Bonjour tout le monde ! ![]()
Je débarque tout juste dans cet univers passionnant, et je commence vraiment à y prendre goût ! J’essaie de tout faire moi-même, mais là… je bloque un peu. ![]()
Au début, j’ai installé Home Assistant sur un modem Ihost, mais je me suis vite retrouvé limité. Du coup, j’ai décidé d’investir dans un PC HP EliteDesk 800 G4 Micro (i5-8500, 16 Go de RAM, SSD 512 Go). J’y ai installé un serveur Proxmox, et pour l’instant, tout roule (malgré quelques arrêts imprévus sans message d’erreur, mais bon, ce n’est pas ma priorité pour l’instant).
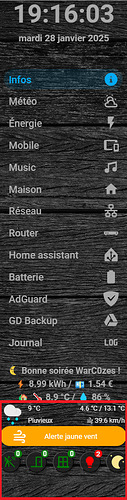
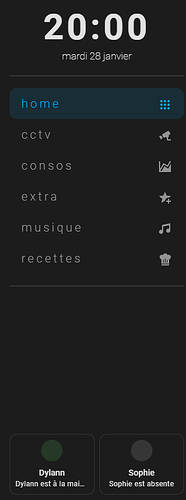
J’ai commencé à bricoler mon dashboard en m’inspirant principalement du Dashboard & Thème de Mathgoy. En ce moment, je suis à l’étape de la sidebar. Mon idée, c’est de pouvoir afficher les personnes présentes à la maison, avec une couleur associée pour chacune quand elles sont là.
Le hic, c’est que je n’arrive pas à faire apparaître les images des personnes… J’ai essayé avec une image hébergée via le téléphone, et aussi en local, en mettant une image directement dans les fichiers (/local/www/images). Mais rien n’y fait, ça ne marche pas…
Et puis, j’aimerais aussi ajouter un petit extra sympa entre le menu et la liste des personnes. Par exemple, un graphique avec la moyenne de la température ou de la consommation, histoire de donner un peu plus de vie à tout ça.
Voilà où j’en suis ! Si quelqu’un a des astuces ou des idées pour m’aider, je suis preneur ! ![]()
Merci d’avance pour votre aide, et bonne journée à tous !
Alyaa
sidebar:
digitalClock: true
date: true
dateFormat: dddd D MMMM
hideTopMenu: false
width:
desktop: 20
mobile: 0
tablet: 20
sidebarMenu:
- action: none
active: true
name: Dylann est à la maison
icon: >-
{{ state_attr('person.dylann', 'entity_picture') or
'/local/images/default_user.jpg' }}
- action: none
active: true
name: Sophie est à la maison
icon: >-
{{ state_attr('person.sophie', 'entity_picture') or
'/local/images/default_user.jpg' }}
- action: navigate
active: true
name: Home
navigation_path: /dashboard-maison/home
icon: mdi:dots-grid
- action: navigate
active: true
name: CCTV
navigation_path: /dashboard-maison/cctv
icon: mdi:cctv
- action: navigate
active: true
name: Consos
navigation_path: /dashboard-maison/consos
icon: mdi:chart-areaspline
- action: navigate
active: true
name: Extra
navigation_path: /dashboard-maison/extra
icon: mdi:star-plus
- action: navigate
active: true
name: Musique
navigation_path: /dashboard-maison/music
icon: mdi:music
- action: navigate
active: false
name: Recettes
navigation_path: /dashboard-maison/recettes
icon: mdi:chef-hat
bottomCard:
type: custom:vertical-stack-in-card
cardStyle: |
ha-card {
border: none;
background: none;
overflow: hidden !important;
box-shadow: none !important;
ha-card-border-radius: 0px;
}
cardOptions:
cards:
- type: horizontal-stack
cards: []
style: |
:host {
--sidebar-background: var(--primary-background-color);
--sidebar-text-color: rgb(var(--my-grey),1);
--face-border-color: #FFF;
--clock-hands-color: #000;
--clock-seconds-hand-color: #FF4B3E;
--clock-middle-background: #333;
--clock-middle-border: #000;
box-shadow: var(--sidebar-shadow);
}
.sidebarMenu li {
position: relative;
padding: 10px 20px;
border-radius: 12px;
font-size: 20px !important;
text-transform: lowercase !important;
letter-spacing: 0.2em !important;
line-height: 32px !important;
font-weight: 500;
white-space: normal;
display: block;
cursor: pointer;
}
.digitalClock {
color: rgb(var(--my-grey),1);
text-align: center;
padding-bottom: 1px;
padding-top: 20px;
font-size: 220px;
line-height: 30px!important;
font-weight: 700;
letter-spacing: 5px;
}
.date {
color: rgb(var(--my-grey),1);
text-align: center;
font-size: 17px;
}
.bottom {
display: grid!important;
}
## System Information
version | core-2025.1.4
-- | --
installation_type | Home Assistant OS
dev | false
hassio | true
docker | true
user | root
virtualenv | false
python_version | 3.13.1
os_name | Linux
os_version | 6.6.66-haos
arch | x86_64
timezone | Europe/Paris
config_dir | /config
<details><summary>Home Assistant Community Store</summary>
GitHub API | ok
-- | --
GitHub Content | ok
GitHub Web | ok
HACS Data | ok
GitHub API Calls Remaining | 5000
Installed Version | 2.0.3
Stage | running
Available Repositories | 1500
Downloaded Repositories | 21
</details>
<details><summary>AccuWeather</summary>
can_reach_server | ok
-- | --
remaining_requests | 48
</details>
<details><summary>Home Assistant Cloud</summary>
logged_in | false
-- | --
can_reach_cert_server | ok
can_reach_cloud_auth | ok
can_reach_cloud | ok
</details>
<details><summary>Home Assistant Supervisor</summary>
host_os | Home Assistant OS 14.1
-- | --
update_channel | stable
supervisor_version | supervisor-2024.12.3
agent_version | 1.6.0
docker_version | 27.2.0
disk_total | 30.8 GB
disk_used | 7.1 GB
healthy | true
supported | true
host_connectivity | true
supervisor_connectivity | true
ntp_synchronized | true
virtualization | kvm
board | ova
supervisor_api | ok
version_api | ok
installed_addons | Mosquitto broker (6.5.0), Get HACS (1.3.1), Ring-MQTT with Video Streaming (5.8.0), File editor (5.8.0), Advanced SSH & Web Terminal (20.0.0)
</details>
<details><summary>Dashboards</summary>
dashboards | 5
-- | --
resources | 18
views | 14
mode | storage
</details>
<details><summary>Recorder</summary>
oldest_recorder_run | 26 janvier 2025 à 14:54
-- | --
current_recorder_run | 28 janvier 2025 à 16:16
estimated_db_size | 7.16 MiB
database_engine | sqlite
database_version | 3.47.1
</details>