Très sympa cette notification, merci les gars!
service: notify.mobile_app_samsung
data:
title: ⚡️ TEMPO ⚡️
message: >-
Aujourd'hui jour {{states('sensor.rte_tempo_couleur_actuelle_visuel') }}
Demain sera un jour {{states('sensor.rte_tempo_prochaine_couleur_visuel') }}
data:
sticky: true
car_ui: true
channel: Tempo
notification_icon: mdi:flash
1 « J'aime »
titom43
Janvier 16, 2024, 11:15
146
Bonjour,
Votre code est-il disponible ? Je ne retrouve pas…
En fait, je suis surtout intéressé par le calcul de la conso (du jour + mensuelle + etc).
Bj
quel code pour etre precis des cartes , ou de savoir les jours tempo ?
Pour les jours tempo c’et ceci
Salut,@mycanaletto sur le forum. Pour faire simple, j’additionne mes 6 capteurs mensuels et le prix d’abonnement. Pareil pour l’année
Merci pour la réponse, après un bonne 1/2 heure de recherche et de lecture de posts de @mycanaletto , je pense que vous faites référence aux articles de son blog qu’il mentionne ici (avec utility_meter) :
Si ce n’est pas ca, vous auriez la référence ?
Oui c’est ça.
1 « J'aime »
Dans tous les cas, je suis preneur de méthode/votre code si ça ne vous dérange pas…
RENE
Janvier 17, 2024, 6:26
152
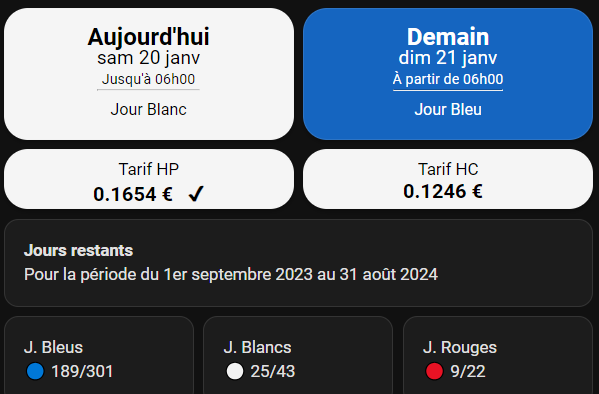
chuppito:
type: vertical-stack
cards:
- type: horizontal-stack
cards:
- type: custom:button-card
entity: sensor.rte_tempo_couleur_actuelle
name: Aujourd'hui
show_label: label
label: |
[[[
var date = new Date();
var day = date.toLocaleString('fr-FR', { weekday: 'short' }).slice(0, 3);
var dayOfMonth = ('0' + date.getDate()).slice(-2);
var month = date.toLocaleString('fr-FR', { month: 'short' }).replace('.', '');
var color = states['sensor.rte_tempo_couleur_actuelle'].state;
var hpPrice = states['input_number.prix_achat_hp_' + color.toLowerCase()].state;
var hcPrice = states['input_number.prix_achat_hc_' + color.toLowerCase()].state;
var joursRestants = states['sensor.jours_' + color.toLowerCase() + '_restants'].state;
var content = `<span style="font-size: 1.2em; margin: 10px 0;">${day} ${dayOfMonth} ${month}</span><br><span style="font-size: 0.9em; margin: 5px 0;">Jusqu'à 06h00</span><hr style="margin: 1px 0 8px; border-top: 1px solid rgba(0, 0, 0, 0.2);">il reste ${joursRestants} ${color}`;
content += `<br>Tarif HP: ${hpPrice} €/kWh<br>Tarif HC: ${hcPrice} €/kWh`;
return content;
]]]
styles:
card:
- height: 130px
- background-color: |
[[[
var color = states['sensor.rte_tempo_couleur_actuelle'].state.toLowerCase();
return (color === 'rouge') ? '#fe1b00' :
(color === 'blanc') ? 'white' :
(color === 'bleu') ? 'dodgerblue' :
