Certains savent comment créer un sensor bidon pour ajouter le cout de l’abonnement (pour ma part 0,64€/jour pour un contrat tempo 12kA) au dashboard energy ?
Bonjour, voici comment je procède. Ce n’est peut-être pas la meilleure solution car je suis en phase d’apprentissage.
Dans configuration.yaml je rajoute cette ligne :
input_number: !include input_number.yaml
Puis je récupère mes capteurs :
mqtt:
sensor:
- state_topic: "home/garage/teleinfokit"
# configuration MQTT pour HA
- state_topic: "teleinfokit/data/PAPP"
unit_of_measurement: "VA"
device_class: apparent_power
name: Puissance consommée
icon: mdi:power-plug
- state_topic: "teleinfokit/data/IINST"
unit_of_measurement: "A"
device_class: current
name: Intensité
icon: mdi:power-plug
- state_topic: "teleinfokit/data/DEMAIN"
# récupérer les index MQTT pour tempo
- state_topic: "teleinfokit/data/BBRHCJW"
unit_of_measurement: "kWh"
device_class: energy
state_class: total_increasing
name: Index HC BLANC
unique_id: Index HC BLANC
icon: mdi:power-plug
value_template: "{{float(value) / 1000.0}}"
- state_topic: "teleinfokit/data/BBRHPJW"
unit_of_measurement: "kWh"
device_class: energy
state_class: total_increasing
name: Index HP BLANC
unique_id: Index HP BLANC
icon: mdi:power-plug
value_template: "{{float(value) / 1000.0}}"
- state_topic: "teleinfokit/data/BBRHCJB"
unit_of_measurement: "kWh"
device_class: energy
state_class: total_increasing
name: Index HC BLEU
unique_id: Index HC BLEU
icon: mdi:power-plug
value_template: "{{float(value) / 1000.0}}"
- state_topic: "teleinfokit/data/BBRHPJB"
unit_of_measurement: "kWh"
device_class: energy
state_class: total_increasing
name: Index HP BLEU
unique_id: Index HP BLEU
icon: mdi:power-plug
value_template: "{{float(value) / 1000.0}}"
- state_topic: "teleinfokit/data/BBRHCJR"
unit_of_measurement: "kWh"
device_class: energy
state_class: total_increasing
name: Index HC ROUGE
unique_id: Index HC ROUGE
icon: mdi:power-plug
value_template: "{{float(value) / 1000.0}}"
- state_topic: "teleinfokit/data/BBRHPJR"
unit_of_measurement: "kWh"
device_class: energy
state_class: total_increasing
name: Index HP ROUGE
unique_id: Index HP ROUGE
icon: mdi:power-plug
value_template: "{{float(value) / 1000.0}}"
# TARIF HEURES PLEINES/CREUSES
utility_meter:
energie_quotidienne_heures_creuses:
source: sensor.index_heure_creuse
cycle: daily
tariffs:
- Heure creuse
energie_quotidienne_heures_pleines:
source: sensor.index_heure_pleine
cycle: daily
tariffs:
- Heure pleine
energie_mensuelle_heures_creuses:
source: sensor.index_heure_creuse
cycle: monthly
tariffs:
- Heure creuse
energie_mensuelle_heures_pleines:
source: sensor.index_heure_pleine
