C’est dans la documentation
chauffe_eau:
icon: mdi:waves
label: |
[[[
var etat = "Inactif";
var consommation = states[variables.kwh].state + " " + states[variables.kwh].attributes.unit_of_measurement + " - " + states[variables.volt].state + " " + states[variables.volt].attributes.unit_of_measurement + " - " + states[variables.watt].state + " " + states[variables.watt].attributes.unit_of_measurement;
if (entity.state == 'off')
etat = 'Arrêt forcé';
else if (states[variables.watt].state > 0)
etat = "Chauffe";
return etat + " - " + consommation;
]]]
styles:
icon:
- color: |
[[[
if (states[variables.watt].state > 0)
return 'rgba(var(--couleur-rouge),1)'
else
return 'rgba(var(--couleur-theme),0.2)'
]]]
img_cell:
- background-color: |
[[[
if (states[variables.watt].state > 0)
return 'rgba(var(--couleur-rouge),0.2)'
else
return 'rgba(var(--couleur-theme),0.05)'
]]]
Tu peux t’inspirer de mon templatE… Dans mon cas, je détecte si mes Watt sont > 0 ou non, et en fonctionne je mets l’icone en rouge ou non…
yes en regardant la doc, j’ai compris comment faire, en effet cela ressemble a ton Template ^^
c’est ok a ce niveau maintenant je veux modifier le template des cover pour ajouter un bouton, jy arrive mais c’est dégeu ^^, je cherche encore comment rendre cela comme sur l’initial.
Merci @BarTouZ et @Clemalex
il n’y en a pas assez là ?
Oui j’ai vu ce post, je voudrais l’ajouter sur la ligne du bas.
je l’ai ajouté mais, il en maque un du coup ^^

ça doit-être par la non?
grid:
- grid-template-areas: '"item1" "item2"'
- grid-template-columns: 1fr
- grid-template-rows: min-content min-content
- row-gap: 12px
Par là… ![]()
j’ai essayé ça:
grid-template-areas: '"item1" "item2" "item3" "item4"'
mais non et ça:
grid-template-areas: '"item1 item2 item3 item4"'
Peut-etre ma modif qui est pas bonne:
cover_buttons:
variables:
entity: cover.fibaro_cover_balcon
name: Default name
styles:
card:
- border-radius: 20px
- box-shadow: var(--box-shadow)
- padding: 12px
grid:
- grid-template-areas: '"item1" "item2"'
- grid-template-columns: 1fr
- grid-template-rows: min-content min-content
- row-gap: 12px
custom_fields:
item1:
card:
entity: '[[[ return variables.entity ]]]'
name: '[[[ return variables.name ]]]'
tap_action:
action: more-info
template:
- icon_info
- cover
type: custom:button-card
item2:
card:
template: list_items
type: custom:button-card
custom_fields:
item1:
card:
icon: mdi:arrow-down
tap_action:
action: call-service
service: cover.close_cover
service_data:
entity_id: '[[[ return variables.entity ]]]'
type: custom:button-card
template: widget_icon
item2:
card:
icon: mdi:pause
tap_action:
action: call-service
service: cover.stop_cover
service_data:
entity_id: '[[[ return variables.entity ]]]'
type: custom:button-card
template: widget_icon
item3:
card:
icon: mdi:menu
tap_action:
action: call-service
service: cover.set_cover_position
service_data:
entity_id: '[[[ return variables.entity ]]]'
type: custom:button-card
template: widget_icon
item4:
card:
icon: mdi:arrow-up
tap_action:
action: call-service
service: cover.open_cover
service_data:
entity_id: '[[[ return variables.entity ]]]'
type: custom:button-card
template: widget_icon
J’ai fait quelque chose de ± similaire pour mes capteurs de température.

Si c’est ce dont tu as besoin, dis le, je posterai le template
c’est ds l’idée avec un 4 eme icone sur la ligne du bas.
je vois pas ce que je rate…
Tu dois modifier dans ton template

