code
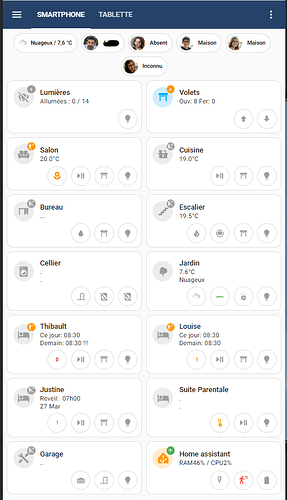
type: vertical-stack
cards:
- type: custom:mushroom-chips-card
chips:
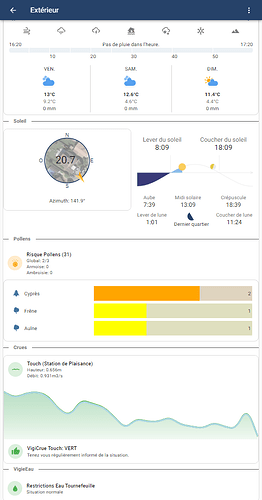
- type: weather
entity: weather.tournefeuille
show_conditions: true
show_temperature: true
double_tap_action:
action: navigate
navigation_path: /lovelace-smartphone/meteo
hold_action:
action: navigate
navigation_path: /lovelace-smartphone/meteo
tap_action:
action: navigate
navigation_path: /lovelace-smartphone/meteo
- type: entity
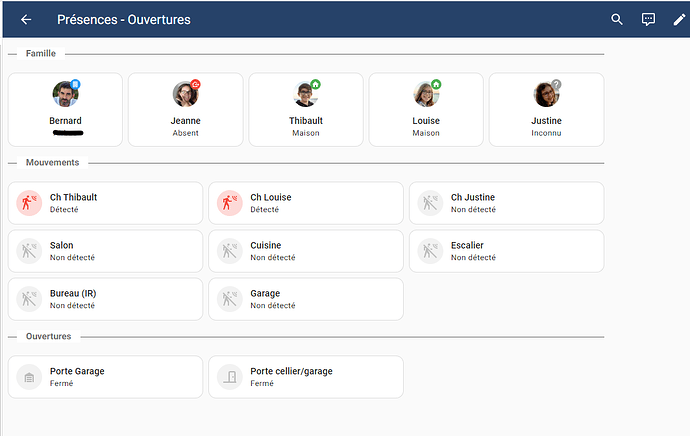
entity: person.bernard
use_entity_picture: true
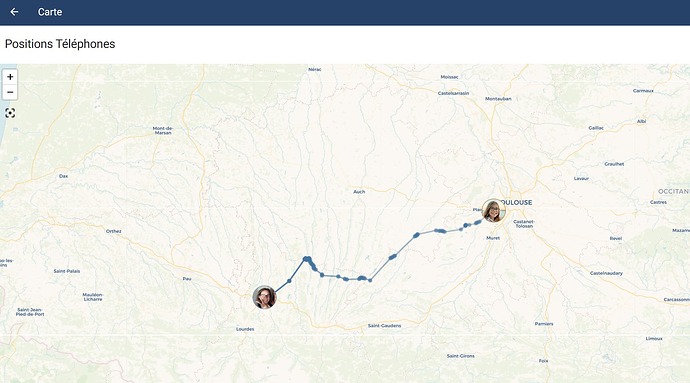
hold_action:
action: navigate
navigation_path: /lovelace-smartphone/carte
- type: entity
entity: person.jeanne
use_entity_picture: true
hold_action:
action: navigate
navigation_path: /lovelace-smartphone/carte
- type: entity
entity: person.thibault
hold_action:
action: navigate
navigation_path: /lovelace-smartphone/carte
use_entity_picture: true
- type: entity
entity: person.louise
hold_action:
action: navigate
navigation_path: /lovelace-smartphone/carte
use_entity_picture: true
- type: entity
entity: person.justine
hold_action:
action: navigate
navigation_path: /lovelace-smartphone/carte
use_entity_picture: true
alignment: center
- square: false
columns: 4
type: grid
cards:
- type: custom:mushroom-template-card
primary: Lumières
secondary: |
{% set all = expand(entity)| list -%}
{% set ND1 = all | selectattr('state','eq','on')|list|count%}
{% set D1 = all | selectattr('state','eq','off')|list|count%}
Allumées : {{ND1}}
Eteintes : {{D1}}
icon: |
{% if is_state(entity, 'on') %}
mdi:lightbulb-group
{% else %}
mdi:lightbulb-group-off
{% endif %}
icon_color: |
{% if is_state(entity,'on') %}
orange
{% else %}
grey
{% endif %}
badge_icon: |-
{% set all = expand(entity)| list -%}
{% set open1 = all | selectattr('state','eq','on')|list|count%}
{% if open1 <= 9 %}
mdi:numeric-{{open1}}
{% elif open1 >= 10 %}
mdi:numeric-9-plus
{% else %}
none
{% endif %}
badge_color: |
{% set all = expand(entity)| list -%}
{% set open1 = all | selectattr('state','eq','on')|list|count%}
{% if open1 == 0 %}
grey
{% else %}
orange
{% endif %}
entity: light.toutes_les_lumieres
layout: horizontal
tap_action:
action: navigate
navigation_path: /lovelace-smartphone/lumieres
hold_action:
action: call-service
service: homeassistant.turn_off
data: {}
target:
entity_id:
- group.lumieres_toutes
- switch.prise_tradfri_1
double_tap_action:
action: more-info
multiline_secondary: true
fill_container: false
- type: custom:mushroom-template-card
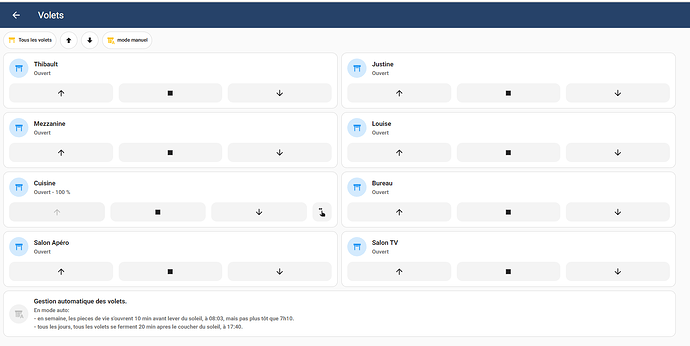
primary: Volets
secondary: |
{% set all = expand(entity)| list -%}
{% set ND1 = all | selectattr('state','eq','open')|list|count%}
{% set D1 = all | selectattr('state','eq','closed')|list|count%}
Ouverts : {{ND1}}
Fermés : {{D1}}
icon: |
{% if is_state(entity, 'open') %}
mdi:window-shutter-open
{% else %}
mdi:window-shutter
{% endif %}
icon_color: |
{% if is_state(entity,'open') %}
light-blue
{% else %}
green
{% endif %}
badge_icon: |-
{% set all = expand(entity)| list -%}
{% set open1 = all | selectattr('state','eq','open')|list|count%}
{% if open1 <= 9 %}
mdi:numeric-{{open1}}
{% elif open1 >= 10 %}
mdi:numeric-9-plus
{% else %}
none
{% endif %}
badge_color: |
{% set all = expand(entity)| list -%}
{% set open1 = all | selectattr('state','eq','open')|list|count%}
{% if open1 == 0 %}
green
{% else %}
orange
{% endif %}
entity: cover.tous_les_volets
layout: horizontal
hold_action:
action: navigate
navigation_path: /lovelace-smartphone/volets
double_tap_action:
action: more-info
multiline_secondary: true
tap_action:
action: navigate
navigation_path: /lovelace-smartphone/volets
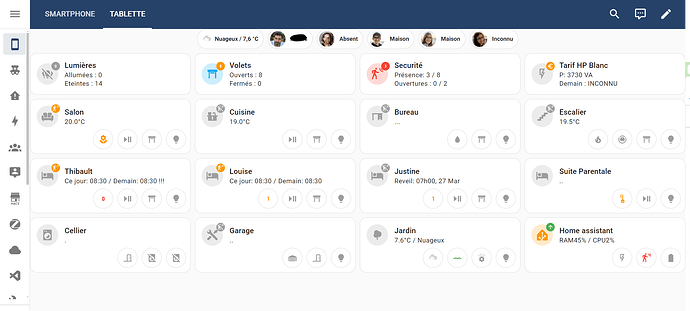
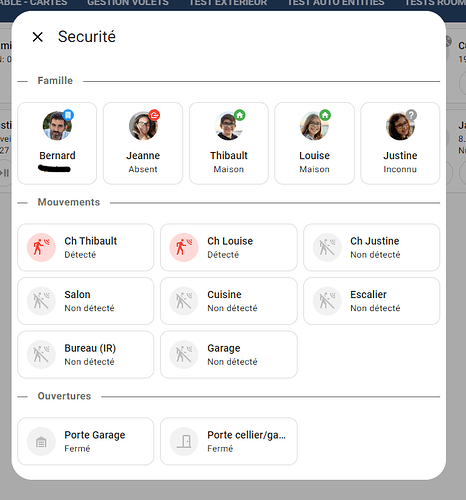
- type: custom:mushroom-template-card
primary: Securité
secondary: |
{% set all = expand(entity)| list -%}
{% set ND1 = all | selectattr('state','eq','off')|list|count%}
{% set D1 = all | selectattr('state','eq','on')|list|count%}
{% set all2 = expand('binary_sensor.ouverture')| list -%}
{% set ND2 = all2 | selectattr('state','eq','off')|list|count%}
{% set D2 = all2 | selectattr('state','eq','on')|list|count%}
Présence: {{D1}} / {{D1+ND1}}
Ouvertures : {{D2}} / {{D2+ND2}}
icon: |
{% if is_state(entity, 'on') %}
mdi:motion-sensor
{% elif is_state('binary_sensor.ouverture', 'on') %}
mdi:door-open
{% else %}
mdi:thumb-up
{% endif %}
icon_color: |
{% if is_state(entity,'on') %}
red
{% elif is_state('binary_sensor.ouverture', 'on') %}
red
{% else %}
green
{% endif %}
badge_icon: |-
{% set all = expand(entity)| list -%}
{% set open1 = all | selectattr('state','eq','on')|list|count%}
{% set all2 = expand('binary_sensor.ouverture')| list -%}
{% set open2 = all2 | selectattr('state','eq','on')|list|count%}
{% if open1+open2 <= 9 %}
mdi:numeric-{{open1+open2}}
{% elif open1+open2 >= 10 %}
mdi:numeric-9-plus
{% else %}
none
{% endif %}
badge_color: |
{% set all = expand(entity)| list -%}
{% set open1 = all | selectattr('state','eq','on')|list|count%}
{% set all2 = expand('binary_sensor.ouverture')| list -%}
{% set open2 = all2 | selectattr('state','eq','on')|list|count%}
{% if open1+open2 == 0 %}
green
{% else %}
red
{% endif %}
tap_action:
action: navigate
navigation_path: /lovelace-smartphone/securite
layout: horizontal
multiline_secondary: true
entity: binary_sensor.presence
fill_container: false
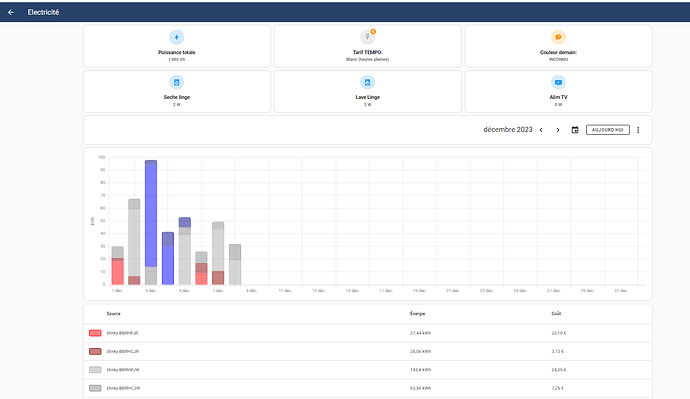
- type: custom:mushroom-template-card
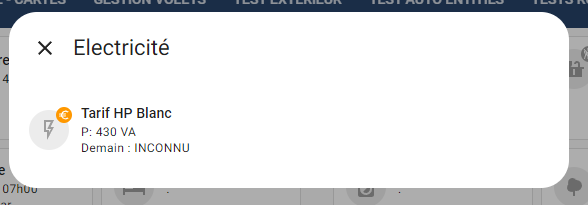
primary: >-
Tarif
{% if
is_state('sensor.0x00158d0005007002_active_register_tier_delivered',
'HPJB') %}
HP Bleu
{% elif
is_state('sensor.0x00158d0005007002_active_register_tier_delivered',
'HCJB') %}
HC Bleu
{% elif
is_state('sensor.0x00158d0005007002_active_register_tier_delivered',
'HPJW') %}
HP Blanc
{% elif
is_state('sensor.0x00158d0005007002_active_register_tier_delivered',
'HCJW') %}
HC Blanc
{% elif
is_state('sensor.0x00158d0005007002_active_register_tier_delivered',
'HPJR') %}
HP Rouge
{% elif
is_state('sensor.0x00158d0005007002_active_register_tier_delivered',
'HCJR') %}
HC Rouge
{% else %}
Inconnu
{% endif %}
secondary: |-
P: {{ states('sensor.0x00158d0005007002_papp')}} VA
Demain : {{ states('input_text.couleur_demain')}}
multiline_secondary: true
icon: >-
{% if
is_state('sensor.0x00158d0005007002_active_register_tier_delivered',
'HPJB') %}
mdi:flash
{% elif
is_state('sensor.0x00158d0005007002_active_register_tier_delivered',
'HCJB') %}
mdi:flash
{% elif
is_state('sensor.0x00158d0005007002_active_register_tier_delivered',
'HPJW') %}
mdi:flash-outline
{% elif
is_state('sensor.0x00158d0005007002_active_register_tier_delivered',
'HCJW') %}
mdi:flash-outline
{% elif
is_state('sensor.0x00158d0005007002_active_register_tier_delivered',
'HPJR') %}
mdi:flash-alert
{% elif
is_state('sensor.0x00158d0005007002_active_register_tier_delivered',
'HCJR') %}
mdi:flash-alert
{% else %}
mdi:lightning-bolt
{% endif %}
icon_color: >-
{% if
is_state('sensor.0x00158d0005007002_active_register_tier_delivered',
'HPJB') %}
light-blue
{% elif
is_state('sensor.0x00158d0005007002_active_register_tier_delivered',
'HCJB') %}
light-blue
{% elif
is_state('sensor.0x00158d0005007002_active_register_tier_delivered',
'HPJW') %}
grey
{% elif
is_state('sensor.0x00158d0005007002_active_register_tier_delivered',
'HCJW') %}
grey
{% elif
is_state('sensor.0x00158d0005007002_active_register_tier_delivered',
'HPJR') %}
red
{% elif
is_state('sensor.0x00158d0005007002_active_register_tier_delivered',
'HCJR') %}
red
{% else %}
orange
{% endif %}
badge_icon: mdi:currency-eur
badge_color: >-
{% if
is_state('sensor.0x00158d0005007002_active_register_tier_delivered',
'HCJB') %}
green
{% elif
is_state('sensor.0x00158d0005007002_active_register_tier_delivered',
'HPJB') %}
green
{% elif
is_state('sensor.0x00158d0005007002_active_register_tier_delivered',
'HPJW') %}
orange
{% elif
is_state('sensor.0x00158d0005007002_active_register_tier_delivered',
'HCJW') %}
green
{% elif
is_state('sensor.0x00158d0005007002_active_register_tier_delivered',
'HPJR') %}
red
{% elif
