ok top c’était bien ça (colonne à 3…)
merci !
dis pas curiosité je vois que tu gères aussi le courrier, tu peux me dire avec quel équipement tu as fait ça ?
Merci
Je fonctionne comme cela actuellement.
Mais ayant un esp32 à proximité, Je vais voir pour passer par esp.(Quand j’aurai un moment ![]() )
)
Bonjour,
tu as déja plein de solution proposer Résultats de recherche pour « boite au lettre » - Home Assistant Communauté Francophone
Avec le code précisé :
#template:
# code garbage warc0zes + ajout monstres
- name: "poubelle_grise"
state: >-
{% set delta = state_attr('calendar.poubelles_grises', 'start_time') | as_datetime | as_local - today_at() %}
{{ {0: "Aujourd'hui", 1: "Demain"}.get(delta.days, 'Dans ' ~ delta.days ~ ' Jours') }}
attributes:
date: >-
{{ as_timestamp(states.calendar.poubelles_grises.attributes.start_time) | timestamp_custom("%d/%m/%y", True) }}
jours: "{{((as_timestamp(states.calendar.poubelles_grises.attributes.start_time)- as_timestamp(now())) /86400+1) | int}}"
- name: "poubelle_jaune"
state: >-
{% set delta = state_attr('calendar.poubelles_jaunes', 'start_time') | as_datetime | as_local - today_at() %}
{{ {0: "Aujourd'hui", 1: "Demain"}.get(delta.days, 'Dans ' ~ delta.days ~ ' Jours') }}
attributes:
date: >-
{{ as_timestamp(states.calendar.poubelles_jaunes.attributes.start_time) | timestamp_custom("%d/%m/%y", True) }}
jours: "{{((as_timestamp(states.calendar.poubelles_jaunes.attributes.start_time)- as_timestamp(now())) /86400+1) | int}}"
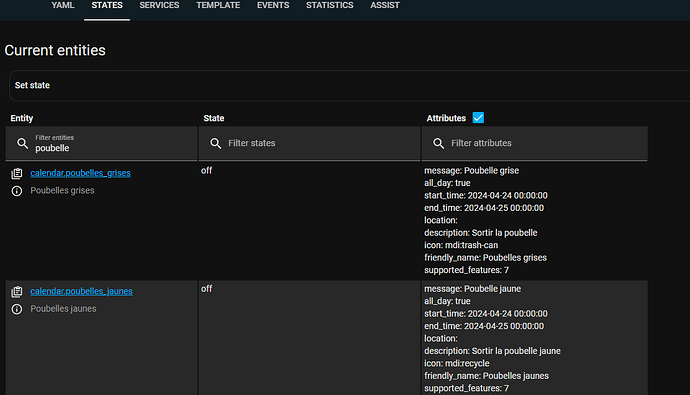
Je n’ai pas les mêmes retours que toi :
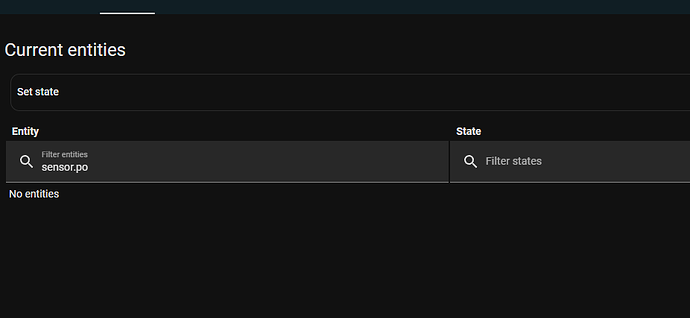
C’est pas les bon sensors, tu montre des calendriers. Les entités sont sensor.poubelle_xxxxx.
ta pas oublier le - sensor: ?
dans le fichier template.yaml:
- sensor:
- name: "poubelle_verte_jour"
state: >-
{% set delta = state_attr('calendar.poubelle_verte_vegetaux', 'start_time') | as_datetime | as_local - today_at() %}
{{ {0: "Aujourd'hui", 1: "Demain"}.get(delta.days, 'Dans ' ~ delta.days ~ ' Jours') }}
attributes:
date: >-
{{ as_timestamp(states.calendar.poubelle_verte_vegetaux.attributes.start_time) | timestamp_custom("%d/%m/%y", True) }}
jours: "{{((as_timestamp(states.calendar.poubelle_verte_vegetaux.attributes.start_time)- as_timestamp(now())) /86400+1) | int}}"
Comment tu ajoute le sensor.poubelle_jaune_jour?
Ayant marre des tableaux de bord digne du Boeing 747, des cartes partout etc…, je n’ai pas réussi plus minimaliste que ces deux boutons au bout de ma carte calendrier :

Ils affichent le nombre de jours restants, l’icône indique le type de poubelle, et les boutons s’allument en vert ou jaune selon le type, le jour J.
