Avec la grid ou la position(absolute, bottom: 10px, left: 10px)
Bon j’ai bien avancé grâce à l’aide de @BarTouZ .
La position du volet je l’as récupère via mqtt:
- platform: mqtt
name: "fixe_jardin"
state_topic: "nodered/volet/fixe_jardin/get"
unit_of_measurement: '%'
j’ai pas réussi à l’ajouter au sensor directement:
volet_fixe_jardin:
friendly_name: "Fixe Jardin"
open_cover:
service: mqtt.publish
data_template:
topic: 'nodered/volet/fixe_jardin/set'
payload: 'up'
close_cover:
service: mqtt.publish
data_template:
topic: 'nodered/volet/fixe_jardin/set'
payload: 'down'
stop_cover:
service: mqtt.publish
data_template:
topic: 'nodered/volet/fixe_jardin/set'
payload: 'stop'
set_cover_position:
service: mqtt.publish
data_template:
topic: 'nodered/volet/fixe_jardin/set'
payload: "{{position}}"
Comment je peux mettre a jour via le template cette donnée?
cover:
tap_action:
action: more-info
icon: |
[[[
var icon = 'mdi:window-shutter';
if (entity.attributes.current_position == 0){
var icon = 'mdi:window-shutter';
} else
var icon = 'mdi:window-shutter-open';
return icon ;
]]]
label: |-
[[[
var etat = "";
if (entity.attributes.current_position == 100)
etat = 'Ouvert';
else if (entity.attributes.current_position == 0)
etat = "Fermé";
else
etat = "Ouvert" + ' • ' + (entity.attributes.current_position) + '%' ;
return etat ;
]]]
state:
- operator: template
value: |
[[[
return entity.attributes.current_position != 0;
]]]
styles:
icon:
- color: rgba(var(--couleur-bleu),1)
img_cell:
- background-color: rgba(var(--couleur-bleu),0.2)
Il faut passer par cette clé →
Hum @Clemalex,
Je t’avoue que j’ai fait un gros copié / collé du code template pour la PS4…
ps4:
label: >-
[[[ if (entity.state =='unknown'){
return "Off";
}else if (entity.state =='standby'){
return "En veille";
}else{
return "On";
}
]]]
styles:
icon:
- color: 'rgba(var(--couleur-theme),0.2)'
img_cell:
- background-color: 'rgba(var(--couleur-theme),0.05)'
state:
- value: 'idle'
styles:
icon:
- color: 'rgba(var(--couleur-bleu),1)'
img_cell:
- background-color: 'rgba(var(--couleur-bleu), 0.2)'
- value: 'standby'
styles:
icon:
- color: 'rgba(var(--couleur-theme),0.2)'
img_cell:
- background-color: 'rgba(var(--couleur-theme),0.05)'
- operator: template
value: >
[[[
return entity.state !='unknown'
]]]
name: >
[[[
return entity.attributes.media_title;
]]]
label: >
[[[
return entity.attributes.friendly_name;
]]]
styles:
label:
- color: white
- filter: opacity(100%)
img_cell:
- background-color: 'none'
icon:
- color: white
name:
- color: white
card:
- background-blend-mode: multiply
- background: >
[[[
var image = entity.attributes.entity_picture;
return 'center / cover url(' + image + ') rgba(0, 0, 0, 0.15)';
]]]
Il ma manquait :
position: absolute
C’est parfait ! Merci ![]()
La position_template ?
J’ai essayé mes pas marché, je met le topic mqtt dedans?
Tu ouvres un sujet dédié pour ce… sujet… ![]()
Bonjour
Merci pour la carte
quand vous donnée des bout de code/config/template essayer de metre une image qui représente ce que sa donne/fait
Merci a tous ![]()
Bonjour @Clemalex
As-tu trouvé le temps de nettoyer ton script pour l’aspirateur? J’avoue que cette petite carte donne bien envie et n’ayant pas encore touchée la partir script de HA j’ai aucune idée de comment terminer ça seul.
Merci d’avance!