cycle: monthly
tariffs:
- Heure pleine
energie_annuelle_heures_creuses:
source: sensor.index_heure_creuse
cycle: yearly
tariffs:
- Heure creuse
energie_annuelle_heures_pleines:
source: sensor.index_heure_pleine
cycle: yearly
tariffs:
- Heure pleine
Comme on a créé un renvoi input_number.yaml on sort de configuration.yaml et on créer le nouveau fichier (new files) input_number.yaml :
prix_achat_hc:
name: Prix d'achat électricité HC
initial: 0.1607
min: 0
max: 254
step: 0.01
mode: box
prix_achat_hp:
name: Prix d'achat électricité HP
initial: 0.2164
min: 0
max: 254
step: 0.01
mode: box
prix_achat_hc_blanc:
name: Prix d'achat électricité HC - Blanc
initial: 0.1246
min: 0
max: 254
step: 0.01
mode: box
unit_of_measurement: '€'
icon: mdi:currency-eur
prix_achat_hp_blanc:
name: Prix d'achat électricité HP - Blanc
initial: 0.1654
min: 0
max: 254
step: 0.01
mode: box
unit_of_measurement: '€'
icon: mdi:currency-eur
prix_achat_hc_bleu:
name: Prix d'achat électricité HC - Bleu
initial: 0.1056
min: 0
max: 254
step: 0.01
mode: box
unit_of_measurement: '€'
icon: mdi:currency-eur
prix_achat_hp_bleu:
name: Prix d'achat électricité HP - Bleu
initial: 0.1369
min: 0
max: 254
step: 0.01
mode: box
unit_of_measurement: '€'
icon: mdi:currency-eur
prix_achat_hc_rouge:
name: Prix d'achat électricité HC - Rouge
initial: 0.1328
min: 0
max: 254
step: 0.01
mode: box
unit_of_measurement: '€'
icon: mdi:currency-eur
prix_achat_hp_rouge:
name: Prix d'achat électricité HP - Rouge
initial: 0.7324
min: 0
max: 254
step: 0.01
mode: box
unit_of_measurement: '€'
icon: mdi:currency-eur
taxes:
name: Taxes
initial: 1.09
min: 0
max: 10
step: 0.01
mode: box
unit_of_measurement: '€'
icon: mdi:currency-eur
abonnement_jour:
name: Abonnement journalier
initial: 0.52
min: 0
max: 10
step: 0.01
mode: box
unit_of_measurement: '€'
icon: mdi:currency-eur
abonnement_mois:
name: Abonnement mensuel
initial: 16.55
min: 0
max: 100
step: 0.01
mode: box
unit_of_measurement: '€'
icon: mdi:currency-eur
abonnement_an:
name: Abonnement annuel
initial: 198.6
min: 0
max: 1000
step: 0.01
mode: box
unit_of_measurement: '€'
icon: mdi:currency-eur
vente_kwh:
name: Prix de vente du kWh
initial: 0.0542
min: 0
max: 1
step: 0.01
mode: box
Vous remarquerez que j’ai laissé mes anciens capteur HC et HP c’est juste si je change d’abonnement.
On a fini les capteurs il faut enregistrer puis aller dans outil de développement
Avant de redémarrer on vérifie toujours s’il y a des erreurs s’il y en a on regarde quelle erreur on a et on la corrige.
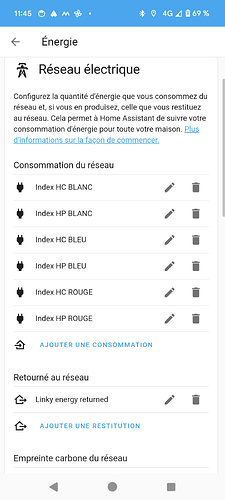
On peut passer à l’énergie.
On va dans
paramètres / tableau de bord/ énergie
Nos 6 capteurs sont à insérer.
