Nous avons vu dans un précédent article, comment avoir une vrai base de données, maintenant nous allons voir comment utiliser cette base de données (BDD) pour afficher de beaux graphiques. Pour ce faire, il est nécessaire d’installer un autre outil : Grafana. Ce dernier est parfait pour représenter les données d’une base de données dans des graphiques.
Niveau requis
- Débutant / Intermédiaire / Avancé
Matériels nécessaires / Matériels utilisés / Prérequis
- HA avec Superviseur (article rédigé avec la version 0.114.1)
- Version de Grafana : V4.2.1.
- Avoir installé InfluxDB.
Installation / Configuration.
Installation de Grafana.
Suivre la procédure d’installation d’extension officielle, puis rechercher Graphana.
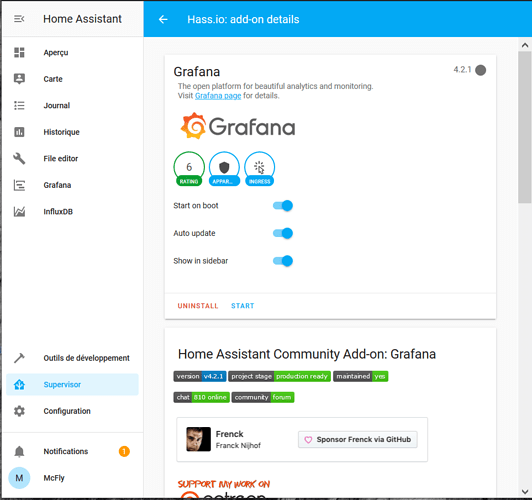
Cliquer dessus puis INSTALL.
Une fois installé, vous pouvez cocher Auto update et Show in sidebar. Il n’y a rien à paramétrer avant de démarrer car c’est un add-ons ingress.
Cliquer sur START, le démarrage peut être long. Aller voir les logs pour voir son avancement.
On vérifie le fichier configuration puis on redémarre.
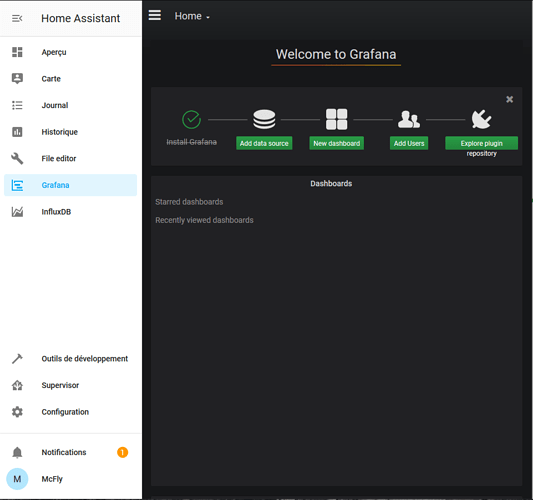
Une fois redémarré, cliquer sur Grafana dans la barre latérale si vous avez coché Show in the side bar. Sinon dans supervisor, dashboard, cliquer sur Grafana et sur OpenWebUI.
Établir la liaison entre Grafana et InfluxDB.
Ajout d’un utilisateur grafana dans influxdb
Suivez les étapes de création d’un user dans l’article InfluxDB.
Pour cet article, user grafana et passwrd grafana.
Configuration de Grafana.
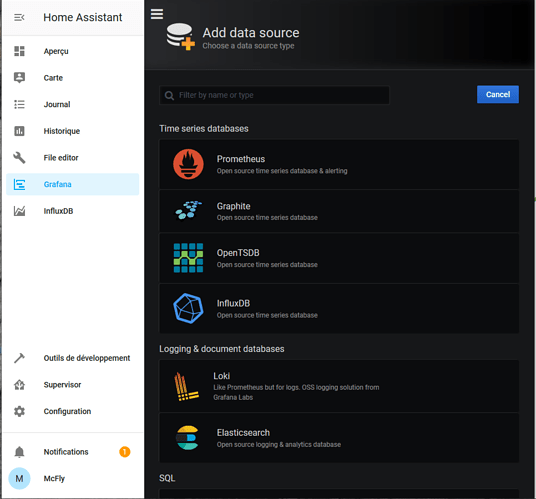
Une fois sur grafana cliquer sur Add data source puis sélectionner InfluxDB.