Non…
J’essaierai de le faire ce soir ![]()
Edit:
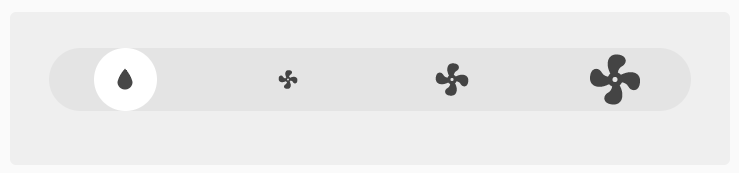
Pour obtenir cette carte :
C’est une concaténation (à l’aide de la carte personnelle custom-card Stack-in-Card) de cette carte :
#carte
type: custom:button-card
template: card_1_line_4_actions_select_vacuum_fan_speed
triggers_update:
- sensor.aspiro_fan
variables:
item1_background_entity: sensor.aspiro_fan
item1_background_state: GENTLE
item1_icon: mdi:water
item2_background_entity: sensor.aspiro_fan
item2_background_state: SILENT
item2_icon: mdi:fan
item2_icon_scale: 0.75
item3_background_entity: sensor.aspiro_fan
item3_background_state: STANDARD
item3_icon: mdi:fan
item3_icon_scale: 1.3
item4_background_entity: sensor.aspiro_fan
item4_background_state: TURBO
item4_icon: mdi:fan
item4_icon_scale: 2
#templates:
button_card_templates:
card_1_line_4_actions_select_vacuum_fan_speed:
variables:
items_background_color: white
item1_icon: mdi:numeric-1-circle
item1_icon_scale: 1
item1_background_entity: default
item1_background_state: default
item2_icon: mdi:numeric-2-circle
item2_icon_scale: 1
item2_background_entity: default
item2_background_state: default
item3_icon: mdi:numeric-3-circle
item3_icon_scale: 1
item3_background_entity: default
item3_background_state: default
item4_icon: mdi:numeric-4-circle
item4_icon_scale: 1
item4_background_entity: default
item4_background_state: default
styles:
card:
- border-radius: 20px
- box-shadow: none
- padding: 12px
- background: transparent
grid:
- grid-template-areas: '"4items"'
- grid-template-columns: 1fr
- grid-template-rows: min-content min-content
- row-gap: 12px
custom_fields:
4items:
card:
template: list_items_1_line_4_actions
type: custom:button-card
custom_fields:
item1:
card:
icon: '[[[ return variables.item1_icon ]]]'
styles:
card:
- background-color: |
[[[
if (states[variables.item1_background_entity].state.toUpperCase() == variables.item1_background_state){
return variables.items_background_color;
}else{
return 'transparent';
}
]]]
icon:
- transform: >-
[[[ return 'scale(' + variables.item1_icon_scale + ')'
]]]
tap_action:
action: call-service
service: input_select.select_option
service_data:
entity_id: input_select.vacuum_aspiro_speed_set
option: Gentle
type: custom:button-card
template:
- widget_icon_action
item2:
card:
icon: '[[[ return variables.item2_icon ]]]'
styles:
card:
- background-color: |
[[[
if (states[variables.item2_background_entity].state.toUpperCase() == variables.item2_background_state){
return variables.items_background_color;
}else{
return 'transparent';
}
]]]
icon:
- transform: >-
[[[ return 'scale(' + variables.item2_icon_scale + ')'
]]]
tap_action:
action: call-service
service: input_select.select_option
service_data:
entity_id: input_select.vacuum_aspiro_speed_set
option: Silent
type: custom:button-card
template:
- widget_icon_action
item3:
card:
icon: '[[[ return variables.item3_icon ]]]'
styles:
card:
- background-color: |
[[[
if (states[variables.item3_background_entity].state.toUpperCase() == variables.item3_background_state){
return variables.items_background_color;
}else{
return 'transparent';
}
]]]
icon:
- transform: >-
[[[ return 'scale(' + variables.item3_icon_scale + ')'
]]]
tap_action:
action: call-service
service: input_select.select_option
service_data:
entity_id: input_select.vacuum_aspiro_speed_set
option: Standard
type: custom:button-card
template:
- widget_icon_action
item4:
card:
icon: '[[[ return variables.item4_icon ]]]'
styles:
card:
- background-color: |
[[[
if (states[variables.item4_background_entity].state.toUpperCase() == variables.item4_background_state){
return variables.items_background_color;
}else{
return 'transparent';
}
]]]
icon:
- transform: >-
[[[ return 'scale(' + variables.item4_icon_scale + ')'
]]]
tap_action:
action: call-service
service: input_select.select_option
service_data:
entity_id: input_select.vacuum_aspiro_speed_set
option: Turbo
type: custom:button-card
template:
- widget_icon_action
list_items_1_line_4_actions:
styles:
card:
- box-shadow: none
- padding: 0px
- border-radius: 21px
- pointer-events: none
- background-color: rgba(var(--couleur-gris),0.2
- justify-items: center
grid:
- grid-template-areas: '"item1 item2 item3 item4"'
- grid-template-columns: 1fr 1fr 1fr 1fr
- grid-template-rows: min-content
- column-gap: 7px
- justify-items: center
img_cell:
- justify-items: center
widget_icon_action:
show_icon: true
show_name: false
size: 20px
styles:
card:
- box-shadow: none
- padding: 0px
- border-radius: 50%
- place-self: center
- height: 42px
- width: 42px
- pointer-events: auto
grid:
- grid-template-areas: '"i"'
icon:
- color: rgba(var(--couleur-theme),0.9)
Le modèle (template) card_1_line_4_actions_select_vacuum_fan_speed contient en dur les actions des 4 icones. Le reste est ‹ variabilisé ›.
