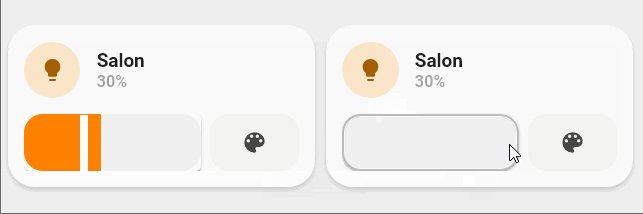
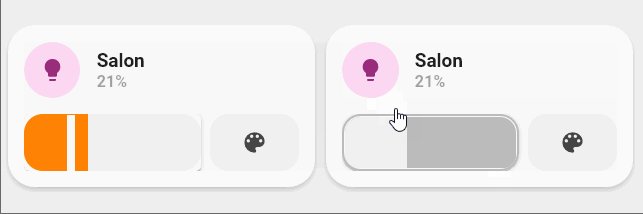
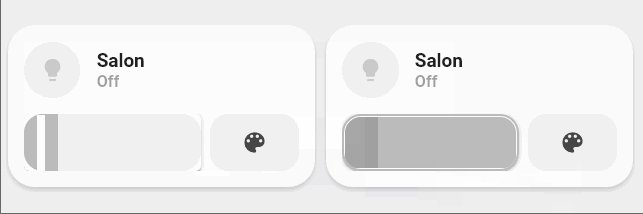
Oui, passer par un vrai groupe lumière :
Bonjour,
Bon j’ai réussi a ajouter le thème, j’ai du enlever mon thème existant mais bon c’est pas grave.
J’ai intégré les views de Tben pour tester, mais il faut ajouter les template quelque part et c’est la que je ne comprends pas. Je pensais que c’était dans le YAML de la view en question mais cela ne semble pas pas fonctionner…

Comment je doit procéder svp?
Merci ![]()
@Clemalex J’ai trouvé le problème. J’utilisais des entités light mais elles viennent de l’integration tahoma qui fonctionne mal chez moi. Les bonnes sont les entités switch avec un peux de custom tout fonctionne parfaitement. Merci
L’utilisation d’un switch comme commande et le contrôle par une light est disponible sur le Discord…je le mets de suite ici… ![]()
Edit:
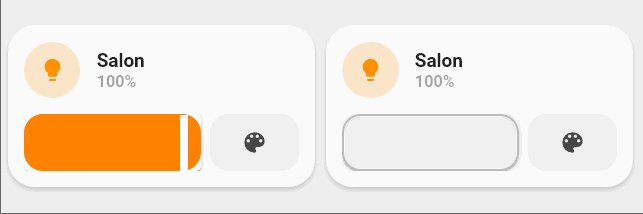
Le rendu est celui de gauche :