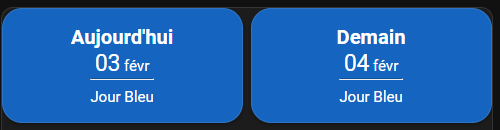
On peut également faire des cartes boutons
type: vertical-stack
cards:
- type: horizontal-stack
cards:
- type: custom:button-card
entity: sensor.rte_tempo_couleur_actuelle
name: Aujourd'hui
show_label: label
label: |
[[[
var date = new Date();
var day = date.toLocaleString('fr-FR', { weekday: 'long' });
var dayOfMonth = ('0' + date.getDate()).slice(-2);
var month = date.toLocaleString('fr-FR', { month: 'long' }).replace('.', '');
var color = states['sensor.rte_tempo_couleur_actuelle'].state;
var hpPrice = states['input_number.prix_achat_hp_' + color.toLowerCase()].state;
var hcPrice = states['input_number.prix_achat_hc_' + color.toLowerCase()].state;
var joursRestants = states['sensor.jours_' + color.toLowerCase() + '_restants'].state;
var content = `<span style="font-size: 1.2em; margin: 10px 0;">${day} ${dayOfMonth} ${month}</span><br><span style="font-size: 0.9em; margin: 5px 0;">Jusqu'à 06h00</span><hr style="margin: 1px 0 8px; border-top: 1px solid rgba(0, 0, 0, 0.2);">il reste ${joursRestants} ${color}`;
content += `<br>Tarif HP: ${hpPrice} €/kWh<br>Tarif HC: ${hcPrice} €/kWh`;
return content;
]]]
styles:
card:
- height: 130px
- background-color: |
[[[
var color = states['sensor.rte_tempo_couleur_actuelle'].state.toLowerCase();
return (color === 'rouge') ? '#fe1b00' :
(color === 'blanc') ? 'white' :
(color === 'bleu') ? 'dodgerblue' :
'var(--card-background-color)';
]]]
- color: |
[[[
return (states['sensor.rte_tempo_couleur_actuelle'].state.toLowerCase() === 'blanc') ? 'black' : 'white';
]]]
- border-radius: 20px
- padding: 16px
- font-size: 1.2em
- text-align: center
- box-shadow: 0px 2px 4px 0px rgba(0,0,0,0.3)
grid:
- grid-template-areas: '"n" "l"'
- grid-template-rows: 1fr min-content
name:
- font-weight: bold
- font-size: 1.2em
label:
- font-size: 0.8em
- justify-self: center
- align-self: center
- margin-top: 10px
- type: custom:button-card
entity: sensor.rte_tempo_prochaine_couleur
name: Demain
show_label: true
label: |
[[[
var date = new Date();
date.setDate(date.getDate() + 1);
var day = date.toLocaleString('fr-FR', { weekday: 'long' });
var dayOfMonth = ('0' + date.getDate()).slice(-2);
var month = date.toLocaleString('fr-FR', { month: 'long' }).replace('.', '');
var colorState = states['sensor.rte_tempo_prochaine_couleur'];
var color = (colorState && colorState.state) ? colorState.state : 'indisponible';
var hpPriceState = states['input_number.prix_achat_hp_' + color.toLowerCase()];
var hcPriceState = states['input_number.prix_achat_hc_' + color.toLowerCase()];
var joursRestantsState = states['sensor.jours_' + color.toLowerCase() + '_restants'];
if (colorState && hpPriceState && hcPriceState && joursRestantsState &&
colorState.state && hpPriceState.state && hcPriceState.state && joursRestantsState.state) {
var hpPrice = hpPriceState.state;
var hcPrice = hcPriceState.state;
var joursRestants = joursRestantsState.state;
var content = `<span style="font-size: 1.2em; margin: 10px 0;">${day} ${dayOfMonth} ${month}</span><br><span style="font-size: 0.9em; margin: 5px 0;">Jusqu'à 06h00</span><hr style="margin: 1px 0 8px; border-top: 1px solid rgba(0, 0, 0, 0.2);">il reste ${joursRestants} ${color}`;