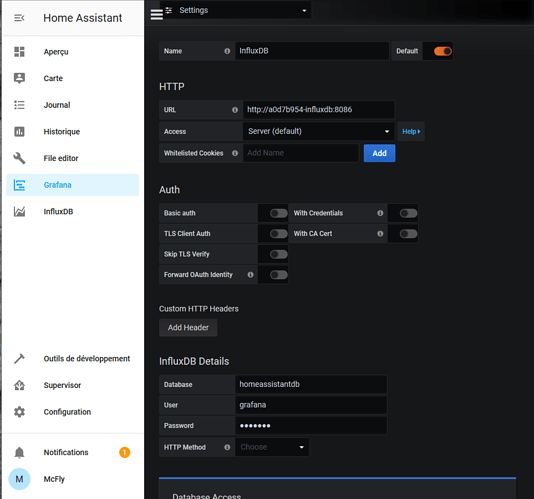
Renseigner l’url avec l’adresse influxdb puis les paramètres de connexion
- URL : http://a0d7b954-influxdb:8086
- Database : homeassistantdb
- User : grafana
- Password : grafana
Cliquer sur Save & Test pour valider votre configuration.
Vous voila avec Grafana d’installé et configuré.
Votre premier graphique.
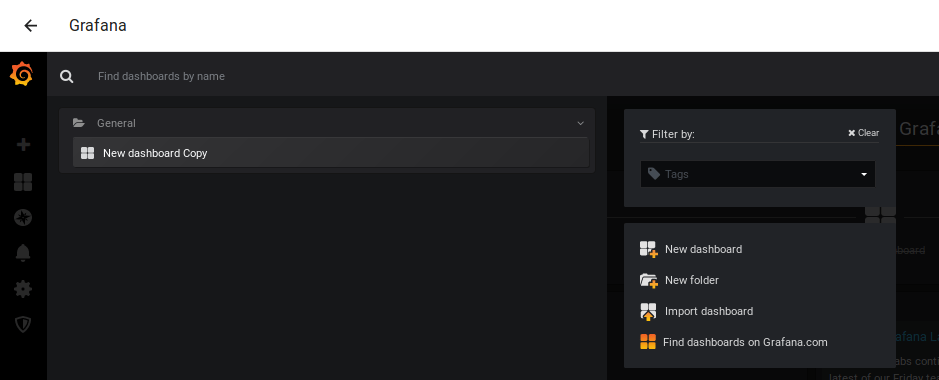
Ouvrer grafana, en haut à gauche cliquer sur Home puis sur New Dashboard.
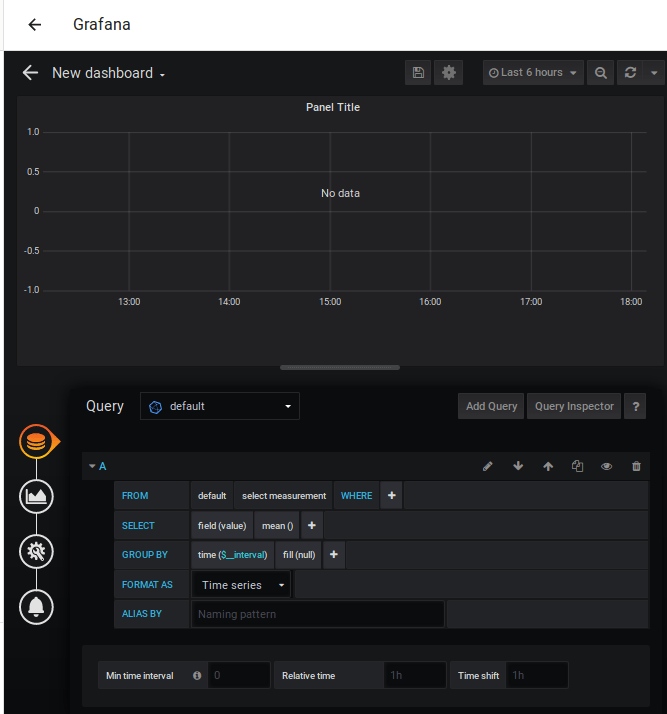
Cliquer ensuite sur Add Query.