items_background_color (requis): correspond à la couleur de fond lorsque de l’état deitem[1,2,3,4]_background_entity (requis)correspond à la valeur deitem[1,2,3,4]_background_state (requis, en MAJUSCULE)item[1,2,3,4]_iconcorrespond à l’icone à afficher (optionnel)item1_icon_scalecorrespond à la taille de l’icone (optionnel)
#carte
type: custom:button-card
template: vacuum
variables:
entity: vacuum.xiaomi_vacuum_cleaner
name: Aspiro
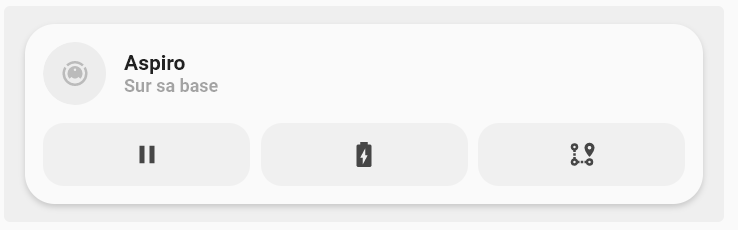
et le modèle :
vacuum:
variables:
entity: vacuum.default
name: Default name
styles:
card:
- border-radius: 20px
- box-shadow: var(--box-shadow)
- padding: 12px
grid:
- grid-template-areas: '"item1" "item2"'
- grid-template-columns: 1fr
- grid-template-rows: min-content min-content
- row-gap: 12px
custom_fields:
item1:
card:
template: list_items_only_one
type: custom:button-card
custom_fields:
item1:
card:
entity: '[[[ return variables.entity ]]]'
name: '[[[ return variables.name ]]]'
tap_action:
action: more-info
template:
- icon_info
- vacuum_info
type: custom:button-card
item2:
card:
template: list_items
type: custom:button-card
custom_fields:
item1:
card:
icon: mdi:pause
tap_action:
action: call-service
service: script.turn_on
service_data:
entity_id: script.aspiro_stop
type: custom:button-card
template: widget_icon
item2:
card:
icon: mdi:battery-charging
tap_action:
action: call-service
service: script.turn_on
service_data:
entity_id: script.aspiro_charge
type: custom:button-card
template: widget_icon
item3:
card:
icon: mdi:map-marker-path
tap_action:
action: call-service
service: persistent_notification.create
service_data:
message: 2eme ligne - 3eme Bouton
title: Debug Carte Aspirateur
notification_id: '{{ (range(1, 9999)|random) }}'
type: custom:button-card
template: widget_icon
list_items_only_one:
styles:
card:
- box-shadow: none
- padding: 0px
grid:
- grid-template-areas: '"item1"'
- grid-template-columns: 1fr
- grid-template-rows: min-content
- column-gap: 7px
vacuum_info:
tap_action:
action: none
icon: mdi:robot-vacuum
label: |-
[[[
if (entity.state.toUpperCase() == 'DOCKED' && entity.attributes.battery_level == '100'){
return 'Sur sa base';
}
else if (entity.attributes.status.toUpperCase() == 'CHARGING'){
return 'En charge';
}
else if (entity.state.toUpperCase() == 'CLEANING'){
return 'Nettoyage en cours';
}
else if (entity.attributes.status.toUpperCase() == 'RETURNING HOME'){