is_state('sensor.0x00158d0005007002_active_register_tier_delivered',
'HCJR') %}
green
{% else %}
orange
{% endif %}
entity: sensor.0x00158d0005007002_active_register_tier_delivered
layout: horizontal
tap_action:
action: navigate
navigation_path: /lovelace-smartphone/electricite
- type: custom:vertical-stack-in-card
cards:
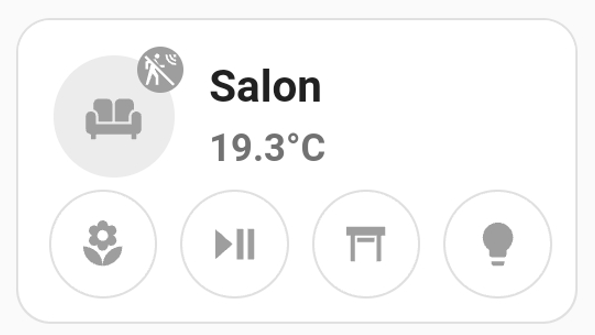
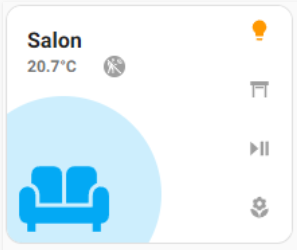
- type: custom:mushroom-template-card
entity: group.lumieres_salon
icon: mdi:sofa
icon_color: |
{% if is_state(entity, 'on') %}
#03A9F4
{% else %}
grey
{% endif %}
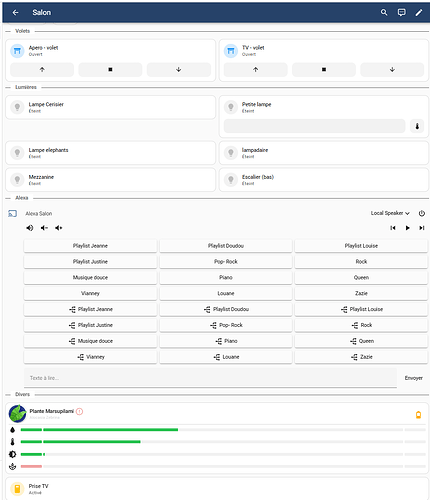
primary: Salon
secondary: '{{ states(''sensor.echo_jeanne_temperature'') }}°C'
layout: horizontal
tap_action:
action: navigate
navigation_path: /lovelace-smartphone/salon
double_tap_action:
action: navigate
navigation_path: /lovelace-smartphone/salon
hold_action:
action: toggle
badge_icon: |
{% if is_state('binary_sensor.echo_salon_mouvement', 'on') %}
mdi:motion-sensor
{% else %}
mdi:motion-sensor-off
{% endif %}
badge_color: |
{% if is_state('binary_sensor.echo_salon_mouvement', 'on') %}
orange
{% else %}
grey
{% endif %}
- type: custom:mushroom-chips-card
chips:
- type: template
entity: plant.alocatia
icon: mdi:flower
icon_color: |-
{% if is_state(entity, 'problem') %}
orange
{% else %}
grey
{% endif %}
tap_action:
action: fire-dom-event
browser_mod:
service: browser_mod.popup
data:
title: Plante Marsupilami
content:
type: custom:mod-card
card:
type: custom:flower-card
entity: plant.alocatia
show_bars:
- moisture
- temperature
- illuminance
- conductivity
battery_sensor: sensor.alocasia_zebrina_battery
- type: template
entity: media_player.echo_jeanne
icon: mdi:play-pause
icon_color: |-
{% if is_state(entity, 'playing') %}
#03A9F4
{% else %}
grey
{% endif %}
tap_action:
action: fire-dom-event
browser_mod:
service: browser_mod.popup
data:
title: Echo salon
content:
type: custom:stack-in-card
cards:
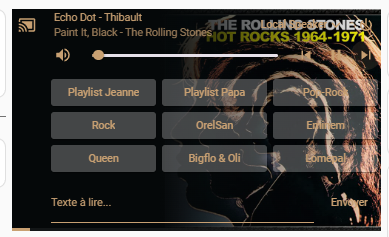
- type: custom:mini-media-player
entity: media_player.echo_jeanne
source: full
volume_stateless: false
group: true
artwork: full-cover
tts:
platform: alexa
entity_id: media_player.echo_jeanne
type: announce
shortcuts:
hide_when_off: true
columns: 3
buttons:
- name: Playlist Jeanne
type: AMAZON_MUSIC
id: Playlist Jeanne
- name: RTL2
type: custom
id: joue la station RTL deux
- name: Pop- Rock
type: custom
id: joue du pop rock
- name: Rock
type: custom
id: joue du rock
- name: Musique douce
type: custom
id: joue de la musique douce
- name: Piano
type: custom
id: joue de la musique au piano
- name: Queen
type: custom
id: joue du Queen
- name: Vianney
type: custom
id: joue du Vianney
- name: Louane
type: custom
id: joue du Louane
- name: Playlist Jeanne
type: AMAZON_MUSIC
id: >-
Playlist Jeanne sur le groupe
rez_de_chaussee
icon: mdi:multicast
- name: RTL2
type: custom
id: >-
joue la station RTL deux sur le groupe
rez_de_chaussee
icon: mdi:multicast
- name: Pop- Rock
type: custom
id: >-
joue du pop rock sur le groupe
rez_de_chaussee
icon: mdi:multicast
- name: Rock
type: custom
id: joue du rock sur le groupe rez_de_chaussee
icon: mdi:multicast
- name: Musique douce
type: custom
id: >-
joue de la musique douce sur le groupe
rez_de_chaussee
icon: mdi:multicast
- name: Piano
type: custom
id: >-
joue de la musique au piano sur le groupe
rez_de_chaussee
icon: mdi:multicast
- name: Queen
type: custom
id: joue du Queen sur le groupe rez_de_chaussee
icon: mdi:multicast
- name: Vianney
type: custom
id: >-
joue du Vianney sur le groupe
rez_de_chaussee
icon: mdi:multicast
- name: Louane
type: custom
id: joue du Louane sur le groupe rez_de_chaussee
icon: mdi:multicast
hold_action:
action: navigate
navigation_path: /lovelace-smartphone/echo
- type: template
entity: cover.salon
hold_action:
action: toggle
tap_action:
action: fire-dom-event
browser_mod:
service: browser_mod.popup
data:
title: Volets du salon
content:
type: vertical-stack
cards:
- type: custom:mushroom-cover-card
entity: cover.volet_du_salon_apero
name: Volet Apero
show_position_control: true
show_tilt_position_control: false
show_buttons_control: true
- type: custom:mushroom-cover-card
entity: cover.volet_du_salon_tv
name: Volet TV
show_position_control: true
show_tilt_position_control: false
show_buttons_control: true
icon: |-
{% if is_state(entity, 'open') %}
mdi:window-shutter-open
{% elif is_state(entity, 'closed') %}
mdi:window-shutter
{% else %}
mdi:window-shutter-alert
{% endif %}
icon_color: |-
{% if is_state(entity, 'open') %}
grey
{% elif is_state(entity, 'closed') %}
grey
{% else %}
orange
{% endif %}
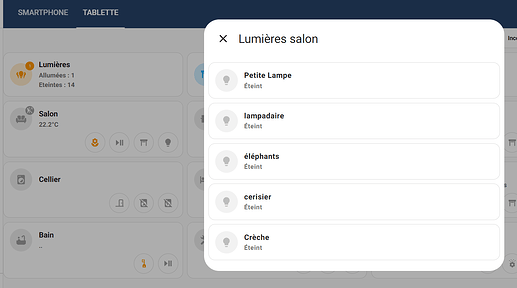
- type: template
entity: light.0x84ba20fffe4b2581
tap_action:
action: fire-dom-event
browser_mod:
service: browser_mod.popup
data:
title: Lumières salon
content:
type: vertical-stack
cards:
- type: custom:mushroom-light-card
entity: light.0x84ba20fffe4b2581
name: Petite Lampe
use_light_color: true
show_brightness_control: true
show_color_temp_control: true
show_color_control: false
collapsible_controls: true
tap_action:
action: toggle
- type: custom:mushroom-light-card
entity: light.prise_lampadaire
use_light_color: false
show_brightness_control: false
show_color_temp_control: false
show_color_control: false
collapsible_controls: true
tap_action:
action: toggle
- type: custom:mushroom-light-card
entity: light.prise_elephants
use_light_color: false
show_brightness_control: false
show_color_temp_control: false
show_color_control: false
collapsible_controls: true
tap_action:
action: toggle
- type: custom:mushroom-light-card
entity: light.prise_cerisier
use_light_color: false
show_brightness_control: false
show_color_temp_control: false
show_color_control: false
collapsible_controls: true
tap_action:
action: toggle
- type: custom:mushroom-light-card
entity: light.prise_tradfri
use_light_color: false
show_brightness_control: false
show_color_temp_control: false
show_color_control: false
collapsible_controls: true
tap_action:
action: toggle
icon: mdi:lightbulb
hold_action:
action: toggle
icon_color: |-
{% if is_state(entity, 'on') %}
orange
{% elif is_state(entity, 'off') %}
grey
{% else %}
grey
{% endif %}
alignment: end
card_mod:
style:
style: |
ha-card {
padding-top: 0px;
margin-top: -8px;
padding-bottom: 8px;
padding-left: 8px;
padding-right: 8px;
}
- type: custom:vertical-stack-in-card
cards:
- type: custom:mushroom-template-card
icon: mdi:countertop
icon_color: |
{% if is_state(entity, 'on') %}
#03A9F4
{% else %}
grey
{% endif %}
primary: Cuisine
secondary: '{{ states(''sensor.echo_dot_cuisine_temperature'') }}°C'
layout: horizontal
tap_action:
action: navigate
navigation_path: /lovelace-smartphone/cuisine
double_tap_action:
action: navigate
navigation_path: /lovelace-smartphone/cuisine
hold_action:
action: toggle
badge_icon: |
{% if is_state('binary_sensor.echo_cuisine_mouvement', 'on') %}
mdi:motion-sensor
{% else %}
mdi:motion-sensor-off
{% endif %}
badge_color: |
{% if is_state('binary_sensor.echo_cuisine_mouvement', 'on') %}
orange
{% else %}
grey
{% endif %}
entity: light.led_cuisine
- type: custom:mushroom-chips-card
chips:
- type: template
entity: media_player.echo_dot_jeanne
icon: mdi:play-pause
icon_color: |-
{% if is_state(entity, 'playing') %}
#03A9F4
{% else %}
grey
{% endif %}
tap_action:
action: fire-dom-event
browser_mod:
service: browser_mod.popup
data:
title: Echo dot cuisine
content:
type: custom:stack-in-card
cards:
- type: custom:mini-media-player
entity: media_player.echo_dot_jeanne
source: full
volume_stateless: false
group: true
artwork: full-cover
tts:
platform: alexa
entity_id: media_player.echo_dot_jeanne
type: announce
shortcuts:
hide_when_off: true
columns: 3
buttons:
- name: Playlist Jeanne
type: AMAZON_MUSIC
id: Playlist Jeanne
- name: Playlist Top Doudou
type: AMAZON_MUSIC
id: Playlist Top Doudou
- name: Pop- Rock
type: custom
id: joue du pop rock
- name: Rock
type: custom
id: joue du rock
- name: Musique douce
type: custom
id: joue de la musique douce
- name: Piano
type: custom
id: joue de la musique au piano
- name: Queen
type: custom
id: joue du Queen
- name: Vianney
type: custom
id: joue du Vianney
- name: Louane
