Et optionnellement j’ai des problèmes depuis la mise a jour vers la version 2022.3.1 du genre :
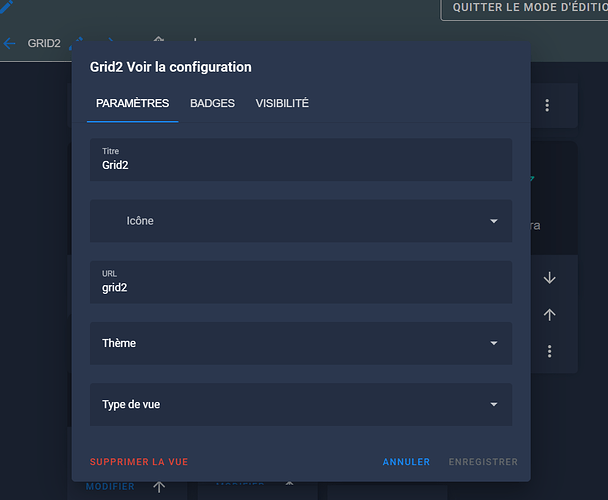
Impossible d’avoir le type de vue « Grid » dans la liste ni de la configurer directement comme avant
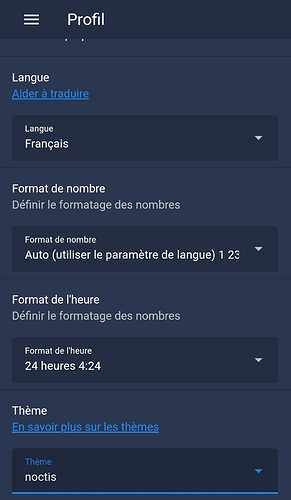
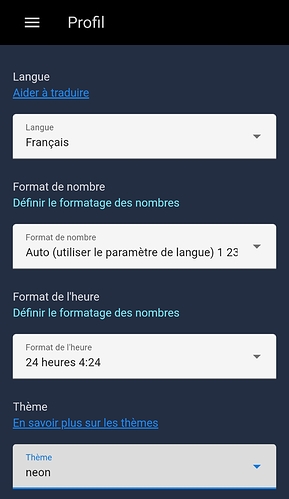
Au niveau de mon thème, la mise a jour 2022.3.1 m’apporte des problèmes :
Avant la mise a jour, le fond des listes était gris…maintenant c’est blanc
Le plus problématique c’est le fond de l’éditeur de carte qui est blanc…avec du texte blanc c’est pas hyper pratique

Du coup je me tate à revenir à la version précédente
J’ai eu le même problème c’est a cause du theme
essais :
input-ink-color: "var(--primary-text-color)"
input-label-ink-color: "var(--secondary-text-color)"
input-disabled-ink-color: "var(--secondary-text-color)"
input-fill-color: rgba(0, 0, 0, 0)
input-dropdown-icon-color: "var(--primary-text-color)"
input-idle-line-color: "var(--secondary-text-color)"
input-hover-line-color: "var(--primary-text-color)"
@Guizmos
génial, problème résolu, merci à toi 
1 « J'aime »
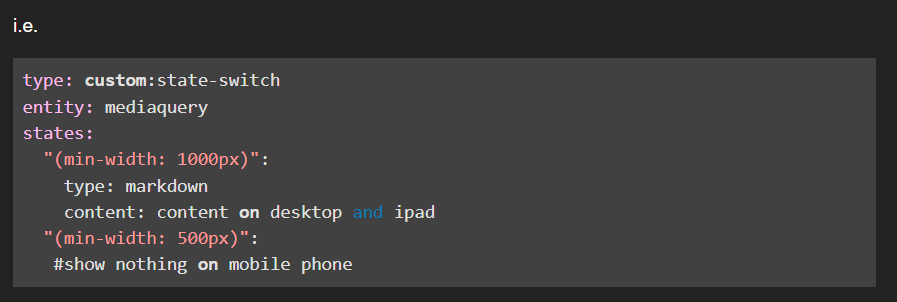
Je viens de mettre en ligne la version grid de mon thème pour les téléphones
Pour le nom des cards décalé, je pense que c’est parce que tu n’as pas/plus le state juste en dessous du nom?