list_items:
styles:
card:
- box-shadow: none
- padding: 0px
grid:
- grid-template-areas: '"item1 item2 item3 item4"'
- grid-template-columns: 1fr 1fr 1fr 1fr
- grid-template-rows: min-content
- column-gap: 7px
Ah!!! je modifié pas le bon template!!! c’est good thx
par contre niveau fonctionnement, il n’as pas l’air de récupérer ma current position, seulement si je la définie manuellement. par exemple si je ferme et que je stop il devrait afficher a combien c’est ouvert non?
Tu peux faire une capture pour m’expliquer car je ne vois pas trop…
Si t’as un problème de refresh automatique regarde du côté du trigger a déclarer. Dans la documentation, il est mis que l’entity a d’office un trigger mais ce que tu passe en variables n’en a pas, il faut donc les déclarer a la main dans ton template…
Enfin si c’est bien de ça que tu me parlais car je n’ai pas tout compris ![]()
Bonsoir à tous,
@BarTouZ pourrais tu partager les templates des 2 cartes s’il te plait ? merci
Bonsoir @Galadan
pourrais tu partager ta carte ?
merci
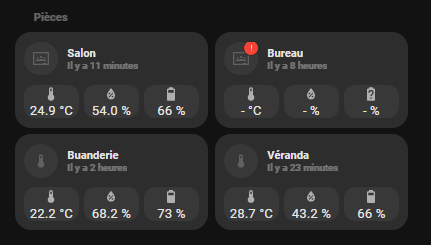
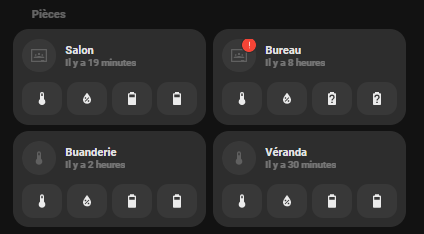
Voici le code pour ma carte température, je te laisse modifier pour obtenir le deuxième résultat vu que la réponse donnée à @Galadan est juste au dessus.
- Appel de la carte
variables:
name: Salon
icon: mdi:google-classroom
temperature: sensor.lumi_lumi_sens_temperature
humidity: sensor.lumi_lumi_sens_humidity
battery: sensor.lumi_lumi_sens_power
template:
- temperature
type: custom:button-card
- Le template temperature
temperature:
styles:
card:
- border-radius: 20px
- box-shadow: var(--box-shadow)
- padding: 12px
grid:
- grid-template-areas: '"item1" "item2"'
- grid-template-columns: 1fr
- grid-template-rows: min-content min-content
- row-gap: 12px
custom_fields:
item1:
card:
entity: '[[[ return variables.temperature ]]]'
name: '[[[ return variables.name ]]]'
show_last_changed: true
icon: '[[[ return variables.icon ]]]'
tap_action:
action: none
template:
- icon_info_temperature
type: custom:button-card
styles:
icon:
- color: rgba(var(--couleur-theme), 0.5)
item2:
card:
template: list_items
type: custom:button-card
custom_fields:
item1:
card:
entity: '[[[ return variables.temperature ]]]'
type: custom:button-card
template: widget_icon_text
item2:
card:
entity: '[[[ return variables.humidity ]]]'
type: custom:button-card
template: widget_icon_text
item3:
card:
entity: '[[[ return variables.battery ]]]'
type: custom:button-card
template: widget_icon_text
- Le widget
widget_icon_text:
tap_action:
action: more-info
color: var(--google-grey-500)
show_icon: true
show_name: true
show_label: false
name: |
[[[
return (entity.state == 'unavailable' ? "-" : entity.state) + " " + entity.attributes.unit_of_measurement;
]]]
size: 20px
styles:
card:
- box-shadow: none
- padding: 0px
- background-color: rgba(var(--couleur-theme),0.05)
- border-radius: 14px
- place-self: center
- height: 42px
grid:
- grid-template-areas: '"i n i"'
icon:
- color: rgba(var(--couleur-theme),0.6)
Le reste est déjà dans le button_card_templates…
Hello,
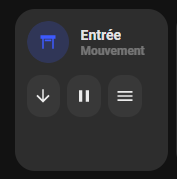
En fait si je comprend bien le template, dans la partie var etat = "Ouvert" + ' • ' + (entity.attributes.current_position) + '%' ;, il affiche le % d’ouverture des volets, non?
Pour moi, il n’affiche rien, d’ailleurs il affiche toujours « Mouvement »
cover:
tap_action:
action: more-info
icon: |
[[[
var icon = 'mdi:window-shutter';
if (entity.attributes.current_position == 0){
var icon = 'mdi:window-shutter';
} else
var icon = 'mdi:window-shutter-open';
return icon ;
]]]
label: >-
[[[
if (entity.attributes.power_consumption != '0'){
return 'Mouvement';
}else{
if (entity.attributes.current_position == 0){
var etat = "Fermé";
}else{
var etat = "Ouvert" + ' • ' + (entity.attributes.current_position) + '%' ;
}
return etat ;
}
]]]
state:
- operator: template
value: >
[[[
return entity.attributes.current_position != 0;
]]]
styles:
icon:
- color: 'rgba(var(--color-blue),1)'
img_cell:
- background-color: 'rgba(var(--color-blue),0.2)'
Quand tu testes le modèle dans outils de développement tu as bien le résultat ?
Je pense que tu devrais avoir quelque chose comme ça :
states[""].attributes.current_position
si tu n’as rien, regarde ce que te retourne :
states[""]
N’oublies pas de spécifier l’entité bien entendu…
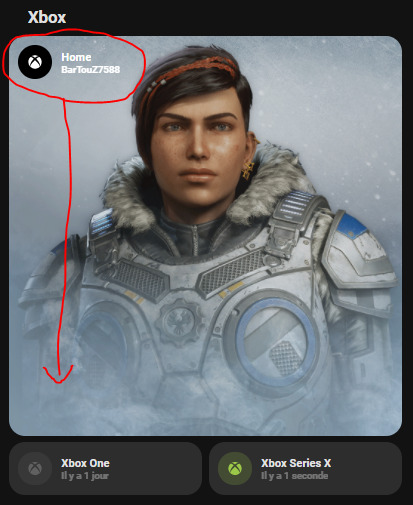
Petite question à mon tour,
Je suis en train de designer une carte pour la Xbox.
Savez-vous quel css je peux appliquer pour mettre le texte en bas comme indiqué avec la ligne rouge sur la capture ?
Voici mon template pour ceux que ça intéresse au passage…
xbox-profil:
icon: mdi:microsoft-xbox
styles:
card:
- height: 500px
icon:
- color: rgba(var(--couleur-theme),0.2)
img_cell:
- background-color: rgba(var(--couleur-theme),0.05)
state:
- operator: template
value: |
[[[
return entity.state;
]]]
name: |
[[[
return entity.state;
]]]
label: |
[[[
return states[variables.gametag].attributes.friendly_name;
]]]
styles:
label:
- color: white
- filter: opacity(100%)
img_cell:
- background-color: black
icon:
- color: white
name:
- color: white
card:
- background-blend-mode: multiply
- background: |
[[[
return 'center / cover url(' + entity.attributes.entity_picture + ') rgba(0, 0, 0, 0.10)';
]]]
Merci
Salut au niveau du label Ty as cette condition entity.attributes.power_consumption si tu ne suis pas là consommation électrique du volet il faut le supprimer.
C’est étrange ça…
Il n’y a pas d’intérêt à le mette dans la clé state plutôt que styles et les autres clés…
![]()