Bonsoir,
Apparemment, custom-ui ne gère pas les cartes button.
Dans ce cas, tu as 2 solutions : utiliser le module card-mod ou utiliser la carte button-card
Quelques explications :
1. Card-mod
card-mod n’est pas une carte mais un outil qui permet de substituer du code css aux cartes de lovelace.
Cet outils très pratique permet la personnalisation complète de tout ce qui se trouve sur le dashboard.
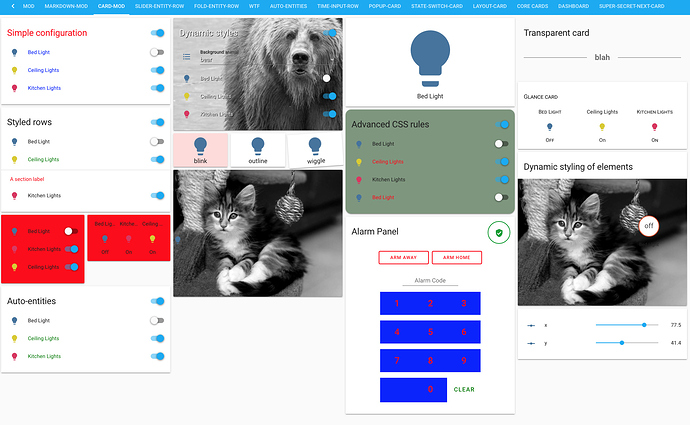
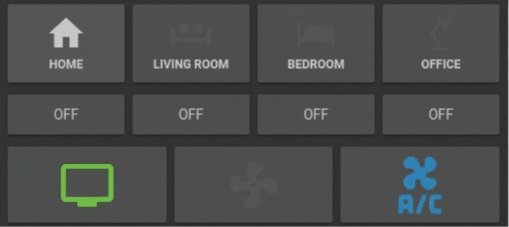
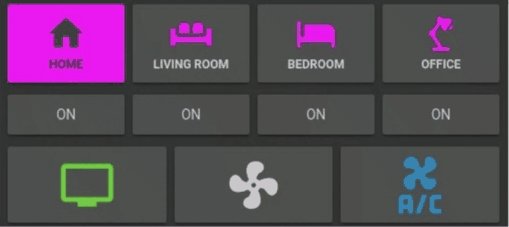
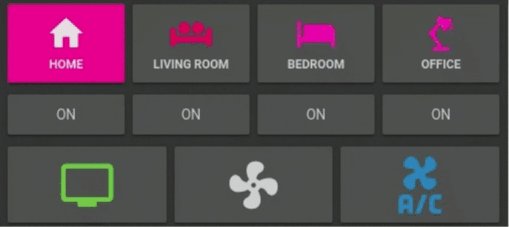
Ci dessous, quelques images provenant du GitHub :

Par exemple, moi je m’en sert sur la carte alarm_control_panel-card
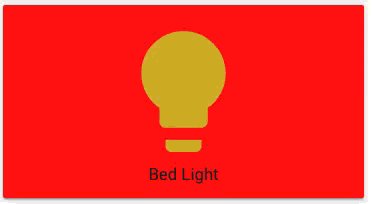
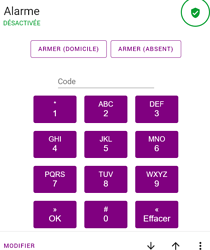
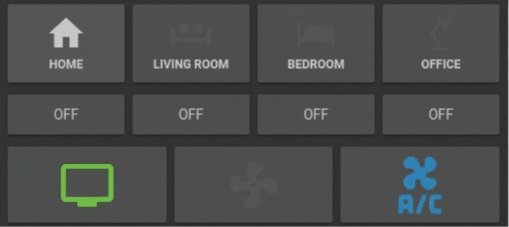
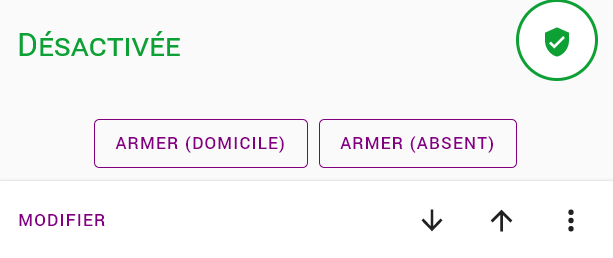
qui normalement ressemble à ça :
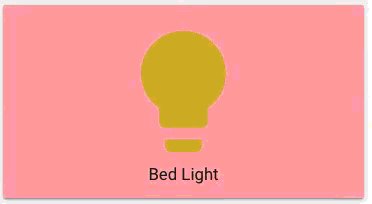
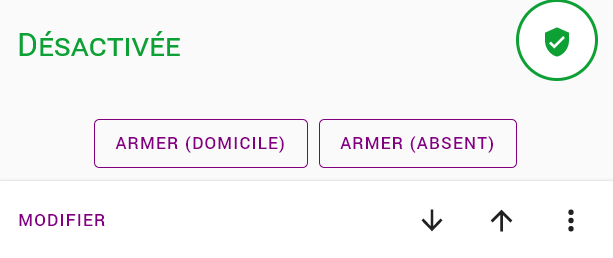
à ça quand l’alarme n’est pas enclenchée :