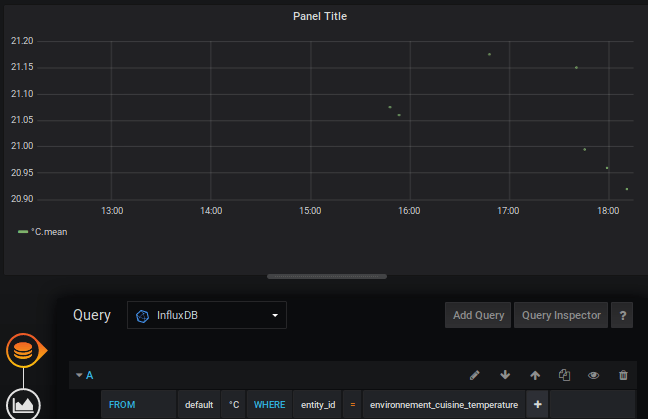
Vous avez cette image.
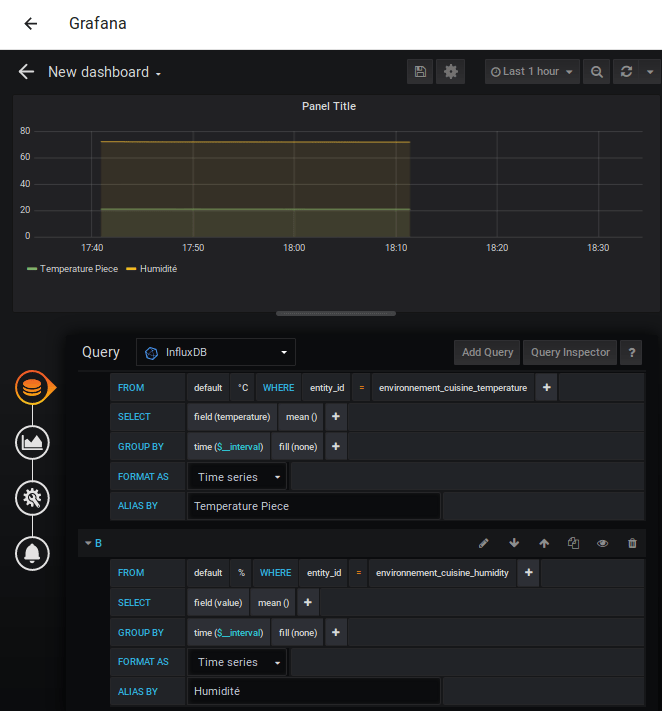
Pour notre premier graph sélectionné :
- Query : InfluxDB.
- FROM : default, Select measurement : °C, WHERE : entity_id = votre capteur.
- ALIAS BY : donner le nom de la mesure que vous souhaitez afficher.
Vous devriez déjà voir vos points s’afficher.

En cliquant sur Add Query à droite, vous pouvez ajouter une autre mesure.