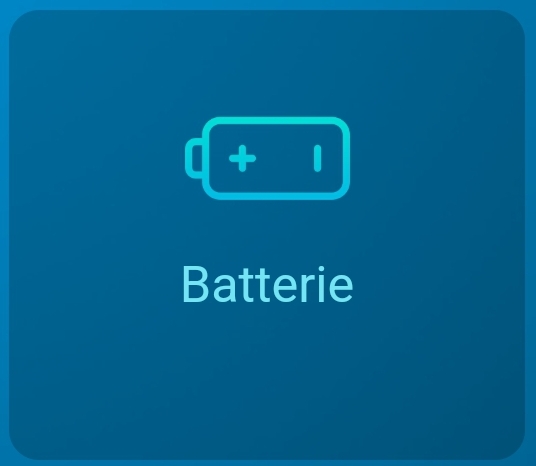
Regarde la card « Batterie » qui n’a pas de state mais juste le nom

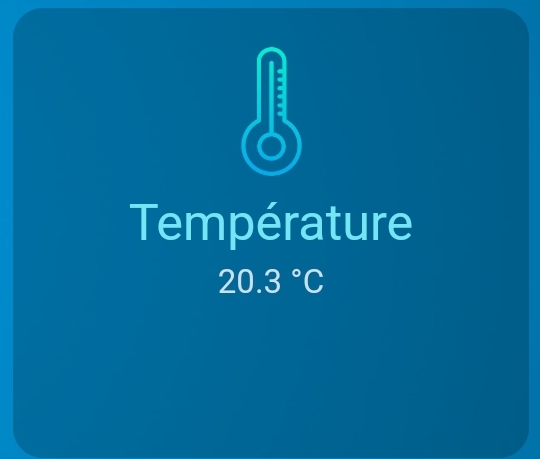
Card avec Name + State

Card juste avec le Name
Pourtant, le même tableau de bord sur pc fonctionne bien et pas de décalage
voici le screen prit depuis mon iPhone:
Ah oui effectivement, bizarre comme problème.
Surtout que l’icône est correctement centrer.
Essai de supprimer cette ligne :
- justify-self: center
Et/ou tu peux ajouter cette ligne:
ouai et ça ne change rien avec le justify-left supprimer ou en ajoutant left: xxxpx (sans doute pas mis au bon endroit)
et la météo sur mobile par exemple ne veut pas s’ouvrir alors qu’avec Firefox sur le pc ça fonctionne
C’est marrant car je n’ai le problème sur mon android. Est-ce que le problème ne viendrait pas de l’apps iOS ?
Pour faire un test, peux-tu créer une nouvelle card avec ce code et regarde si le popup fonctionne:
type: custom:button-card
entity: weather.ozan
view_layout:
grid-area: weather
entity_picture: /local/weather/clear-night.png
show_entity_picture: true
tap_action:
action: fire-dom-event
browser_mod:
command: popup
title: Météo
hide_header: true
card:
type: custom:button-card
name: Météo
tap_action:
action: fire-dom-event
browser_mod:
command: popup
title: Température
hide_header: true
large: false
style: |
ha-dialog {
}
.content {
width: auto !important;
}
entity_picture: /local/weather/cloudy.png
entity: weather.ozan
show_entity_picture: true
styles:
card:
- box-shadow: '-5px 4px 10px rgba(0, 0, 0, 0.2)'
- border-radius: 10px
- height: 500px
- top: 110px
- background-color: transparent
img_cell:
- z-index: 2
icon:
- width: 55%
name:
- z-index: 2
- position: absolute
- font-size: 45px
- font-weight: lighter
- justify-self: start
- left: 25px
- top: 20px
- color: var(--secondary-text-color)
custom_fields:
blur:
- z-index: 1
- top: 0%
- border-radius: 10px
- left: 0%
- width: 100%
- height: 100%
- position: absolute
- background-color: rgba(0, 0, 0, 0.1)
- backdrop-filter: blur(20px)
- '-webkit-backdrop-filter': blur(20px)
templates:
- z-index: 2
- position: absolute
- left: 10px
- top: 60px
- width: 100%
forecast:
- z-index: 2
- position: absolute
- bottom: 0%
- width: 100%
state:
- value: hail
entity_picture: /local/weather/snow.png
- value: windy
entity_picture: /local/weather/wind.png
- value: windy-variant
entity_picture: /local/weather/wind.png
- value: lightning-rainy
entity_picture: /local/weather/lightning.png
- value: lightning
entity_picture: /local/weather/lightning.png
- value: pouring
entity_picture: |
[[[
if (states['sun.sun'].state == "below_horizon")
return '/local/weather/rainevening.png';
else if (states['sun.sun'].state == "above_horizon")
return '/local/weather/rain.png';
]]]
- value: rainy
entity_picture: |
[[[
if (states['sun.sun'].state == "below_horizon")
return '/local/weather/rainevening.png';
else if (states['sun.sun'].state == "above_horizon")
return '/local/weather/rain.png';
]]]
- value: sunny
entity_picture: |
[[[
if (states['sun.sun'].state == "below_horizon")
return '/local/weather/clear-night.png';
else if (states['sun.sun'].state == "above_horizon")
return '/local/weather/sunny.png';
]]]
- value: cloudy
entity_picture: /local/weather/cloudy.png
- value: partlycloudy
entity_picture: |
[[[
if (states['sun.sun'].state == "below_horizon")
return '/local/weather/cloudyevening.png';
else if (states['sun.sun'].state == "above_horizon")
