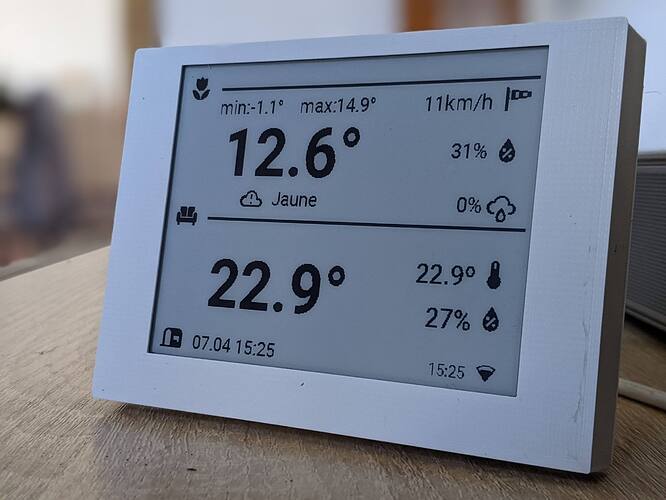
Voici le code de l’esp (epaper-display.yaml).
Je l’ai eu récemment, c’est donc encore en « construction ». Certainement du nettoyage à faire…
Surtout que j’ai peu connaissance en code 
esphome:
name: epaper-display
platform: ESP8266
board: esp01_1m
on_boot:
priority: -10
then:
- delay: 10s
- component.update: epaperdisplay
wifi:
ssid: xx
password: xxx
# Enable fallback hotspot (captive portal) in case wifi connection fails
ap:
ssid: "Epaper-Display Fallback Hotspot"
password: xx
captive_portal:
# Enable logging
logger:
# Enable Home Assistant API
api:
ota:
password: "xx"
font:
- file: 'fonts/materialdesignicons-webfont.ttf'
id: icon_font_30
size: 30
glyphs:
- "\U000F050F" # Temp
- "\U000F029A" # Pressure
- "\U000F15FA" # Wind
- "\U000F058C" # Rain
- "\U000F0597" # Chance pluie 0F0597
- "\U000F04B9" # Dedans canapé
- "\U000F09F1" # Dehors tulipe 0F09F1
- "\U000F0F2F" # Alerte meteo
- file: 'fonts/Roboto-Medium.ttf'
id: roboto_med_30
size: 30
- file: 'fonts/Roboto-Regular.ttf'
id: footer_font
size: 15
glyphs:
['&', '@', '!', ',', '.', '"', '%', '(', ')', '+', '-', '_', ':', '°', '0',
'1', '2', '3', '4', '5', '6', '7', '8', '9', 'A', 'B', 'C', 'D', 'E',
'F', 'G', 'H', 'I', 'J', 'K', 'L', 'M', 'N', 'O', 'P', 'Q', 'R', 'S',
'T', 'U', 'V', 'W', 'X', 'Y', 'Z', ' ', 'a', 'b', 'c', 'd', 'e', 'f',
'g', 'h', 'i', 'j', 'k', 'l', 'm', 'n', 'o', 'p', 'q', 'r', 's', 't',
'u', 'v', 'w', 'x', 'y', 'z','å', 'ä', 'ö', '/','º','µ','³']
- file: 'fonts/Roboto-Regular.ttf'
id: main_sensor_unit
size: 20
glyphs:
['&', '@', '!', ',', '.', '"', '%', '(', ')', '+', '-', '_', ':', '°', '0',
'1', '2', '3', '4', '5', '6', '7', '8', '9', 'A', 'B', 'C', 'D', 'E',
'F', 'G', 'H', 'I', 'J', 'K', 'L', 'M', 'N', 'O', 'P', 'Q', 'R', 'S',
'T', 'U', 'V', 'W', 'X', 'Y', 'Z', ' ', 'a', 'b', 'c', 'd', 'e', 'f',
'g', 'h', 'i', 'j', 'k', 'l', 'm', 'n', 'o', 'p', 'q', 'r', 's', 't',
'u', 'v', 'w', 'x', 'y', 'z','å', 'ä', 'ö', '/','º','µ','³']
- file: 'fonts/Roboto-Medium.ttf'
id: sub_sensor_font
size: 25
glyphs:
['&', '@', '!', ',', '.', '"', '%', '(', ')', '+', '-', '_', ':', '°', '0',
'1', '2', '3', '4', '5', '6', '7', '8', '9', 'A', 'B', 'C', 'D', 'E',
'F', 'G', 'H', 'I', 'J', 'K', 'L', 'M', 'N', 'O', 'P', 'Q', 'R', 'S',
'T', 'U', 'V', 'W', 'X', 'Y', 'Z', ' ', 'a', 'b', 'c', 'd', 'e', 'f',
'g', 'h', 'i', 'j', 'k', 'l', 'm', 'n', 'o', 'p', 'q', 'r', 's', 't',
'u', 'v', 'w', 'x', 'y', 'z','å', 'ä', 'ö', '/','º','µ','³']
- file: 'fonts/Roboto-Bold.ttf'
id: main_sensor_font
size: 70
- file: 'fonts/materialdesignicons-webfont.ttf'
id: mdi_small
size: 31
glyphs: [
# Wifi
'', # mdi-wifi-strength-alert-outline
'', # mdi-wifi-strength-1
'', # mdi-wifi-strength-2
'', # mdi-wifi-strength-3
'', # mdi-wifi-strength-4
'', # mdi-water-percent
'' # mdi-weather-windy
]
- file: 'fonts/materialdesignicons-webfont.ttf'