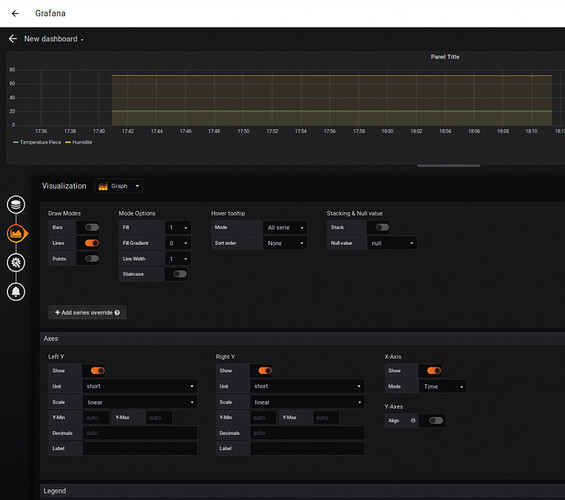
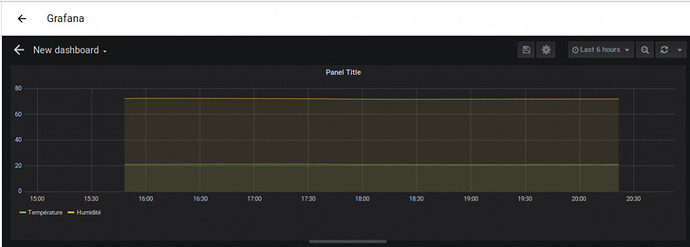
Améliorons le graphique.
Cliquer sur le graphique en dessous de la BDD orange à gauche.
Sans rentrer dans les détails car je ne maîtrise pas du tout
Grafana, c’est ici que vous allez pouvoir adapter vos échelles et plein d’autres choses.
Cliquer maintenant sur la disquette en haut pour sauvegarder
NOTA : Si une personne veut faire un article plus détaillé sur la création de graphique; n’hésitez pas. Pour le reste,
Grafanaest tellement utilisé qu’il y a énormément de tutoriels dessus.

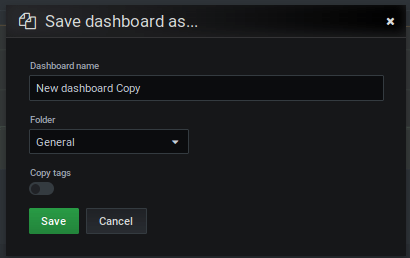
Donner un nom à votre
Dashboard puis save.
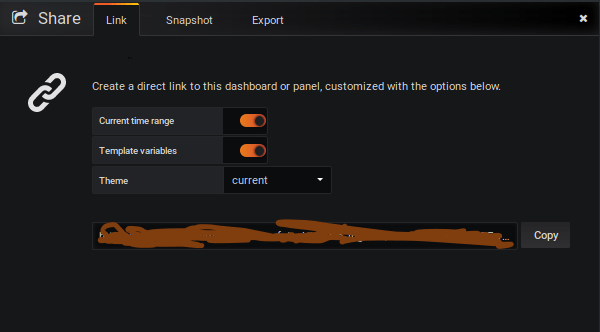
Cliquer maintenant sur share dashboard en haut à droite, puis copier le lien.

Lovelace UI.
Intégrons notre graphique à notre interface. Vous avez copier le lien ?
Suivre l’article pour personnaliser l’interface.
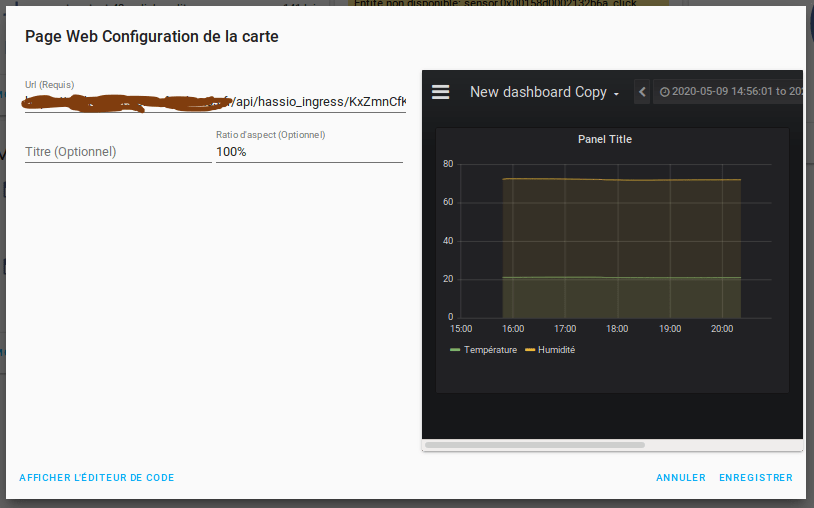
Sélectionner la carte de type Page Web puis coller votre lien, jouer avec le ratio pour votre affichage.