return 'Retour vers sa base';
}
else if (entity.attributes.status.toUpperCase() == 'PAUSED'){
return 'En pause';
}
else{
return '❓ Inconnu ❓' ;
}
]]]
styles:
icon:
- color: |-
[[[
if (entity.state.toUpperCase() == 'DOCKED' && entity.attributes.battery_level == '100'){
return 'rgba(var(--couleur-gris),1)';
}
else if (entity.attributes.status.toUpperCase() == 'CHARGING'){
return 'rgba(var(--couleur-vert),1)';
}
else if (entity.state.toUpperCase() == 'CLEANING'){
return 'rgba(var(--couleur-jaune),1)';
}
else if (entity.attributes.status.toUpperCase() == 'RETURNING HOME'){
return 'rgba(var(--couleur-violet),1)';
}
else if (entity.attributes.status.toUpperCase() == 'PAUSED'){
return 'rgba(var(--couleur-bleu),1)';
}
else{
return 'rgba(var(--couleur-gris),1)';
}
]]]
img_cell:
- background-color: |-
[[[
if (entity.state.toUpperCase() == 'DOCKED' && entity.attributes.battery_level == '100'){
return 'rgba(var(--couleur-gris),0.2)';
}
else if (entity.attributes.status.toUpperCase() == 'CHARGING'){
return 'rgba(var(--couleur-vert),0.2)';
}
else if (entity.state.toUpperCase() == 'CLEANING'){
return 'rgba(var(--couleur-jaune),0.2)';
}
else if (entity.attributes.status.toUpperCase() == 'RETURNING HOME'){
return 'rgba(var(--couleur-violet),0.2)';
}
else if (entity.attributes.status.toUpperCase() == 'PAUSED'){
return 'rgba(var(--couleur-bleu),0.2)';
}
else{
return 'rgba(var(--couleur-gris),0.2)';
}
]]]
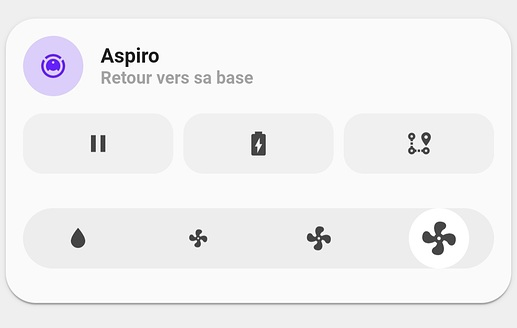
Ce qui donne donc en concaténant les deux :

#carte
type: custom:stack-in-card
mode: vertical
style: |
ha-card{
border-radius: 21px;
}
cards:
- type: custom:button-card
template: vacuum
variables:
entity: vacuum.xiaomi_vacuum_cleaner
name: Aspiro
- type: custom:button-card
template: card_1_line_4_actions_select_vacuum_fan_speed
triggers_update:
- sensor.aspiro_fan
variables:
item1_background_entity: sensor.aspiro_fan
item1_background_state: GENTLE
item1_icon: mdi:water
item2_background_entity: sensor.aspiro_fan
item2_background_state: SILENT
item2_icon: mdi:fan
item2_icon_scale: 0.75
item3_background_entity: sensor.aspiro_fan
item3_background_state: STANDARD
item3_icon: mdi:fan
item3_icon_scale: 1.3
item4_background_entity: sensor.aspiro_fan
item4_background_state: TURBO
item4_icon: mdi:fan
item4_icon_scale: 2
Pour l’utilisation de l’aspirateur, j’ai un input_select contenant les vitesses d’aspiration et une automatisation qui sur changement, envoie la consigne.