type: custom
id: joue du Louane
- name: Playlist Jeanne
type: AMAZON_MUSIC
id: >-
Playlist Jeanne sur le groupe
rez_de_chaussee
icon: mdi:multicast
- name: Playlist Top Doudou
type: AMAZON_MUSIC
id: >-
Playlist Top Doudou sur le groupe
rez_de_chaussee
icon: mdi:multicast
- name: Pop- Rock
type: custom
id: >-
joue du pop rock sur le groupe
rez_de_chaussee
icon: mdi:multicast
- name: Rock
type: custom
id: joue du rock sur le groupe rez_de_chaussee
icon: mdi:multicast
- name: Musique douce
type: custom
id: >-
joue de la musique douce sur le groupe
rez_de_chaussee
icon: mdi:multicast
- name: Piano
type: custom
id: >-
joue de la musique au piano sur le groupe
rez_de_chaussee
icon: mdi:multicast
- name: Queen
type: custom
id: joue du Queen sur le groupe rez_de_chaussee
icon: mdi:multicast
- name: Vianney
type: custom
id: >-
joue du Vianney sur le groupe
rez_de_chaussee
icon: mdi:multicast
- name: Louane
type: custom
id: joue du Louane sur le groupe rez_de_chaussee
icon: mdi:multicast
hold_action:
action: navigate
navigation_path: /lovelace-smartphone/echo
- type: template
entity: cover.volet_cuisine
hold_action:
action: toggle
tap_action:
action: fire-dom-event
browser_mod:
service: browser_mod.popup
data:
title: Volet Cuisine
content:
type: vertical-stack
cards:
- type: custom:mushroom-cover-card
entity: cover.volet_cuisine
name: Volet cuisine
show_position_control: false
show_tilt_position_control: false
show_buttons_control: true
icon: |-
{% if is_state(entity, 'open') %}
mdi:window-shutter-open
{% elif is_state(entity, 'closed') %}
mdi:window-shutter
{% else %}
mdi:window-shutter-alert
{% endif %}
icon_color: |-
{% if is_state(entity, 'open') %}
grey
{% elif is_state(entity, 'closed') %}
grey
{% else %}
orange
{% endif %}
- type: template
entity: light.led_cuisine
tap_action:
action: fire-dom-event
browser_mod:
service: browser_mod.popup
data:
title: Lumières cuisine
content:
type: vertical-stack
cards:
- type: custom:mushroom-light-card
entity: light.led_cuisine
name: LED cuisine
use_light_color: true
show_brightness_control: true
show_color_temp_control: true
show_color_control: true
collapsible_controls: true
icon: mdi:lightbulb
hold_action:
action: toggle
icon_color: |-
{% if is_state(entity, 'on') %}
orange
{% else %}
grey
{% endif %}
double_tap_action:
action: none
alignment: end
card_mod:
style:
style: |
ha-card {
padding-top: 0px;
margin-top: -8px;
padding-bottom: 8px;
padding-left: 8px;
padding-right: 8px;
}
- type: custom:vertical-stack-in-card
cards:
- type: custom:mushroom-template-card
entity: light.ampoule_bureau
icon: mdi:desk
icon_color: |
{% if is_state(entity, 'on') %}
#03A9F4
{% else %}
grey
{% endif %}
primary: Bureau
secondary: ...
layout: horizontal
tap_action:
action: navigate
navigation_path: /lovelace-smartphone/imprimante
double_tap_action:
action: navigate
navigation_path: /lovelace-smartphone/imprimante
hold_action:
action: toggle
badge_icon: >
{% if
is_state('binary_sensor.detecteur_presence_bureau_occupancy',
'on') %}
mdi:motion-sensor
{% else %}
mdi:motion-sensor-off
{% endif %}
badge_color: >
{% if
is_state('binary_sensor.detecteur_presence_bureau_occupancy',
'on') %}
orange
{% else %}
grey
{% endif %}
- type: custom:mushroom-chips-card
chips:
- type: template
icon: mdi:water
icon_color: |-
{% if is_state(entity, 'printing') %}
green
{% elif is_state(entity, 'stopped') %}
orange
{% else %}
grey
{% endif %}
tap_action:
action: fire-dom-event
browser_mod:
service: browser_mod.popup
data:
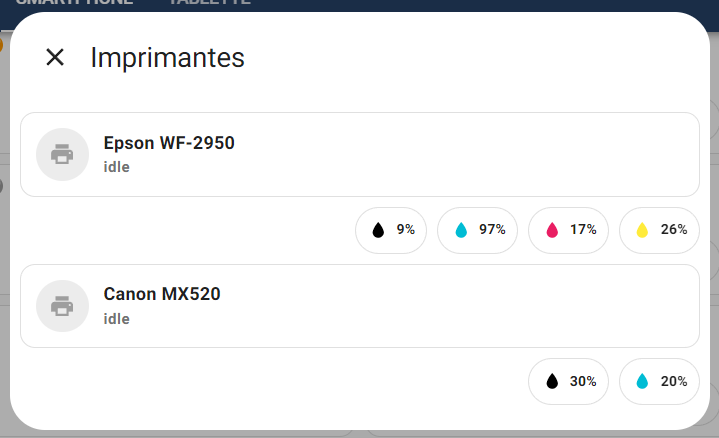
title: Imprimante
content:
type: vertical-stack
cards:
- type: custom:mushroom-entity-card
entity: sensor.imprimante_bureau_canonmx520
name: Etat
layout: vertical
- type: custom:mushroom-entity-card
entity: sensor.imprimante_bureau_canonmx520_black
name: Cartouche Noir
layout: vertical
icon_color: black
- type: custom:mushroom-entity-card
entity: sensor.imprimante_bureau_canonmx520_color
name: Cartouche couleur
layout: vertical
entity: sensor.imprimante_bureau_canonmx520
- type: template
entity: cover.volet_du_bureau
icon: |-
{% if is_state(entity, 'open') %}
mdi:window-shutter-open
{% elif is_state(entity, 'closed') %}
mdi:window-shutter
{% else %}
mdi:window-shutter-alert
{% endif %}
icon_color: |-
{% if is_state(entity, 'open') %}
grey
{% elif is_state(entity, 'closed') %}
grey
{% else %}
orange
{% endif %}
tap_action:
action: fire-dom-event
browser_mod:
service: browser_mod.popup
data:
title: Volet Bureau
content:
type: vertical-stack
cards:
- type: custom:mushroom-cover-card
entity: cover.volet_du_bureau
name: Volet bureau
show_position_control: false
show_tilt_position_control: false
show_buttons_control: true
hold_action:
action: toggle
- type: template
entity: light.ampoule_bureau
tap_action:
action: fire-dom-event
browser_mod:
service: browser_mod.popup
data:
title: Lumières bureau
content:
type: vertical-stack
cards:
- type: custom:mushroom-light-card
entity: light.ampoule_bureau
name: Plafonnier Bureau
use_light_color: true
show_brightness_control: true
show_color_temp_control: true
show_color_control: false
collapsible_controls: true
icon: mdi:lightbulb
hold_action:
action: toggle
icon_color: |-
{% if is_state(entity, 'on') %}
orange
{% elif is_state(entity, 'off') %}
grey
{% else %}
grey
{% endif %}
alignment: end
card_mod:
style:
style: |
ha-card {
padding-top: 0px;
margin-top: -8px;
padding-bottom: 8px;
padding-left: 8px;
padding-right: 8px;
}
- type: custom:vertical-stack-in-card
cards:
- type: custom:mushroom-template-card
entity: group.lumieres_escalier
icon: mdi:stairs
icon_color: |
{% if is_state(entity, 'on') %}
#03A9F4
{% else %}
grey
{% endif %}
primary: Escalier
secondary: '{{ states(''sensor.pac_room_temperature'') }}°C'
layout: horizontal
tap_action:
action: navigate
navigation_path: /lovelace-smartphone/escalier
double_tap_action:
action: navigate
navigation_path: /lovelace-smartphone/escalier
hold_action:
action: toggle
badge_icon: >
{% if is_state('binary_sensor.0x00124b00246e9df7_occupancy', 'on')
%}
mdi:motion-sensor
{% else %}
mdi:motion-sensor-off
{% endif %}
badge_color: >
{% if is_state('binary_sensor.0x00124b00246e9df7_occupancy', 'on')
%}
orange
{% else %}
grey
{% endif %}
- type: custom:mushroom-chips-card
chips:
- type: template
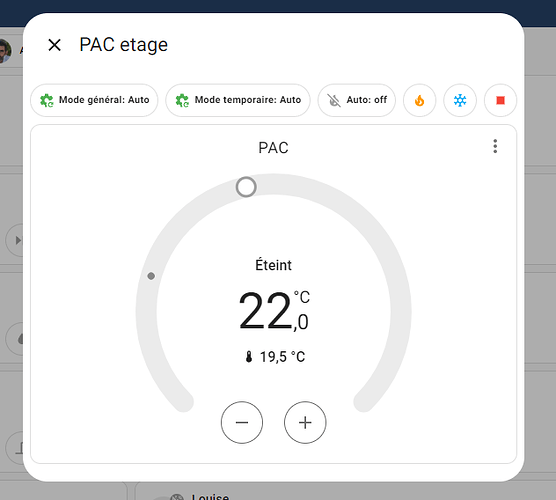
entity: climate.pac
icon: >-
{% if is_state(entity, 'heat') %}
mdi:fire
{% elif is_state(entity, 'cool') %}
mdi:snowflake
{% elif is_state('input_boolean.saison_chauffage', 'on') %}
mdi:fire
{% elif is_state('input_boolean.saison_climatistion', 'on')
%}
mdi:snowflake
{% else %}
mdi:fan
{% endif %}
tap_action:
action: fire-dom-event
browser_mod:
service: browser_mod.popup
data:
title: PAC etage
content:
type: vertical-stack
cards:
- type: custom:mushroom-chips-card
chips:
- type: template
entity: input_boolean.chauffage_mode_auto
icon: >-
{% if
is_state('input_boolean.chauffage_mode_auto',
'on') %}
mdi:cog-refresh
{% elif
is_state('input_boolean.chauffage_mode_auto',
'off') %}
mdi:cog-off
{% else %}
mdi:comment-question
{% endif %}
icon_color: >-
{% if
is_state('input_boolean.chauffage_mode_auto',
'on') %}
green
{% elif
is_state('input_boolean.chauffage_mode_auto',
'off') %}
red
{% else %}
orange
{% endif %}
content: >-
{% if
is_state('input_boolean.chauffage_mode_auto',
'on') %}
Mode général: Auto
{% elif
is_state('input_boolean.chauffage_mode_auto',
'off') %}
Mode général: Manuel
{% else %}
Inconnu
{% endif %}
tap_action:
action: toggle
hold_action:
action: more-info
- type: template
entity: input_boolean.pac_override_temporaire
icon: >-
{% if
is_state('input_boolean.pac_override_temporaire',
'on') %}
mdi:cog-pause
{% elif
is_state('input_boolean.pac_override_temporaire',
'off') %}
mdi:cog-refresh
{% else %}
mdi:comment-question
{% endif %}
icon_color: >-
{% if
is_state('input_boolean.pac_override_temporaire',
'on') %}
orange
{% elif
is_state('input_boolean.pac_override_temporaire',
'off') %}
green
{% else %}
orange
{% endif %}
content: >-
{% if
is_state('input_boolean.pac_override_temporaire',
'on') %}
Mode temporaire: Manuel
{% elif
is_state('input_boolean.pac_override_temporaire',
