Hello @lilian76 ,
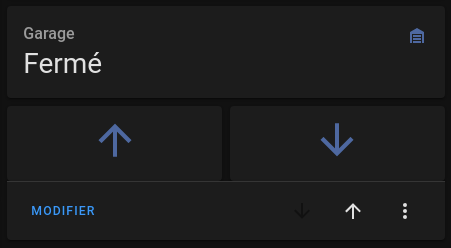
J’imagine que tu veux faire ce type de chose ?

Pour l’interface, le plus simple pour cela est d’utiliser une custom card appelée button-card. Il faut l’installer via le community store.
Ensuite, tu pourra afficher une couleur différente, un logo différent en fonction de l’état de la porte. Tu peux même faire clignoter lors de l’ouverture et la fermeture de la porte.
- type: 'custom:button-card'
entity: sensor.etat-porte-garage
show_state: true
show_name: false
layout: icon_state
state:
- value: Ouverte
icon: 'mdi:window-shutter-open'
- value: Fermée
icon: 'mdi:window-shutter'
- value: Entre-ouverte
icon: 'mdi:window-shutter-alert'
color: red
- value: Ouverture...
icon: 'mdi:window-shutter-open'
styles:
card:
- animation: blink 2s ease infinite
- value: Fermeture...
icon: 'mdi:window-shutter'
styles:
card:
- animation: blink 2s ease infinite
Pour ramener l’état de la porte dans une seule entité et l’utilisée dans le button-card, le plus simple est d’utiliser un template sensor.
Puis adapté le code suivant, en testant la valeur de tes 2 capteurs et ton actionneur.
sensor:
- platform: template
sensors:
etat-porte-garage:
friendly_name: "Etat Porte Garage"
value_template: >-
{% if is_state('moncapteur', 'xxx') %}
ouvert
{% elif is_state('moncapteur', 'yyy') %}
fermé
{% else %}
entre-ouvert
{% endif %}
Pour aller plus loin, je rajouterai donc 2 états à ouvert, fermé et entre-ouvert : ouverture… et fermeture…
Pour cela, tu peux créer des boutons qui appel des scripts plutôt que directement des services, et gérer le temps d’ouverture dans les scripts. J’ai rajouté un bouton pour mettre à jour l’état de la porte dans le cas ou tu ne veux pas que le capteur le lise en permanence quand la porte est ouverte ou fermée (la mise à jour de l’état est alors à rajouter dans les scripts).
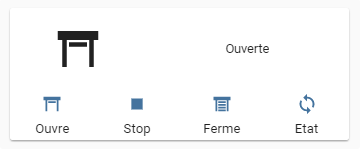
Voila un exemple de code des boutons qui appellent les scripts :
- type: horizontal-stack
cards:
- type: button
tap_action:
action: call-service
service: script.ouvre_porte
name: Ouvre
icon: 'mdi:window-shutter-open'
icon_height: 30px
- type: button
tap_action:
action: call-service
service: script.stop_porte
name: Stop
icon: 'mdi:stop'
icon_height: 30px
- type: button
tap_action:
action: call-service
service: script.ferme_porte
name: Ferme
icon: 'mdi:window-shutter'
icon_height: 30px
- type: button
tap_action:
action: call-service
service: homeassistant.update_entity
target:
entity_id: sensor.porte_etat
icon_height: 30px
name: Etat
icon: 'mdi:sync'
Une alternative est d’utiliser à la place du template sensor et des boutons directement un template cover, fait pour cela. Il permettra à la fois de gérer l’état et appeler les services. Pertinent si le visuel du template cover te convient. Perso, je préfère des boutons dessinés spécifiquement.
Enfin, tu remarquera que l’état de la porte et les boutons sont dans la même carte. Pour cela, je te propose d’utiliser une autre custom card : stack-in-card.
Cette carte s’utilises à la place de vertical-stack, sous laquelle tu aura mis le button card et les boutons, mais permettra de tout avoir dans une seule carte.
type: 'custom:vertical-stack-in-card'
cards:
- type: 'custom:button-card'
entity: sensor.etat-porte-garage
show_state: true
show_name: false
layout: icon_state
state:
- value: Ouverte
icon: 'mdi:window-shutter-open'
- value: Fermée
icon: 'mdi:window-shutter'
- value: Entre-ouverte
icon: 'mdi:window-shutter-alert'
color: red
- value: Ouverture...
icon: 'mdi:window-shutter-open'
styles:
card:
- animation: blink 2s ease infinite
- value: Fermeture...
icon: 'mdi:window-shutter'
styles:
card:
- animation: blink 2s ease infinite
- type: horizontal-stack
cards:
- type: button
tap_action:
action: call-service
service: script.ouvre_porte
name: Ouvre
icon: 'mdi:window-shutter-open'
icon_height: 30px
- type: button
tap_action:
action: call-service
service: script.stop_porte
name: Stop
icon: 'mdi:stop'
icon_height: 30px
- type: button
tap_action:
action: call-service
service: script.ferme_porte
name: Ferme
icon: 'mdi:window-shutter'
icon_height: 30px
- type: button
tap_action:
action: call-service
service: homeassistant.update_entity
target:
entity_id: sensor.porte_etat
icon_height: 30px
name: Etat
icon: 'mdi:sync'
Je n’ai pas peaufiné et il faudra bien entendu adapter tout ça…
En espérant aider.