id: mdi_wifi
size: 20
glyphs: [
# Wifi
'', # mdi-wifi-strength-alert-outline
'', # mdi-wifi-strength-1
'', # mdi-wifi-strength-2
'', # mdi-wifi-strength-3
'', # mdi-wifi-strength-4
'' # mdi-weather-windy
]
- file: 'fonts/materialdesignicons-webfont.ttf'
id: mdi_med
size: 33
glyphs: [
# Wifi
'', # mdi-wifi-strength-alert-outline
'', # mdi-wifi-strength-1
'', # mdi-wifi-strength-2
'', # mdi-wifi-strength-3
'', # mdi-wifi-strength-4
'', # mdi-alert
'' # mdi-weather-windy
]
time:
- platform: homeassistant
id: homeassistant_time
#Please edit your homeassistant sensors enitity id to match yours
sensor:
- platform: homeassistant
entity_id: sensor.tz2000_a476raq2_ts0201_temperature
id: temp_interieur
internal: true
- platform: homeassistant
entity_id: sensor.tz2000_a476raq2_ts0201_humidity
id: humid_indoor
- platform: homeassistant
entity_id: sensor.chalon_sur_saone_rain_chance
id: chance_rain
icon: "mdi:weather-rainy"
- platform: homeassistant
entity_id: sensor.lumi_lumi_weather_temperature
id: temp_exterieur
internal: true
- platform: homeassistant
entity_id: sensor.lumi_lumi_weather_humidity
id: humid_outdoor
- platform: homeassistant
entity_id: sensor.chalon_sur_saone_wind_speed
id: wind_outdoor
icon: "mdi:weather-windy"
- platform: wifi_signal
name: "WiFi Signal Sensor"
id: wifisignal
update_interval: 60s
- platform: homeassistant
entity_id: sensor.ext_temp_max
id: temp_exterieur_max
internal: true
- platform: homeassistant
entity_id: sensor.ext_temp_min
id: temp_exterieur_min
internal: true
text_sensor:
- platform: homeassistant
name: "weather_alert"
entity_id: sensor.71_weather_alert
id: weather_alert
spi:
clk_pin: 14
mosi_pin: 13 #DIN
display:
- platform: waveshare_epaper
id: epaperdisplay
cs_pin: 15
dc_pin: 12
update_interval: 60s
busy_pin: 16
reset_pin: 4
model: 4.20in
lambda: |-
int indoor_humid = int(id(humid_indoor).state);
float indoor_temp = int(id(temp_interieur).state);
int outdoor_humid = int(id(humid_outdoor).state);
float outdoor_temp = int(id(temp_exterieur).state);
int dehors_vent = int(id(wind_outdoor).state);
int chance_pluie = int(id(chance_rain).state);
float temp_min = int(id(temp_exterieur_min).state); /* température min */
float temp_max = int(id(temp_exterieur_max).state); /* température maxi */
std::string val = to_string(id(weather_alert).state); /* affichage sensor de type texte */
/* DEHORS */
it.print(5, 5, id(icon_font_30), "\U000F09F1"); /* icone dehors */
it.filled_rectangle(47, 21, 375, 3);
it.print(375, 100, id(mdi_small), TextAlign::BASELINE_CENTER, ""); //water-percent
/* it.print(0, 114, id(mdi_small), TextAlign::BASELINE_LEFT, ""); //thermoter */
it.print(365, 25, id(icon_font_30), "\U000F15FA"); /* icone vent */
it.printf(357, 50, id(main_sensor_unit), TextAlign::BASELINE_RIGHT , "%3dkm/h", dehors_vent);
it.printf(225, 114, id(main_sensor_font), TextAlign::BASELINE_RIGHT , "%.1f°", id(temp_exterieur).state);