'off') %}
Mode temporaire: Auto
{% else %}
Inconnu
{% endif %}
- type: conditional
conditions:
- entity: input_boolean.saison_chauffage
state: 'on'
chip:
type: template
double_tap_action:
action: more-info
entity: schedule.planning_chauffage
icon: >-
{% if
is_state('schedule.planning_chauffage',
'on') %}
mdi:fire
{% elif
is_state('schedule.planning_chauffage',
'off') %}
mdi:fire-off
{% else %}
mdi:comment-question
{% endif %}
icon_color: >-
{% if
is_state('schedule.planning_chauffage',
'on') %}
yellow
{% elif
is_state('schedule.planning_chauffage',
'off') %}
grey
{% else %}
orange
{% endif %}
content: >-
{% if
is_state('schedule.planning_chauffage',
'on') %}
Cible mode auto: confort
{% elif
is_state('schedule.planning_chauffage',
'off') %}
Cible mode auto: off
{% else %}
Inconnu
{% endif %}
tap_action:
action: more-info
hold_action:
action: more-info
- type: conditional
conditions:
- entity: input_boolean.saison_climatistion
state: 'on'
chip:
type: template
entity: schedule.planning_climatisation
icon: >-
{% if
is_state('schedule.planning_climatisation',
'on') %}
mdi:snowflake
{% elif
is_state('schedule.planning_climatisation',
'off') %}
mdi:snowflake-off
{% else %}
mdi:comment-question
{% endif %}
icon_color: >-
{% if
is_state('schedule.planning_climatisation',
'on') %}
light-blue
{% elif
is_state('schedule.planning_climatisation',
'off') %}
grey
{% else %}
orange
{% endif %}
content: >-
{% if
is_state('schedule.planning_climatisation',
'on') %}
Cible mode auto: confort
{% elif
is_state('schedule.planning_climatisation',
'off') %}
Cible mode auto: off
{% else %}
Inconnu
{% endif %}
- type: entity
entity: input_boolean.tarif_rouge
icon_color: red
content_info: name
- type: action
icon_color: red
tap_action:
action: none
hold_action:
action: call-service
service: script.allumer_chauffage
target: {}
double_tap_action:
action: none
icon: mdi:fire
- type: action
tap_action:
action: none
hold_action:
action: call-service
service: script.allumer_climatisation
target: {}
double_tap_action:
action: none
icon: mdi:snowflake
icon_color: light-blue
- type: action
tap_action:
action: none
hold_action:
action: call-service
service: script.eteindre_pac
target: {}
double_tap_action:
action: none
icon: mdi:stop-circle-outline
icon_color: red
alignment: start
- type: thermostat
entity: climate.pac
icon_color: |-
{% if is_state(entity, 'heat') %}
orange
{% elif is_state(entity, 'cool') %}
blue
{% elif is_state(entity, 'off') %}
grey
{% else %}
grey
{% endif %}
hold_action:
action: navigate
navigation_path: /lovelace-smartphone/gestion-pac-gainable
double_tap_action:
action: navigate
navigation_path: /lovelace-smartphone/gestion-pac-gainable
- type: template
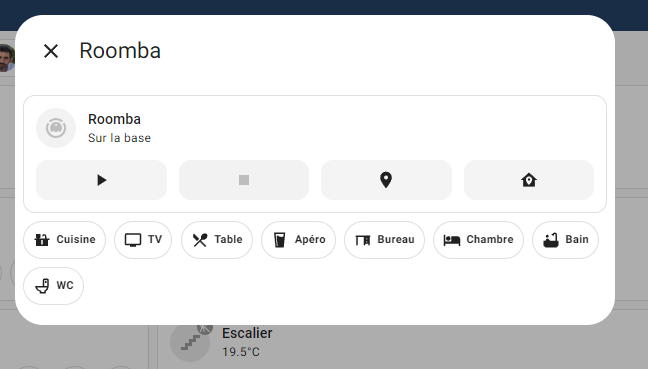
entity: vacuum.roomba
icon: |-
{% if is_state(entity, 'cleaning') %}
mdi:robot-vacuum
{% elif is_state(entity, 'docked') %}
mdi:robot-vacuum
{% else %}
mdi:robot-vacuum-alert
{% endif %}
icon_color: |-
{% if is_state(entity, 'cleaning') %}
blue
{% elif is_state(entity, 'docked') %}
grey
{% else %}
orange
{% endif %}
tap_action:
action: fire-dom-event
browser_mod:
service: browser_mod.popup
data:
title: Roomba
content:
type: vertical-stack
cards:
- type: custom:mushroom-vacuum-card
entity: vacuum.roomba
commands:
- start_pause
- stop
- locate
- return_home
- type: template
entity: cover.volet_de_la_mezzanine
hold_action:
action: toggle
tap_action:
action: fire-dom-event
browser_mod:
service: browser_mod.popup
data:
title: Volets Escalier
content:
type: vertical-stack
cards:
- type: custom:mushroom-cover-card
entity: cover.volet_de_la_mezzanine
name: Volet Mezzanine
show_position_control: true
show_tilt_position_control: false
show_buttons_control: true
icon: |-
{% if is_state(entity, 'open') %}
mdi:window-shutter-open
{% elif is_state(entity, 'closed') %}
mdi:window-shutter
{% else %}
mdi:window-shutter-alert
{% endif %}
icon_color: |-
{% if is_state(entity, 'open') %}
grey
{% elif is_state(entity, 'closed') %}
grey
{% else %}
orange
{% endif %}
- type: template
entity: group.lumieres_escalier
tap_action:
action: fire-dom-event
browser_mod:
service: browser_mod.popup
data:
title: Lumières Escalier
content:
type: vertical-stack
cards:
- type: custom:mushroom-light-card
entity: light.0x385b44fffe20eb24
name: Sous escalier
use_light_color: true
show_brightness_control: true
show_color_temp_control: true
show_color_control: false
collapsible_controls: false
- type: custom:mushroom-light-card
entity: light.0x84b4dbfffec93621
name: Mezzanine
use_light_color: true
show_brightness_control: true
show_color_temp_control: true
show_color_control: false
collapsible_controls: false
icon: mdi:lightbulb
hold_action:
action: toggle
icon_color: |-
{% if is_state(entity, 'on') %}
orange
{% elif is_state(entity, 'off') %}
grey
{% else %}
grey
{% endif %}
alignment: end
card_mod:
style:
style: |
ha-card {
padding-top: 0px;
margin-top: -8px;
padding-bottom: 8px;
padding-left: 8px;
padding-right: 8px;
}
- type: custom:vertical-stack-in-card
cards:
- type: custom:mushroom-template-card
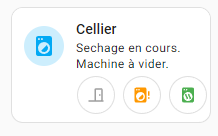
icon: mdi:washing-machine
icon_color: |
{% if is_state(entity, 'on') %}
#03A9F4
{% elif is_state('input_boolean.sechage_en_cours', 'on') %}
#03A9F4
{% else %}
grey
{% endif %}
primary: Cellier
secondary: >-
{% if is_state(entity, 'on') %} lavage {% endif %}
{% if is_state('input_boolean.sechage_en_cours', 'on') %} sechage
{% endif %}
{% if is_state(entity, 'on') %} en cours {% elif
is_state('input_boolean.sechage_en_cours', 'on') %} en cours {%
endif %}
layout: horizontal
tap_action:
action: navigate
navigation_path: /lovelace-smartphone/jardin
double_tap_action:
action: navigate
navigation_path: /lovelace-smartphone/jardin
hold_action:
action: none
badge_icon: |+
badge_color: |+
entity: input_boolean.machine_en_cour
- type: custom:mushroom-chips-card
chips:
- type: template
entity: binary_sensor.0x00124b0028941c36_contact
icon: |-
{% if is_state(entity, 'on') %}
mdi:door-open
{% elif is_state(entity, 'off') %}
mdi:door-closed
{% endif %}
icon_color: |-
{% if is_state(entity, 'on') %}
red
{% elif is_state(entity, 'off') %}
grey
{% endif %}
tap_action:
action: none
- type: template
entity: input_boolean.machine_en_cour
icon: |-
{% if is_state(entity, 'on') %}
mdi:washing-machine
{% elif is_state(entity, 'off') %}
mdi:washing-machine-off
{% endif %}
icon_color: |-
{% if is_state(entity, 'on') %}
green
{% elif is_state(entity, 'off') %}
grey
{% endif %}
double_tap_action:
action: none
tap_action:
action: none
- type: template
entity: input_boolean.sechage_en_cours
icon: |-
{% if is_state(entity, 'on') %}
mdi:tumble-dryer
{% elif is_state(entity, 'off') %}
mdi:tumble-dryer-off
{% endif %}
icon_color: |-
{% if is_state(entity, 'on') %}
green
{% elif is_state(entity, 'off') %}
grey
{% endif %}
tap_action:
action: none
alignment: end
card_mod:
style:
style: |
ha-card {
padding-top: 0px;
margin-top: -8px;
padding-bottom: 8px;
padding-left: 8px;
padding-right: 8px;
}
- type: custom:vertical-stack-in-card
cards:
- type: custom:mushroom-template-card
entity: light.led_thibault
icon: mdi:bed
icon_color: |
{% if is_state(entity, 'on') %}
#03A9F4
{% else %}
grey
{% endif %}
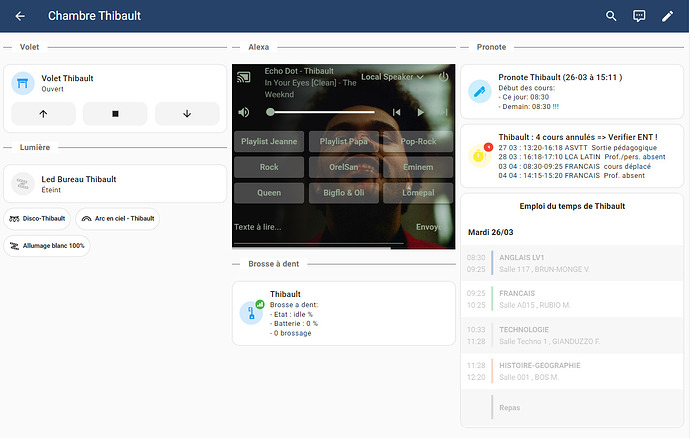
primary: Thibault
secondary: >-
Ce jour:{% if
states('sensor.pronote_b_thibault_timetable_today') !=
'unavailable' %} {{
state_attr('sensor.pronote_b_thibault_timetable_today','day_start_at').strftime('%H:%M')}}{%
if
state_attr('sensor.pronote_b_thibault_timetable_today','canceled_lessons_counter')
>= 1 %} /!\{% endif %} {% else %} pas cours {% endif %} /
Demain:{% if
states('sensor.pronote_b_thibault_timetable_tomorrow') !=
'unavailable' %} {{
state_attr('sensor.pronote_bthibault_timetable_tomorrow','day_start_at').strftime('%H:%M')}}{%
if
state_attr('sensor.pronote_b_thibault_timetable_tomorrow','canceled_lessons_counter')
>= 1 %} /!\{% endif %} {% else %} pas cours {% endif %}
layout: horizontal
tap_action:
action: navigate
navigation_path: /smartphone-enfants/chambres thibault
double_tap_action:
action: navigate
navigation_path: /lovelace-smartphone/pronote
hold_action:
action: toggle