content += `<br>Tarif HP: ${hpPrice} €/kWh<br>Tarif HC: ${hcPrice} €/kWh`;
return content;
} else {
// Set the background color to yellow for unknown state
return 'Jour non défini';
}
]]]
styles:
card:
- height: 130px
- background-color: |
[[[
var colorState = states['sensor.rte_tempo_prochaine_couleur'];
if (colorState && colorState.state) {
var color = colorState.state.toLowerCase();
return (color === 'rouge') ? '#fe1b00' :
(color === 'blanc') ? 'white' :
(color === 'bleu') ? 'dodgerblue' :
(color === 'unavailable') ? 'orange' :
'var(--card-background-color)';
} else {
// Set the background color to yellow for unknown state
return 'yellow';
}
]]]
- color: |
[[[
var colorState = states['sensor.rte_tempo_prochaine_couleur'];
return (colorState && colorState.state && colorState.state.toLowerCase() === 'blanc') ? 'black' : 'white';
]]]
- border-radius: 20px
- padding: 16px
- font-size: 1.2em
- text-align: center
- box-shadow: 0px 2px 4px 0px rgba(0,0,0,0.3)
grid:
- grid-template-areas: '"n" "l"'
- grid-template-rows: 1fr min-content
name:
- font-weight: bold
- font-size: 1.2em
label:
- font-size: 0.8em
- justify-self: center
- align-self: center
- margin-top: 10px
Et ça :
cards:
- show_name: true
show_icon: false
show_state: true
type: glance
entities:
- entity: sensor.consommation_jour
name: Conso jour
card_mod:
style: |
:host .name {
font-weight: normal;
font-size: 90%;
}
:host {
color: white;
font-weight: bold;
border-style: solid;
border-radius: 30px;
background: DodgerBlue;
}
- entity: sensor.consommation_mensuel
name: Conso mensuelle
card_mod:
style: |
:host .name {
font-weight: normal;
font-size: 90%;
}
:host {
color: black;
font-weight: bold;
border-radius: 30px;
background: whitesmoke;
}
- entity: sensor.consommation_annuel
name: Conso annuelle
card_mod:
style: |
:host .name {
font-weight: normal;
font-size: 90%;
}
:host {
color: white;
font-weight: bold;
border-style: solid;
border-radius: 30px;
background: #fe1b00;
}
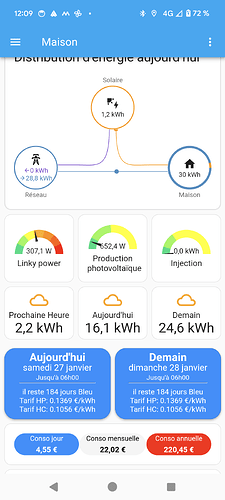
Pour ce rendu :
Voilà j’espère que le tuto est assez complet s’il manque des choses n’hésitez pas à me le dire
Certains savent comment créer un sensor bidon pour ajouter le cout de l’abonnement (pour ma part 0,64€/jour pour un contrat tempo 12kA) au dashboard energy ?
Sachant que c’est 0.64/jour (soit sur 24h00) pourquoi n’ajoutes-tu pas 0,027 (0,64/24) à tes différents tarifs ?
Meme avec 6 tarifs Tempo differents?
Bonjour
Non ça marche pas ton truc
tu peux pas ajouter une part fixe alors que la conso est variable si je prends ton exemple si je consomme 10 kWh dans la journée
Ça fait 0,27 au lieu de 0,64
Oui clairement, j’étais resté sur une valeur unitaire, ca ne fonctionnera pas.
Il faut ajouter un input number taxes ou abonnement pour ne pas le mettre au kWh
Et comment l’ajoutes-tu au dashboard energy?
Bonjour,
pour information, les nouveaux tarifs (ce matin la grille des tarifs bleus n’étaient toujours pas à jour sur le site d’EDF, néanmoins avec l’application les tarifs sont détaillés) :
Ils l’ont enfin mis à jour : https://particulier.edf.fr/content/dam/2-Actifs/Documents/Offres/Grille_prix_Tarif_Bleu.pdf
Salut ![]()
Tu parles de quelle application ? Celle d’EDF ?