'var(--card-background-color)';
]]]
- color: |
[[[
return (states['sensor.rte_tempo_couleur_actuelle'].state.toLowerCase() === 'blanc') ? 'black' : 'white';
]]]
- border-radius: 20px
- padding: 16px
- font-size: 1.2em
- text-align: center
- box-shadow: 0px 2px 4px 0px rgba(0,0,0,0.3)
grid:
- grid-template-areas: '"n" "l"'
- grid-template-rows: 1fr min-content
name:
- font-weight: bold
- font-size: 1.2em
label:
- font-size: 0.8em
- justify-self: center
- align-self: center
- margin-top: 10px
- type: custom:button-card
entity: sensor.rte_tempo_prochaine_couleur
name: Demain
show_label: true
label: |
[[[
var date = new Date();
date.setDate(date.getDate() + 1);
var day = date.toLocaleString('fr-FR', { weekday: 'short' }).slice(0, 3);
var dayOfMonth = ('0' + date.getDate()).slice(-2);
var month = date.toLocaleString('fr-FR', { month: 'short' }).replace('.', '');
var color = states['sensor.rte_tempo_prochaine_couleur'].state;
var hpPrice = states['input_number.prix_achat_hp_' + color.toLowerCase()].state;
var hcPrice = states['input_number.prix_achat_hc_' + color.toLowerCase()].state;
var joursRestants = states['sensor.jours_' + color.toLowerCase() + '_restants'].state;
var content = `<span style="font-size: 1.2em; margin: 10px 0;">${day} ${dayOfMonth} ${month}</span><br><span style="font-size: 0.9em; margin: 5px 0;">Jusqu'à 06h00</span><hr style="margin: 1px 0 8px; border-top: 1px solid rgba(0, 0, 0, 0.2);">il reste ${joursRestants} ${color}`;
content += `<br>Tarif HP: ${hpPrice} €/kWh<br>Tarif HC: ${hcPrice} €/kWh`;
return content;
]]]
styles:
card:
- height: 130px
- background-color: |
[[[
var color = states['sensor.rte_tempo_prochaine_couleur'].state.toLowerCase();
return (color === 'rouge') ? '#fe1b00' :
(color === 'blanc') ? 'white' :
(color === 'bleu') ? 'dodgerblue' :
'var(--card-background-color)';
]]]
- color: |
[[[
return (states['sensor.rte_tempo_prochaine_couleur'].state.toLowerCase() === 'blanc') ? 'black' : 'white';
]]]
- border-radius: 20px
- padding: 16px
- font-size: 1.2em
- text-align: center
- box-shadow: 0px 2px 4px 0px rgba(0,0,0,0.3)
grid:
- grid-template-areas: '"n" "l"'
- grid-template-rows: 1fr min-content
name:
- font-weight: bold
- font-size: 1.2em
label:
- font-size: 0.8em
- justify-self: center
- align-self: center
- margin-top: 10px
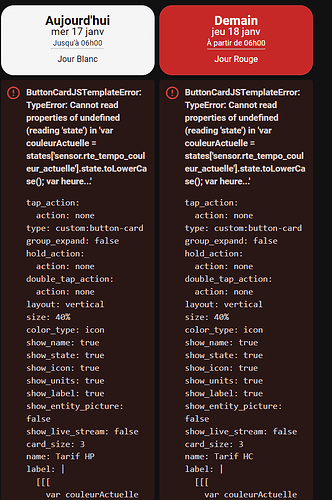
J’ai un problème d’affichage. Que dois-je faire ? Merci
RENE
Janvier 18, 2024, 5:41
154
J’ai d’une part l’intégration RTE, et je récupère toutes les infos du Linky. Mais j’ai le message ButtonCardJSTemplateError… Que dois-je contrôler ou paramétrer ?