badge_icon: |
{% if is_state('binary_sensor.echo_thibault_mouvement', 'on') %}
mdi:motion-sensor
{% else %}
mdi:motion-sensor-off
{% endif %}
badge_color: |
{% if is_state('binary_sensor.echo_thibault_mouvement', 'on') %}
orange
{% else %}
grey
{% endif %}
multiline_secondary: false
- type: custom:mushroom-chips-card
chips:
- type: template
entity: counter.brossage_thibault
icon: |-
{% if is_state(entity, '0') %}
mdi:numeric-0
{% elif is_state(entity, '1') %}
mdi:numeric-1
{% elif is_state(entity, '2') %}
mdi:numeric-2
{% elif is_state(entity, '3') %}
mdi:numeric-3
{% else %}
mdi:chat-question
{% endif %}
icon_color: |-
{% if is_state(entity, '0') %}
red
{% elif is_state(entity, '1') %}
orange
{% elif is_state(entity, '2') %}
green
{% elif is_state(entity, '3') %}
green
{% else %}
grey
{% endif %}
tap_action:
action: fire-dom-event
browser_mod:
service: browser_mod.popup
data:
title: Brosse a dent de Thibault
content:
type: vertical-stack
cards:
- type: custom:mushroom-template-card
primary: Brosse a dent de Thibault
secondary: >-
{% if is_state(entity, 'running') %}Brosse depuis
{{states('sensor.brosse_a_dent_thibault_time',)}}
s{% else %}Etat : {{states(entity)}} %{% endif %}
Batterie :
{{states('sensor.brosse_a_dent_thibault_battery',)}}
%
{{states('counter.brossage_thibault')}} brossage{%
if states('counter.brossage_thibault') >= '2'%}s{%
endif %}
icon: |-
{% if is_state(entity, 'running') %}
mdi:toothbrush-electric
{% else %}
mdi:toothbrush-electric
{% endif %}
entity: sensor.brosse_a_dent_thibault_toothbrush_state
icon_color: |-
{% if is_state(entity, 'running') %}
green
{% else %}
blue
{% endif %}
badge_icon: >-
{% if is_state('counter.brossage_thibault', '0')
%}
mdi:numeric-0
{% elif is_state('counter.brossage_thibault', '1')
%}
mdi:numeric-1
{% elif is_state('counter.brossage_thibault', '2')
%}
mdi:numeric-2
{% elif is_state('counter.brossage_thibault', '3')
%}
mdi:numeric-3
{% else %}
mdi:chat-question
{% endif %}
badge_color: >-
{% if is_state('counter.brossage_thibault', '0')
%}
red
{% elif is_state('counter.brossage_thibault', '1')
%}
orange
{% elif is_state('counter.brossage_thibault', '2')
%}
green
{% elif is_state('counter.brossage_thibault', '3')
%}
green
{% else %}
grey
{% endif %}
tap_action:
action: more-info
multiline_secondary: true
- type: template
entity: media_player.echo_dot_thibault
icon: mdi:play-pause
icon_color: |-
{% if is_state(entity, 'playing') %}
#03A9F4
{% else %}
grey
{% endif %}
tap_action:
action: fire-dom-event
browser_mod:
service: browser_mod.popup
data:
title: Echo Thibault
content:
type: custom:stack-in-card
cards:
- type: custom:mini-media-player
entity: media_player.echo_dot_thibault
source: full
volume_stateless: false
group: true
artwork: full-cover
tts:
platform: alexa
entity_id: media_player.echo_dot_thibault
type: announce
shortcuts:
hide_when_off: true
columns: 3
buttons:
- name: Playlist Jeanne
type: AMAZON_MUSIC
id: Playlist Jeanne
- name: Pop- Rock
type: custom
id: joue du pop rock
- name: Rock
type: custom
id: joue du rock
- name: Musique douce
type: custom
id: joue de la musique douce
- name: Piano
type: custom
id: joue de la musique au piano
- name: Queen
type: custom
id: joue du Queen
- name: Vianney
type: custom
id: joue du Vianney
- name: Louane
type: custom
id: joue du Louane
hold_action:
action: navigate
navigation_path: /lovelace-smartphone/echo
- type: template
entity: cover.volet_de_la_chambre_de_thibault
hold_action:
action: toggle
tap_action:
action: fire-dom-event
browser_mod:
service: browser_mod.popup
data:
title: Volets de Thibault
content:
type: vertical-stack
cards:
- type: custom:mushroom-cover-card
entity: cover.volet_de_la_chambre_de_thibault
name: Volet Thibault
show_position_control: false
show_tilt_position_control: false
show_buttons_control: true
icon: |-
{% if is_state(entity, 'open') %}
mdi:window-shutter-open
{% elif is_state(entity, 'closed') %}
mdi:window-shutter
{% else %}
mdi:window-shutter-alert
{% endif %}
icon_color: |-
{% if is_state(entity, 'open') %}
grey
{% elif is_state(entity, 'closed') %}
grey
{% else %}
orange
{% endif %}
- type: template
entity: light.led_thibault
tap_action:
action: fire-dom-event
browser_mod:
service: browser_mod.popup
data:
title: Lumières Thibault
content:
type: vertical-stack
cards:
- type: custom:mushroom-light-card
entity: light.led_thibault
name: LED Thibault
use_light_color: true
show_brightness_control: true
show_color_temp_control: true
show_color_control: true
collapsible_controls: false
icon: mdi:lightbulb
hold_action:
action: toggle
icon_color: |-
{% if is_state(entity, 'on') %}
orange
{% elif is_state(entity, 'off') %}
grey
{% else %}
grey
{% endif %}
alignment: end
card_mod:
style:
style: |
ha-card {
padding-top: 0px;
margin-top: -8px;
padding-bottom: 8px;
padding-left: 8px;
padding-right: 8px;
}
- type: custom:vertical-stack-in-card
cards:
- type: custom:mushroom-template-card
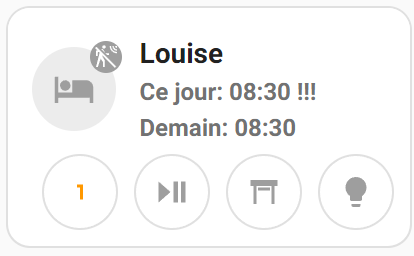
entity: light.led_louise
icon: mdi:bed
icon_color: |
{% if is_state(entity, 'on') %}
#03A9F4
{% else %}
grey
{% endif %}
primary: Louise
secondary: >-
Ce jour:{% if
states('sensor.pronote_b_louise_timetable_today') !=
'unavailable' %} {{
state_attr('sensor.pronote_b_louise_timetable_today','day_start_at').strftime('%H:%M')}}{%
if
state_attr('sensor.pronote_b_louise_timetable_today','canceled_lessons_counter')
>= 1 %} /!\{% endif %} {% else %} pas cours{% endif %} / Demain:{%
if states('sensor.pronote_b_louise_timetable_tomorrow') !=
'unavailable' %} {{
state_attr('sensor.pronote_b_louise_timetable_tomorrow','day_start_at').strftime('%H:%M')}}{%
if
state_attr('sensor.pronote_b_louise_timetable_tomorrow','canceled_lessons_counter')
>= 1 %} /!\{% endif %} {% else %} pas cours {% endif %}
layout: horizontal
tap_action:
action: navigate
navigation_path: /smartphone-enfants/chambres Louise
double_tap_action:
action: navigate
navigation_path: /lovelace-smartphone/pronote
hold_action:
action: toggle
badge_icon: |
{% if is_state('binary_sensor.echo_louise_mouvement', 'on') %}
mdi:motion-sensor
{% else %}
mdi:motion-sensor-off
{% endif %}
badge_color: |
{% if is_state('binary_sensor.echo_louise_mouvement', 'on') %}
orange
{% else %}
grey
{% endif %}
- type: custom:mushroom-chips-card
chips:
- type: template
entity: counter.brossage_louise
icon: |-
{% if is_state(entity, '0') %}
mdi:numeric-0
{% elif is_state(entity, '1') %}
mdi:numeric-1
{% elif is_state(entity, '2') %}
mdi:numeric-2
{% elif is_state(entity, '3') %}
mdi:numeric-3
{% else %}
mdi:chat-question
{% endif %}
icon_color: |-
{% if is_state(entity, '0') %}
red
{% elif is_state(entity, '1') %}
orange
{% elif is_state(entity, '2') %}
green
{% elif is_state(entity, '3') %}
green
{% else %}
grey
{% endif %}
tap_action:
action: fire-dom-event
browser_mod:
service: browser_mod.popup
data:
title: Brosse a dent de Louise
content:
type: vertical-stack
cards:
- type: custom:mushroom-template-card
primary: Brosse de Louise
secondary: >-
{% if is_state(entity, 'running') %}Brosse depuis
{{states('sensor.brosse_a_dent_louise_time',)}}
s{% else %}Etat : {{states(entity)}}{% endif %}
Batterie :
{{states('sensor.brosse_a_dent_louise_battery',)}}
%
{{states('counter.brossage_louise')}} brossage{%
if states('counter.brossage_louise') >= '2'%}s{%
endif %}
icon: |-
{% if is_state(entity, 'running') %}
mdi:toothbrush-electric
{% else %}
mdi:toothbrush-electric
{% endif %}
entity: sensor.brosse_a_dent_louise_toothbrush_state
icon_color: |-
{% if is_state(entity, 'running') %}
green
{% else %}
blue
{% endif %}
badge_color: >-
{% if is_state('counter.brossage_louise', '0') %}
red
{% elif is_state('counter.brossage_louise', '1')
%}
orange
{% elif is_state('counter.brossage_louise', '2')
%}
green
{% elif is_state('counter.brossage_louise', '3')
%}
green
{% else %}
grey
{% endif %}
badge_icon: >-
{% if is_state('counter.brossage_louise', '0') %}
mdi:numeric-0
{% elif is_state('counter.brossage_louise', '1')
%}
mdi:numeric-1
{% elif is_state('counter.brossage_louise', '2')
%}
mdi:numeric-2
{% elif is_state('counter.brossage_louise', '3')
%}
mdi:numeric-3
{% else %}