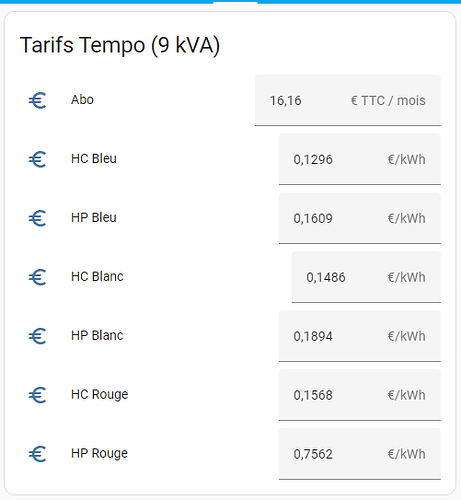
Tu as fait comment pour avoir cette interface de modification des tarifs ?
Ce que tu vois est la carte suivante :
type: entities
entities:
- entity: input_number.abonnement_tempo_9kva
name: Abo
- entity: input_number.tarif_hc_bleu
name: HC Bleu
- entity: input_number.tarif_hp_bleu
name: HP Bleu
- entity: input_number.tarif_hc_blanc
name: HC Blanc
- entity: input_number.tarif_hp_blanc
name: HP Blanc
- entity: input_number.tarif_hc_rouge
name: HC Rouge
- entity: input_number.tarif_hp_rouge
name: HP Rouge
title: Tarifs Tempo (9 kVA)
Chaque Entity est créée manuellement (Paramètre → Appareils et services → onglet « Entrée » (le dernier après Intégration, appareils, entités) → Créer une entrée → nombre)
Une fois fait, tu associes les tarifs aux index dans le dashboard Energy.
Merci beaucoup.
J’avais déjà les valeurs des tarifs ( que j’ai pris je ne sais plus où … ha si : ici GitHub - hekmon/rtetempo: RTE Tempo days calendar and sensors for Home Assistant ).
Je vais modifier ta carte et ajouter le input number de l’abonnement.
Pour ce dernier, tu t’en sers comment ?
Je ne m’en sers pas dans HASS.
J’ai le projet de l’utiliser pour mon influxDB+ Grafana mais je n’ai pas fait cette partie encore … L’idée est d’avoir un coût par mois / année et un comparatif entre différent tarif
@chuppito
J’essaie de reproduire quelques-unes de tes tuiles, mais je bloque sur comment récupérer la consommation du jour, la mensuelles, et l’annuelles…
Comment as-tu défini tes sensors sensor.consommation_* ?
Je précise que j’ai un ZLinky, TEMPO, et que je passe par Z2MQTT (tout depuis/dans HA)
Merci d’avance ![]()
Bonjour, il faut faire :
Paramètres / appareil et services / entrées / créer une entrée.
Tu choisis compteurs de service public puis dedans tu as les cycles
Bonjour a tous,
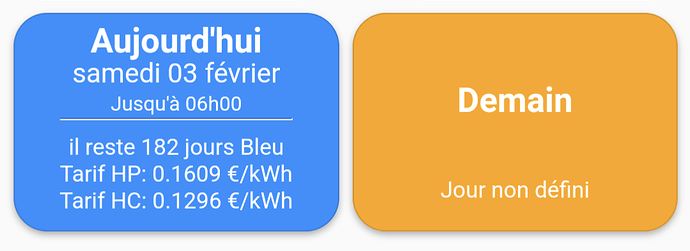
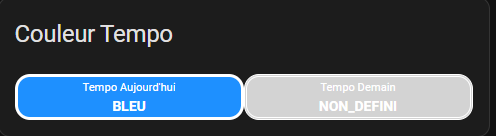
J’aime beaucoup le rendu ci-dessous mais j’aime pas qu’il affiche une couleur pour le lendemain sans que ce soit défini encore.

Ce serait possible d’avoir un mix avec celui là

Bonjour, oui c’est possible, il suffit de lui dire si « unavailable » mettre une couleur que tu as défini.