J’ai des scripts pour chaque action de l’aspirateur (start, pause, retour , nettoyage de zone1, 2, etc.)
et aussi
c’est au dessus ![]()
c’est pas super super nettoyé, mais bon… au moins c’est partagé ![]()
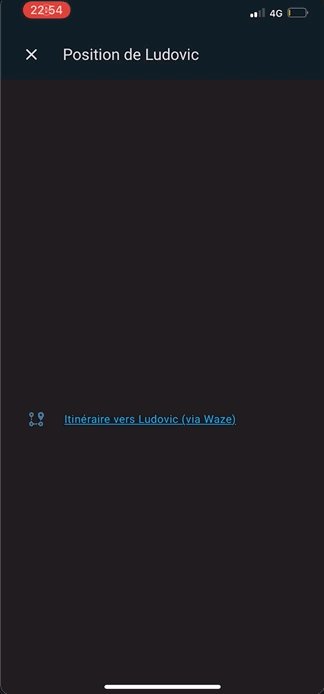
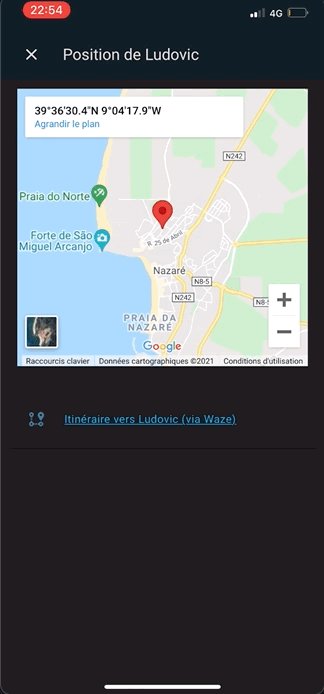
Je partagerai également bientôt (1 à 2 semaines) le boulot que j’ai fait avec @barto_95 afin d’afficher une carte et un lien cliquable lançant google maps ou waze en mode itinéraire (afin d’aller retrouver sa moitié quand elle est perdue en mode GPS plutôt qu’en mode ‹ l’autre droite › ![]() )
)
La conversation sur discord: Discord
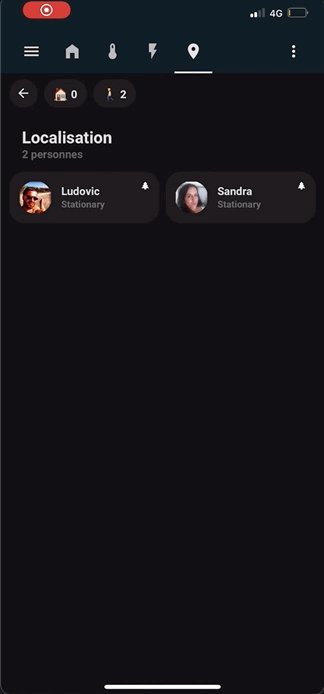
un aperçu :
@barto_95 et les autres :
Ça arrive ce soir (tard) ![]()
Déjà la carte :
template:
- icon_info_bg
- personnes
- popup_map
type: custom:button-card
entity: person.clemalex
show_entity_picture: true
entity_picture: /local/images/person/clemalex.png
variables:
gps: google_maps #mettre 'waze' pour redirection vers l'application Waze
#les modèles (templates)
personnes:
show_label: true
label: |
[[[
if (entity.state == 'home'){
return "Domicile";
}
else if (entity.state == 'not_home'){
return "En Balade";
}else{
return entity.state; //dans une zone
}
]]]
styles:
entity_picture:
- transform: scale(2)
custom_fields:
notification:
- transform: scale(1.3)
- border-radius: 50%
- position: absolute
- right: 8px
- top: 8px
- height: 16px
- width: 16px
- border: 2px solid var(--card-background-color)
- font-size: 12px
- line-height: 14px
- background-color: |
[[[
if (entity.state == 'home'){
return "rgba(var(--couleur-bleu),1)";
}else{
return "rgba(var(--couleur-vert),1)";
}
]]]
custom_fields:
notification: |
[[[
var icon = "" ;
if (entity.state == 'home'){
icon="mdi:home-variant"
}else{
icon="mdi:pine-tree"
}
return `<ha-icon icon="${icon}" style="width: 10px; height: 10px; color: white;"></ha-icon>`
]]]
popup_map:
variables:
gps: google_maps
tap_action:
action: fire-dom-event
browser_mod:
command: call-service
service: browser_mod.popup
service_data:
deviceID:
- this
title: '[[[ return( "Position de " + entity.attributes.friendly_name); ]]]'
style:
$: |
.mdc-dialog {
backdrop-filter: blur(5px) !important;
-webkit-backdrop-filter: blur(5px) !important;
}
.: |
mwc-icon-button ha-icon {
font-size: 0;
}
.content{padding: 0 10px 10px 10px}
card:
type: vertical-stack
cards:
- template:
- map_card
type: custom:button-card
entity: '[[[ return entity.entity_id ]]]'
- type: entities
show_header_toggle: false
entities:
- type: weblink
name: |
[[[
if (variables.gps.toUpperCase() == 'GOOGLE_MAPS'){
var gps = "(via Google Maps)"
}
else if (variables.gps.toUpperCase() == 'WAZE'){
var gps = "(via Waze)"
}
return('Itinéraire vers ' + entity.attributes.friendly_name + ' ' + gps);
]]]
icon: mdi:map-marker-path
url: |
[[[
if (variables.gps.toUpperCase() == 'GOOGLE_MAPS'){