mdi:chat-question
{% endif %}
tap_action:
action: more-info
multiline_secondary: true
- type: template
entity: media_player.echo_dot_louise
icon: mdi:play-pause
icon_color: |-
{% if is_state(entity, 'playing') %}
#03A9F4
{% else %}
grey
{% endif %}
tap_action:
action: fire-dom-event
browser_mod:
service: browser_mod.popup
data:
title: Echo Louise
content:
type: custom:stack-in-card
cards:
- type: custom:mini-media-player
entity: media_player.echo_dot_louise
source: full
volume_stateless: false
group: true
artwork: full-cover
tts:
platform: alexa
entity_id: media_player.echo_dot_louise
type: announce
shortcuts:
hide_when_off: true
columns: 3
buttons:
- name: Playlist Jeanne
type: AMAZON_MUSIC
id: Playlist Jeanne
- name: Pop- Rock
type: custom
id: joue du pop rock
- name: Rock
type: custom
id: joue du rock
- name: Musique douce
type: custom
id: joue de la musique douce
- name: Piano
type: custom
id: joue de la musique au piano
- name: Queen
type: custom
id: joue du Queen
- name: Vianney
type: custom
id: joue du Vianney
- name: Louane
type: custom
id: joue du Louane
hold_action:
action: navigate
navigation_path: /lovelace-smartphone/echo
- type: template
entity: cover.volet_de_la_chambre_de_louise
hold_action:
action: toggle
tap_action:
action: fire-dom-event
browser_mod:
service: browser_mod.popup
data:
title: Volets de Louise
content:
type: vertical-stack
cards:
- type: custom:mushroom-cover-card
entity: cover.volet_de_la_chambre_de_louise
name: Volet Louise
show_position_control: false
show_tilt_position_control: false
show_buttons_control: true
icon: |-
{% if is_state(entity, 'open') %}
mdi:window-shutter-open
{% elif is_state(entity, 'closed') %}
mdi:window-shutter
{% else %}
mdi:window-shutter-alert
{% endif %}
icon_color: |-
{% if is_state(entity, 'open') %}
grey
{% elif is_state(entity, 'closed') %}
grey
{% else %}
orange
{% endif %}
- type: template
entity: light.led_louise
tap_action:
action: fire-dom-event
browser_mod:
service: browser_mod.popup
data:
title: Lumières Louise
content:
type: vertical-stack
cards:
- type: custom:mushroom-light-card
entity: light.led_louise
name: LED Louise
use_light_color: true
show_brightness_control: true
show_color_temp_control: true
show_color_control: true
collapsible_controls: false
icon: mdi:lightbulb
hold_action:
action: toggle
icon_color: |-
{% if is_state(entity, 'on') %}
orange
{% elif is_state(entity, 'off') %}
grey
{% else %}
grey
{% endif %}
alignment: end
card_mod:
style:
style: |
ha-card {
padding-top: 0px;
margin-top: -8px;
padding-bottom: 8px;
padding-left: 8px;
padding-right: 8px;
}
- type: custom:vertical-stack-in-card
cards:
- type: custom:mushroom-template-card
entity: light.led_justine
icon: mdi:bed
icon_color: |
{% if is_state(entity, 'on') %}
#03A9F4
{% else %}
grey
{% endif %}
primary: Justine
secondary: ..
layout: horizontal
tap_action:
action: navigate
navigation_path: /smartphone-enfants/chambres Justine
double_tap_action:
action: navigate
navigation_path: /smartphone-enfants/chambres Justine
hold_action:
action: toggle
badge_icon: >
{% if is_state('binary_sensor.echo_justine_mouvement_mouvement',
'on') %}
mdi:motion-sensor
{% else %}
mdi:motion-sensor-off
{% endif %}
badge_color: |
{% if is_state('binary_sensor.echo_justine_mouvement', 'on') %}
orange
{% else %}
grey
{% endif %}
- type: custom:mushroom-chips-card
chips:
- type: template
entity: counter.brossage_justine
icon: |-
{% if is_state(entity, '0') %}
mdi:numeric-0
{% elif is_state(entity, '1') %}
mdi:numeric-1
{% elif is_state(entity, '2') %}
mdi:numeric-2
{% elif is_state(entity, '3') %}
mdi:numeric-3
{% else %}
mdi:chat-question
{% endif %}
icon_color: |-
{% if is_state(entity, '0') %}
red
{% elif is_state(entity, '1') %}
orange
{% elif is_state(entity, '2') %}
green
{% elif is_state(entity, '3') %}
green
{% else %}
grey
{% endif %}
tap_action:
action: fire-dom-event
browser_mod:
service: browser_mod.popup
data:
title: Brosse a dent de Justine
content:
type: vertical-stack
cards:
- type: custom:mushroom-template-card
primary: Brosse a dent de Justine
secondary: >-
{% if is_state(entity, 'running') %}Brosse depuis
{{states('sensor.brosse_a_dent_justine_time',)}}
s{% else %}Etat : {{states(entity)}}{% endif %}
Batterie :
{{states('sensor.brosse_a_dent_justine_battery',)}}
%
{{states('counter.brossage_justine')}} brossage{%
if states('counter.brossage_justine') >= '2'%}s{%
endif %}
icon: |-
{% if is_state(entity, 'running') %}
mdi:toothbrush-electric
{% else %}
mdi:toothbrush-electric
{% endif %}
entity: sensor.brosse_a_dent_justine_toothbrush_state
icon_color: |-
{% if is_state(entity, 'running') %}
green
{% else %}
blue
{% endif %}
badge_color: >-
{% if is_state('counter.brossage_justine', '0') %}
red
{% elif is_state('counter.brossage_justine', '1')
%}
orange
{% elif is_state('counter.brossage_justine', '2')
%}
green
{% elif is_state('counter.brossage_justine', '3')
%}
green
{% else %}
grey
{% endif %}
badge_icon: >-
{% if is_state('counter.brossage_justine', '0') %}
mdi:numeric-0
{% elif is_state('counter.brossage_justine', '1')
%}
mdi:numeric-1
{% elif is_state('counter.brossage_justine', '2')
%}
mdi:numeric-2
{% elif is_state('counter.brossage_justine', '3')
%}
mdi:numeric-3
{% else %}
mdi:chat-question
{% endif %}
tap_action:
action: more-info
multiline_secondary: true
- type: template
entity: media_player.echo_dot_justine
icon: mdi:play-pause
icon_color: |-
{% if is_state(entity, 'playing') %}
#03A9F4
{% else %}
grey
{% endif %}
tap_action:
action: fire-dom-event
browser_mod:
service: browser_mod.popup
data:
title: Echo Justine
content:
type: custom:stack-in-card
cards:
- type: custom:mini-media-player
entity: media_player.echo_dot_justine
source: full
volume_stateless: false
group: true
artwork: full-cover
tts:
platform: alexa
entity_id: media_player.echo_dot_justine
type: announce
shortcuts:
hide_when_off: true
columns: 3
buttons:
- name: Playlist Jeanne
type: AMAZON_MUSIC
id: Playlist Jeanne
- name: Pop- Rock
type: custom
id: joue du pop rock
- name: Rock
type: custom
id: joue du rock
- name: Musique douce
type: custom
id: joue de la musique douce
- name: Piano
type: custom
id: joue de la musique au piano
- name: Queen
type: custom
id: joue du Queen
- name: Vianney
type: custom
id: joue du Vianney
- name: Aldebert
type: custom
id: joue du Aldebert
- name: Louane
type: custom
id: joue du Louane
hold_action:
action: navigate
navigation_path: /lovelace-smartphone/echo
- type: template
entity: cover.volet_de_la_chambre_de_justine
hold_action:
action: toggle
tap_action:
action: fire-dom-event
browser_mod:
service: browser_mod.popup
data:
title: Volets de Justine
content:
type: vertical-stack
cards:
- type: custom:mushroom-cover-card
entity: cover.volet_de_la_chambre_de_justine
name: Volet Justine
show_position_control: false
show_tilt_position_control: false
show_buttons_control: true
icon: |-
{% if is_state(entity, 'open') %}
mdi:window-shutter-open
{% elif is_state(entity, 'closed') %}
mdi:window-shutter
{% else %}
mdi:window-shutter-alert
{% endif %}
icon_color: |-
{% if is_state(entity, 'open') %}
grey
{% elif is_state(entity, 'closed') %}
grey
{% else %}
orange
{% endif %}
- type: template
entity: light.led_justine
tap_action:
action: fire-dom-event
browser_mod:
service: browser_mod.popup
data:
title: Lumières Justine
content:
type: vertical-stack
cards:
- type: custom:mushroom-light-card
entity: light.led_justine
name: LED Justine
use_light_color: true
show_brightness_control: true
show_color_temp_control: true
show_color_control: true
collapsible_controls: false
icon: mdi:lightbulb
hold_action:
action: toggle
icon_color: |-
{% if is_state(entity, 'on') %}
orange
{% elif is_state(entity, 'off') %}
grey
{% else %}
grey
{% endif %}
alignment: end
card_mod:
style:
style: |
ha-card {
padding-top: 0px;
margin-top: -8px;
padding-bottom: 8px;
padding-left: 8px;
padding-right: 8px;
}
- type: custom:vertical-stack-in-card
cards:
- type: custom:mushroom-template-card
entity: media_player.jeanne_echo_dot
icon: mdi:bathtub
icon_color: |
{% if is_state(entity, 'on') %}
#03A9F4
{% else %}
grey
{% endif %}
primary: Bain
secondary: ..