it.printf(357, 145, id(main_sensor_unit), TextAlign::BASELINE_RIGHT , "%3d%%", chance_pluie);
it.print(360, 125, id(icon_font_30), "\U000F0597"); /* icone chance pluie */
it.print(47,30, id(main_sensor_unit), "min:");
it.printf(87, 30, id(main_sensor_unit), "%.1f°", id(temp_exterieur_min).state);
it.print(147,30, id(main_sensor_unit), "max:");
it.printf(190, 30, id(main_sensor_unit), "%.1f°", id(temp_exterieur_max).state);
it.printf(125,125, id(main_sensor_unit), "%s",id(weather_alert).state.c_str()); /* affichage alerte meteo texte verte jaune rouge */
it.print(85, 122, id(icon_font_30), "\U000F0F2F"); /* icone alerte meteo */
if(indoor_humid >=0 && indoor_humid <= 100){
it.printf(357, 95, id(main_sensor_unit), TextAlign::BASELINE_RIGHT , "%3d%%", outdoor_humid);
}else{
it.print(357, 95, id(main_sensor_unit), TextAlign::BASELINE_RIGHT , " - %");
}
/* DEDANS */
int offsetY = 137;
it.print(5, 5 + offsetY, id(icon_font_30), "\U000F04B9"); /* icone dedans */
it.filled_rectangle(47, 21 + offsetY, 375, 3);
it.print(375, 75 + offsetY, id(mdi_small), TextAlign::BASELINE_CENTER, ""); //thermometer
/* it.print(0, 114 + offsetY, id(mdi_small), TextAlign::BASELINE_LEFT, ""); //thermoter */
it.print(375, 115 + offsetY, id(mdi_small), TextAlign::BASELINE_CENTER, ""); //water-percent
it.printf(225, 114 +offsetY, id(main_sensor_font), TextAlign::BASELINE_RIGHT , "%.1f°", id(temp_interieur).state);
if(indoor_temp > -100 && indoor_temp < 100){
it.printf(357, 75 + offsetY, id(sub_sensor_font), TextAlign::BASELINE_RIGHT , "%.1fº", id(temp_interieur).state);
}else{
it.print(357, 75 + offsetY, id(sub_sensor_font), TextAlign::BASELINE_RIGHT , " - º");
}
if(indoor_humid >=0 && indoor_humid <= 100){
it.printf(357, 115 + offsetY, id(sub_sensor_font), TextAlign::BASELINE_RIGHT , "%3d%%", indoor_humid);
}else{
it.print(357, 115 + offsetY, id(sub_sensor_font), TextAlign::BASELINE_RIGHT , " - %");
}
/* PIED DE PAGE */
it.strftime(355, 295 , id(footer_font), TextAlign::BASELINE_RIGHT , "Mise a jour %H:%M", id(homeassistant_time).now());
/* WiFi Signal Strenght */
if(id(wifisignal).has_state()) {
int x = 375;
int y = 295;
if (id(wifisignal).state >= -50) {
//Excellent
it.print(x, y, id(mdi_wifi), TextAlign::BASELINE_CENTER, "");
ESP_LOGI("WiFi", "Exellent");
} else if (id(wifisignal).state >= -60) {
//Good
it.print(x, y, id(mdi_wifi), TextAlign::BASELINE_CENTER, "");
ESP_LOGI("WiFi", "Good");
} else if (id(wifisignal).state >= -75) {
//Fair
it.print(x, y, id(mdi_wifi), TextAlign::BASELINE_CENTER, "");
ESP_LOGI("WiFi", "Fair");
} else if (id(wifisignal).state >= -100) {
//Weak
it.print(x, y, id(mdi_wifi), TextAlign::BASELINE_CENTER, "");
ESP_LOGI("WiFi", "Weak");
} else {
//Unlikely working signal
it.print(x, y, id(mdi_wifi), TextAlign::BASELINE_CENTER, "");
ESP_LOGI("WiFi", "Unlikely");
}
}