Bonjour,
Tout content d’avoir réussi à automatiser les lumières, les volets, la vérification du courrier dans la boite aux lettres éloignée, etc., j’ai voulu améliorer mon dashboard.
Après avoir lu et relu le fil de @WarC0zes ( [ CARTE ] sidebar-card ) et celui de @mathgoy ( 🛠️ [dashboard & thème] Version custom du theme Soft-UI (Yaml inclus) ), j’ai créé deux dashboard avec leurs exemples, après avoir installé toutes les intégrations nécessaires (enfin, je pense).
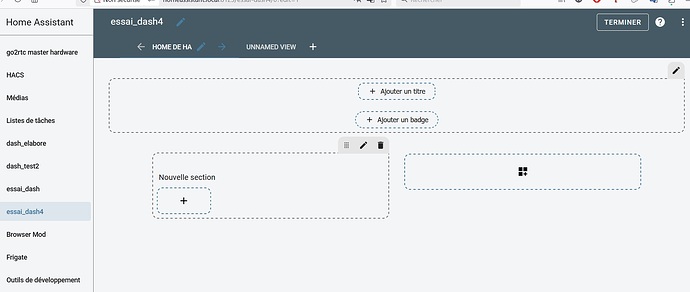
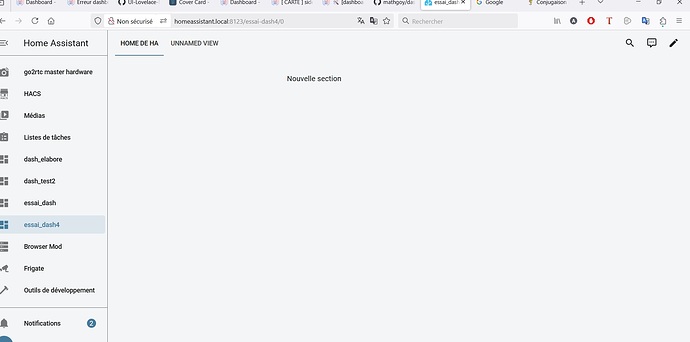
Après avoir c/c le sidebar proposé par @WarC0zes, j’obtiens une page classique, sans menu latéral avec date, horloge et tout le toutim comme illustré dans ses exemples.
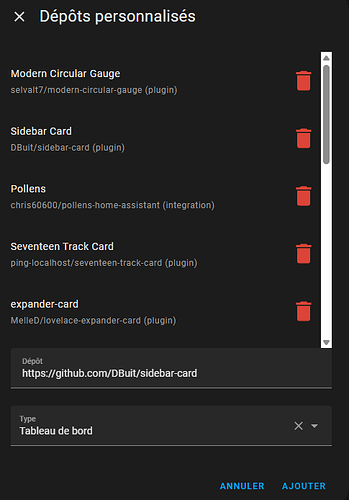
Du coup, vu son look attrayant, j’installe (en c/c) le dashboard de @mathgoy, mis à disposition su github.
Et là, c’est la cata !
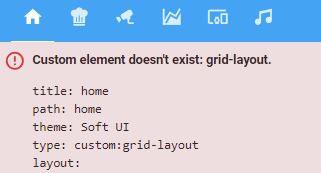
J’obtiens le message « custom-element does’nt exist ; grid-layout » .
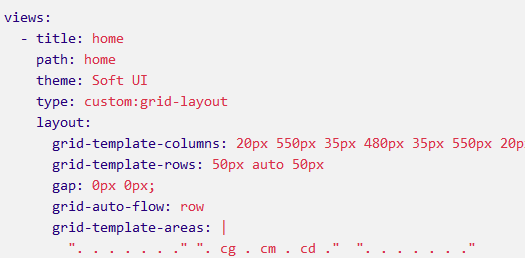
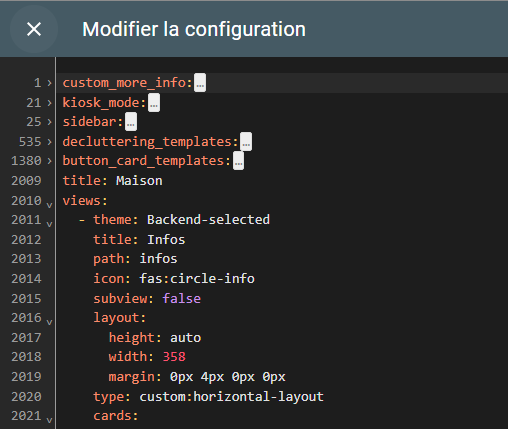
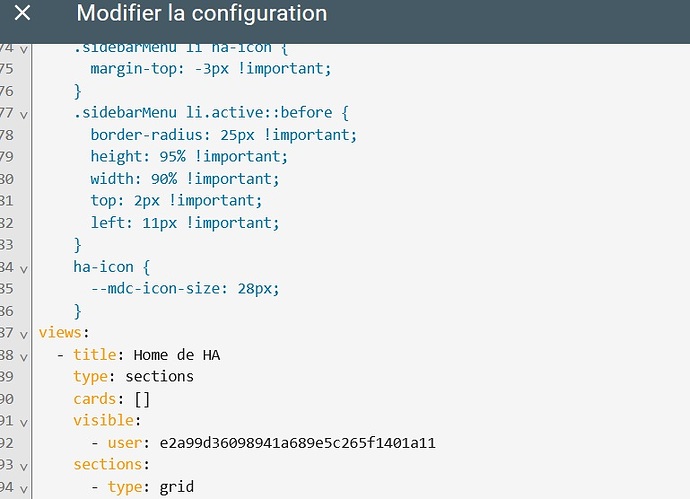
L’image montre l’absence de tiret au niveau de « title » et un problème d’indentation, alors qu’en vérifiant le code, cette erreur n’existe pas
Soit il me manque des éléments, soit j’ai fait une maladresse, je ne trouve pas…
J’ai écumé le forum sans résultat probant, si donc quelqu’un pouvait m’orienter pour au moins obtenir l’affichage du sidebar, j’en serai très reconnaissant…
Merci d’avance.
P.S. : à noter (je ne sais pas si cela a un rapport), j’ai depuis ce matin un message d’erreur "
Enregistreur: homeassistant.setup
Source: setup.py:275
S’est produit pour la première fois: 10:50:47 (1 occurrences)
Dernier enregistrement: 10:50:47
Setup failed for ‹ resources ›: Integration not found.