Biensur en plus il y a le calendrier complet dans le dashboard calendar, la notif sur les smartphones, la veilleuse dans l’entrée qui s’allume de la couleur de la poubelle a partir de 16h pour penser a la sortir etc…
dans le template.yaml :
- sensor:
- name: "poubelle_verte_jour"
state: >-
{% set delta = state_attr('calendar.poubelle_verte_vegetaux', 'start_time') | as_datetime | as_local - today_at() %}
{{ {0: "Aujourd'hui", 1: "Demain"}.get(delta.days, 'Dans ' ~ delta.days ~ ' Jours') }}
attributes:
date: >-
{{ as_timestamp(states.calendar.poubelle_verte_vegetaux.attributes.start_time) | timestamp_custom("%d/%m/%y", True) }}
jours: "{{((as_timestamp(states.calendar.poubelle_verte_vegetaux.attributes.start_time)- as_timestamp(now())) /86400+1) | int}}"
- name: "poubelle_jaune_jour"
state: >-
{% set delta = state_attr('calendar.poubelle_jaune_monstres', 'start_time') | as_datetime | as_local - today_at() %}
{{ {0: "Aujourd'hui", 1: "Demain"}.get(delta.days, 'Dans ' ~ delta.days ~ ' Jours') }}
attributes:
date: >-
{{ as_timestamp(states.calendar.poubelle_jaune_monstres.attributes.start_time) | timestamp_custom("%d/%m/%y", True) }}
jours: "{{((as_timestamp(states.calendar.poubelle_jaune_monstres.attributes.start_time)- as_timestamp(now())) /86400+1) | int}}"
C’est propre et minimaliste effectivement.
Tu aurais le code de la card?
Non pas que je ne veuille pas, partageant tout, mais il me faudrait te transmettre tous les templates button card associés.
Je te suggère de surveiller mon github, je le mettrais à jour des que je peux avec ces petites nouveautés.
Néanmoins j’essais de te donner ce qui concerne les boutons.
La carte :
type: grid
square: false
columns: 2
cards:
- type: custom:button-card
template:
- mini_card
show_name: false
show_label: false
entity: sensor.calendrier_dechets_menagers
custom_fields:
notification: >
[[[ return
Math.floor(states['sensor.calendrier_dechets_menagers'].state
) ]]]
state:
- value: 0
styles:
icon:
- color: var(--icon-green)
img_cell:
- background-color: var(--img-cell-green)
- type: custom:button-card
template:
- mini_card
show_name: false
show_label: false
entity: sensor.calendrier_tri_selectif
custom_fields:
notification: >
[[[ return
Math.floor(states['sensor.calendrier_tri_selectif'].state )
]]]
styles:
- value: 0
styles:
icon:
- color: var(--icon-yellow)
img_cell:
- background-color: var(--img-cell-yellow)
Le template button card associé (tout ne sert pas dedans, mais ce template sert a beaucoup d’autres cartes) :
mini_card:
entity: '[[[ return variables.entity ]]]'
icon: '[[[ return variables.icon ]]]'
variables:
entity: '[[[ return variables.entity ]]]'
icon: '[[[ return variables.icon ]]]'
show_icon: true
show_name: true
show_state: false
show_label: true
styles:
img_cell:
- border-radius: 50%
- width: 35px
- height: 35px
- background-color: var(--img-cell-off)
icon:
- width: 50%
- color: var(--icon-off)
label:
- font-weight: 500
- font-size: 12px
- opacity: 0.8
- color: var(--text-on)
- filter: drop-shadow(0px 2px 2px rgba(0,0,0,0.3))
- white-space: normal
- margin-top: '-3px'
state:
- font-weight: 500
- font-size: 12px
- opacity: 0.8
- color: var(--text-on)
- filter: drop-shadow(0px 2px 2px rgba(0,0,0,0.3))
- margin-top: 1px
name:
- font-weight: 500
- font-size: 11px
- margin-top: 3px
- opacity: 1
- color: var(--text-on)
- filter: drop-shadow(0px 2px 2px rgba(0,0,0,0.3))
entity_picture:
- width: 100%
- border-radius: 100px
card:
- border-radius: 14px
- height: auto
- padding: 3px 0
custom_fields:
notification:
- border-radius: 50%
- position: absolute
- left: 60%
- top: 4%
- height: 17px
- width: 17px
- font-size: 10px
- line-height: 16px
- font-weight: null
- background-color: |
[[[
if (entity.state == "off" || entity.state == "locked" || entity.state == 0 )
return 'rgba(0,0,0,0)';
return 'var(--notification) ';
]]]
- color: |
[[[
if (entity.state == "off" || entity.state == "locked" || entity.state == 0)
return 'rgba(0,0,0,0)';
return 'var(--text-on)';
]]]
double_tap_action:
action: toggle
tap_action:
action: more-info
J’utilise Waste Collection schedule pour récupérer les dates de relevé des poubelles sur le site de ma mairie.
Et la carte Trashcard dispo dans HACS pour afficher. L’avantage pour moi est que la config par l’interface graphique est très complète, pas besoin de faire du code ![]() Et il y a beaucoup de possibilités
Et il y a beaucoup de possibilités
Merci pour cette proposition de carte que j’utilise désormais
Bonjour a tous , je serais interesse pour mettre en place un agenda ou une notification pour mes poubelles, je suis sur la nouvelle aquitaine…
j’ai essaye waste mais y a pas mon adresse, essayer garabage mais je n’arrive pas a configurer
merci d’avance
Bonjour,
utilise un calendrier local ou calendrier google.
ok mais apres je peut faire une card??
Oui, tu peux soit faire des templates et l’utiliser dans une carte :
Où utiliser la carte trash-card, avec les calendriers que tu as créés.
Tu as plein d’exemple dans ce sujet.
Si ta commune communique ces informations sur internet, tu peux essayer de demander à ce que ce soit ajouté dans Waste Collection schedule Sign in to GitHub · GitHub
Ils sont plutôt réactifs, la nouvelle année avait créé un changement dans la gestion de ma communauté qui m’empêchait de récupérer l’info, j’ai remonté l’info et ça a été rapidement réglé.