button_card_templates:
light_buttons_with_colors_and_switch:
show_name: false
show_icon: false
variables:
entity_light: light.default
entity_switch: switch.default
icon: mdi:lightbulb
name: Lumière
styles:
card:
- border-radius: 20px
- box-shadow: var(--box-shadow)
- padding: 12px
grid:
- grid-template-areas: '"item1" "item2"'
- grid-template-columns: 1fr
- grid-template-rows: min-content min-content
- row-gap: 12px
custom_fields:
item1:
card:
entity: '[[[ return variables.entity_switch ]]]'
name: '[[[ return variables.name ]]]'
icon: '[[[ return variables.icon ]]]'
tap_action:
action: toggle
template:
- icon_info
- light_with_colors
type: custom:button-card
item2:
card:
template: list_items_light
type: custom:button-card
custom_fields:
item1:
card:
type: custom:slider-card
entity: '[[[ return variables.entity_light ]]]'
radius: 14px
height: 42px
mainSliderColorOff: var(--google-grey-500)
secondarySliderColor: rgba(var(--couleur-theme),0.05)
secondarySliderColorOff: rgba(var(--couleur-theme),0.05)
thumbColorOff: white
item2:
card:
icon: mdi:palette
tap_action:
action: more-info
type: custom:button-card
entity: '[[[ return variables.entity_light ]]]'
template: widget_icon
template:
- light_buttons_with_colors_and_switch
type: custom:button-card
variables:
entity_light: light.salon_lampe_01
entity_switch: switch.ptitefamille_salon_lampe1
name: Salon
icon: mdi:floor-lamp-dual #optionel
Tu as fais quoi exactement ?
La reponse est là :
J’ai fait ça:
- title: temperature
icon: mdi:thermometer
path: temperature
cards:
- cards:
- cards:
- button_card_templates:
graph:
variables:
entity: sensor.example
color: var(--google-blue-500)
name: Default name
styles:
card:
- border-radius: 20px
- box-shadow: var(--box-shadow)
- padding: 0px
grid:
- grid-template-areas: '"item1" "item2"'
- grid-template-columns: 1fr
- grid-template-rows: min-content min-content
custom_fields:
item1:
card:
entity: '[[[ return variables.entity ]]]'
name: '[[[ return variables.name ]]]'
template:
- icon_info
- generique
styles:
card:
- padding: 12px
type: custom:button-card
item2:
card:
type: custom:mini-graph-card
entities:
- entity: '[[[ return variables.entity ]]]'
line_color: '[[[ return variables.color ]]]'
show:
name: false
icon: false
legend: false
state: false
style: |
ha-card {
box-shadow: none;
border-radius: var(--border-radius);
}
Ce n’est pas ainsi, regarde le lien du message précédent ![]()
Oui j’ai lu, j’ai créé un YAML regroupant tous les templates.
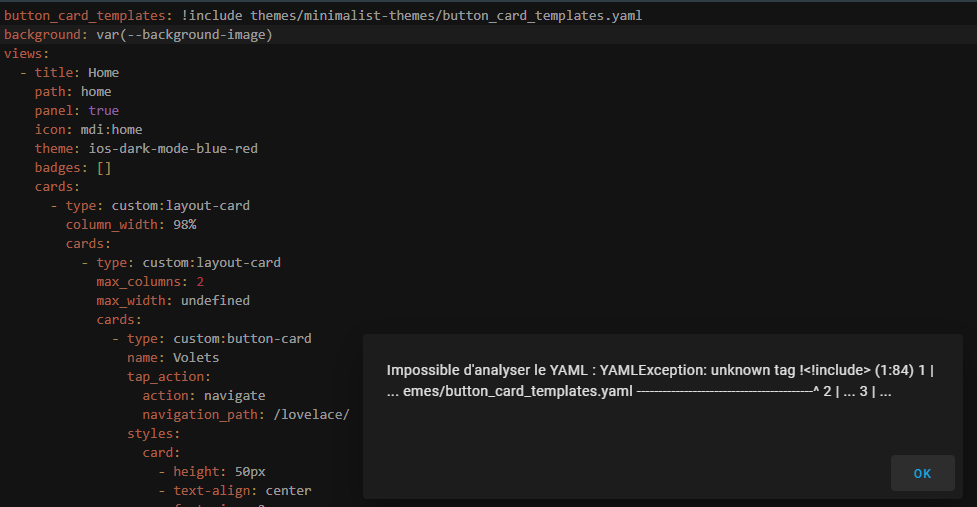
Mais quand je le déclare dans mon lovelace-ui j’ai un message d’erreur…
L’erreur parle d’elle-même… ![]()
Il n’est pas possible d’inclure en mode graphique.
C’est un gif qui est présent… ![]()
Tu as lu ? Ou vu ?
Donc c’est pas ici que l’on fait ça… je suis perdu lol
Comment il fait pour s’organiser comme cela:
Ca m’a l’air d’être plus claire pour gérer après non ?
Arf, j’ai juste était sur le git de Kaoru …
Ok avec le GIF, c’est plus parlant pour moi ![]()
Je regarde cela de suite!
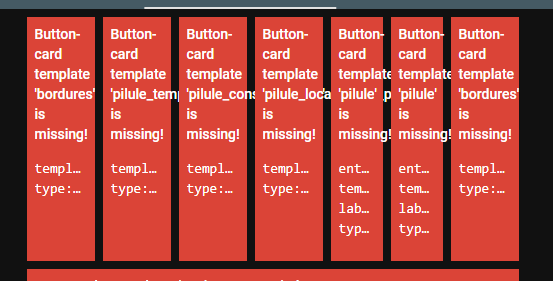
J’ai fait cela mais, cela ne semble pas prendre en compte le template…
button_card_templates:
pilule:
tap_action:
action: more-info
show_icon: false
show_name: false
show_state: false
show_label: true
size: 80%
styles:
img_cell:
- width: 24px
card:
- border-radius: 30px
- box-shadow: var(--box-shadow)
- height: 36px
- width: auto
- padding-left: 6px
- padding-right: 6px
grid:
- grid-template-areas: '"l"'
label:
- justify-self: center
- padding: 0px 6px
- font-weight: bold
- font-size: 14px
graph:
variables:
entity: sensor.example
color: var(--google-blue-500)
name: Default name
styles:
card:
- border-radius: 20px
- box-shadow: var(--box-shadow)
- padding: 0px
grid:
- grid-template-areas: '"item1" "item2"'
- grid-template-columns: 1fr
- grid-template-rows: min-content min-content
custom_fields:
item1:
card:
entity: '[[[ return variables.entity ]]]'
name: '[[[ return variables.name ]]]'
template:
- icon_info
- generique
styles:
card:
- padding: 12px
type: custom:button-card
item2:
card:
type: custom:mini-graph-card
entities:
- entity: '[[[ return variables.entity ]]]'
line_color: '[[[ return variables.color ]]]'
show:
name: false
icon: false
legend: false
state: false
style: |
ha-card {
box-shadow: none;
border-radius: var(--border-radius);
}
- title: test_template
path: test-template
badges: []
cards:
- type: custom:button-card
template: graph
variables:
entity: sensor.netatmo_galahome_galastation_galamodule_temperature
color: var(--google-blue-500)
name: Température
Parce que le tiret n’a pas lieu d’être.
Si tu fait tout en graphique, tu ne devrait pas avoir de tiret.
Tu est en train de tout mélanger là. ![]()
ok, j’ai compris… c’est avant « view: » qu’il faut que je mette mes template…
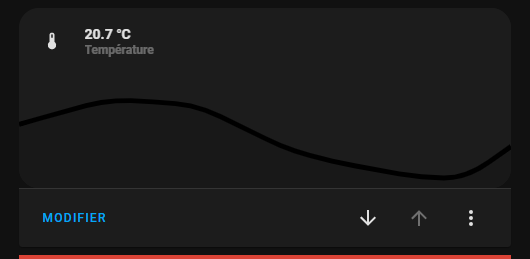
J’avance mais les couleur ne semble pas appliquées:

Il faut appliquer le thème :
ben oui je suis bête, je l’ai pas activé alors que j’ai mis mes fichiers yaml en place… maintenant c’est ok de ce coté là ![]()
j’ai modifié le template pilule_temperature pour que cela fonctionne avec l’intégration météo France, voici le code:
pilule_temperature:
template: pilule
tap_action:
action: navigate
navigation_path: /lovelace/temperature
label: |
[[[
var inter = states['sensor.netatmo_galahome_galastation_temperature'].state;
var exter = states['sensor.netatmo_galahome_galastation_galamodule_temperature'].state;
var icon = '☀️';
if (states['weather.nersac'].state == 'SUNNY'){
var icon = '☀️';
} else if(states['weather.nersac'].state == 'CLEAR_NIGHT'){
var icon = '🌙';
} else if(states['weather.nersac'].state == 'RAINY'){
var icon = '🌧️';
} else if(states['weather.nersac'].state == 'SNOWY'){
var icon = '❄️';
} else if(states['weather.nersac'].state == 'SNOWY_RAINY'){
var icon = '❄️';
} else if(states['weather.nersac'].state == 'WINDY'){
var icon = '🌫️';
} else if(states['weather.nersac'].state == 'FOG'){
var icon = '🌫️';
} else if(states['weather.nersac'].state == 'CLOUDY'){
var icon = '☁️';
} else if(states['weather.nersac'].state == 'PARTLYCLOUDY'){
var icon = '⛅️';
} else if(states['weather.nersac'].state == 'PARTLYCLOUDY'){
var icon = '⛅';
}
return icon + ' ' + inter + '° / ' + exter + '°' ;
]]]
ça a l’air d’être ok mais je ne suis pas sur d’avoir toutes les conditions climatique, me semble que tu utilise aussi cette intégration, ça te semble bon?
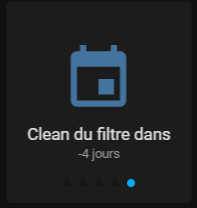
Hello, j’ai aussi une interrogation sur comment modifier/ajouter un template pour afficher ce type d’info:

Avec les templates de Tben cela me donne ça:

Je n’ai donc pas l’info du sensor et c’est pareil pour d’autre du même type.
Commence par lire la documentation de la carte Button-card et des templates.
C’est impossible de pouvoir répondre à toutes les sollicitations ![]()
Commence par faire la carte comme tu le souhaites (sans template) et ensuite, tu créera un template (qui sert uniquement à ne pas recopier le code dans toutes les cartes)
Pas de soucis pour mettre au point avec toi par la suite.
Je comprends bien, merci du temps passé pour tous nous aider.
J’ai donc repris mon bouton initial et je lui est rajouté le card-mod, ce qui semble bon niveau design sauf pour afficher l’icone sur le coté.


Reste a optimiser avec un template si je comprends bien.
type: button
template: icon_info_bg
tap_action:
action: toggle
entity: sensor.pool_filtre_time_rest
name: Clean du filtre dans
icon: mdi:calendar
show_icon: false
show_state: true
state_color: true
card_mod:
style: |
ha-card > ul.flow-row.current > li:nth-child(3){
color: transparent;
}
ha-card > ul.flow-row.details.spacer > li:nth-child(2){
color: transparent;
}
ha-card {
box-shadow: var(--box-shadow);
border-radius: 20px;
padding: 12px !important;
}
.icon-image{
min-width: 42px !important;
margin-right: 12px !important;
}
.icon-image > *{
height: 42px !important;
width: 42px;
flex: 0 0 42px !important;
}
.state {
font-size: 14px !important;
font-weight: bold;
}
.name{
font-weight: bolder;
font-size: 12px !important;
Non car tu est parti sur l’utilisation de la carte button et non la carte personnelles (custom-card) button-card… ![]()
Avec le thème minimalist, autant partir sur button-card, qui est bien plus permissive et personnalisable simplement (beaucoup moins de recours à card-mod)
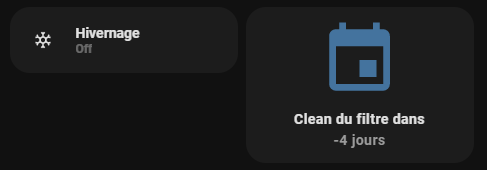
Ah oui d’accord, du coup avec la custom ça donne cela:

Et je n’arrive pas a afficher le state…
Edit:
J’ai bidouillé ça:
sensor_date:
tap_action:
action: more-info
label: |
[[[return entity.state + " " + entity.attributes.unit_of_measurement]]]

Par contre je ne sais pas comment passer l’icone a rouge si il passe a 0 jours ou moins.