return('https://maps.google.com/maps?q='+entity.attributes.latitude+','+entity.attributes.longitude+'&t=&z=15');
}
else if (variables.gps.toUpperCase() == 'WAZE'){
return('waze://?ll='+entity.attributes.latitude+','+entity.attributes.longitude+'&z=15&navigate=yes');
}
]]]
map_card:
show_name: false
show_icon: false
styles:
card:
- border-radius: 20px
- box-shadow: var(--box-shadow)
- padding: 12px
grid:
- grid-template-areas: '"item1"'
- grid-template-columns: 1fr
- grid-template-rows: min-content min-content
- row-gap: 12px
custom_fields:
item1:
card:
type: iframe
url: |-
[[[
var lat = entity.attributes.latitude
var long = entity.attributes.longitude
return `https://maps.google.com/maps?q=${lat},${long}&t=&z=13&ie=UTF8&iwloc=&output=embed`
]]]
aspect_ratio: 96%
#Présent de base
icon_info_bg:
color: var(--google-grey-500)
show_icon: true
show_name: true
show_label: true
size: 20px
custom_fields:
notification: |
[[[
if (entity.state =='unavailable'){
return `<ha-icon icon="mdi:exclamation" style="width: 12px; height: 12px; color: white;"></ha-icon>`
}
]]]
state:
- styles:
custom_fields:
notification:
- border-radius: 50%
- position: absolute
- left: 38px
- top: 8px
- height: 16px
- width: 16px
- border: 2px solid var(--card-background-color)
- font-size: 12px
- line-height: 14px
- background-color: |
[[[
return "rgba(var(--couleur-rouge),1)";
]]]
value: unavailable
styles:
card:
- border-radius: 20px
- box-shadow: var(--box-shadow)
- padding: 12px
grid:
- grid-template-areas: '"i n" "i l"'
- grid-template-columns: min-content auto
- grid-template-rows: min-content min-content
icon:
- color: rgba(var(--couleur-theme),0.2)
img_cell:
- background-color: rgba(var(--couleur-theme),0.05)
- border-radius: 50%
- place-self: center
- width: 42px
- height: 42px
name:
- align-self: end
- justify-self: start
- font-weight: bold
- font-size: 14px
- margin-left: 12px
label:
- justify-self: start
- align-self: start
- font-weight: bolder
- font-size: 12px
- filter: opacity(40%)
- margin-left: 12px
state:
- justify-self: start
- align-self: start
- font-weight: bolder
- font-size: 12px
- filter: opacity(40%)
- margin-left: 12px
La popup utilise l’intégration browser-mod .
Il faut juste renseigner dans la carte une entité comprenant comme attributs latitude et longitude. L’état de l’entité est repris en libellé (home renvoie Domicile, not_home renvoie En Balade, sinon l’état (pour une entité du domaine person ça correspondra au nom d’une zone.
Le lien redirigeant vers Google Maps ou Waze se définit via la variable gps. Si elle n’est pas présente (ou contient google_maps) le lien redirigera vers Google Maps. Pour l’application Waze, il faut renseigner gps: waze.
PS: Oui, je suis en vacance dans les Landes ![]()
![]()
![]()
![]()
@barto_95 la redirection vers l’application Waze fonctionne sur Android.