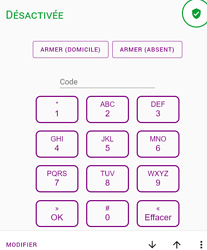
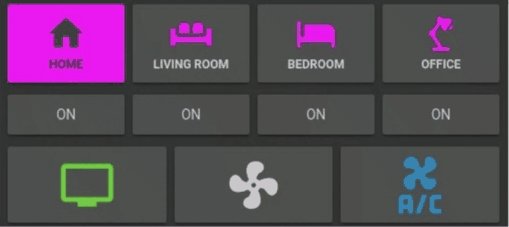
et ça quand l’alarme est enclenchée :
2. Button card
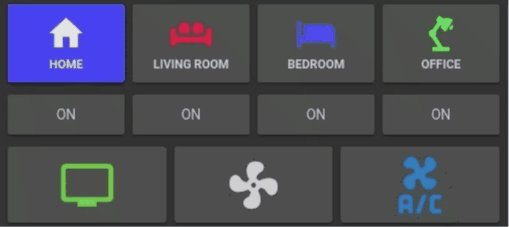
La carte button card est la carte que personnellement j’utilise le plus dans mon lovelace (voir les images de ma présentation).
Ci dessous, quelques images provenant du GitHub :

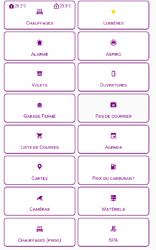
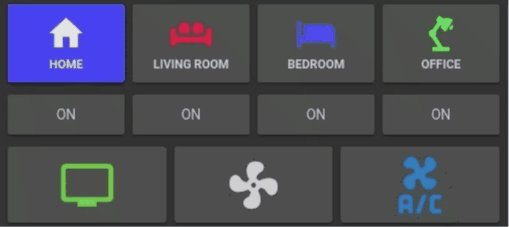
Par exemple, moi je m’en sert comme ceci :
ici, que des
button-card
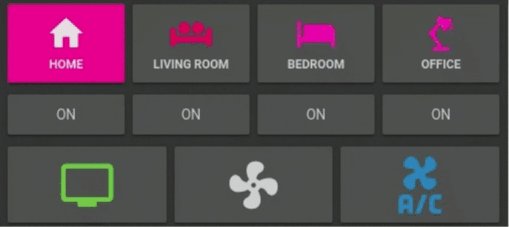
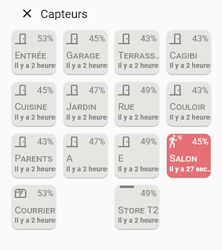
ici aussi que des
button-card même la croix avec le libellé
Capteurs.
Beaucoup plus d’imagination sur le forum officiel ici : Button Card
Tous les deux sont disponibles dans HACS :


Pour en revenir à ton problème :
- Avec la méthode `card-mod’, cela donne :
type: button
tap_action:
action: toggle
hold_action:
action: more-info
show_icon: true
show_name: true
show_state: false
entity: switch.porte_de_garage_switch
style: |
ha-icon{
color: {% if is_state('binary_sensor.garage_etat', 'off') %} #ff3333 !important {% endif %};
}
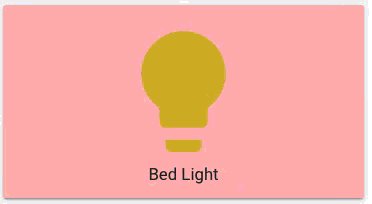
Ce qui donne : 
- Avec la méthode `button-card’, cela donne :
color_type: icon
entity: switch.porte_de_garage_switch
name: Garage
show_icon: true
tap_action:
action: toggle
styles:
icon:
- color: |
[[[
if ( (states['binary_sensor.garage_etat'].state == 'off') ) return '#ff3333';
else return 'blue';
]]]
type: 'custom:button-card'
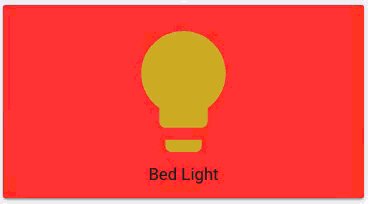
Ce qui donne : 
J’espère avoir répondu à ta question.
N’hésite pas si tu as des questions concernant l’une ou l’autre méthode.