Si tu passe avec l’intégration rte tu n’as que 30min de 6h à 6h30 cet affichage. Avec edf, c’est vrai que se n’est pas encore arrivé j’ai pu te faire à l’instant le test pour te montrer mon visuel
Merci beaucoup pour ta réponse tu aurais le code car 'j’ai essayé mais je suis hyper notice pour le code et j’arrive pas à avoir ton résultat.
de ce que tu dis avec le RTE on à la couleur du lendemain dés 6h30?
car j’utilise le RTE tempo est moi ca s’affiche vers 11h
Oui rte c’est 6h30 environ
- type: custom:button-card
entity: sensor.rte_tempo_prochaine_couleur
name: Demain
show_label: true
label: |
[[[
var date = new Date();
date.setDate(date.getDate() + 1);
var day = date.toLocaleString('fr-FR', { weekday: 'long' });
var dayOfMonth = ('0' + date.getDate()).slice(-2);
var month = date.toLocaleString('fr-FR', { month: 'long' }).replace('.', '');
var colorState = states['sensor.rte_tempo_prochaine_couleur'];
var color = (colorState && colorState.state) ? colorState.state : 'indisponible';
var hpPriceState = states['input_number.prix_achat_hp_' + color.toLowerCase()];
var hcPriceState = states['input_number.prix_achat_hc_' + color.toLowerCase()];
var joursRestantsState = states['sensor.jours_' + color.toLowerCase() + '_restants'];
if (colorState && hpPriceState && hcPriceState && joursRestantsState &&
colorState.state && hpPriceState.state && hcPriceState.state && joursRestantsState.state) {
var hpPrice = hpPriceState.state;
var hcPrice = hcPriceState.state;
var joursRestants = joursRestantsState.state;
var content = `<span style="font-size: 1.2em; margin: 10px 0;">${day} ${dayOfMonth} ${month}</span><br><span style="font-size: 0.9em; margin: 5px 0;">Jusqu'à 06h00</span><hr style="margin: 1px 0 8px; border-top: 1px solid rgba(0, 0, 0, 0.2);">il reste ${joursRestants} ${color}`;
content += `<br>Tarif HP: ${hpPrice} €/kWh<br>Tarif HC: ${hcPrice} €/kWh`;
return content;
} else {
// Orange si unavailable
return 'Jour non défini';
}
]]]
styles:
card:
- height: 130px
- background-color: |
[[[
var colorState = states['sensor.rte_tempo_prochaine_couleur'];
if (colorState && colorState.state) {
var color = colorState.state.toLowerCase();
return (color === 'rouge') ? '#fe1b00' :
(color === 'blanc') ? 'white' :
(color === 'bleu') ? 'dodgerblue' :
(color === 'unavailable') ? 'orange' :
'var(--card-background-color)';
} else {
// Sinon jaune (aucuns état ci dessus)
return 'yellow';
}
]]]
- color: |
[[[
var colorState = states['sensor.rte_tempo_prochaine_couleur'];
return (colorState && colorState.state && colorState.state.toLowerCase() === 'blanc') ? 'black' : 'white';
]]]
- border-radius: 20px
- padding: 16px
- font-size: 1.2em
- text-align: center
- box-shadow: 0px 2px 4px 0px rgba(0,0,0,0.3)
grid:
- grid-template-areas: '"n" "l"'
- grid-template-rows: 1fr min-content
name:
- font-weight: bold
- font-size: 1.2em
label:
- font-size: 0.8em
- justify-self: center
- align-self: center
- margin-top: 10px
}
]]]
- color: |
[[[
var colorState = states['sensor.rte_tempo_prochaine_couleur'];
return (colorState && colorState.state && colorState.state.toLowerCase() === 'blanc') ? 'black' : 'white';
]]]
- border-radius: 20px
- padding: 16px
- font-size: 1.2em
- text-align: center
- box-shadow: 0px 2px 4px 0px rgba(0,0,0,0.3)
grid:
- grid-template-areas: '"n" "l"'
- grid-template-rows: 1fr min-content
name:
- font-weight: bold
- font-size: 1.2em
label:
- font-size: 0.8em
- justify-self: center
- align-self: center
- margin-top: 10px
Merci ca marche nickel