return '/local/weather/partlycloudy.png';
]]]
- value: snowy
entity_picture: /local/weather/snow.png
- value: snowy-rainy
entity_picture: /local/weather/snow.png
custom_fields:
blur: |
<div></div>
templates:
card:
type: markdown
card_mod:
style: |
ha-card {
--ha-card-background: transparent;
text-align: left; }
content: >
<font size="2px"> {% if
states.weather.ozan.attributes.forecast[1]['condition'] ==
"partlycloudy" %} C'est partiellement nuageux. {% elif
states.weather.ozan.attributes.forecast[1]['condition'] ==
"cloudy" %} C'est nuageux. {% elif
states.weather.ozan.attributes.forecast[1]['condition'] == "sunny"
%} Clair. {% elif
states.weather.ozan.attributes.forecast[1]['condition'] == "rainy"
%} Pluvieux {% elif
states.weather.ozan.attributes.forecast[1]['condition'] ==
"pouring" %} Il pleut. {% elif
states.weather.ozan.attributes.forecast[1]['condition'] == "snowy"
%} Il neige. {% elif
states.weather.ozan.attributes.forecast[1]['condition'] ==
"snowy-rainy" %} Neigeux-Pluvieux. {% elif
states.weather.ozan.attributes.forecast[1]['condition'] == "hail"
%} Venteux. {% elif
states.weather.ozan.attributes.forecast[1]['condition'] == "windy"
%} Vent. {% elif
states.weather.ozan.attributes.forecast[1]['condition'] ==
"lightning" %} Attention aux éclaires. {% elif
states.weather.ozan.attributes.forecast[1]['condition'] ==
"lightning-rainy" %} Orageux. {% elif
states.weather.ozan.attributes.forecast[1]['condition'] ==
"windy-variant" %} Il y a du vent {% elif
states.weather.ozan.attributes.forecast[1]['condition'] == "fog"
%} C'est brumeux {% endif %} La température extérieur est de {{
states.weather.ozan.attributes.temperature }}°C. L'humidité est de
{{ states.weather.ozan.attributes.humidity }}% Vitesse du vent {{
states.weather.ozan.attributes.wind_speed }}km/h.
forecast:
card:
type: markdown
card_mod:
style: |
ha-card {
--ha-card-background: transparent;
text-align: left; }
content: >
<font size="2px"> <b>Demain:</b> <br> Maximum: {{
states.weather.ozan.attributes.forecast[1]['temperature'] }} °C.
Minimum: {{ states.weather.ozan.attributes.forecast[1]['templow']
}} °C <br>{% if
states.weather.ozan.attributes.forecast[1]['condition'] ==
"partlycloudy" %} Partiellement nuageux {% elif
states.weather.ozan.attributes.forecast[1]['condition'] ==
"cloudy" %} Nuageux {% elif
states.weather.ozan.attributes.forecast[1]['condition'] == "sunny"
%} Clair {% elif
states.weather.ozan.attributes.forecast[1]['condition'] == "rainy"
%} Pluvieux {% elif
states.weather.ozan.attributes.forecast[1]['condition'] ==
"pouring" %} Pluie {% elif
states.weather.ozan.attributes.forecast[1]['condition'] == "snowy"
%} Neige {% elif
states.weather.ozan.attributes.forecast[1]['condition'] ==
"snowy-rainy" %} Neige-Pluie {% elif
states.weather.ozan.attributes.forecast[1]['condition'] == "hail"
%} Vent faible {% elif
states.weather.ozan.attributes.forecast[1]['condition'] == "windy"
%} Vent {% elif
states.weather.ozan.attributes.forecast[1]['condition'] ==
"lightning" %} Eclaires {% elif
states.weather.ozan.attributes.forecast[1]['condition'] ==
"lightning-rainy" %} Orageux. {% elif
states.weather.ozan.attributes.forecast[1]['condition'] ==
"windy-variant" %} Venteux {% elif
states.weather.ozan.attributes.forecast[1]['condition'] == "fog"
%} Brouillard {% endif %}. <br> <b>Après demain:</b><br>
Maximum: {{
states.weather.ozan.attributes.forecast[2]['temperature'] }} °C.