1 « J'aime »
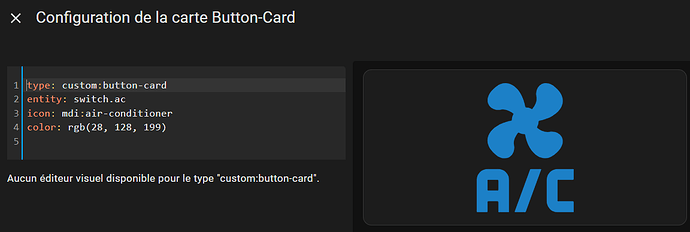
Salut, as tu l’interface Button Cardhttps://community.home-assistant.io/t/lovelace-button-card/65981
RENE
Janvier 20, 2024, 9:01
156
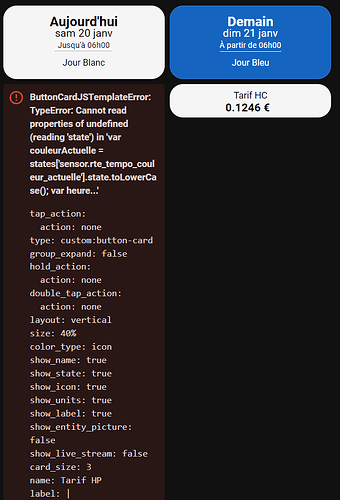
oui voici l’exemple qui fonctionne
Bonjour,@RENE si tu as fait un copié collé de mon code c’est sûr que sa ne fonctionnera pas. Il faut l’adapter à tous tes capteurs, ou créer les mêmes que moi
RENE
Janvier 20, 2024, 12:09
159
Oui j’ai fait un CC de ton code, merci. Je n’ai pas de binary_sensor.heures_pleines, ni de binary_sensor.heures_creuses. En revanche, j’ai :
bonjour, regarde si ce n’est pas le sensor « binary_sensor.heures_pleines’ » qui te pose souci.
Le code de Chuppito fonctionne avec cette modification:
type: custom:button-card
name: Tarif HP
show_label: true
show_state: true
label: |
[[[
var couleurActuelle = states['sensor.rte_tempo_couleur_actuelle'].state.toLowerCase();
var heuresPleinesActuelles = states['binary_sensor.rte_tempo_heures_creuses'].state;
var prixLabel;
if (couleurActuelle === 'bleu' && heuresPleinesActuelles) {
prixLabel = '0.13692 €';
} else if (couleurActuelle === 'blanc' && heuresPleinesActuelles) {
prixLabel = '0.1654 €';
} else if (couleurActuelle === 'rouge' && heuresPleinesActuelles) {
prixLabel = '0.7324 €';
} else {
prixLabel = 'Aucune information disponible';
}
var currentHour = new Date().getHours();
var isChecked = currentHour >= 6 && currentHour < 22; // Check if the current hour is between 06:00 and 22:00
return `<div style="text-align: right; font-size: 1.2em;">${prixLabel} ${isChecked ? ' ✔' : ''}</div>`;
]]]
styles:
card:
- height: 50px
- background-color: |
[[[
var couleurActuelle = states['sensor.rte_tempo_couleur_actuelle'].state.toLowerCase();
return (couleurActuelle === 'rouge') ? '#c62828' :
(couleurActuelle === 'blanc') ? '#f5f5f5' :
(couleurActuelle === 'bleu') ? '#1565c0' :
'var(--card-background-color)';
]]]
- color: |
[[[
return (states['sensor.rte_tempo_couleur_actuelle'].state.toLowerCase() === 'blanc') ? 'black' : 'white';
]]]
- border-radius: 20px
- padding: 16px
- font-size: 1em
- text-align: center
- box-shadow: 0px 2px 4px 0px rgba(0,0,0,0.3)
label:
- font-weight: bold
RENE
Janvier 20, 2024, 3:35
162
bonjour, super ça marche maintenant, oui il fallait mettre aussi binary_sensor.rte_tempo_heures_creuses pour afficher le coût des heures pleines !
MERCI
Bonjour du coup c’était ce code à copier pas le mien car le rendu est identique
Merci @JeanJean
Sur la base de ton Yaml, j’ai réalisé le mien
1 « J'aime »
yeoh
Janvier 24, 2024, 7:26
164
Bonsoir Messieurs, un message pour vous remercier de vos partages qui m’ont fais gagner beaucoup de temps
1 « J'aime »
Hello @chuppito @titom43 .
1 « J'aime »