layout: horizontal
tap_action:
action: navigate
navigation_path: /lovelace-smartphone/salles-de-bains
double_tap_action:
action: navigate
navigation_path: /lovelace-smartphone/salles-de-bains
hold_action:
action: toggle
badge_icon: |+
badge_color: |+
- type: custom:mushroom-chips-card
chips:
- type: template
entity: input_boolean.alerte_brossage
icon: mdi:toothbrush-electric
icon_color: |-
{% if states(entity) == 'on' %}
orange
{% else %}
grey
{% endif %}
tap_action:
action: fire-dom-event
browser_mod:
service: browser_mod.popup
data:
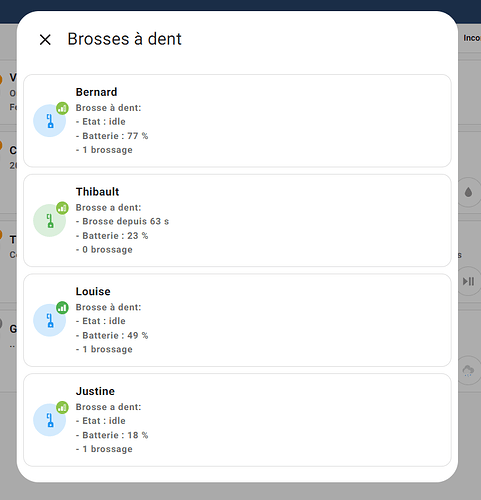
title: Brosses à dent
content:
type: vertical-stack
cards:
- type: custom:mushroom-template-card
primary: Bernard
secondary: >-
Brosse à dent:
- {% if is_state(entity, 'running') %}Brosse
depuis
{{states('sensor.brosse_a_dent_bernard_time',)}}
s{% else %}Etat : {{states(entity)}}{% endif %}
- Batterie :
{{states('sensor.brosse_a_dent_bernard_battery',)}}
%
- {{states('counter.brossage_bernard')}}
brossage{% if states('counter.brossage_bernard')
>= '2'%}s{% endif %}
icon: |-
{% if is_state(entity, 'running') %}
mdi:toothbrush-electric
{% else %}
mdi:toothbrush-electric
{% endif %}
entity: sensor.brosse_a_dent_bernard_toothbrush_state
icon_color: |-
{% if is_state(entity, 'running') %}
green
{% else %}
blue
{% endif %}
badge_icon: >-
{% if
states('sensor.brosse_a_dent_bernard_signal_strength',)|int>=-75
%}
mdi:signal-cellular-3
{% elif
states('sensor.brosse_a_dent_bernard_signal_strength',)|int>=-95
%}
mdi:signal-cellular-2
{% elif
states('sensor.brosse_a_dent_bernard_signal_strength',)|int>=-125
%}
mdi:signal-cellular-1
{% else %}
mdi:signal-cellular-outline
{% endif %}
badge_color: >-
{% if
states('sensor.brosse_a_dent_bernard_signal_strength',)|int>=-75
%}
green
{% elif
states('sensor.brosse_a_dent_bernard_signal_strength',)|int>=-95
%}
light-green
{% elif
states('sensor.brosse_a_dent_bernard_signal_strength',)|int>=-125
%}
orange
{% else %}
red
{% endif %}
tap_action:
action: more-info
multiline_secondary: true
- type: custom:mushroom-template-card
primary: Thibault
secondary: >-
Brosse a dent:
- {% if is_state(entity, 'running') %}Brosse
depuis
{{states('sensor.brosse_a_dent_thibault_time',)}}
s{% else %}Etat : {{states(entity)}} %{% endif %}
- Batterie :
{{states('sensor.brosse_a_dent_thibault_battery',)}}
%
- {{states('counter.brossage_thibault')}}
brossage{% if states('counter.brossage_thibault')
>= '2'%}s{% endif %}
icon: |-
{% if is_state(entity, 'running') %}
mdi:toothbrush-electric
{% else %}
mdi:toothbrush-electric
{% endif %}
entity: sensor.brosse_a_dent_thibault_toothbrush_state
icon_color: |-
{% if is_state(entity, 'running') %}
green
{% else %}
blue
{% endif %}
badge_icon: >-
{% if
states('sensor.brosse_a_dent_thibault_signal_strength',)|int>=-75
%}
mdi:signal-cellular-3
{% elif
states('sensor.brosse_a_dent_thibault_signal_strength',)|int>=-95
%}
mdi:signal-cellular-2
{% elif
states('sensor.brosse_a_dent_thibault_signal_strength',)|int>=-125
%}
mdi:signal-cellular-1
{% else %}
mdi:signal-cellular-outline
{% endif %}
badge_color: >-
{% if
states('sensor.brosse_a_dent_thibault_signal_strength',)|int>=-75
%}
green
{% elif
states('sensor.brosse_a_dent_thibault_signal_strength',)|int>=-95
%}
light-green
{% elif
states('sensor.brosse_a_dent_thibault_signal_strength',)|int>=-125
%}
orange
{% else %}
red
{% endif %}
tap_action:
action: more-info
multiline_secondary: true
- type: custom:mushroom-template-card
primary: Louise
secondary: >-
Brosse à dent:
- {% if is_state(entity, 'running') %}Brosse
depuis
{{states('sensor.brosse_a_dent_louise_time',)}}
s{% else %}Etat : {{states(entity)}}{% endif %}
- Batterie :
{{states('sensor.brosse_a_dent_louise_battery',)}}
%
- {{states('counter.brossage_louise')}} brossage{%
if states('counter.brossage_louise') >= '2'%}s{%
endif %}
icon: |-
{% if is_state(entity, 'running') %}
mdi:toothbrush-electric
{% else %}
mdi:toothbrush-electric
{% endif %}
entity: sensor.brosse_a_dent_louise_toothbrush_state
icon_color: |-
{% if is_state(entity, 'running') %}
green
{% else %}
blue
{% endif %}
badge_color: >-
{% if
states('sensor.brosse_a_dent_louise_signal_strength',)|int>=-75
%}
green
{% elif
states('sensor.brosse_a_dent_louise_signal_strength',)|int>=-95
%}
light-green
{% elif
states('sensor.brosse_a_dent_louise_signal_strength',)|int>=-125
%}
orange
{% else %}
red
{% endif %}
badge_icon: >-
{% if
states('sensor.brosse_a_dent_louise_signal_strength',)|int>=-75
%}
mdi:signal-cellular-3
{% elif
states('sensor.brosse_a_dent_louise_signal_strength',)|int>=-95
%}
mdi:signal-cellular-2
{% elif
states('sensor.brosse_a_dent_louise_signal_strength',)|int>=-125
%}
mdi:signal-cellular-1
{% else %}
mdi:signal-cellular-outline
{% endif %}
tap_action:
action: more-info
multiline_secondary: true
- type: custom:mushroom-template-card
primary: Justine
secondary: >-
Brosse a dent:
- {% if is_state(entity, 'running') %}Brosse
depuis
{{states('sensor.brosse_a_dent_justine_time',)}}
s{% else %}Etat : {{states(entity)}}{% endif %}
- Batterie :
{{states('sensor.brosse_a_dent_justine_battery',)}}
%
- {{states('counter.brossage_justine')}}
brossage{% if states('counter.brossage_justine')
>= '2'%}s{% endif %}
icon: |-
{% if is_state(entity, 'running') %}
mdi:toothbrush-electric
{% else %}
mdi:toothbrush-electric
{% endif %}
entity: sensor.brosse_a_dent_justine_toothbrush_state
icon_color: |-
{% if is_state(entity, 'running') %}
green
{% else %}
blue
{% endif %}
badge_color: >-
{% if
states('sensor.brosse_a_dent_justine_signal_strength',)|int>=-75
%}
green
{% elif
states('sensor.brosse_a_dent_justine_signal_strength',)|int>=-95
%}
light-green
{% elif
states('sensor.brosse_a_dent_justine_signal_strength',)|int>=-125
%}
orange
{% else %}
red
{% endif %}
badge_icon: >-
{% if
states('sensor.brosse_a_dent_justine_signal_strength',)|int>=-75
%}
mdi:signal-cellular-3
{% elif
states('sensor.brosse_a_dent_justine_signal_strength',)|int>=-95
%}
mdi:signal-cellular-2
{% elif
states('sensor.brosse_a_dent_justine_signal_strength',)|int>=-125
%}
mdi:signal-cellular-1
{% else %}
mdi:signal-cellular-outline
{% endif %}
tap_action:
action: more-info
multiline_secondary: true
- type: template
entity: media_player.jeanne_echo_dot
icon: mdi:play-pause
icon_color: |-
{% if is_state(entity, 'playing') %}
#03A9F4
{% else %}
grey
{% endif %}
tap_action:
action: fire-dom-event
browser_mod:
service: browser_mod.popup
data:
title: Echo salle de bain
content:
type: custom:stack-in-card
cards:
- type: custom:mini-media-player
entity: media_player.jeanne_echo_dot
source: full
volume_stateless: false
group: true
artwork: full-cover
tts:
platform: alexa
entity_id: media_player.jeanne_echo_dot
type: announce
shortcuts:
hide_when_off: true
columns: 3
buttons:
- name: Playlist Jeanne
type: AMAZON_MUSIC
id: Playlist Jeanne
- name: Playlist Top Doudou
type: AMAZON_MUSIC
id: Playlist Top Doudou
- name: Pop- Rock
type: custom
id: joue du pop rock
- name: Rock
type: custom
id: joue du rock
- name: Musique douce
type: custom
id: joue de la musique douce
- name: Piano
type: custom
id: joue de la musique au piano
- name: Queen
type: custom
id: joue du Queen
- name: Vianney
type: custom
id: joue du Vianney
- name: Louane
type: custom
id: joue du Louane
- name: Playlist Jeanne
type: AMAZON_MUSIC
id: >-
Playlist Jeanne sur le groupe
rez_de_chaussee
icon: mdi:multicast
- name: Playlist Top Doudou
type: AMAZON_MUSIC
id: >-
Playlist Top Doudou sur le groupe
rez_de_chaussee
icon: mdi:multicast
- name: Pop- Rock
type: custom
id: >-
joue du pop rock sur le groupe
rez_de_chaussee
icon: mdi:multicast
- name: Rock
type: custom
id: joue du rock sur le groupe rez_de_chaussee
icon: mdi:multicast
- name: Musique douce
type: custom
id: >-
joue de la musique douce sur le groupe
rez_de_chaussee
icon: mdi:multicast
- name: Piano
type: custom
id: >-
joue de la musique au piano sur le groupe
rez_de_chaussee
icon: mdi:multicast
- name: Queen
type: custom
id: joue du Queen sur le groupe rez_de_chaussee
icon: mdi:multicast
- name: Vianney
type: custom
id: >-
joue du Vianney sur le groupe
rez_de_chaussee
icon: mdi:multicast
- name: Louane
type: custom
id: joue du Louane sur le groupe rez_de_chaussee
icon: mdi:multicast
hold_action:
action: navigate
navigation_path: /lovelace-smartphone/echo
alignment: end
card_mod:
style:
style: |
ha-card {
padding-top: 0px;
margin-top: -8px;
padding-bottom: 8px;
padding-left: 8px;
padding-right: 8px;
}
- type: custom:vertical-stack-in-card
cards:
- type: custom:mushroom-template-card
entity: light.inter_lumiere_garage
icon: mdi:tools
icon_color: |
{% if is_state(entity, 'on') %}
#03A9F4
{% else %}
grey
{% endif %}
primary: Garage
secondary: ..