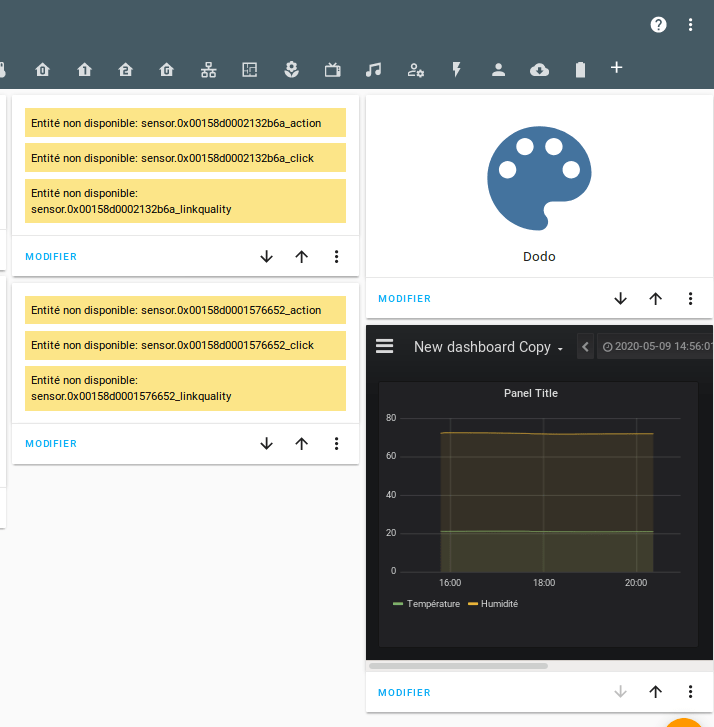
Grafana sur dashboard Home Assistant
Enregistrer puis regarder le résultat.
Trucs & astuces.
Merci @jybi89 :
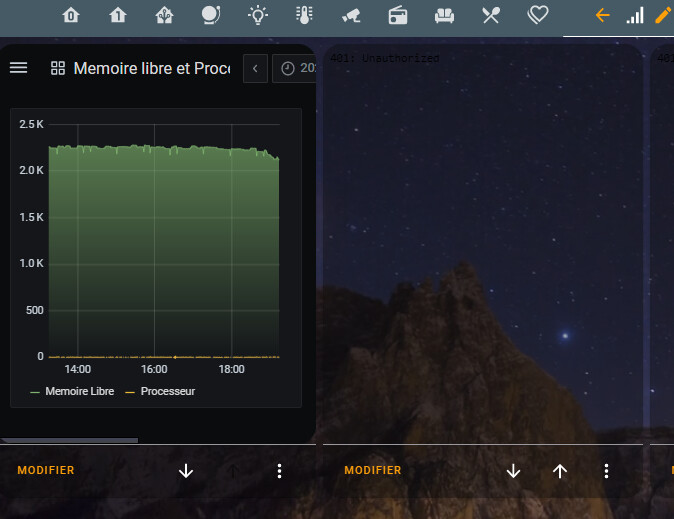
En cas d’erreur 401 unauthorized lors de l’affichage d’un grafana dans lovelace
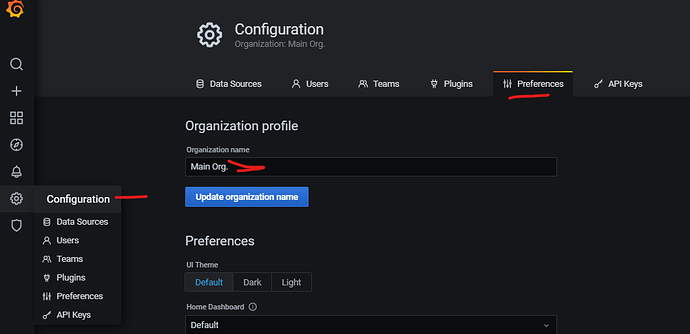
Dans grafana récupèrer
Organization name
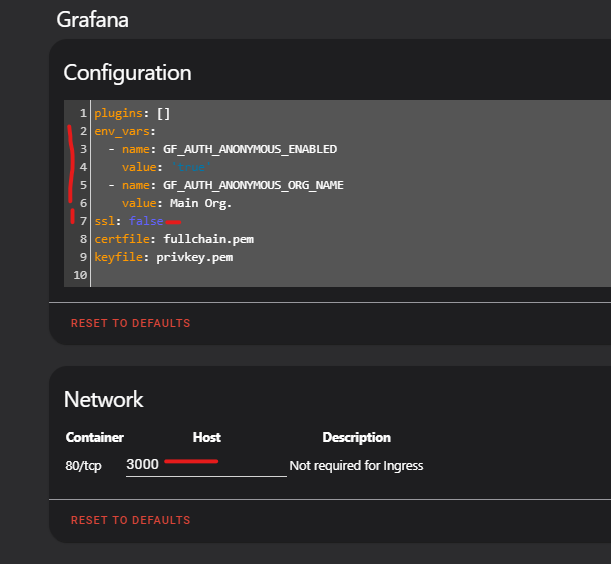
Dans la configuration de l’addon :
Ajouter :
env_vars: - name: GF_AUTH_ANONYMOUS_ENABLED value: 'true' - name: GF_AUTH_ANONYMOUS_ORG_NAME value: Main Org.J’ai désactivé le SSL en le passant a false parce que j’ai pas besoin de toute façon et le port j’ai choisi le 3000.