Tu me diras pour iOS…
J’ai fait la carte pour les gars comme toi ![]() , pas besoin de rentrer dans le code (si ce n’est pour modifié les libellés écrit en dur et donc facilement repérable et modifiable)
, pas besoin de rentrer dans le code (si ce n’est pour modifié les libellés écrit en dur et donc facilement repérable et modifiable) ![]()
Merci mec ![]()
je test de suites ![]()
je confirme que tous fonctionne nikel chrome:
Juste a modifier entity par les personne dans mon HA et entity_picture avec les photos des personne de mon HA
Modification de gps par waze (je préfère) et sa fonctionne très bien ![]()

C’est parfais ça ![]()
On est bon quand on veut ![]()
Merci pour votre travail ![]() ça mériterait une branche sur le GitHub
ça mériterait une branche sur le GitHub
voici le template mise à jours pour aller avec météo-france (au lieu d’utiliser DarkSKy qui dans quelque mois ne fonctionnera plus et pour les nouveau compte l’inscription est fermer
Nous allons nous basé sur météo france et avec l’aide de @Clemalex nous avons utiliser des variables pour les sensors à utiliser dans la card
Voici le template :
pilule_temperature:
variables:
weather: weather.default
outside: sensor.default
inside: sensor.default
template: pilule
tap_action:
action: navigate
navigation_path: /light-mobile/temperature
label: |
[[[
var inter = Math.round(states[variables.inside].state* 10) / 10;
var exter = Math.round(states[variables.outside].state* 10) / 10;
if (states[variables.weather].state == 'clear-night'){
var icon = '🌙';
} else if(states[variables.weather].state == 'rainy'){
var icon = '🌧️';
} else if(states[variables.weather].state == 'snowy'){
var icon = '🌨️️';
} else if(states[variables.weather].state == 'snowy-rainy'){
var icon = '🌨️️';
} else if(states[variables.weather].state == 'windy'){
var icon = '💨';
} else if(states[variables.weather].state == 'windy-variant'){
var icon = '💨';
} else if(states[variables.weather].state == 'fog'){
var icon = '🌫️';
} else if(states[variables.weather].state == 'cloudy'){
var icon = '☁️';
} else if(states[variables.weather].state == 'partlycloudy'){
var icon = '⛅️';
} else if(states[variables.weather].state == 'hail'){
var icon = '🌨️️';
} else if(states[variables.weather].state == 'lightning'){
var icon = '🌩️';
} else if(states[variables.weather].state == 'lightning-rainy'){
var icon = '⛈️';
} else if(states[variables.weather].state == 'pouring'){
var icon = '🌨️️';
} else if(states[variables.weather].state == 'snowy-rainy'){
var icon = '🌨️️';
} else if(states[variables.weather].state == 'sunny'){
var icon = '☀️';
} else {
var icon = '❓️';
}
return icon + ' ' + inter + '° / ' + exter + '°' ;
]]]
Explications :
J’ai ajouter tous les états que HA peut prendre pour la météo, je me suis basé sur cette liste disponible sur le DEV HA : Status Sensor Météo HA DEV
J’ai donc ajouter des icônes qui se rapproche le plus de l’état, les icons vienne du site emojipedia
si jamais les icônes ne sont pas bonne ou il en manque n’hésité pas à le faire savoir
Remplacement de l’icône par default ,si jamais une icône ou un status n’existe pas dans le template remplacement par ![]() (je trouve plus parlant que d’utiliser
(je trouve plus parlant que d’utiliser ![]() )
)
Ajout des variables :
weather: weather.default
outside: sensor.default
inside: sensor.default
qui permet de renseigner dans les cards les entity que l’on souhaite utiliser ainsi cela permet d’avoir un template général pour tous les utilisateurs qui souhaite l’utiliser et personnaliser les entités dans la card directement.
Voici le code de la carte :
template: pilule_temperature
type: custom:button-card
variables:
weather: weather.herblay
inside: sensor.thermostat_nest_temperature
outside: sensor.herblay_temperature
Ne pas oublier d’indiquer vos sensor pour les variables weather, inside, outside
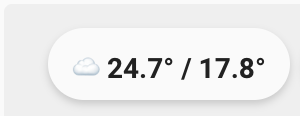
Voici le résultat

dans mon cas la température intérieur ce base sur le sensor de mon thermostat NEST, la température extérieur sur le sensor météo france, et les icônes match les noms du status du sensor de météo france
correction sur la ligne clear-night qui ne s’affichait pas code mise à jour ![]()