Minimum {{ states.weather.ozan.attributes.forecast[2]['templow']
}} °C. <br>{% if
states.weather.ozan.attributes.forecast[2]['condition'] ==
"partlycloudy" %} Partiellement nuageux {% elif
states.weather.ozan.attributes.forecast[2]['condition'] ==
"cloudy" %} Nuageux {% elif
states.weather.ozan.attributes.forecast[2]['condition'] == "sunny"
%} Clair {% elif
states.weather.ozan.attributes.forecast[2]['condition'] == "rainy"
%} Pluvieux {% elif
states.weather.ozan.attributes.forecast[2]['condition'] ==
"pouring" %} Pluie {% elif
states.weather.ozan.attributes.forecast[2]['condition'] == "snowy"
%} Neige {% elif
states.weather.ozan.attributes.forecast[2]['condition'] ==
"snowy-rainy" %} Neige-Pluie {% elif
states.weather.ozan.attributes.forecast[2]['condition'] == "hail"
%} Vent faible {% elif
states.weather.ozan.attributes.forecast[2]['condition'] == "windy"
%} Vent {% elif
states.weather.ozan.attributes.forecast[2]['condition'] ==
"lightning" %} Eclaires {% elif
states.weather.ozan.attributes.forecast[2]['condition'] ==
"lightning-rainy" %} Orageux. {% elif
states.weather.ozan.attributes.forecast[2]['condition'] ==
"windy-variant" %} Venteux {% elif
states.weather.ozan.attributes.forecast[2]['condition'] == "fog"
%} Brouillard {% endif %}.
haptic: heavy
animation_card: |
[[[
const animation_speed_ms = 900;
const animation = `card_bounce ${animation_speed_ms}ms cubic-bezier(0.22, 1, 0.36, 1)`;
this.shadowRoot.getElementById("card").style.animation = animation;
window.setTimeout(() => {
this.shadowRoot.getElementById("card").style.animation = "none";
}, animation_speed_ms)
]]]
extra_styles: |
@keyframes card_bounce {
0% {
transform: scale(1);
}
15% {
transform: scale(0.9);
}
25% {
transform: scale(1);
}
30% {
transform: scale(0.98);
}
100% {
transform: scale(1);
}
}
show_state: false
show_name: false
show_label: true
styles:
card:
- background: transparent
- '--mdc-ripple-press-opacity': 0
- height: 90px
icon:
- width: 60px
- right: 20px
- top: 5px
state:
- value: hail
entity_picture: /local/weather/snow.png
- value: windy
entity_picture: /local/weather/wind.png
- value: windy-variant
entity_picture: /local/weather/wind.png
- value: lightning-rainy
entity_picture: /local/weather/lightning.png
- value: lightning
entity_picture: /local/weather/lightning.png
- value: pouring
entity_picture: |
[[[
if (states['sun.sun'].state == "below_horizon")
return '/local/weather/rainevening.png';
else if (states['sun.sun'].state == "above_horizon")
return '/local/weather/rain.png';
]]]
- value: fog
entity_picture: /local/fog.svg
- value: rainy
entity_picture: |
[[[
if (states['sun.sun'].state == "below_horizon")
return '/local/weather/rainevening.png';
else if (states['sun.sun'].state == "above_horizon")
return '/local/weather/rain.png';
]]]
- value: sunny
entity_picture: |
[[[
if (states['sun.sun'].state == "below_horizon")
return '/local/weather/clear-night.png';
else if (states['sun.sun'].state == "above_horizon")
return '/local/weather/sunny.png';
]]]
- value: cloudy
entity_picture: /local/weather/cloudy.png
- value: partlycloudy
entity_picture: |
[[[
if (states['sun.sun'].state == "below_horizon")
return '/local/weather/cloudyevening.png';
else if (states['sun.sun'].state == "above_horizon")
return '/local/weather/partlycloudy.png';
]]]
- value: snowy
entity_picture: /local/weather/snow.png
- value: snowy-rainy
entity_picture: /local//weather/snow.png
Oui elle s’ouvre mais impossible de la fermer @Guizmos
edit: elle veut plus s’ouvrir maintenant 
Pour la fermer normalement c’est la touche retour du téléphone. Sinon il faut activer cette ligne:
hide_header: false
hide_header: true
le truc c’est que sur ios il y a pas de touche retour comme sous les tel android loool
Ah oui mince, je ne suis plus sur iOS depuis l’iPhone 4 
Et le problème de popup est juste pour la card météo ? Ou pour toutes les cards?