layout: horizontal
tap_action:
action: navigate
navigation_path: /lovelace-smartphone/jardin
double_tap_action:
action: navigate
navigation_path: /lovelace-smartphone/jardin
hold_action:
action: toggle
badge_icon: >
{% if
is_state('binary_sensor.detecteur_presence_garage_occupancy',
'on') %}
mdi:motion-sensor
{% else %}
mdi:motion-sensor-off
{% endif %}
badge_color: >
{% if
is_state('binary_sensor.detecteur_presence_garage_occupancy',
'on') %}
orange
{% else %}
grey
{% endif %}
- type: custom:mushroom-chips-card
chips:
- type: template
entity: binary_sensor.0x00124b0028943f14_contact
icon: |-
{% if is_state(entity, 'on') %}
mdi:garage-open-variant
{% elif is_state(entity, 'off') %}
mdi:garage-variant
{% endif %}
icon_color: |-
{% if is_state(entity, 'on') %}
red
{% elif is_state(entity, 'off') %}
grey
{% endif %}
tap_action:
action: none
- type: template
entity: binary_sensor.0x00124b0028941c36_contact
icon: |-
{% if is_state(entity, 'on') %}
mdi:door-open
{% elif is_state(entity, 'off') %}
mdi:door-closed
{% endif %}
icon_color: |-
{% if is_state(entity, 'on') %}
red
{% elif is_state(entity, 'off') %}
grey
{% endif %}
tap_action:
action: none
- type: template
entity: light.inter_lumiere_garage
tap_action:
action: fire-dom-event
browser_mod:
service: browser_mod.popup
data:
title: Lumières garage
content:
type: vertical-stack
cards:
- type: custom:mushroom-light-card
entity: light.inter_lumiere_garage
name: lumière garage
use_light_color: true
show_brightness_control: true
show_color_temp_control: true
show_color_control: false
collapsible_controls: true
icon: mdi:lightbulb
hold_action:
action: toggle
icon_color: |-
{% if is_state(entity, 'on') %}
orange
{% elif is_state(entity, 'off') %}
grey
{% else %}
grey
{% endif %}
alignment: end
card_mod:
style:
style: |
ha-card {
padding-top: 0px;
margin-top: -8px;
padding-bottom: 8px;
padding-left: 8px;
padding-right: 8px;
}
- type: custom:vertical-stack-in-card
cards:
- type: custom:mushroom-template-card
entity: group.lumieres_jardin
icon: mdi:tree
icon_color: |
{% if is_state(entity, 'on') %}
#03A9F4
{% else %}
grey
{% endif %}
primary: Jardin
secondary: '{{states(''sensor.tournefeuille_temperature'') }}°C'
layout: horizontal
tap_action:
action: navigate
navigation_path: /lovelace-smartphone/jardin
double_tap_action:
action: navigate
navigation_path: /lovelace-smartphone/jardin
hold_action:
action: toggle
badge_icon: |+
badge_color: |+
- type: custom:mushroom-chips-card
chips:
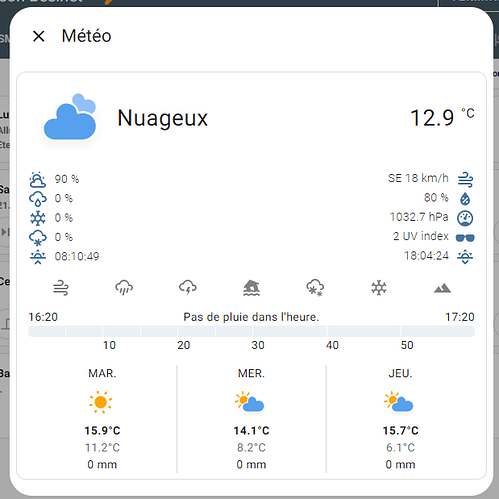
- type: weather
entity: weather.tournefeuille
tap_action:
action: fire-dom-event
browser_mod:
service: browser_mod.popup
data:
title: Météo
content:
type: vertical-stack
cards:
- type: custom:meteofrance-weather-card
entity: weather.tournefeuille
number_of_forecasts: '3'
details: true
current: true
one_hour_forecast: true
alert_forecast: true
rainForecastEntity: sensor.tournefeuille_next_rain
rainChanceEntity: sensor.tournefeuille_rain_chance
uvEntity: sensor.tournefeuille_uv
cloudCoverEntity: sensor.tournefeuille_cloud_cover
freezeChanceEntity: sensor.tournefeuille_freeze_chance
snowChanceEntity: sensor.tournefeuille_snow_chance
alertEntity: sensor.31_weather_alert
hold_action:
action: navigate
navigation_path: /lovelace-smartphone/meteo
- type: template
entity: sensor.pollens_31_risklevel
icon: mdi:flower-pollen
hold_action:
action: toggle
icon_color: >-
{% if is_state(entity, '2') %}
orange
{% elif is_state(entity, '3') %}
red
{% elif
is_state('sensor.pollens_31_ambroisies',['00','2','3']) %}
red
{% elif is_state('sensor.pollens_31_armoise',['1','2','3'])
%}
red
{% else %}
grey
{% endif %}
tap_action:
action: fire-dom-event
browser_mod:
service: browser_mod.popup
data:
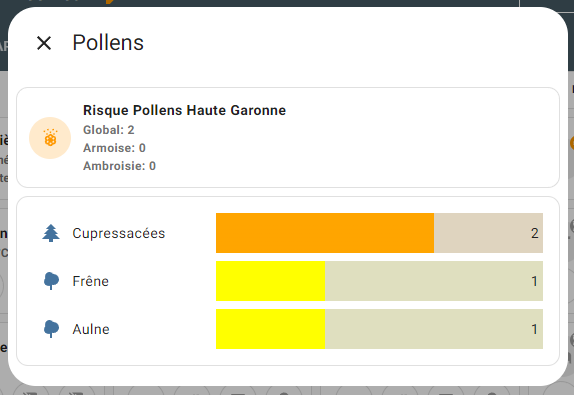
title: Pollens
content:
type: vertical-stack
cards:
- type: horizontal-stack
cards:
- type: custom:mushroom-template-card
primary: Haute Garonne
secondary: 'Risque: {{ states(entity)}}'
icon: |-
{% if is_state(entity, '3') %}
mdi:flower-pollen
{% else %}
mdi:flower-pollen-outline
{% endif %}
entity: sensor.pollens_31_risklevel
icon_color: |
{% if is_state(entity, '0') %}
green
{% elif is_state(entity, '1') %}
yellow
{% elif is_state(entity, '2') %}
orange
{% elif is_state(entity, '3') %}
red
{% else %}
grey
{% endif %}
- type: custom:mushroom-template-card
primary: Ambroisie
secondary: 'Risque: {{ states(entity)}}'
icon: |-
{% if is_state(entity, '3') %}
mdi:grass
{% else %}
mdi:grass
{% endif %}
entity: sensor.pollens_31_ambroisies
icon_color: |
{% if is_state(entity, '0') %}
green
{% elif is_state(entity, '1') %}
yellow
{% elif is_state(entity, '2') %}
orange
{% elif is_state(entity, '3') %}
red
{% else %}
grey
{% endif %}
- type: custom:mushroom-template-card
primary: Armoise
secondary: 'Risque: {{ states(entity)}}'
icon: |-
{% if is_state(entity, '3') %}
mdi:grass
{% else %}
mdi:grass
{% endif %}
entity: sensor.pollens_31_armoise
icon_color: |
{% if is_state(entity, '0') %}
green
{% elif is_state(entity, '1') %}
yellow
{% elif is_state(entity, '2') %}
orange
{% elif is_state(entity, '3') %}
red
{% else %}
grey
{% endif %}
- type: custom:auto-entities
filter:
include: null
template: |
{% set ALTNAME = 'd'-%}
{% for state in states.sensor -%}
{%- if state.entity_id | regex_match('sensor.pollens_31_',ignorecase=False) -%}
{%- set NAME = state_attr(state.entity_id,"pollen_name") -%}
{{
{ 'entity': state.entity_id,
'name': NAME,
} }},
{%- endif -%}
{%- endfor %}
exclude:
- state: <1
- entity_id: sensor.pollens_31_risklevel
sort:
numeric: true
reverse: true
method: state
card:
type: custom:bar-card
title: Pollens en alerte dans le 31
min: 0
max: 3
positions:
name: outside
width: 70%
style: |-
bar-card-value {
margin-right: 5px;
font-size: 15px;
font-weight: bold;
text-shadow: 1px 1px #000000;
}
severity:
- color: grey
from: 0
to: 0
- color: yellow
from: 1
to: 1
- color: orange
from: 2
to: 2
- color: red
from: 3
to: 3
- type: template
entity: light.inter_lumiere_terrasse
tap_action:
action: fire-dom-event
browser_mod:
service: browser_mod.popup
data:
title: Lumières jardin
content:
type: vertical-stack
cards:
- type: custom:mushroom-light-card
entity: light.inter_lumiere_terrasse
name: Terrasse
use_light_color: true
show_brightness_control: true
show_color_temp_control: true
show_color_control: false
collapsible_controls: true
- type: custom:mushroom-light-card
entity: light.inter_lumiere_piscine
name: Piscine
use_light_color: false
show_brightness_control: false
show_color_temp_control: false
show_color_control: false
collapsible_controls: true
icon: mdi:lightbulb
hold_action:
action: toggle
icon_color: |-
{% if is_state(entity, 'on') %}
orange
{% else %}
grey
{% endif %}
alignment: end
card_mod:
style:
style: |
ha-card {
padding-top: 0px;
margin-top: -8px;
padding-bottom: 8px;
padding-left: 8px;
padding-right: 8px;
}
- type: custom:vertical-stack-in-card
cards:
- type: custom:mushroom-template-card
icon: mdi:home-assistant
icon_color: >
{% if is_state(entity, 'on') %}
light-blue
{% elif is_state('update.home_assistant_operating_system_update',
'on') %}
light-blue
{% elif states('sensor.hacs') >= '1' %}
orange
{% else %}
grey
{% endif %}
primary: Home assistant
secondary: >-
RAM{{ states('sensor.memory_use_percent')|int }}% CPU{{
states('sensor.processor_use') }}%
layout: horizontal
tap_action:
action: navigate
navigation_path: /lovelace-smartphone/systeme
double_tap_action:
action: navigate
navigation_path: /lovelace-smartphone/systeme
hold_action:
action: toggle
badge_icon: >
{% if is_state(entity, 'on') %}
mdi:arrow-up
{% elif is_state('update.home_assistant_operating_system_update',
'on') %}
mdi:arrow-up
{% elif states('sensor.hacs') >= '1' %}
mdi:arrow-up
{% else %}
none
{% endif %}
badge_color: >+
{% if is_state(entity, 'on') %}
green
{% elif is_state('update.home_assistant_operating_system_update',
'on') %}
green
{% elif states('sensor.hacs') >= '1' %}
green
{% else %}
none
{% endif %}
entity: update.home_assistant_core_update
- type: custom:mushroom-chips-card
chips:
- type: template
tap_action:
action: fire-dom-event
browser_mod:
service: browser_mod.popup
data:
title: Etat des piles
content:
type: custom:auto-entities
card:
type: custom:bar-card
title_position: inside
height: 38
positions:
icon: none
indicator: inside
name: inside
value: inside
show_icon: true
align: split
columns: '1'
max: 100
unit_of_measurement: '%'
severity:
- color: '#d11e1e'
to: '5'
from: '0'
- color: '#cf2d11'
from: '6'
to: '10'
- color: '#cc3900'
from: '11'
to: '15'
- color: '#c84400'
from: '16'
to: '20'
- color: '#c44d00'
from: '21'
to: '25'
- color: '#bf5600'
from: '26'
to: '30'
- color: '#b95f00'
from: '31'
to: '35'
- color: '#b36600'
from: '36'
to: '40'
- color: '#ac6e00'
from: '41'
to: '45'
- color: '#a57500'
from: '46'
to: '50'
- color: '#9d7b00'
from: '51'
to: '55'
- color: '#948100'
from: '56'
to: '60'
- color: '#8b8700'
from: '61'
to: '65'
- color: '#818d00'
from: '66'
to: '70'
- color: '#769200'
from: '71'
to: '75'
- color: '#6a9700'
from: '76'
to: '80'
- color: '#5d9c00'
from: '81'
to: '85'
- color: '#4da100'
from: '86'
to: '90'
- color: '#39a500'
from: '91'
to: '95'
- color: '#15a911'
from: '96'
to: '100'
filter:
exclude:
- entity_id: ^sensor.brosse*$
- entity_id: ^sensor.huawei*$
- entity_id: ^sensor.ipad*$
- entity_id: ^sensor.moto*$
- entity_id: ^sensor.pc*$
- entity_id: ^sensor.smart*$
- entity_id: ^sensor.tablette*$
- entity_id: ^sensor.roomba*$
include:
- entity_id: ^sensor.*_battery_level$
- entity_id: ^sensor.*_battery$
- entity_id: ^sensor.*_batt$
- entity_id: ^sensor.*_battery_charge$
sort:
method: state
numeric: true
show_empty: false
icon: mdi:battery
hold_action:
action: none
icon_color: grey
double_tap_action:
action: none
alignment: end
card_mod:
style:
style: |
ha-card {
padding-top: 0px;
margin-top: -8px;
padding-bottom: 8px;
padding-left: 8px;
padding-right: 8px;
}
view_layout:
position: main