Sauvegarder et redémarrer l’addon, à la modification de la configuration et après la modification du port.
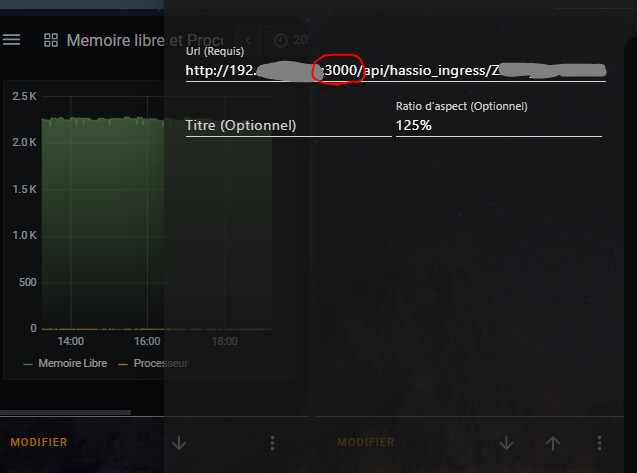
Tu modifies ta carte web dans lovelace avec ton graphique et tu modifies juste le port :
Tu fermes et ouvre ton navigateur ou juste crtl+F5, et c’est OK :
Conclusion.
Vous allez maintenant pouvoir faites des graphiques sur le monitoring de vos installations, de vos consommations d’électricité, d’eau, de gaz, de chauffage, etc etc.
Si vous ne comptez pas afficher de graphique dés le début, vous n’êtes pas obligé d’installer cet add-on, seul InfluxDB sera important pour commencer à emmagasiner les informations de vos capteurs.