Sinon solution alternative, test avec la version « grid »
non juste la card méteo
ton code grid ne fonctionne pas chez moi :
Your configuration is not valid: i: At path: views -- Expected an array value, but received: undefined
Il manque la première ligne du code:
Views:
Je travaille à unifier les dashboard téléphone et tablette. Le principal problème c’est la gestion des popup qui n’ont pas la même taille en fonction des écrans.
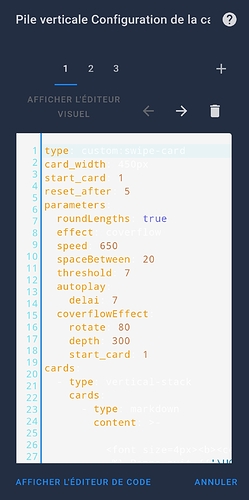
J’ai aussi ajouté des swipe-card pour le fun 
Hello
@Guizmos, j’adore / kif ton thème, super travail, 



mais pourrais-tu partager le/les dossiers images si cela te gêne pas ?
Merci
1 « J'aime »
Hello,
Désolé pour le retard, j’ai uploadé les images dans mon Github
Cdt
1 « J'aime »
Énorme merci à toi 

Respect !!
Juste une dernière chose, possible d’avoir les icônes météo ?
Bonjour,
Je suis en train de mettre à jour mon dashboard et je bloque sur un petit truc.
Mon dashboard est en mode GRID :
display: grid
mediaquery:
"(max-width: 400px)":
grid-template-columns: auto 165px 165px auto
grid-template-rows: 0px 220px 220px 220px 240px 60px 420px 100px
grid-gap: 5px
grid-template-areas: |
". clock weather ."
". home light ."
". temperature camera ."
". tv plex ."
". monitoring phone ."
". titleswipe titleswipe ."
". media media ."
". footer footer ."
"(max-width: 800px)":
grid-template-columns: auto 155px 155px 155px 155px auto
grid-template-rows: 10px 220px 220px 40px 380px 80px
grid-gap: 13px
grid-template-areas: |
". . . . . ."
". home light temperature camera ."
". tv plex monitoring phone ."
". titleposter titleposter titlefeed titlefeed ."
". poster poster feed feed ."
". footer footer footer footer."
"(min-width: 800px)":
grid-template-columns: auto 170px 170px 170px 170px 350px auto
grid-template-rows: 10px 220px 220px 200px 90px
grid-gap: 17px
grid-template-areas: |
". . . . . . ."
". home light temperature camera media ."
". tv plex monitoring phone media ."
". . . . . titleswipe ."
". footer footer footer footer footer ."
Je configure les cards avec ce code (pour les placer correctement) :
type: custom:state-switch
entity: mediaquery
view_layout:
grid-area: titleposter
states:
'(max-width: 800px)':
type: ....
Le seul problème c’est que je n’arrive pas à masquer certaines cards en fonction des équipements.
Je m’explique, je souhaite afficher seulement une card lorsque j’utilise mon téléphone.
Je paramètre la card de façon suivante :
type: custom:state-switch
entity: mediaquery
view_layout:
grid-area: titleposter
states:
'(max-width: 400px)':
type: ...
Dans les faits cela fonctionne, mais le problème c’est que la card va venir étendre mon lovelace pour se mettre complètement en bas à droite.
C’est donc une moitié de solution, quelqu’un aurait une idée ?
Merci